小程序学习总结
首先贴上官方文档的链接地址
小程序开发文档
1. 触发 upper 和 lower 事件的条件。如何在 scroll-view 中触发该条件
首先 upper 事件和 lower 事件是在 scroll-view 中使用,可以用在上拉自动加载和下拉刷新;或者单独的下拉刷新也可以,即 onPullDownRefresh,不过需要在全局变量中开启才行。
*在滚动 scroll-view 时会阻止页面回弹,所以在 scroll-view 中滚动,是无法触发 onPullDownRefresh
注意 scroll-view 和 onPullDownRefresh 是不能够同时使用的,这个在开发文档中也有提示。
虽然都有文档但还是需要我们自己去踩坑才能更好的学习了解,下面是 demo
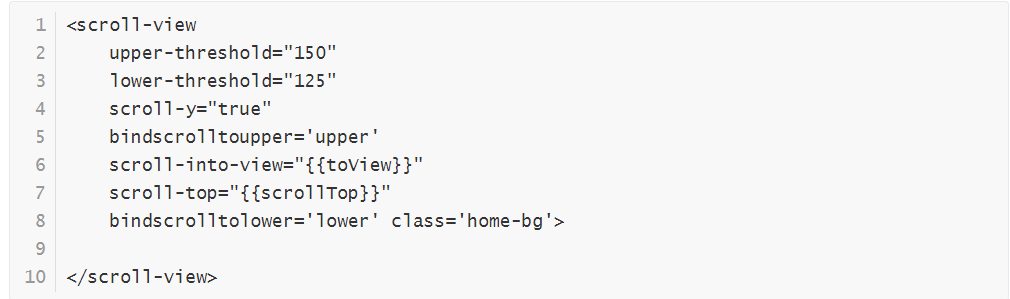
upper-threshold 是表示距顶部/左边多远时(单位px),触发 scrolltoupper 事件;
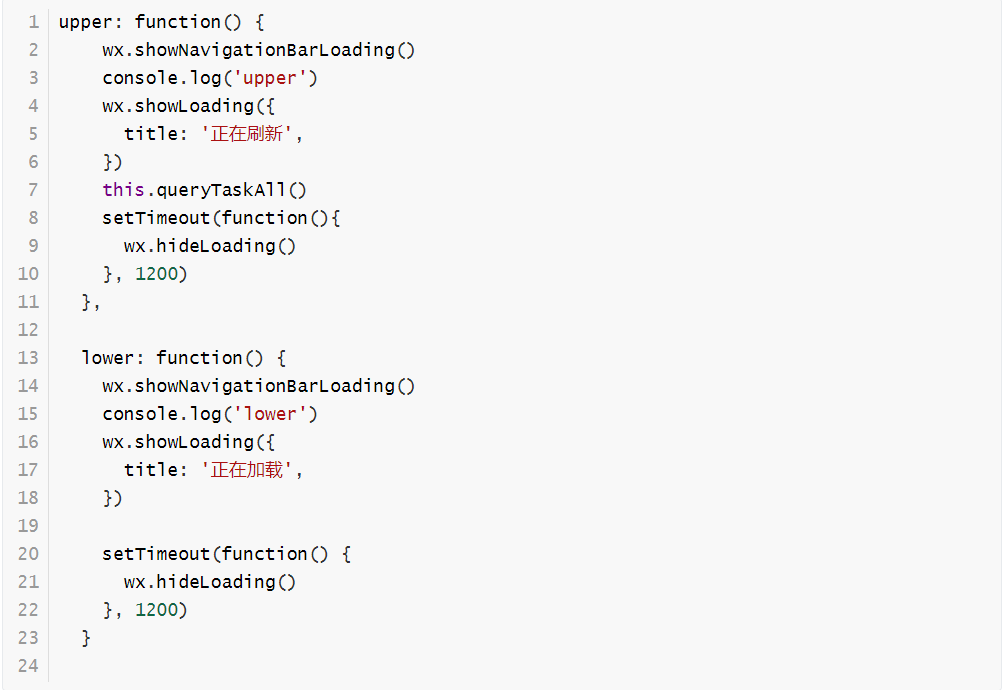
lower-threshold 是表示距底部/右边多远时(单位px),触发 scrolltolower 事件,定义好之后在 .js 文件中定义函数即可。
2 . 跳转带有底部菜单的时候使用什么方法
在小程序中一共有 5 种。下面我来做一下代码的搬运工
wx.navigateTo(OBJECT)
保留当前页面,跳转到应用内的某个页面,使用wx.navigateBack可以返回到原页面。
