前言
前端框架的变迁,体系架构的完善,使得我们只知道框架,却不明白它背后的道理。我们应该抱着一颗好奇心,在探索框架模式的变迁过程中,体会前人的一些理解和思考
本篇将讲述的是前端框架变化过程中的一些思考,前端框架模式的变化:从无到有,从MVC(Flux或者Redux)->MVP->MVVM。这段变化的过程,会让人不断琢磨,每次的变化,都是一次大的进步。现在在前端的框架都是MVVM的模式,还有像Flux和Redux之类的MVC变种——独特的单向数据流框架。如果你喜欢我的文章,欢迎评论,欢迎Star~。欢迎关注我的github博客
正文
其实,这些框架模式我们平时都会有所接触。它遵循着将整体应用的功能块进行分离的原则,对开发者开发软件进行一定的规范,以保持系统的稳定以及可维护性。
讲述前端框架变迁的过程中,我们可以通过梳理最近几十年的前端发展时间线,来深入分析前端的从无到有,从有到优的过程。
最初的时代
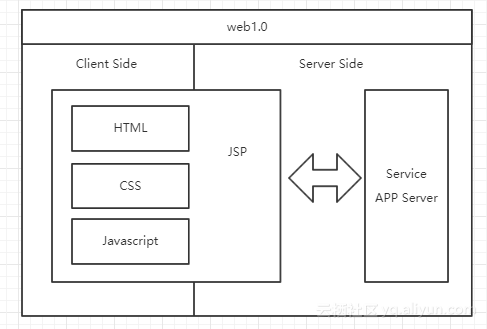
最初的时代,应该是web1.0时代吧。当时,开发者们并没有前端的概念。开发一个应用,或许只要5个人的小团队,就能够很快的配置出可运行的环境。而开发的语言使用的也是最初的JSP、ASP和PHP。拿JSP举例的话,当时系统的整体架构图可能是这样子的:
![2bb46bdbccec729d280ac0f5eb4420566c010e08]()
记得在学校的时候,最早搭建系统就是使用的这种架构。
这种架构的好处是简单快捷。使用Eclipse+tomcat就可以之间把程序跑起来,以及jsp的强大功能,足够满足小应用的开发。
但是,同样缺点也非常明显:
-
业务体系增大,调试困难:随着业务体系的增大,后台service也会逐步膨胀,大致需要建设一个开发服务器进行存放,这会导致一个问题就是前端无法在本地进行调试,每次进行修改之后,都必须上传到开发服务器进行测试(况且开发服务器可能本身就不稳定)。
-
JSP代码难以维护:或许人少的时候,学JSP挺简单的。但是,一旦团队人数增多,JSP内参杂的业务逻辑也会逐渐增加,这会导致的是JSP本身难以维护。
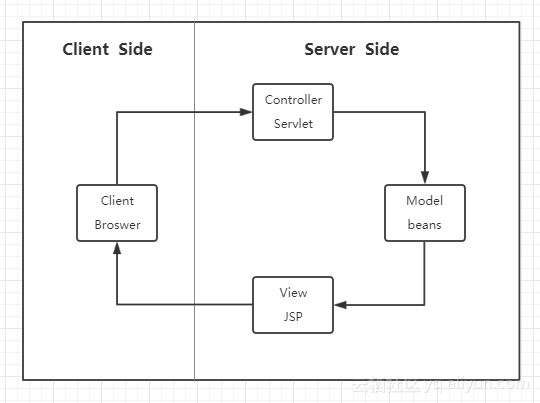
为了让开发更加的便捷,代码变得更加的可维护,同时使得前后端的职责加以分离。这时,我们或许会考虑改变一下开发模式,将后端MVC化,而前端的展示则以模板的形式进行嵌套。典型的框架就是Spring、Structs。整体的框架,如图所示:
![95bd663b0fea3d316392ba36098920550780627c]()
使用这样子的架构,复杂度被降低了,职责也会比较清晰。这个时代被称为后端的MVC时代。这个时候,前后端开始形成了一定的分离。前端只需要在本地编写好相应的页面,然后交给后端开发的人,让他们可以根据模板进行一个嵌套。这是前端只完成了后端开发中的view层内容。淘宝的早期使用的就是这种模式。现在仍有小部分创业型的公司会使用这种方式进行开发,主要是节约用人成本。
但是,同样的这种模式存在着一些:
-
前端页面开发效率不高:其实,早期的时候根本也没啥前端开发工程师,有的只是页面仔。更多公司可能也有后端的人使用js在写页面的。因此,问题就暴露了出来,前端所做出来的页面需要放到后端环境去运行,使得前端开发的效率并不是特别之高,因为对于后端环境的依赖程度比较大。
-
前后端职责不清:由于前端并未做太多的工作,以至于后端的开发体量比较庞大。就拿路由管理来举例子,本来路由管理可以由前端开发的人员来进行开发和管理。但是,使用这种架构时,后端需要去维护一个庞大的路由表,增加了后端的开发量。
前端的第一个春天
