Toolbar(android.support.v7.widget.Toolbar)是Android5.0之后出现的用来取代ActionBar的一个控件。
Toolbar的使用方法
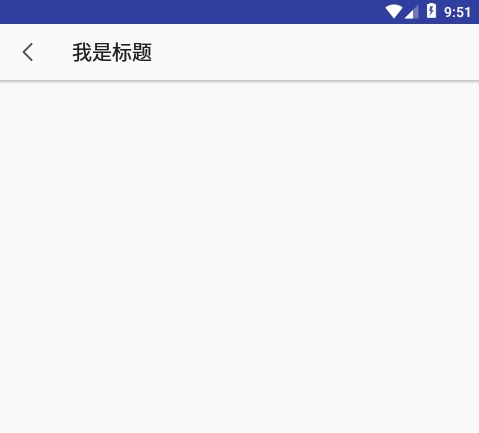
●最简单的使用
xml布局
<android.support.v7.widget.Toolbar
android:layout_width="match_parent"
android:id="@+id/toolbar"
app:popupTheme="@style/toolbarMenuStyle"
android:layout_height="?attr/actionBarSize">
</android.support.v7.widget.Toolbar>
除了在布局文件中加入Toolbar外还需要修改values/styles.xml文件
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
<item name="windowNoTitle">true</item> //设置没有表态
<item name="windowActionBar">false</item> //没有ActionBar
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
Activity代码
public class MainActivity extends AppCompatActivity {
private TextView textView;
private Toolbar toolbar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
toolbar = findViewById(R.id.toolbar);
// 设置标题
toolbar.setTitle("我是标题");
// textView.setText("我是标题");
setSupportActionBar(toolbar);
// 设置左边图片,这里设置成返回的图标
toolbar.setNavigationIcon(R.drawable.ic_back);
// 设置左边图片的点击事件
toolbar.setNavigationOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
finish();
}
});
}
}
我们发现这时的Toolbar没有底部分割线很是难看,所以接下来可以为它加上一条底部分界线。
在drawable文件夹中新建toolbarline.xml文件
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle">
<gradient android:angle="90"
android:startColor="@android:color/transparent"
android:endColor="#FFC2C0C0">
