无论是哪本讲解布局优化的参考书,它们都不得不提到Hierarchy Viewer。不过,通常情况下,Hierarchy( 英['haɪərɑːkɪ])Viewer无法在真机上进行使用,它只能在工厂的Demo机和模拟器上使用,即非加密过的设备。Google的大神——Romain Guy提供了一个开源项目View Server,通过这个程序可以让普通的手机也能使用Hierarchy Viewer,有兴趣的朋友可以前去了解一下,传送门:点击前往
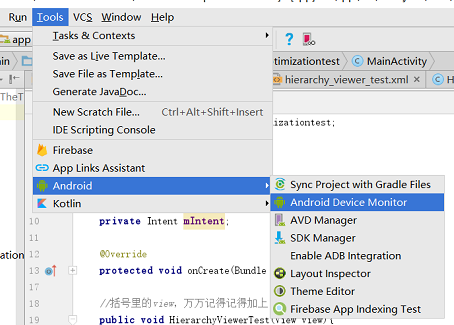
下面在模拟器中使用这个工具,如图进入ADM:
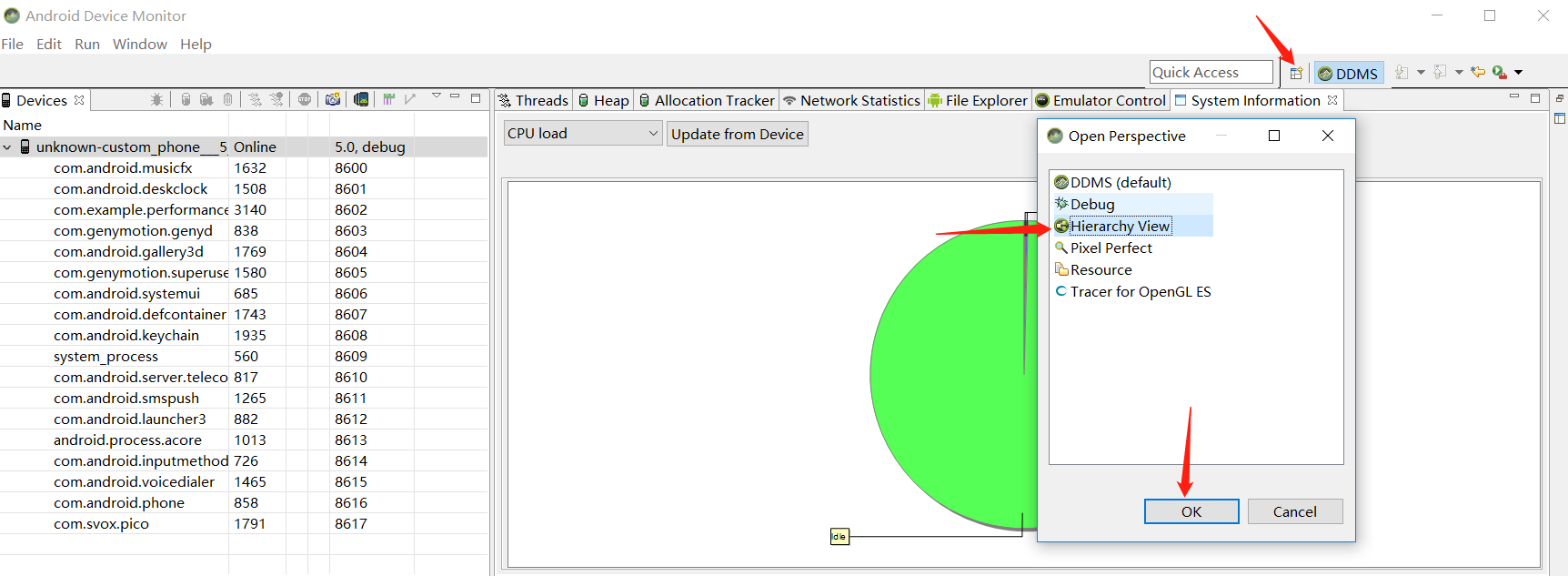
