《iOS 6核心开发手册(第4版)》——2.11节秘诀:构建星星滑块
本节书摘来自异步社区《iOS 6核心开发手册(第4版)》一书中的第2章,第2.11节秘诀:构建星星滑块,作者 【美】Erica Sadun,更多章节内容可以访问云栖社区“异步社区”公众号查看
2.11 秘诀:构建星星滑块
iOS 6核心开发手册(第4版)
评级滑块允许用户在一组图像上拖动他们的手指,对像电影、软件等这样的项目进行评级。这是基于触摸的界面的一项常见的任务,但是简单的UISlider实例不能利用其浮点值很好地完成它。作为替代,像秘诀2-6中构建的选择器可以把用户的选择限制于一组具体的元素,产生一个有界的整数值,它位于0和显示的最大项目数之间。当用户的手指触摸每个星星时,控件的值将会更新,并且会引发相应的事件,允许应用程序像任何其他的UIControl子类一样处理星星滑块。
艺术作品是随意而为的。图2-6中显示的示例使用的是星星,但是没有理由把自己限制于星星。可以使用自己喜欢的任何艺术作品,只要提供“启用”和“禁用”图像即可。可以考虑心形图案、钻石、笑脸等。还可以轻松地更新这个秘诀,在展示前提供星星的起始计数。

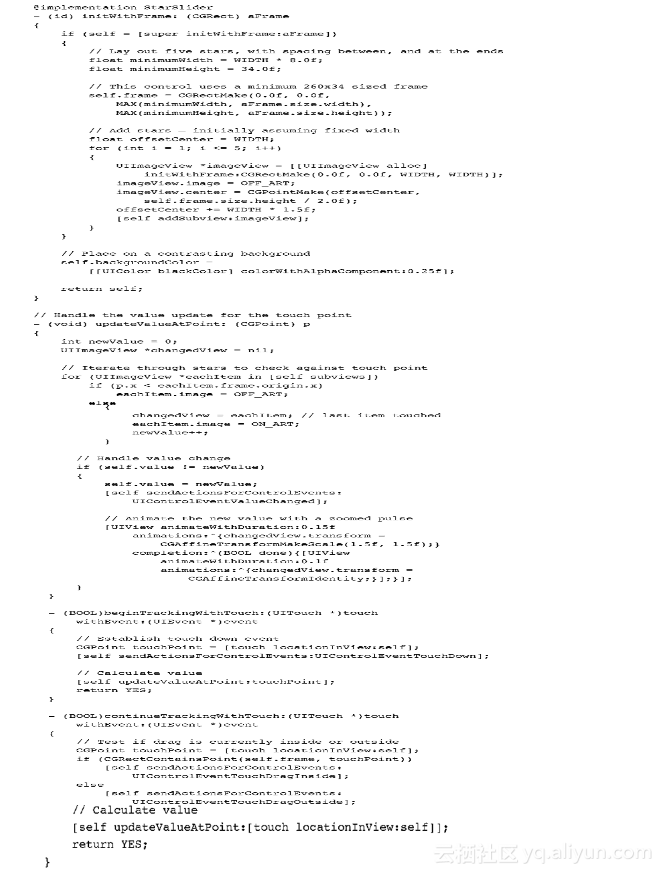
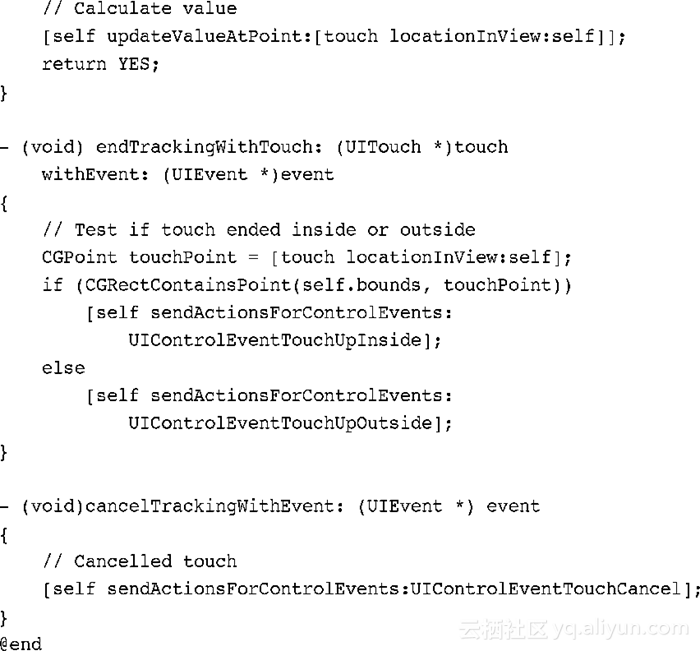
图2-6 秘诀2-6创建一个自定义的星星滑块控件,根据选择绘制每颗星星的动画。
简单的动画块可以导致星星缩小和放大,并且控件的值更新时恢复原状
除了简单的滑动之外,秘诀2-6还添加了动画元素。在获得一个新值时,最右边的星星将添加一个简单的动画块,以进行缩放和恢复原状,除了显目的视觉效果之外,这还可以给用户提供生动的反馈。由于在实际应用中(而不是在图2-6中所示的基于模拟器的截屏图中),用户的手指放在星星的上方,动画使用夸张的变形提供超过预期的手指尺寸之外的反馈。在这里,艺术作品相当小,并将放大到原始尺寸的150%,但是可以轻松地修改应用程序,以匹配自己的需求。
除了最低限度的布局和反馈元素之外,秘诀2-6还沿用了秘诀2-5使用的相同类型的自定义UIControl子类方法,跟踪触摸的生命周期,并在合适的时间引发事件。在这个秘诀中添加星星元素和反馈所需的最低限度的代码演示了UIControl子类化实际上有多简单。