wx.redirectTo(OBJECT)
关闭当前页面,跳转到应用内的某个页面。
wx.reLaunch(OBJECT)
基础库 1.1.0 开始支持,低版本需做兼容处理
关闭所有页面,打开到应用内的某个页面。
wx.switchTab(OBJECT)
跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面
wx.navigateBack(OBJECT)
关闭当前页面,返回上一页面或多级页面。可通过 getCurrentPages() 获取当前的页面栈,决定需要返回几层。
尤其注意的是:
tip: wx.navigateTo 和 wx.redirectTo 不允许跳转到 tabbar 页面,只能用 wx.switchTab 跳转到 tabbar 页面
根据 tip 我们能知道只有通过 wx.switchTab 才能够跳转到 tabber 的界面,其他的都不行,尤其需要注意的是小程序的周期问题,onLoad, onShow . . . , 因为踩过坑,所以我会在最后把图列举出来。
3 . input 和 textArea 如何禁用获取焦点
说实话这个部分其实不难,直接看文档就可以解决,但是我第一次使用的时候不知道出现了什么毛病,总是不行,对于此我也很无奈,不过后来我自己迭代的时候删除了部分无用代码,把代码从新过了一遍,然后就成功了,什么毛病都没有。。。鉴于还是出了错,所以我在这做了记录。
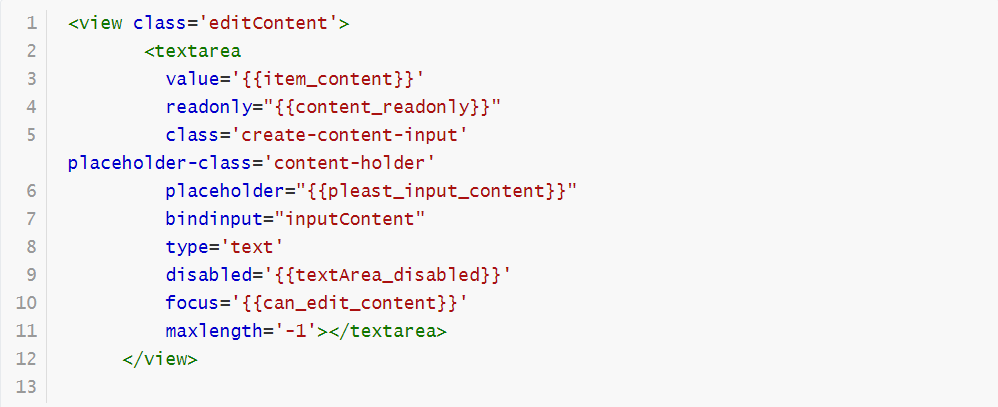
第二个布局代码
