react native 友盟统计的Android端集成可参考 :https://www.jianshu.com/p/1c41d4b66312 希望大家少走些弯路吧。
下面介绍下IOS 端的集成:
步骤
- ios端的sdk集成
- ios 和rn 的交互类
- 工程的相关配置 (初始化sdk)
- rn 端调用
1.sdk 集成部分
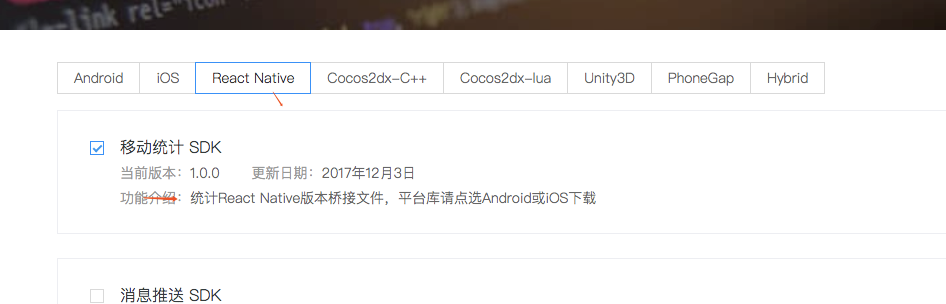
官网sdk下载地址:
https://developer.umeng.com/sdk/reactnative?spm=a211g2.211692.0.0.28961183UCQLCq
把人家封装的交互类也下载下来:
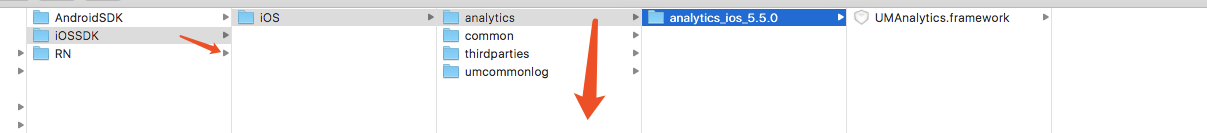
ios下载下来 解压后得到这些文件
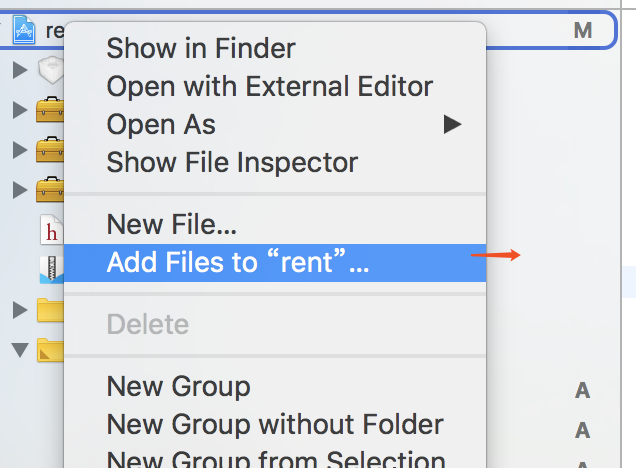
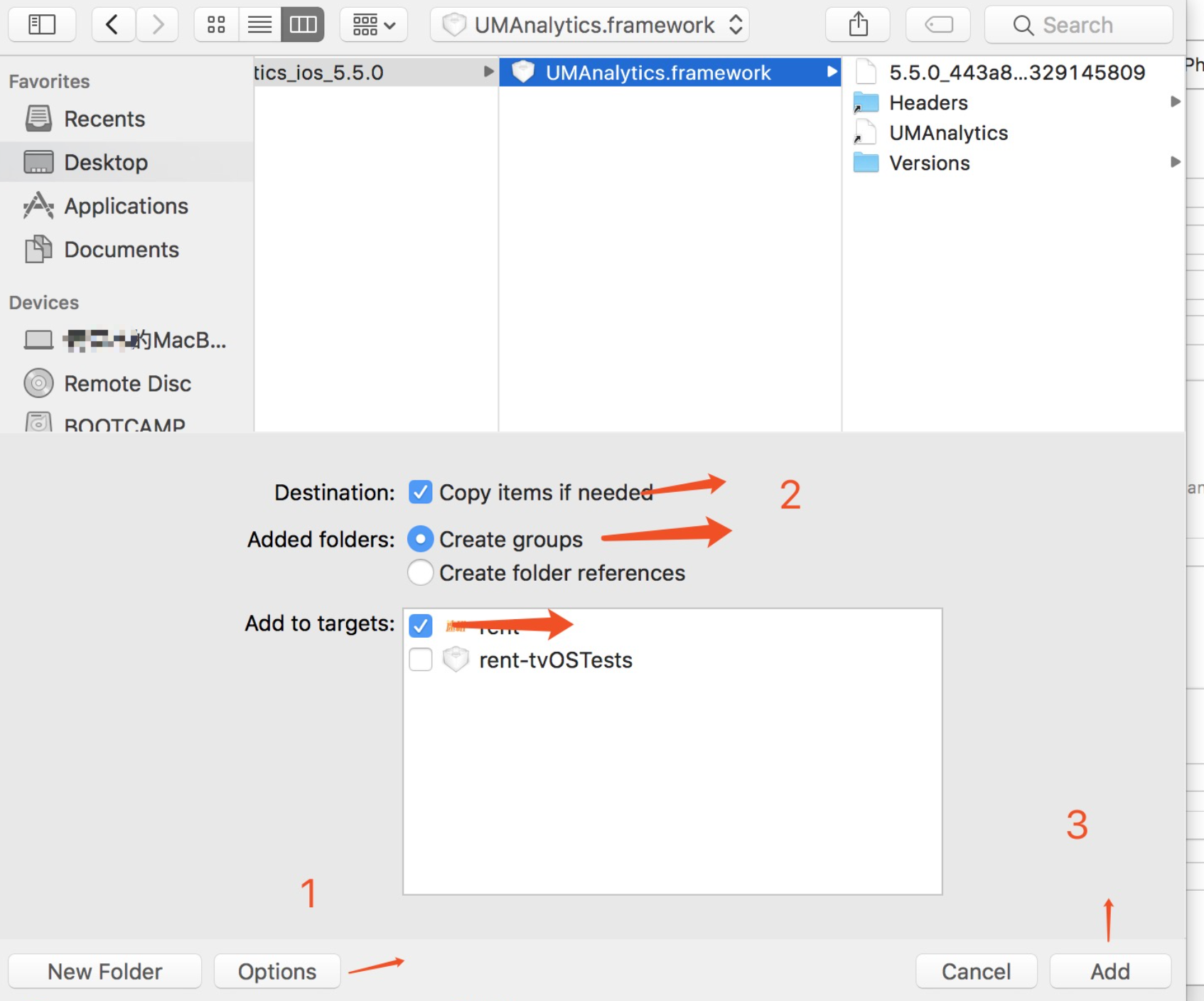
把这些 解压后的framework 导入到工程
UMAnalytics.framework
UMCommon.framework
UMCommonLog.framework
UMCommonLog.bundle
以此把上面的包导入即可,完成集成部分。
2. ios 和rn 的交互类
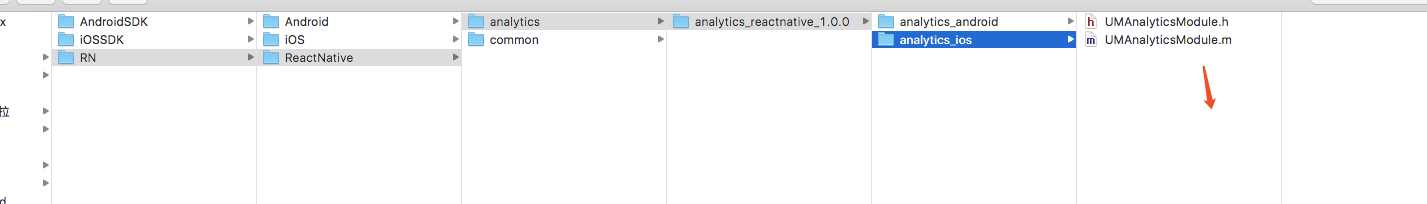
把官网下载下来解压后的react native 交互代码 拷贝到工程
这四个OC文件