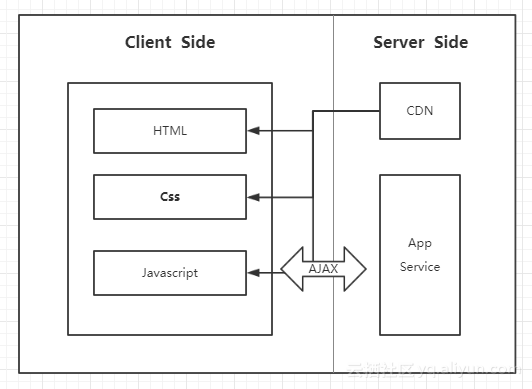
有个东西带来了前端的第一个春天——AJAX。自从Gmail的出现,ajax技术开始风靡全球。许多公司和开发者都不断地利用它做实验。有了ajax之后,前后端的职责就更加的清晰了。因为前端可以通过Ajax与后端进行数据交互,因此,整体的架构图也变化成了下面这幅图:
![6c27078960e80bc33b954c0623b8bd9277db8de4]()
通过ajax与后台服务器进行数据的交换,前端开发的人员,只需要开发自己页面这部分的内容,数据可由后台进行提供。而且ajax可以使得页面实现部分刷新,极大的减少了之前需要反复开发的页面。这时,才开始有前端工程师开始慢慢从事前端。同时前端的类库也慢慢的开始发展,最著名的就是jQuery了。
但其实,这样子的架构中还是存在一定的问题——前端缺乏一种可行的开发模式。整体的内容都杂糅在一起,一旦应用增大,就会导致难以维护了。举个例子,当图书少的时候,我们就算随意放置,整理起来都比较方便;但是,一旦具有像图书馆一样多的图书时,必须有一种统一的管理方式。同样的,前后端分离之后,前端的开发业务逐渐增多,责任也愈加的巨大,开发者急需一种比较好的框架来规范整个应用。因此,前端的MVC也随之而来。
前后端分离后的架构演变——MVC、MVP和MVVM
MVC
前端的MVC应该与后端类似,具备着View、Controller和Model。
Model:负责保存应用数据,与后端数据进行同步
Controller:负责业务逻辑,根据用户行为对Model数据进行修改
View:负责视图展示,将model中的数据可视化出来。
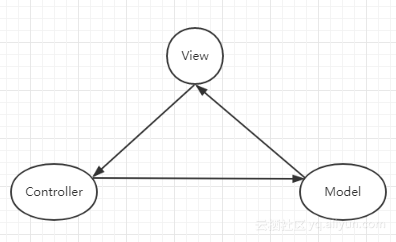
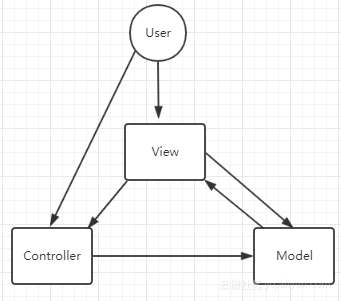
理论上,他们三者形成了一个如图所示的模型:
![cb67f2ee5cdf595753b4a8602f491e9c6167639b]()
这样的模型,在理论上是可行的。但往往在实际开发中,并不会这样去操作。因为开发的过程需要灵活,而这种模式并不满足灵活的条件。例如,一个小小的事件操作,都必须经过这样的一个流程,那么开发就不再便捷了。
在实际场景中,我们往往会看到另一种模式,如图:
![735981288e1c2f3dca5640eb62359aefd900d3eb]()
这种模式在开发中更加的灵活,backbone.js框架就是这种的模式。
但是,这种灵活,也会导致一些严重的问题:
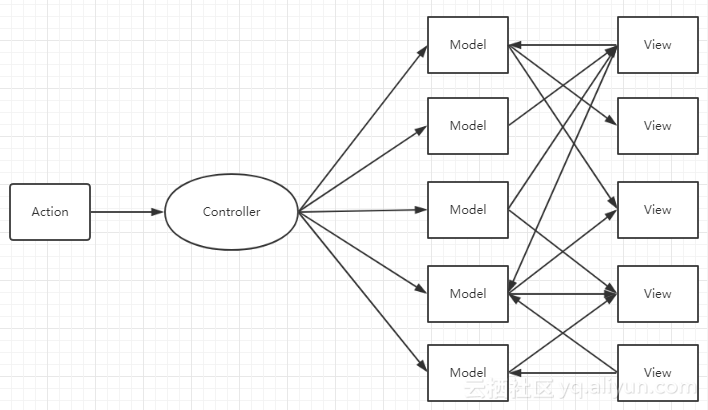
- 数据流混乱。或许,你还不一定能够很好的理解,何为数据流混乱。那么,我们来看一副图:
![afe2b120fae2ac2032ba44e3cf601739ef5b8723]()
这幅图中,特别是model和view这一块的数据交互,感觉看起来像是连连看,非常的混乱,而且维护起来非常麻烦。这就是灵活开发带来的后遗症。拿backbone举个例子,backbone将Model的set和on方法暴露出来,方便外部对其进行直接操作。
- View比较庞大,而Controller比较单薄:由于很多的开发者都会在view中写一些逻辑代码,逐渐的就导致view中的内容越来越庞大,而controller变得越来越单薄。
既然有缺陷,就会有变革。前端的变化中,好像少了MVP的这种模式,或许是因为Angular早早地将MVVM的框架模式带入了前端,这也许就是Google工程师的智慧吧。那我们还是需要来了解一下MVP这种模式,虽然前端开发并不常用,但是在安卓等native开发时,开发者都会考虑到它的。
MVP