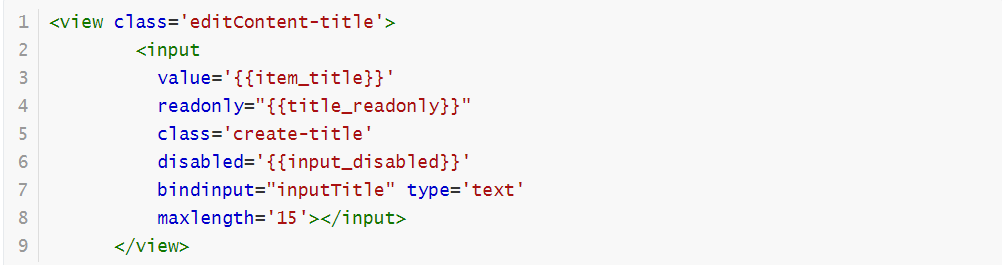
js 种的代码我只保留了相关部分,可以看到其实只要设置一个 disable 为 true 即可禁用。
4 . 如何重写 toolBar
写过 Android 的朋友们应该都知道在 Android 开发中经常会出现自定义 View 的情况,包括自定义布局部分,在小程序中也一样,如果我不喜欢默认的 toolbar 该怎么办呢,别急:
在 app.json 中的 window 中设置 navigationStyle 为 custome 即可。自定义,可以在 app.wxss 中设置自定义标题的样式,然后把 toolbar 模板化,之后在各处引用即可。这里就不多做阐述。
navigationStyleStringdefault导航栏样式,仅支持以下值: default 默认样式 custom 自定义导航栏,只保留右上角胶囊按钮
这里是官网文档的解释。右上角的胶囊按钮是无论如何无法去掉的,这一点需要注意。
5 . 当 margin 和 padding 不起作用的时候应该怎么办
在写代码的时候我遇到过很多次,就是设置了 margin 和 padding 的值但是界面显示没有一点点的变化,即使设置了很大也不行。相信大家或多或少都会有这种经历,那当我们遇到这种情况的时候应该如何思考呢。
答案:其实不用思考,我因为很长时间没有写过正统的 html 和 css 的代码了,所以有关的实现我确实记不清了。但是在小程序中,百分之九十的这种问题都可以通过包裹一个 view 来实现。因为在 Android 中的代码写多了,所以养成了距离什么直接设置的习惯。但是在小程序中一定要记得 view , view , view。增加个 view 万事大吉。
6 . 设置获取你点击第几个对象的时候如何进行设置判断
我们在 Android 中的列表可以通过 position 来确定,如果使用框架的话也可以直接得到。那么在小程序的列表呢?同样可以通过代码来得到。稍等:
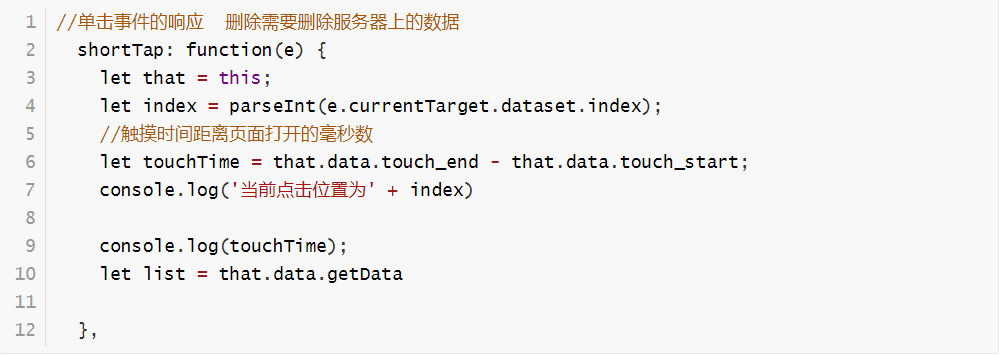
//单击事件的响应 删除需要删除服务器上的数据
这里得到具体点击事件的关键就是 e.currentTarget.dataset.index 这句话。不过当列表点击某一个对象出现动画而不是跳转的时候会有坑。不能通过此方法,这里只适合用来点击跳转而不适合点击动画。需要 css 动画的知识来配合才行。这些大家遇到的时候自然可以看到。
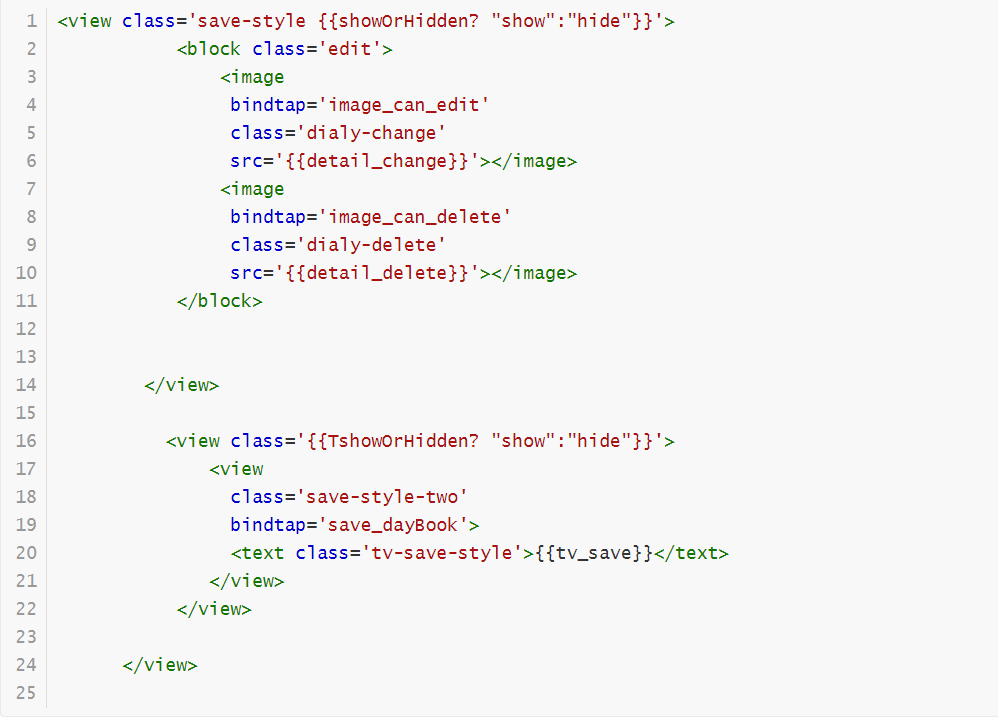
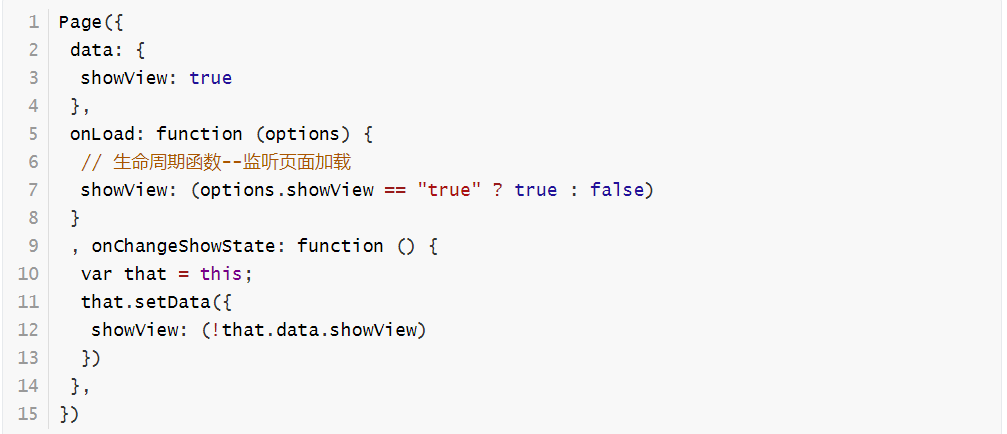
7 . 显示隐藏时的坑(只能作用于 view)我们在使用的时候经常会需要显示隐藏来使用。不过这里有个坑,就是当需要来回显示的时候会出现问题。
首先我把方式写出来,其次我会把我遇到的一些错误来说出来。
样式
首先注意不能把这两个样式放在全局变量,只有放在页面的 wxss 下才会有效果。亲测效果会失效,,,希望懂原因的大佬可以解释一下。
还有同样的实现,不过是在代码中用法不一样
js 中的代码
样式中的代码同上