进入ADM界面之后,如下图点击右上角DDMS左侧按钮,弹出对话框,再点击Hierarchy Viewer,然后OK,即可打开Hierarchy Viewer界面:
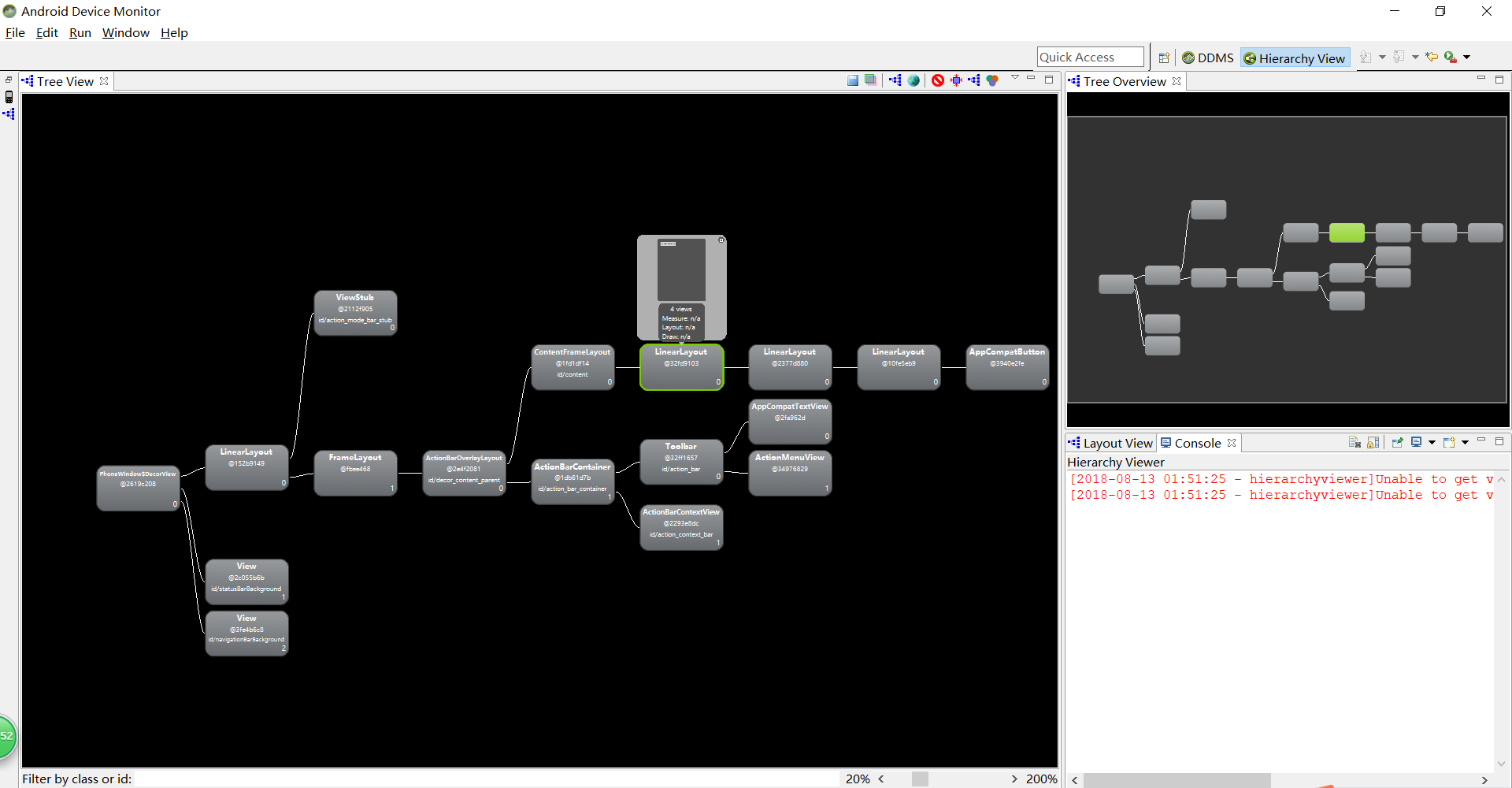
Hierarchy Viewer界面:
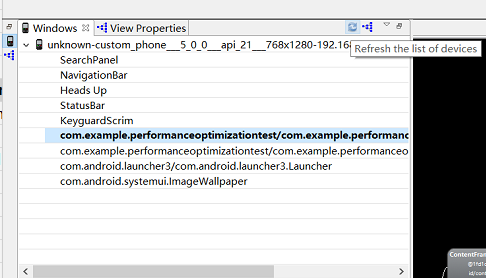
可以双击Windows栏下对应进程进行调试,注意右上角两个按钮分别是“refresh”和“load”的功能键:
为了测试这个工具,我们写了一个非常冗余的布局文件,代码如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.performanceoptimizationtest.HierarchyViewerTest">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="hierarchyviewer"/>
</LinearLayout>
</LinearLayout>
</LinearLayout>
如此可以发现,只用三层LinearLayout嵌套,只装载了一个Button,很显然这些LinearLayout都是冗余的。下面利用工具进行分析:
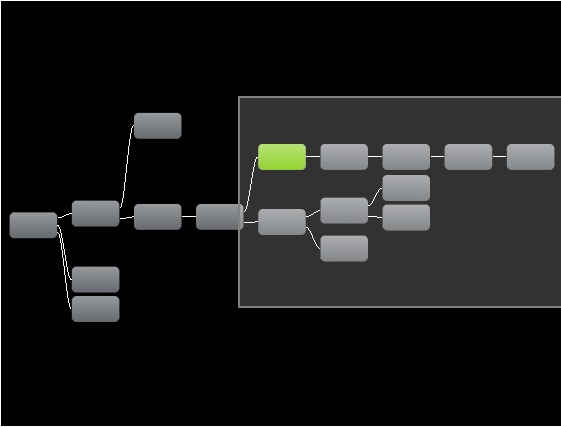
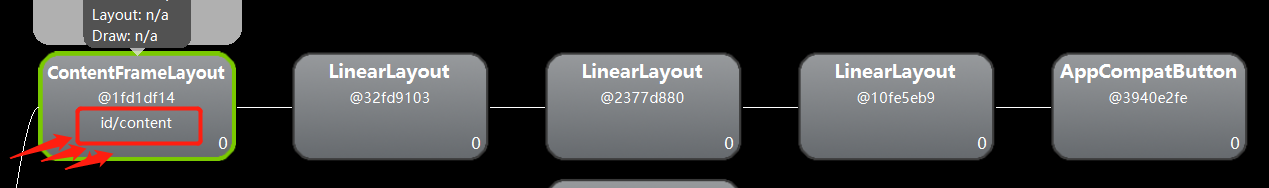