</gradient>
</shape>
然后在布局文件中添加一个充当底部分割线的View
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
tools:context=".MainActivity">
<android.support.v7.widget.Toolbar
android:layout_width="match_parent"
android:id="@+id/toolbar"
app:popupTheme="@style/toolbarMenuStyle"
android:layout_height="?attr/actionBarSize">
</android.support.v7.widget.Toolbar>
<View
android:layout_width="match_parent"
android:background="@drawable/shadown"
android:layout_below="@id/toolbar"
android:layout_height="4dp"/>
</RelativeLayout>
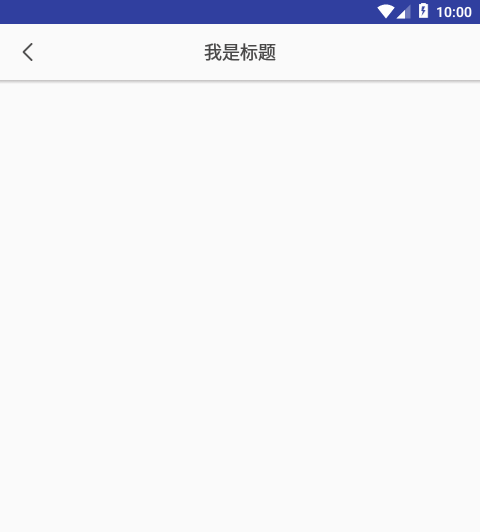
●自定义Toolbar布局
由于Toolbar的标题只能靠左,而在开发过程中我们可能会需要让标题居中,这就需要我们对Toolbar进行一些自定义设置,其实很简单只需要在Toolbar内加入一个TextView即可。
<android.support.v7.widget.Toolbar
android:layout_width="match_parent"
android:id="@+id/toolbar"
app:popupTheme="@style/toolbarMenuStyle"
android:layout_height="?attr/actionBarSize">
<TextView
android:layout_width="wrap_content"
android:textColor="#494848"
android:layout_gravity="center" //想要居中需要设置成center
android:id="@+id/toobar_title"
android:textSize="18sp"
android:layout_height="wrap_content" />
</android.support.v7.widget.Toolbar>
然后需要将Toolbar本身的标题设置为空
textView = findViewById(R.id.toobar_title);
// 设置标题
toolbar.setTitle("");
textView.setText("我是标题");
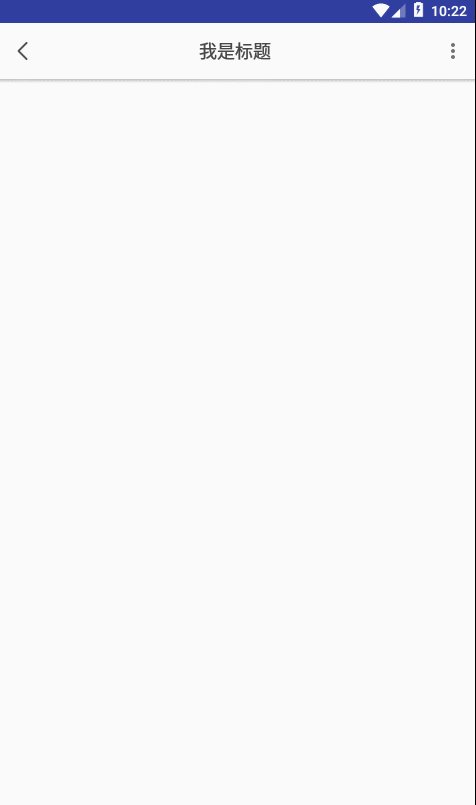
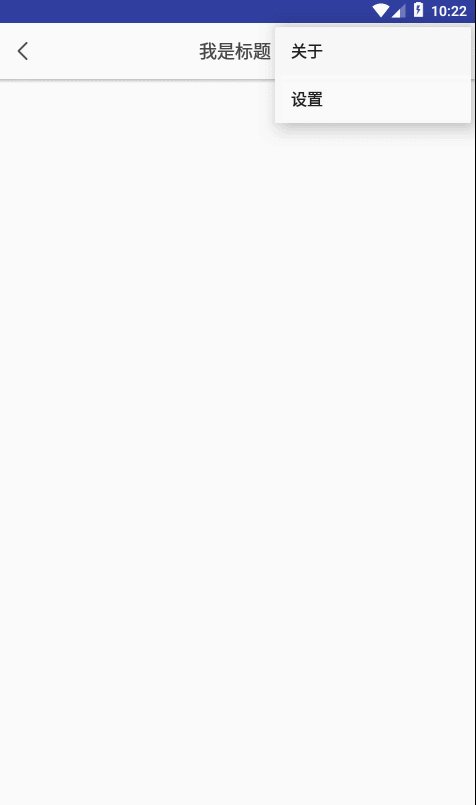
