接着上篇文章《python+pytest单元测试框架之生成各种格式测试报告》我们继续学习,从上篇文章中可以看到通过pytest可以生成多钟不同格式类型的测试报告。但是有一点,Fell这测试报告太单调、单一,不能直接看出报告运行结果,不利于我们自己分析问题。为此,接下来要学习的就是通过Allure来生成可视化的HTML图形测试报告,方便我们分析和查看report结果
一、准备好测试用例脚本文件,本人的测试用例在pycharm中的列表如下
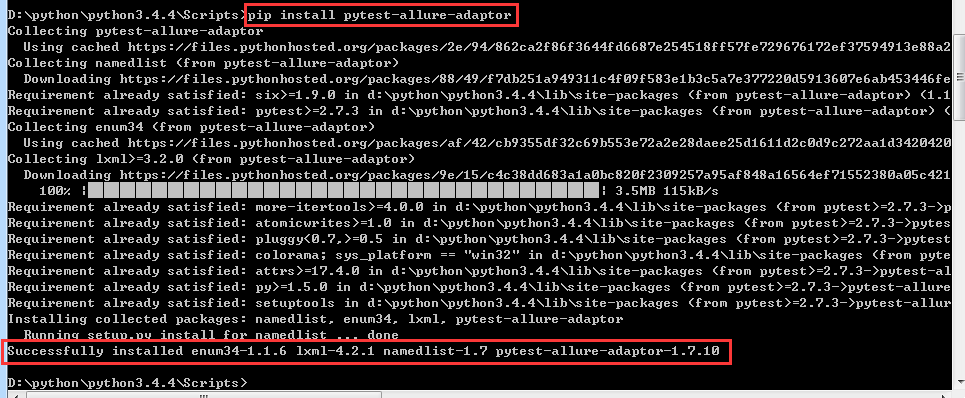
二、安装pytest-allure-adaptor插件
执行如下指令:pip install pytest-allure-adaptor
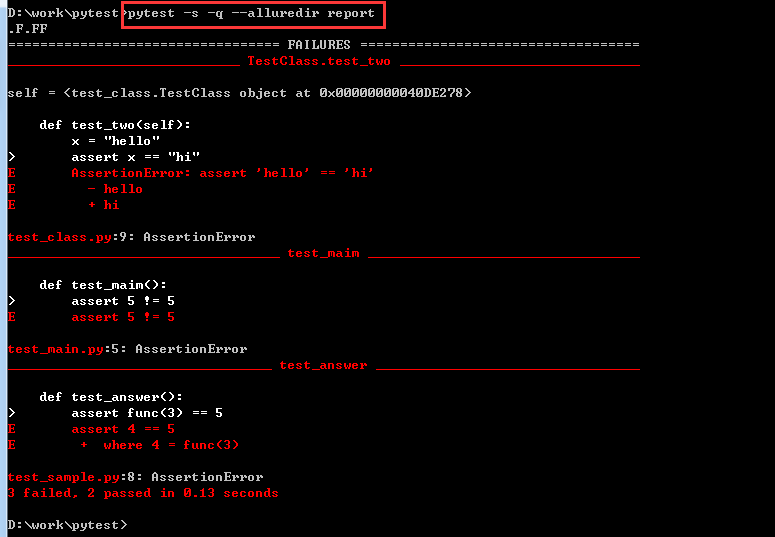
三、生成报告report
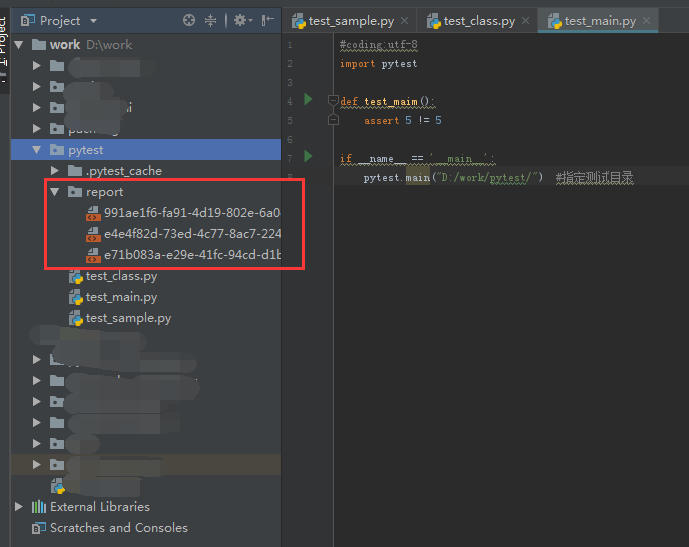
