//添加button UIButton *button = [[UIButton alloc]init]; //设置frame button.frame = CGRectMake(100, 100, 100, 100);
//背景色
button.layer.backgroundColor = [[UIColor redColor]CGColor];
[self.view addSubview:button];
//演示结果
//设置圆角
//设置圆角半径 button.layer.cornerRadius = 50.0;
//演示结果
//设置边框
//设置边框(颜色、边宽) button.layer.borderColor = [[UIColor greenColor]CGColor]; button.layer.borderWidth = 2.0;
//演示结果
//设置阴影
//设置阴影(颜色、偏移量、透明度、半径) button.layer.shadowColor = [[UIColor purpleColor]CGColor]; button.layer.shadowOffset = CGSizeMake(0, 0); button.layer.shadowOpacity = 1.0; button.layer.shadowRadius = 20.0;
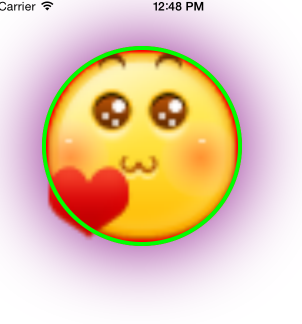
//演示结果
//添加内容
//设置内容 button.layer.contents = (id)[[UIImage imageNamed:@"2.png"] CGImage];
//演示结果
//设置平移(每一个轴平移长度) button.layer.transform = CATransform3DMakeTranslation(10, 300, 0.0); //恢复平移 //button.layer.transform = CATransform3DIdentity;
//设置旋转(旋转角度、x轴、y轴、z轴) button.layer.transform = CATransform3DMakeRotation(M_PI, 1, 0, 0); //恢复旋转 //button.layer.transform = CATransform3DIdentity;
//演示结果

//进行放缩形变并恢复原状
//设置放缩(每一个轴方向放缩大小系数) button.layer.transform = CATransform3DMakeScale(2, 2, 2); //恢复放缩 //button.layer.transform = CATransform3DIdentity;
//演示结果