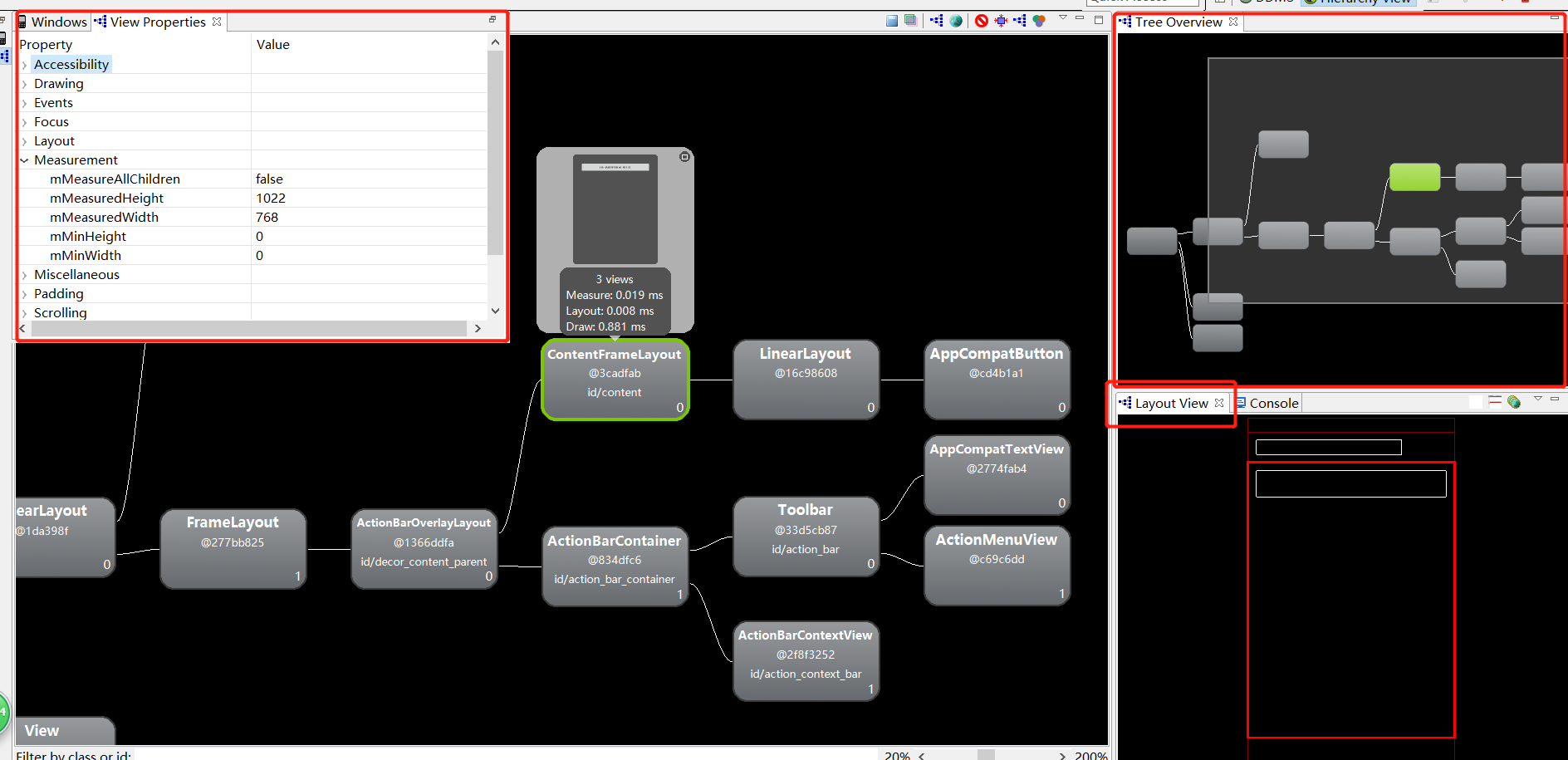
通常情况下,重点关注!!! ID为content的FrameLayout分支,这也是setContentView()所设置的内容,如图:
在这里可以看见三层LinearLayout,而且这三层LinearLayout都没有任何分支。这说明了这些LinearLayout都是可以直接去掉的,这与我们的分析是一样的。
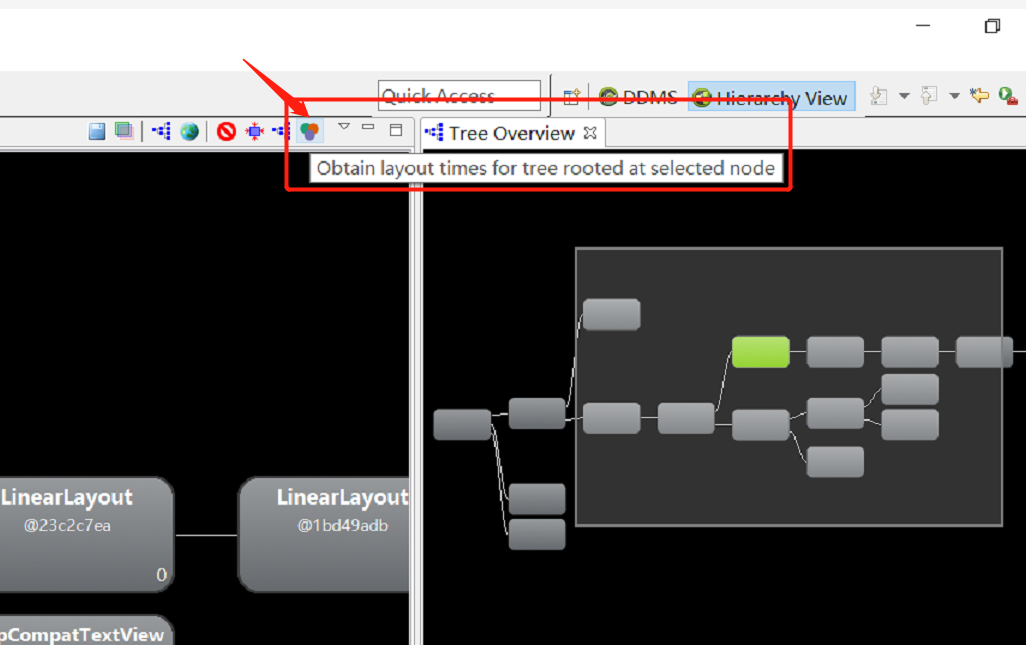
当点击其中一个View的时候,可以显示该View的绘制情况。不过,第一次点击的时候,各种显示时间都将是N/A,需要点击下图中的按钮重新进行计算,才能获取绘制信息:(!!!!!!!有时候会获取失败,这个时候只能关掉模拟器和ADM,重新打开试试了)