执行如下指令:pytest -s -q --alluredir report 或者 pytest -s -q --alluredir [path_to_report_dir] 这时候你就会发现用例执行完成之后会在当前目录下生成了一个report文件
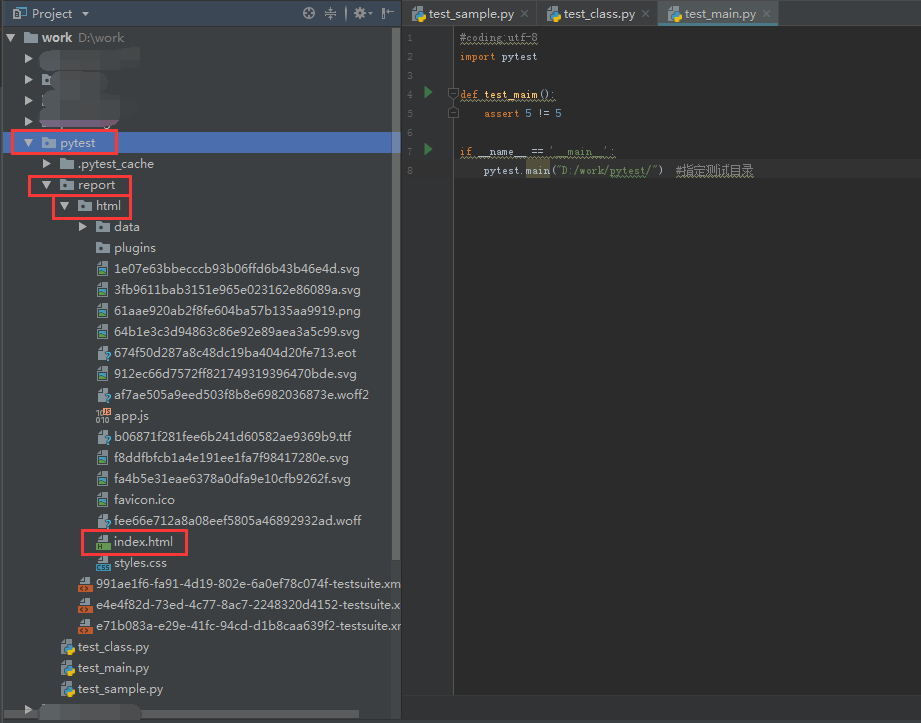
在pycharm中打开report文件,可以看到一堆乱七八糟的类似网页元素的文件。其实生成的这个文件夹的东西很重要,最终生成好看的报告就是靠他们.但再生成之前需要先装一个生成工具Command Tool
四、通过浏览器查看测试report
生成好看的测试报告工具有很多种,相关文档可以参考下面Generating a report,它支持gradle Plugin,Jenkins Plugin等等.这里我们简单的使用Command的方式生成报告.
