Android 类似淘宝的多商品订单评价
前言
近期在做一个商城类项目,需要实现对一个订单里的多个商品分别评价的功能(类似于淘宝的评价),花费了一点时间把效果做了出来,并在这里分享出来也权当做了记录,图个日后使用方便。

设计原理

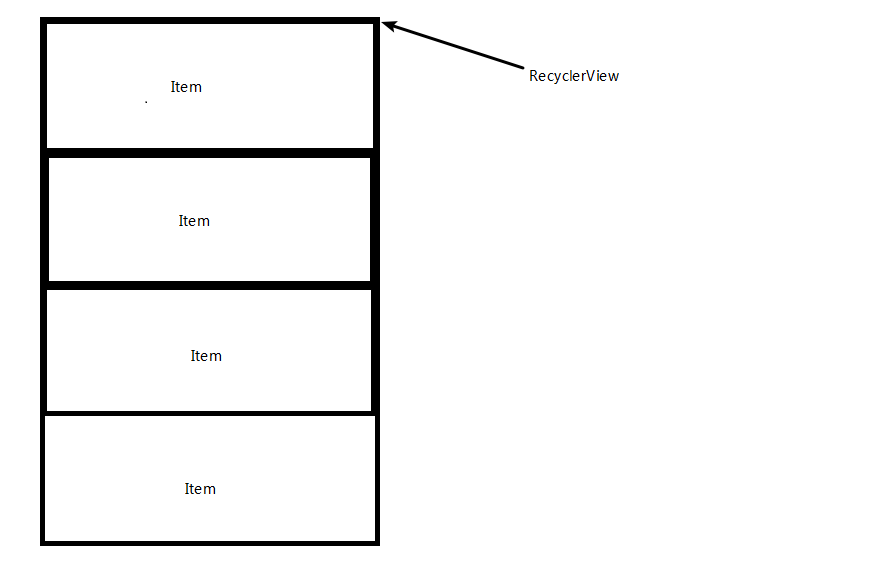
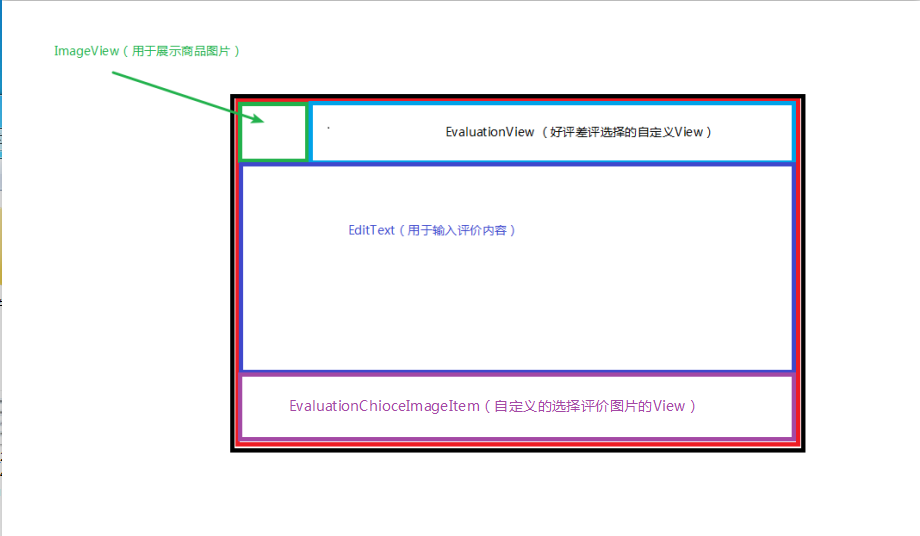
因为每个订单可能有多个商品,所以我直接用一个RecyclerView来展示多个商品,这里主要的难点在于Item的布局。

EvaluationView和EvaluationChoiceImageView是两个自定义View,分别用来选择评价类型和选择评价图片的。
EvaluationView内部原理比较简单主要是在LinearLayout内部嵌套了EvaluationItem。