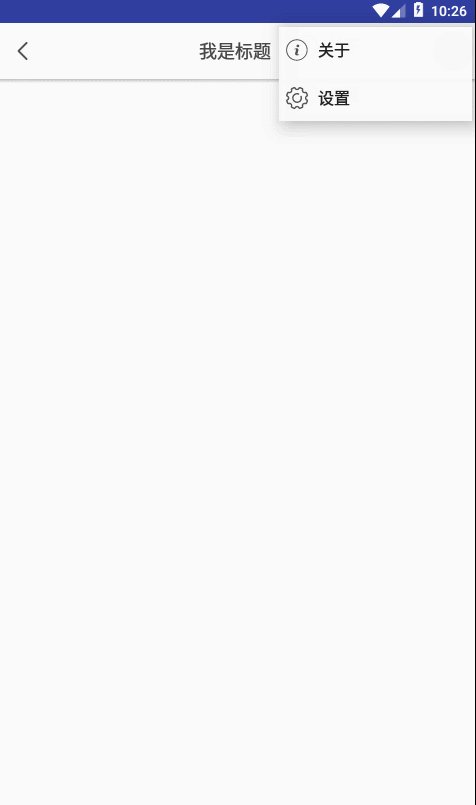
●为Toolbar设置菜单,这里分为以下两个步骤
1)设置菜单布局,在res文件夹下新建menu文件夹,并在menu文件夹中新建toolbarmenu.xml文件。
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item android:id="@+id/setting"//
android:title="设置"
app:showAsAction="never" //这个是控制菜单项的显示的
//always:设置这个值会让所有菜单项都会显示在toolbar上
//ifRoom:设置这个值之后,如果toolbar上还有空间的话就会显示优先级高的菜单项在toolbar上,剩下的才显示在弹出的列表中
//never:永远不会显示在Toolbar上,只会在溢出列表中出现
//collapseActionView:这个属性通俗的说就是声明某一个菜单项单独显示在toolbar上,而不是显示在打开的菜单中,一般配合ifRoom使用
android:orderInCategory="20" //菜单项的优先级,数值越小越靠前
android:icon="@drawable/ic_sett" //这个属性是指定每个菜单项左边的图标的
/>
<item android:id="@+id/about"
android:title="关于"
app:showAsAction="never"
android:orderInCategory="10"
android:icon="@drawable/ic_about"/>
</menu>
2)在Activity中为Toolbar添加菜单并且设置点击事件
public class MainActivity extends AppCompatActivity implements Toolbar.OnMenuItemClickListener{
private TextView textView;
private Toolbar toolbar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
toolbar = findViewById(R.id.toolbar);
textView = findViewById(R.id.toobar_title);
// 设置标题
toolbar.setTitle("");
textView.setText("我是标题");
toolbar.setNavigationIcon(R.drawable.ic_back);
setSupportActionBar(toolbar);
// 设置左边图片,这里设置成返回的图标
// 设置左边图片的点击事件
toolbar.setNavigationOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
finish();
}
});
//设置菜单点击事件
