问题
数据操作中的查询是极端重要的,使用频繁。MySQL数据库中视图概念的存在十分类似于微软Access小型关系数据库中的查询(二级考试重点)。视图的存在极大减小了数据表的创建数量,而且还有更为高级的运用技巧。本文介绍在基于起步科技的BeX5平台上使用MySQL数据库中视图时反向生成本体时注意的一个小问题。
MySQL数据库中表在BeX5平台开发中对应于“物理表”概念,但是为了增强软件开发中数据层的灵活性(软件需求阶段的实体结构不是一下百分之分确定的;有时需要不断调整),平台引入了本体的概念。
实际开发中,一般需要先创建本体,再由本体生成物理表。但是,有时在已经存在物理表的情况下,也需要由物理表反向生成本体。
上面提到了视图(相当于ACCESS的选择查询)的重要性;但是,要想在BeX5平台开发中使用视图技术,则必然需要和本体打交道。这就需要由视图反向生成本体。
第一,在MySQL中创建视图是比较简单的,如下例:
CREATE VIEW v AS mv_homepage_person_view
SELECT a.fID,a.fLegCode,a.fCaseName,a.fBeginDate,a.fWho,b.fPersonName,c.fEndDate
FROM MV_LegInfo a,MV_Person2 b,MV_Penalty2 c
where a.fLegCode=b.fLegCode and b.fLegCode=c.fLegCode
上述视图一旦保存,便生成MySQL中的一个物理表(这一点与Access的生成表查询是一致的)。
第二,在平台端即可由上述由视图创建的表反向生成平台开发要求的本体。
此过程中,许多初次使用这个功能的同学往往在创建上面视图时忽略了字段a.fID的选择,而这个字段在默认的平台生成的本体中是担当主键作用的,而且其默认值为guid()。如果不选择这个字段,则创建UI2端.W文件时引用此本体对应的ACTION必然出现错误(提示大致内容是缺少fID字段)!
解决办法
经过上面分析,解决上述问题的办法就很简单了。但是,要注意两个小问题:
(1)在上面创建视图时一定要选择某一个表的fID字段(其实也未必一定是这个字段,只要是直到主键作用的字段理论上讲都可以--但后面的guid()函数很可以不再适合了,需要根据需要灵活表达)。
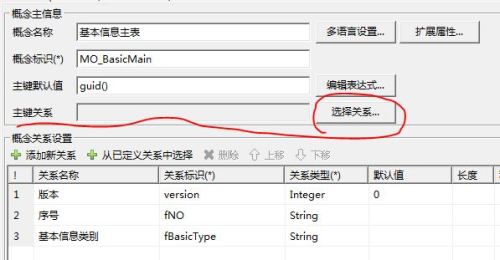
(2)在反向生成本体后,一定要修改一下“主键关系”,类似于下图:
![捕获.JPG wKiom1lVwmPRFNMNAACsfutSDCw669.jpg-wh_50]()
点击上面的“主键关系”后在弹出的对话框中选择你创建视图时选择的主键即可。当然,在此高度建议使用默认的fID作为主键。这就要求生成视图的子表中要提供fID字段(这个是平台默认支持的)。
之后的其他操作便不再赘述。尽管视图生成的子表是“死”的,但是由于创建视图的create view语句可以轻松修改,即可以根据开发需要随时创建需要的这种临时表;所以,视图的应用在数据库端是高频的。相应地,在BeX5平台上由视图反向生成本体的操作也会是高频的。