3. 工程的相关配置 sdk 的初始化
在AppDelegate.m 文件中
头文件导入 以及初始化 友盟统计
#import "RNUMConfigure.h" //友盟统计配置文件引入
#import <UMAnalytics/MobClick.h>
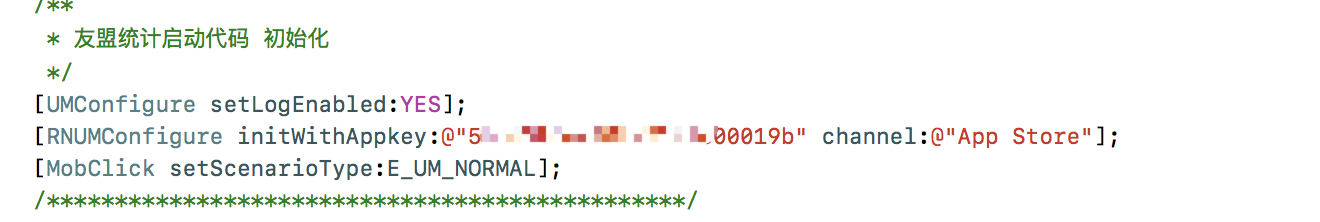
/**
* 友盟统计启动代码 初始化
*/
[UMConfigure setLogEnabled:YES];
[RNUMConfigure initWithAppkey:@"你的appkey" channel:@"App Store"];
[MobClick setScenarioType:E_UM_NORMAL]; //这个和事件埋点相关,要初始化
/***********************************************/
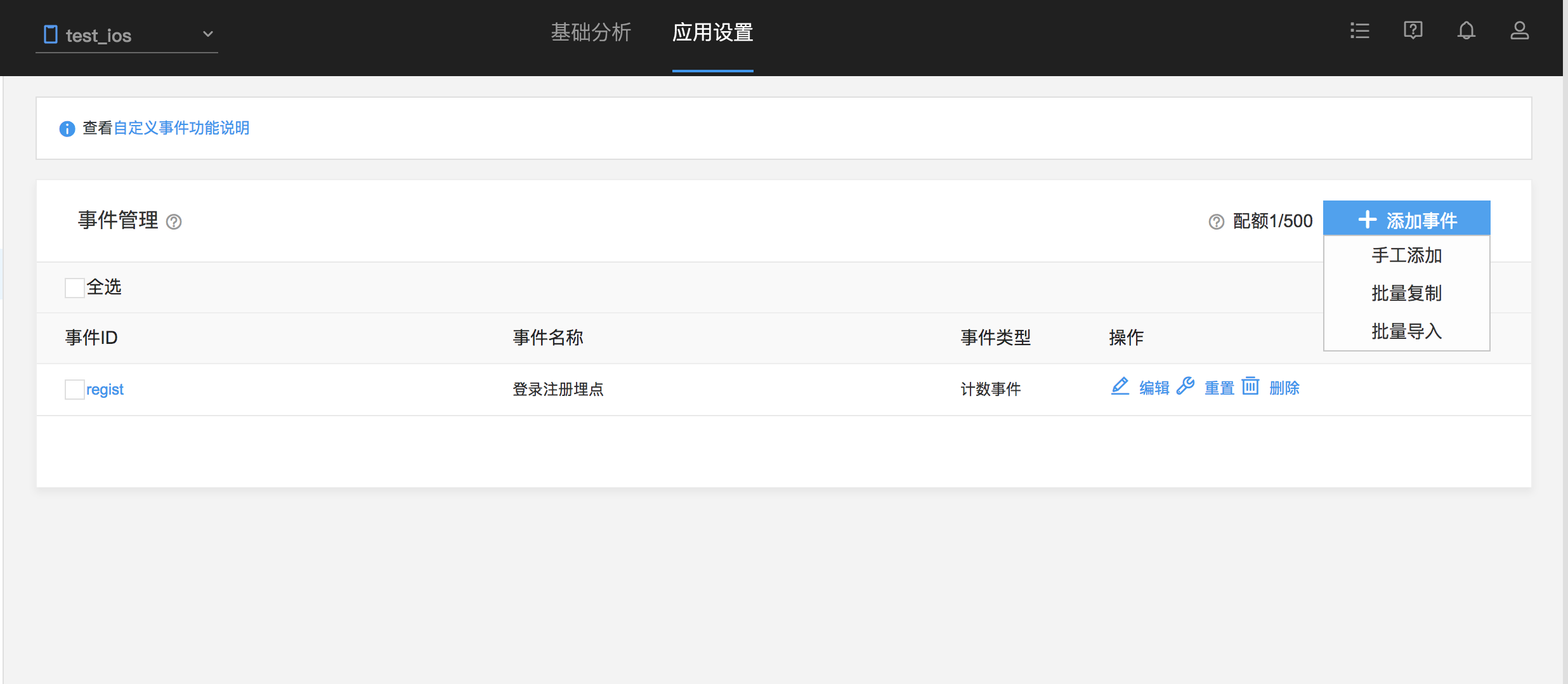
我们在后台设置埋点事件:
OK 原生部分已经完成
RN调用部分
Umtj.js
import { NativeModules } from 'react-native';
const UMTJ = NativeModules.UMAnalyticsModule;
export const onPageStart = pageName => {
//用于统计单个自定义页面的起始和onPageEnd同时使用,不可单独使用
return UMTJ.onPageStart(pageName);
};
export const onPageEnd = pageName => {
//用于统计单个Activity页面结束时间
return UMTJ.onPageEnd(pageName);
};
export const onEvent = eventId => {
//用于统计自定义事件的发生次数
return UMTJ.onEvent(eventId);
};
export const onEventWithLable = (eventId, label) => {
//用于统计自定义事件的发生次数
return UMTJ.onEventWithLable(eventId, label);
};
调用的时候直接导入即可。
一个简单的例子:
import {
onEvent,
onEventWithLable,
onPageStart,
onPageEnd,
} from '../utils/natives/Umtj';
//比如这里是个点击事件
click=()=>{
onEvent('regist');
onEventWithLable('regist', '注册登录成功');
}
如果报错的话:
如果报 onEventWithLable 这个方法的错误,为了和Android端代码同步,可以把 iOS 中的UMAnalyticsModule.m方法中的 onEventWithLabel 改成 onEventWithLable
IOS 端集成完成
Android 端可参考:https://www.jianshu.com/p/1c41d4b66312