EvaluationChoiceImageView的内部原理主要是使用FlowLayout(流式布局),然后将选择的图片添加到FlowLayout中,FlowLayout的好处就是它能够实现自动换行。

另外EvaluationChoiceImageView可以通过添加监听事件来进行相应的操作
//当点击选择图片的时候(这里一般通过调用addImage()方法进行添加图片操作)
itemRegularevaluationEvaluationchoiceimageview.setOnClickAddImageListener(new EvaluationChoiceImageView.OnClickAddImageListener() {
@Override
public void onClickAddImage() {
itemRegularevaluationEvaluationchoiceimageview.addImage("图片的路径地址");
}
});
//当点击右上方叉号的时候触发此事件(一般用来删除数据)
itemRegularevaluationEvaluationchoiceimageview.setOnClickDeleteImageListener(new EvaluationChoiceImageView.OnClickDeleteImageListener() {
@Override
public void onClickDeleteImage(int position) {
//position是删除图片的位置
}
});
//当点击图片的时候触发此事件(一般用来查看图片)
itemRegularevaluationEvaluationchoiceimageview.setOnClickImageListener(new EvaluationChoiceImageView.OnClickImageListener() {
@Override
public void onClickImage(int position) {
//position是查看图片的位置
}
});
代码解释
这里首先是创建一个EvaluationBean用来存放每个商品需要提交的信息。
public class EvaluationBean {
//这里还可以加上其他的信息比如商品的Id
private int evaluatinType=1;//默认好评
private String evaluationContent;//评价内容
private List<File> evaluationImages;//评价图片集合
public EvaluationBean() {
if(evaluationImages==null){
evaluationImages=new ArrayList<>();
}
}
public int getEvaluatinType() {
return evaluatinType;
}
public void setEvaluatinType(int evaluatinType) {
this.evaluatinType = evaluatinType;
}
public String getEvaluationContent() {
return evaluationContent;
}
public void setEvaluationContent(String evaluationContent) {
this.evaluationContent = evaluationContent;
}
public List<File> getEvaluationImages() {
return evaluationImages;
}
public void setEvaluationImages(List<File> evaluationImages) {
this.evaluationImages = evaluationImages;
}
@Override
public String toString() {
return "EvaluationBean{" +
"evaluatinType=" + evaluatinType +
", evaluationContent='" + evaluationContent + '\'' +
", evaluationImages=" + evaluationImages +
'}';
}
}
然后再建立一个存放EvaluationBean的集合,集合的大小与订单中商品的数量相同。
private void initDatas() {
// 添加测试数据(简单的添加图片地址模拟订单)
if(mTempDatas==null){
mTempDatas=new ArrayList<>();
for (int x=0;x<4;x++){
mTempDatas.add(""+x);
}
}
if(evaluationBeans==null){
evaluationBeans=new ArrayList<>();
}
for(int x=0;x<mTempDatas.size();x++){
EvaluationBean evaluationBean=new EvaluationBean();
evaluationBean.setEvaluatinType(1);
evaluationBeans.add(evaluationBean);
}
}
最后将选择好的数据通过遍历集合的方式传到服务器。
for (EvaluationBean evaluationBean:evaluationBeans){
Log.e("测试",evaluationBean.toString());
HashMap<String,String> parama=new HashMap<>();
parama.put("evaluationType",evaluationBean.getEvaluatinType()+"");
parama.put("evaluationContent",evaluationBean.getEvaluationContent());
HashMap<String, RequestBody> pics=new HashMap<>();
for (File file:evaluationBean.getEvaluationImages()){
pics.put(file.getName(),RequestBody.create(MediaType.parse("image/*"), file));
}
RetrofitUtils.getInstance().getApiServier(Api.class)
.submitEvaluation(parama,pics)
.subscribeOn(Schedulers.io())
.observeOn(AndroidSchedulers.mainThread())
.subscribe(new Consumer<ResultBean>() {
@Override
public void accept(ResultBean resultBean) throws Exception {
}
}, new Consumer<Throwable>() {
@Override
public void accept(Throwable throwable) throws Exception {
}
});
}
大体流程就是这样,更加详细的实现可以看一下我的代码(GitHub传送门)