toolbar.setOnMenuItemClickListener(this);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// 绑定toobar跟menu
getMenuInflater().inflate(R.menu.toolbar_menu, menu);
return true;
}
@Override
public boolean onMenuItemClick(MenuItem menuItem) {
String msg = "";
switch (menuItem.getItemId()) {
case R.id.setting:
msg += "设置";
break;
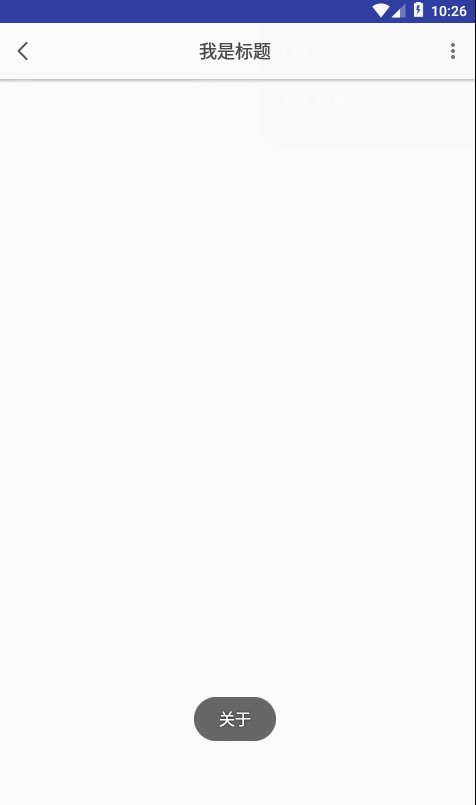
case R.id.about:
msg += "关于";
break;
}
if(!msg.equals("")) {
Toast.makeText(MainActivity.this, msg, Toast.LENGTH_SHORT).show();
}
return true;
}
}
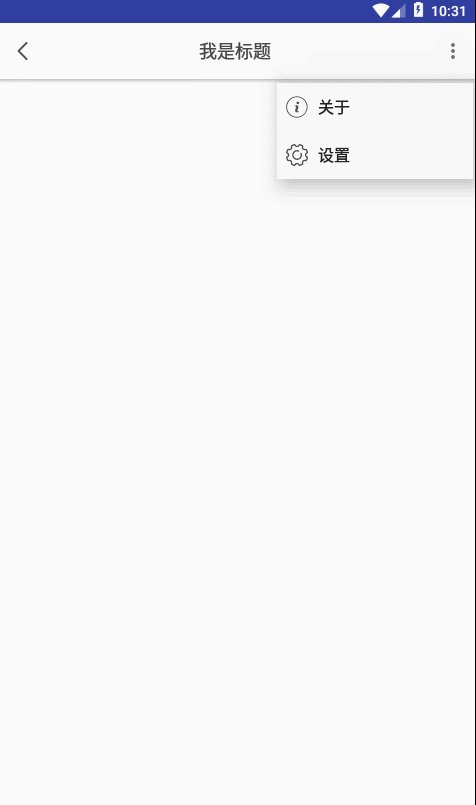
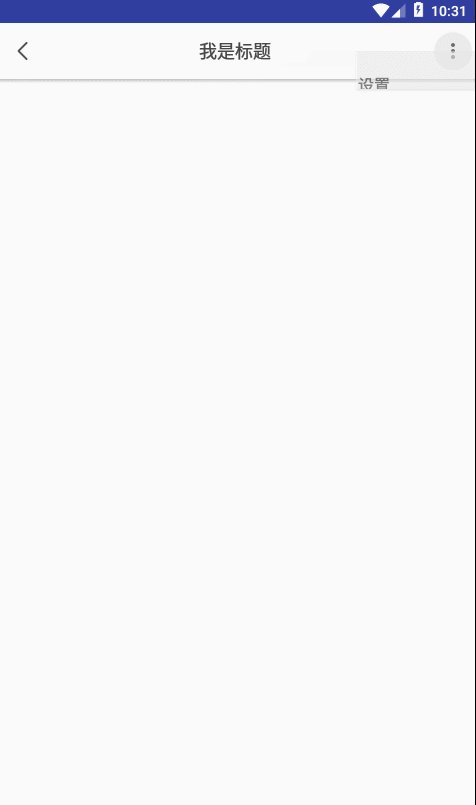
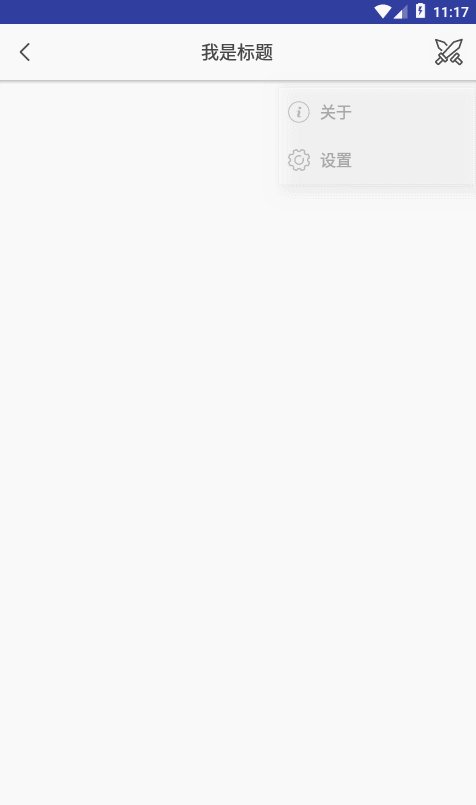
这样基本的菜单效果就实现了,不过我们发现菜单左边的图标没有显示出来,而且菜单覆盖了Toolbar很不好看,那么接下来我们就对菜单进行一些配置。
1)让菜单显示左边图标,需要我们在Activity中重写一个方法。
@SuppressLint("RestrictedApi")
@Override
protected boolean onPrepareOptionsPanel(View view, Menu menu) {
if (menu != null) {
if (menu.getClass() == MenuBuilder.class) {
try {
Method m = menu.getClass().getDeclaredMethod("setOptionalIconsVisible", Boolean.TYPE);
m.setAccessible(true);
m.invoke(menu, true);
} catch (Exception e) {
e.printStackTrace();
}
}
}
return super.onPrepareOptionsPanel(view, menu);
}
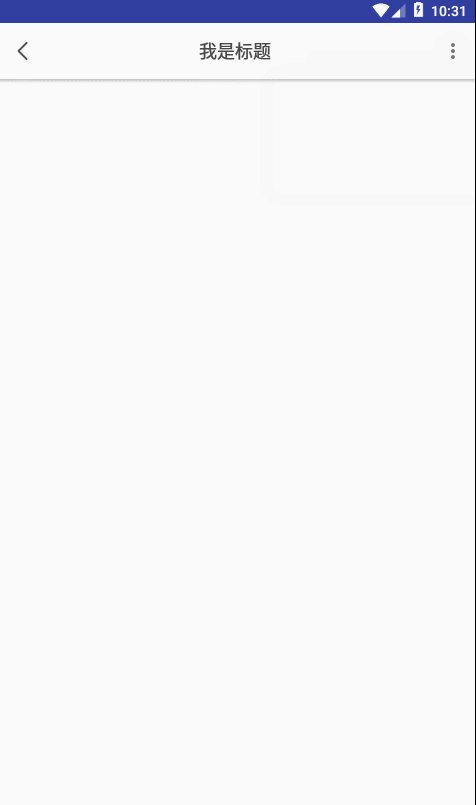
2)设置菜单不覆盖Toolbar,需要我们对values/styles.xml进行设置
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
<item name="windowNoTitle">true</item>
<item name="windowActionBar">false</item>