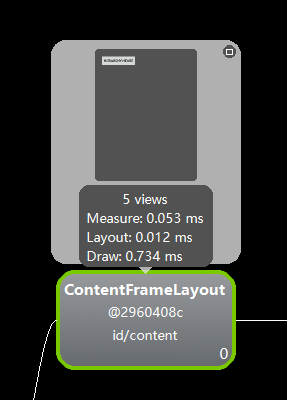
此时就可以知道每个View所绘制的时长,并且系统在下方也给出了三个不同颜色的小圆点,用来表示绘制的效率,绿、黄、红分别代表好、中、差三种不同的绘制效率。
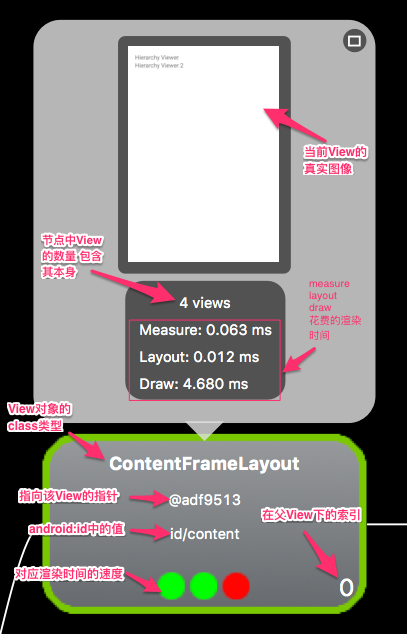
通过Hierarchy Viewer工具,就可以很快地在视图树中找到冗余的布局,从而有目的地优化布局。同时,Hierarchy Viewer工具还可显示很多有用的信息,如下如:
总之,Hierarchy Viewer是进行布局优化的一个非常有用的工具,大家可以在官方API文档或者各大平台中了解更多详细的过程。