文章来源 http://blog.csdn.net/zhuzhiqiang_zhu/article/details/53608398
一、添加插件
说明:在这个步骤里面,以下的命令需要在项目根目录下执行
● 新建Cordova项目
○ cordova create CordovaHotCode com.ezample.hotcode
● 添加android平台
○ cordova platform add android
● 添加iOS平台
○ cordova platform add ios
● 添加自动更新插件
○ cordova plugin add cordova-hot-code-push-plugin
● 添加cordova hot code push客户端,用于生成www目录下文件的hash码,更新的时候对比使用。(注意:安装过就不用在安装了)
○ npm install -g cordova-hot-code-push-cli
二、配置
-
修改config.xml
○ iOS工程的地址
config.xml的路径是:projectName/platforms/ios/projectName/config.xml
其中 projectName 是我们创建的工程名称
○ Android工程的地址是
projectName/platforms/android/res/xml/config.xml
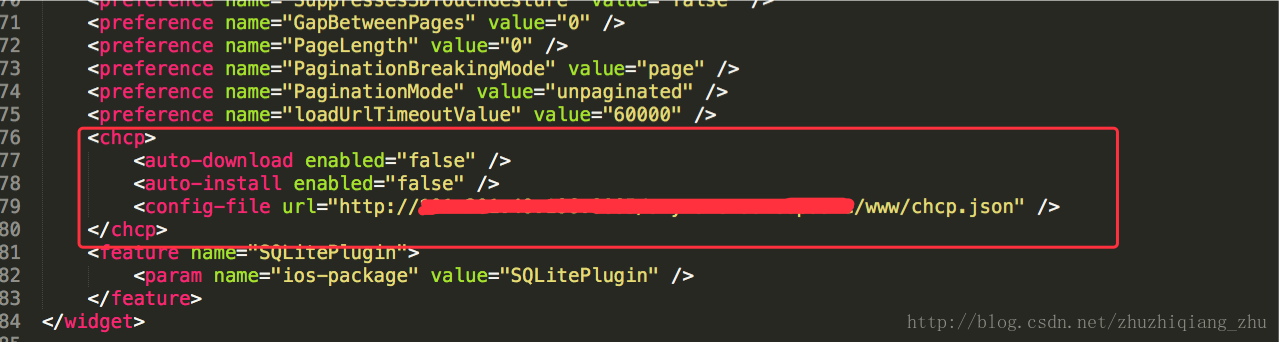
修改内容如图:
//代码为
<chcp>
<auto-download enabled="true" />
<auto-install enabled="true" />
<config-file url="http://172.16.1.245:8080/cordova-hot-update/cordova/www/chcp.json" />
</chcp>
- 转移项目根目录下的www目录里的内容
○ ios平台
将www里面的内容拷贝到 projectName/platforms/ios/projectName/www
○ Android平台
将www里面的内容拷贝到 projectName/platforms/android/assets/www
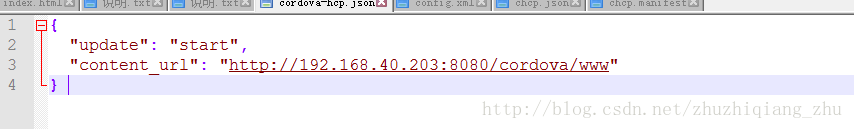
- 为了chcp.json文件生成的方便,我们需要在项目的根目录下新建一个文件cordova-hcp.json,内容为:
{
"update": "start",
"content_url": "http://192.168.40.203:8080/cordova/www"
}
上面执行完之后,可以将项目导入到android studio中或者直接在根目录执行cordova build,然后在CordovaHotCode\platforms\android\build\outputs\apk这个目录下生成了apk文件,直接安装就行。
三、服务器端配置
- 服务器端就比较简单了,我们修改项目根目录下的www目录之后,在根目录下执行cordova-hcp build.
-
直接把根目录下的www目录拷贝到服务器中,注意地址不要写错。然后启动我们的app,第一次启动的时候检查更新并下载更新,第二次启动的时候就会使用更新的版本。