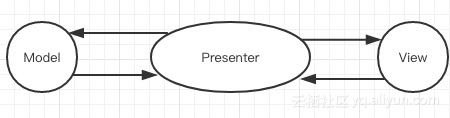
MVP与MVC很接近,P指的是Presenter,presenter可以理解为一个中间人,它负责着View和Model之间的数据流动,防止View和Model之间直接交流。我们可以看一下图示:
![51405f1dbe28e725870d68218f53fd461986e68a]()
我们可以通过看到,presenter负责和Model进行双向交互,还和View进行双向交互。这种交互方式,相对于MVC来说少了一些灵活,VIew变成了被动视图,并且本身变得很小。虽然它分离了View和Model。但是应用逐渐变大之后,缺陷也会随之暴露。
缺陷:
由于大部分逻辑都需要presenter去进行管理,从而导致presenter的体积增大,难以维护。如果需要去解决这个问题,或许可以从MVVM的思想中找到答案。
MVVM
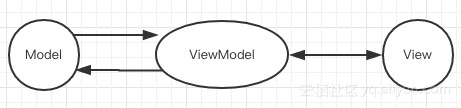
首先,何为MVVM呢?MVVM可以分解成(Model-View-VIewModel)。ViewModel可以理解为在presenter基础上的进阶版。废话不多说,先上图例:
![96648e685ffac98ab4e4c90cb66e8ceeb226e44a]()
在这里View是ViewModel的外在显示,和ViewModel的数据是同步的。一旦View中的数据发生变化,会自动同步到ViewModel,然后ViewModel可以将变化的数据传给Model;反过来也是一样的,Model中的数据一旦发生改变,就会将值传给ViewModel,而ViewModel也会同步更新到view中。现在的框架实现这样的形式,各有各的不同。主要的三个框架angular2、vue、react都是实现了这样子的模式。
这种的好处就是View和Model之间被分离开来。view不知道model的存在,viewmodel和model也觉察不到view。事实上,model也完全忽略viewmodel和view的存在。这是一个非常松散耦合的设计。
但它也不是所用地方都适用的,例如,后端开发是适用的。因为网络资源成本过高,开发成本过高导致的。
Flux或者Redux
讨论完上面的三种框架,我们再来看一下Flux。之前,我们在讨论MVC的时候,提及过MVC最主要的缺点就是数据流混乱,难以管理。但是,Facebook却在这个基础上对MVC做出了改变,那就是——单向数据流。只要将数据流进行规范,那么原来的模式还是大有可为的。
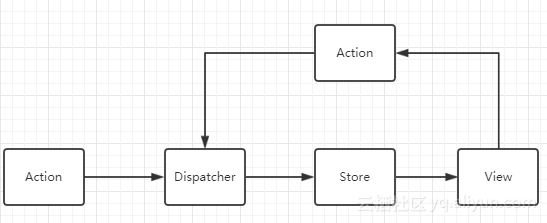
我们可以来看一下,Flux框架的图示:
![4c51696449d259f9178f20162d745bbf70b3e4c3]()
从图中,我们可以看到形成了一条Action到Dispatcher,再到Store,之后是View的,一条单向数据流。在这里Dispatcher会严格限行我们操作数据的行为,而Store也不会暴露setter接口,让其随意被修改。最终,这样的一套框架在大多数场景下,比MVC更加完美。(细节部分我们不做探究,有兴趣可以研究一下Redux源码,也就近千行代码)。
总结
我们依据前端发展为时间线,整理了前端整体框架的从无到有,从有到优的过程。
- 最初的时代——web1.0
- 前端的春天——Ajax
- 前端的框架——MVC、MVP、MVVM
- MVC 的变种——FLux
希望这些能够帮你理解现在的前端,理解框架之间的卓越点。同时也希望大家一起进步,一起成长。
原文发布时间:2017年09月12日
作者:laizimo
本文来源:github 如需转载请联系原作者