8 . 微信小程序开发中新出了尺寸单位rpx(responsive pixel): 可以根据屏幕宽度进行自适应。规定屏幕宽为750rpx,如在 iPhone6 上,屏幕宽度为375px,共有750个物理像素,则750rpx = 375px = 750物理像素,1rpx = 0.5px = 1物理像素。
这个其实是比较常识的问题,因为我跟着宇哥学小程序的时候没有实际按照设计图来,设计图给的是 px ,但为了适配考虑还是使用 rpx ,不过一开始我印象不够深刻。所以忘了。当然也有可能根据不同的手机来适配。
9 . 从 splash 页面跳转到带有底部菜单栏的界面的时候应该使用什么函数
底部菜单栏的有关跳转在上面已经有所介绍。只有一个方法。可以自行查看。
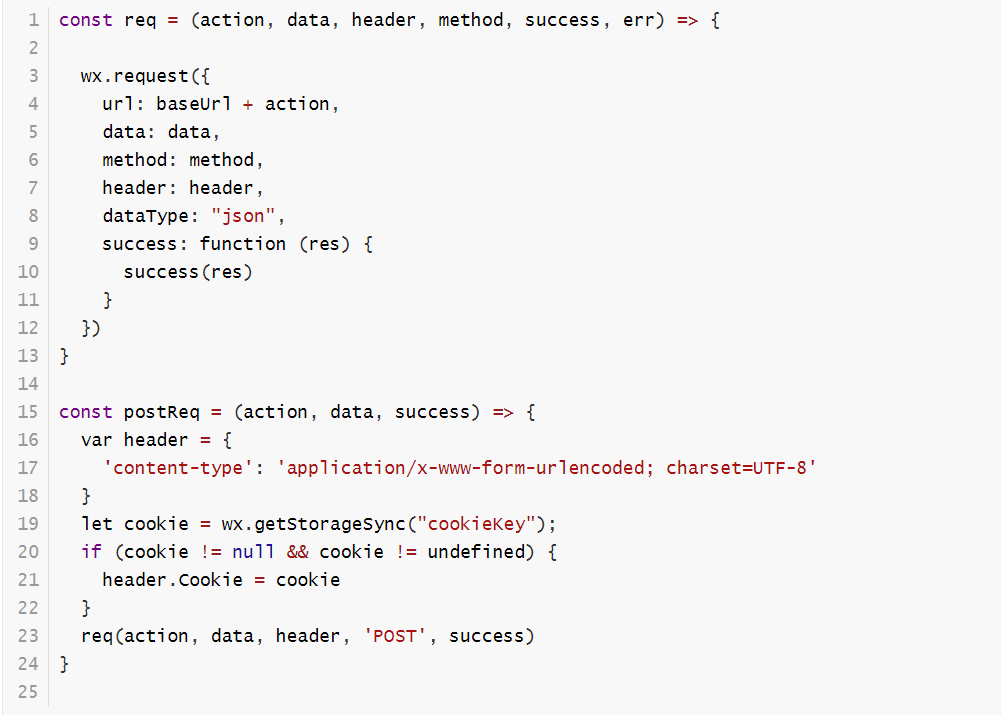
10 . 定义 util 文件函数的时候如何对外暴露接口部分
我们在写代码的时候经常会出现需要工具类的情况,那我们写工具类的时候如何对外暴露方法呢?
另一个
注意这里的名字,第一个部分的名字是对外暴露的名字(第一个名字是什么那么在外部调用的时候就用什么名字),后一个名字是定义在 util.js 中的具体函数的名字。
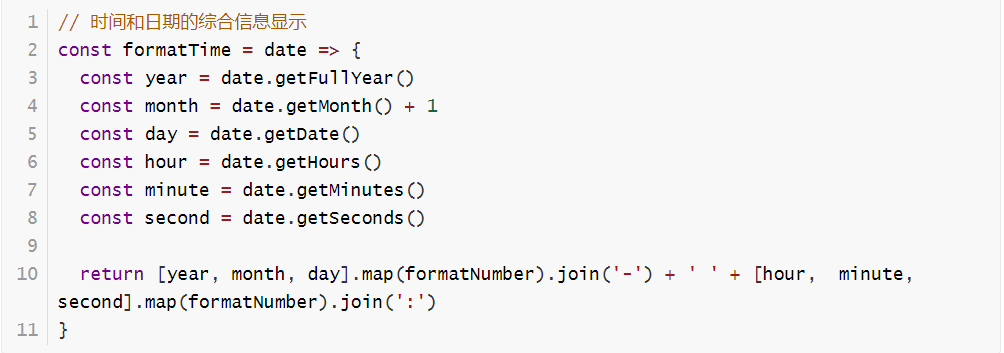
11 . 定义函数时写法的分别含义,(是否为函数的参数部分)
注意 = 后面的部分,有几个数就说明有几个参数,=> 代表具体的实现:{ } 这里的写法参考 kotlin 理解。
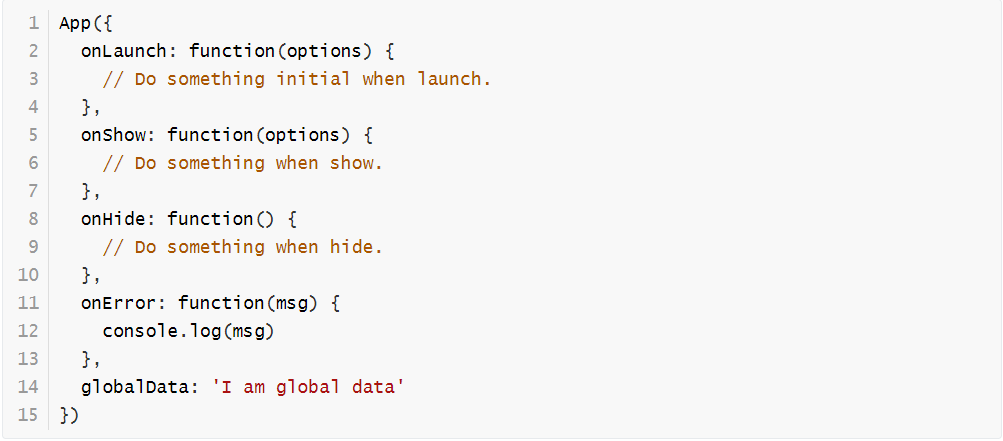
小程序的周期函数相关