a.安装 Command Tool,下载链接:allure-commandline,下载解压缩后通过CMD命令窗口中进入allure所在目录(allure-commandline\bin\allure),并执行如下指令:allure generate report/ -o report/html。在这里我加上了测试用例所在路径,如下图
可以看到最终报告会生成在 report/html 目录下,打开html目录下的index.html,之前写的 case 报告就会呈现在出来。
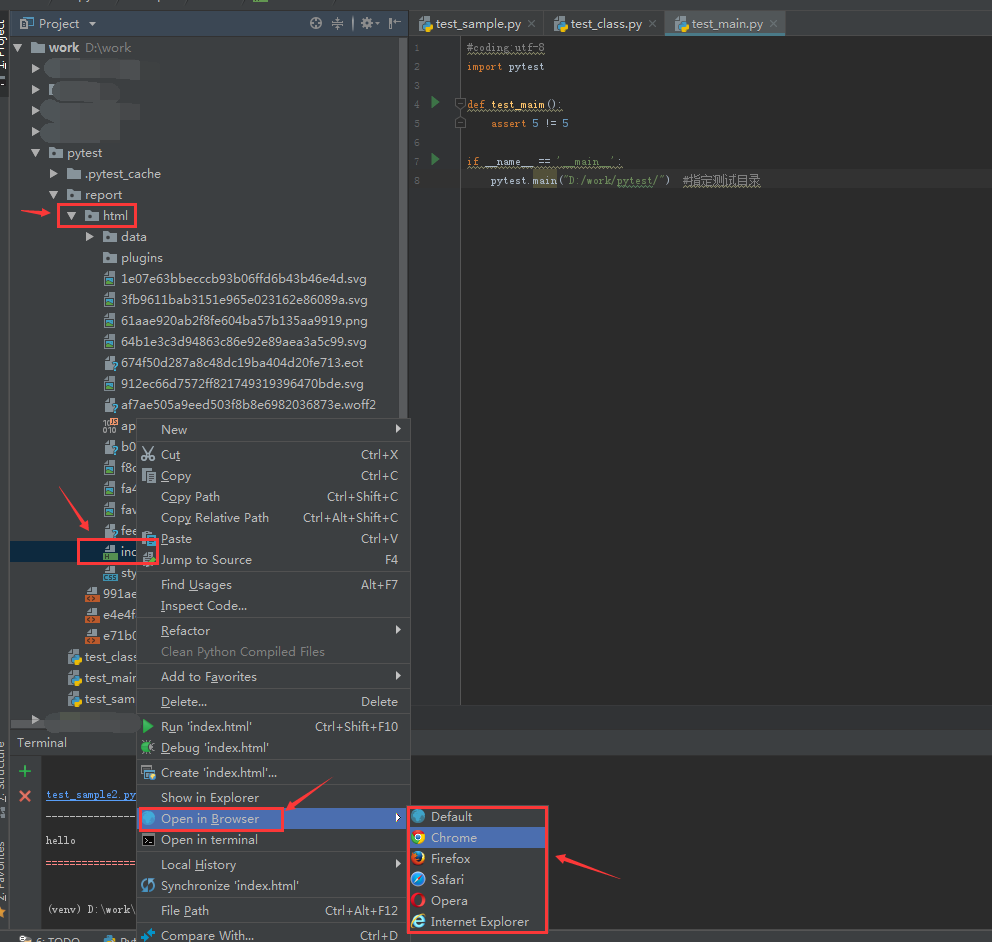
在这里需要注意下:直接用浏览器打开报告(也就是打开index.html),报告会是空白页面。目前的解决办法是:使用pycharm进入html目录,鼠标右键选择打开方式Open in Browser就可以了。