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
<!--指定toolbar弹出菜单样式-->
<item name="actionOverflowMenuStyle">@style/toolbarMenuStyle</item>
</style>
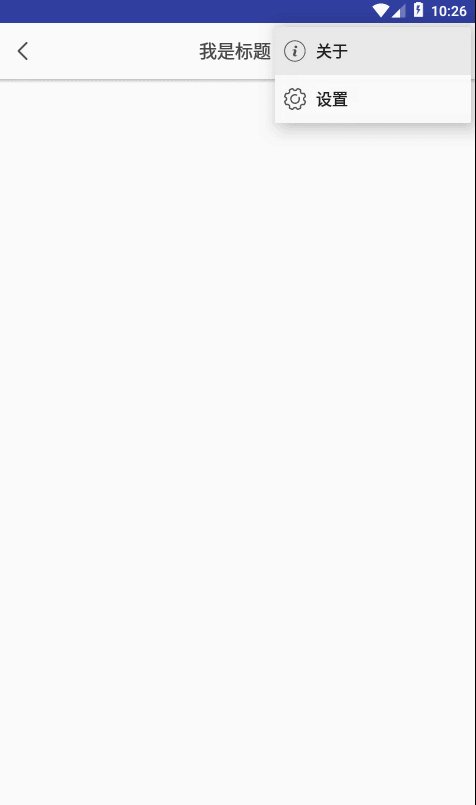
<!--自定义toolbar菜单样式-->
<style name="toolbarMenuStyle" parent="@style/Widget.AppCompat.PopupMenu.Overflow">
<!-- 是否覆盖锚点,默认为true,即盖住Toolbar -->
<item name="overlapAnchor">false</item>
<!-- 弹出层背景颜色 -->
<item name="android:popupBackground">@color/toolbar_meun_bg</item>
<!-- 弹出层垂直方向上的偏移,负值会覆盖toolbar -->
<item name="android:dropDownVerticalOffset">8dp</item>
<!-- 弹出层水平方向上的偏移,即距离屏幕左边的距离,负值会导致右边出现空隙 -->
<item name="android:dropDownHorizontalOffset">-2dp</item>
<!--文字颜色-->
<item name="android:textColor">@color/toolbar_meun</item>
</style>
</resources>
最后再补充下如何覆盖系统菜单按钮图标,需要修改values/styles.xml文件
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
<item name="windowNoTitle">true</item>
<item name="windowActionBar">false</item>
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
<!--指定toolbar弹出菜单样式-->
<item name="actionOverflowMenuStyle">@style/toolbarMenuStyle</item>
<item name="android:actionOverflowButtonStyle">@style/OverflowButtonStyle</item> //覆盖系统默认菜单按钮图标
</style>
<style name="OverflowButtonStyle" parent="@android:style/Widget.ActionButton.Overflow">
<item name="android:src">@drawable/ic_fensi</item>
</style>