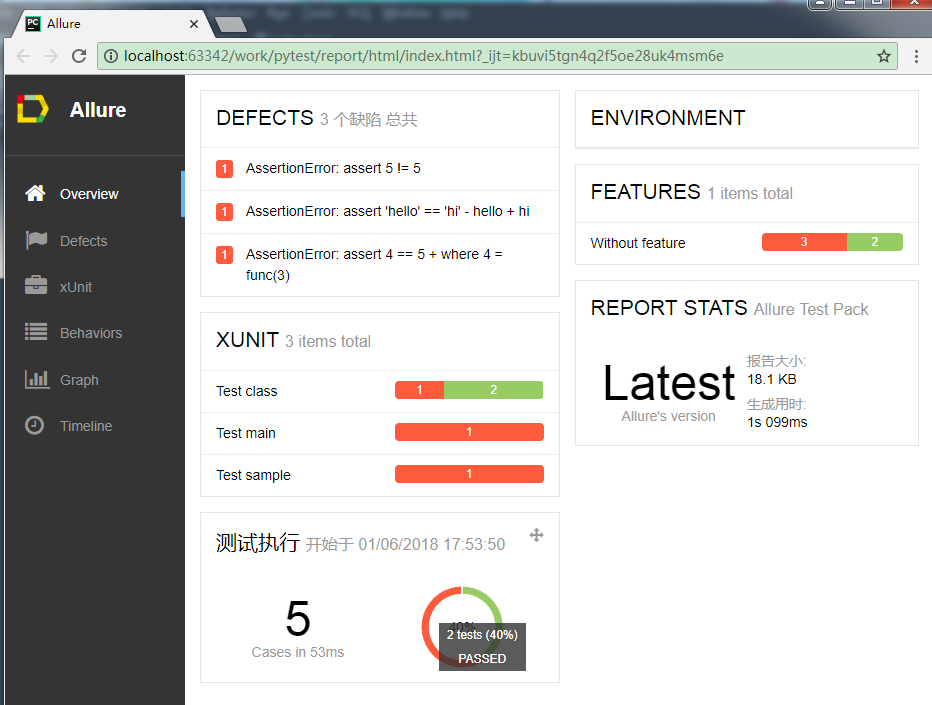
b.在浏览器端的report显示效果图如下
首页中展示了本次测试的测试用例数量,成功用例、失败用例、跳过用例的比例,测试环境信息,SUITES,FEATURES BY STORIES等基本信息,当与Jenkins做了持续置成后,TREND区域还将显示,历次测试的通过情况。 首页的左边栏,还从不同的维度展示测试报告的其他信息,大家可以自己点进去看看。
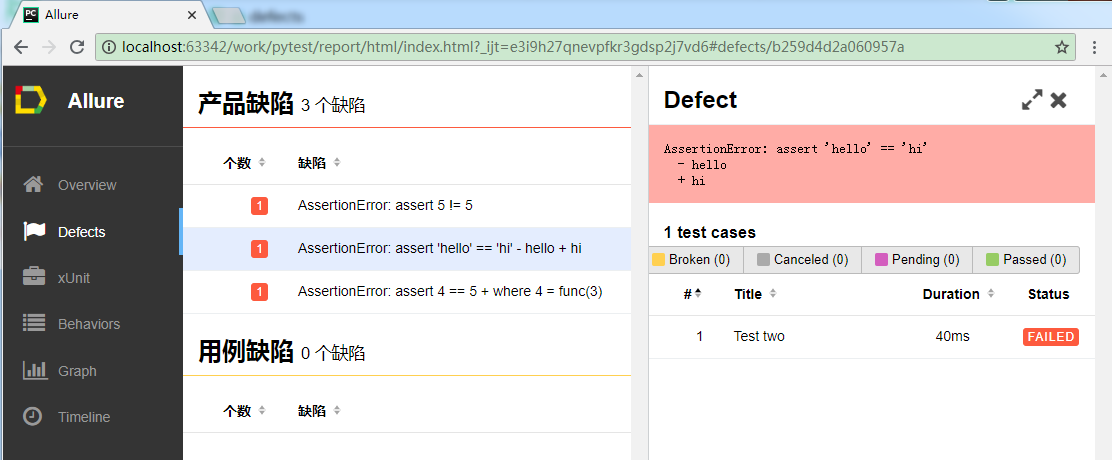
从表中可以看出,产品和用例的缺陷数量以及相应的缺陷详细信息
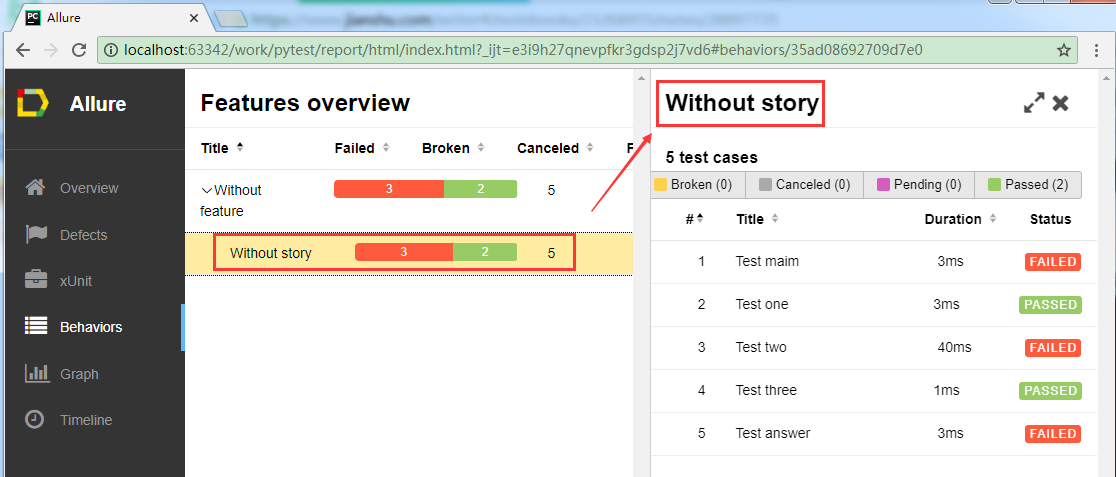
这个页面按照FEATURES和 STORIES展示测试用例的执行结果