本节书摘来自异步社区《iOS 6核心开发手册(第4版)》一书中的第2章,第2.7节外观代理,作者 【美】Erica Sadun,更多章节内容可以访问云栖社区“异步社区”公众号查看
2.7 外观代理
iOS 6核心开发手册(第4版)
手工对应用程序中的每个按钮、导航栏或滑块进行着色会感到疲倦吗?不要浪费时间进行子类化。代理允许自定义视图类的所有成员(尤其是控件)的默认外观。无须更新实例的属性,而可以对代理应用相同的更新。这些调用将会设置滑块实例的共享外观:
[[UISlider appearance] setMinimumTrackTintColor:[UIColor blackColor]];
[[UISlider appearance] setMaximumTrackTintColor:[UIColor grayColor]];
有时,你可能只想逐个容器地应用外观代理。例如,你可能希望以蓝色显示所有的导航栏按钮,但不影响工具栏中的按钮。在这种情况下,就可以使用外观代理。
[[UIBarButtonItem appearanceWhenContainedIn:
[UINavigationBar class], nil]
setTintColor:[UIColor blueColor]];
容器列表指定了一个布尔型“与”条件。例如,下面这个代理只适用于出现在弹出式控制器中的导航栏。
[[UIBarButtonItem appearanceWhenContainedIn:
[UINavigationBar class], [UIPopoverController class], nil]
setTintColor:[UIColor blueColor]];
属性应用于那些“超越”继承自代理的实际实例。在下面的代码中,左边的按钮(Hello)默认为紫色,但是右边的按钮(World)会覆盖默认显示的绿色。
UIBarButtonItem *hello = BARBUTTON(@"Hello", nil);
UIBarButtonItem *world = BARBUTTON(@"World", nil);
world.tintColor = [UIColor greenColor];
UINavigationItem *navigationItem =
[[UINavigationItem alloc] initWithTitle@""];
navigationItem.leftBarButtonItem = hello;
navigationItem.rightBarButtonItem = world;
[[UIBarButtonItem appearanceWhenContainedIn:
[UINavigationBar class], nil]
setTintColor:[UIColor purpleColor]];
UI_APPEARANCE_SELECTOR标签将会标记可以受外观代理影响的所有属性。在UIKit头文件中可以发现这些标记,下面给出了一个示例。
@property(nonatomic,retain) UIColor *tintColor
__OSX_AVAILABLE_STARTING(__MAC_NA,__IPHONE_5_0)
UI_APPEARANCE_SELECTOR;
在SDK的最新版本中,将在Xcode应用程序包中发现UIKit头文件。它们存储在当前OS的发行文件夹(例如,iPhoneOS6.0.sdk/System/Library/Frameworks)下的SDK文件夹中(该文件夹位于/Contents/Developer/Platforms/iPhoneOS.platform/Developer/SDKs/中)。查看特定的Framework文件夹(例如,UIKit)的内容,可以找到应用于正在使用的iOS版本的头文件。
注意,为视图的backgroundColor属性设置外观代理不会抛出编译时或运行时错误,但它可能严重地搞乱应用程序的表示,从而使屏幕变得一团糟。背景色未被批准为一种外观选择器。在编写本书时,下列类支持外观代理:
UIActivityIndicatorView;
UIBarButtonItem;
UIBarItem;
UINavigationBar;
UIPageControl;
UIProgressView;
UIRefreshControl;
UISearchBar;
UISegmentedControl;
UISlider;
UIStepper;
UISwitch;
UITabBar;
UITabBarItem;
UITableView;
UITableViewHeaderFooterView;
UIToolbar。
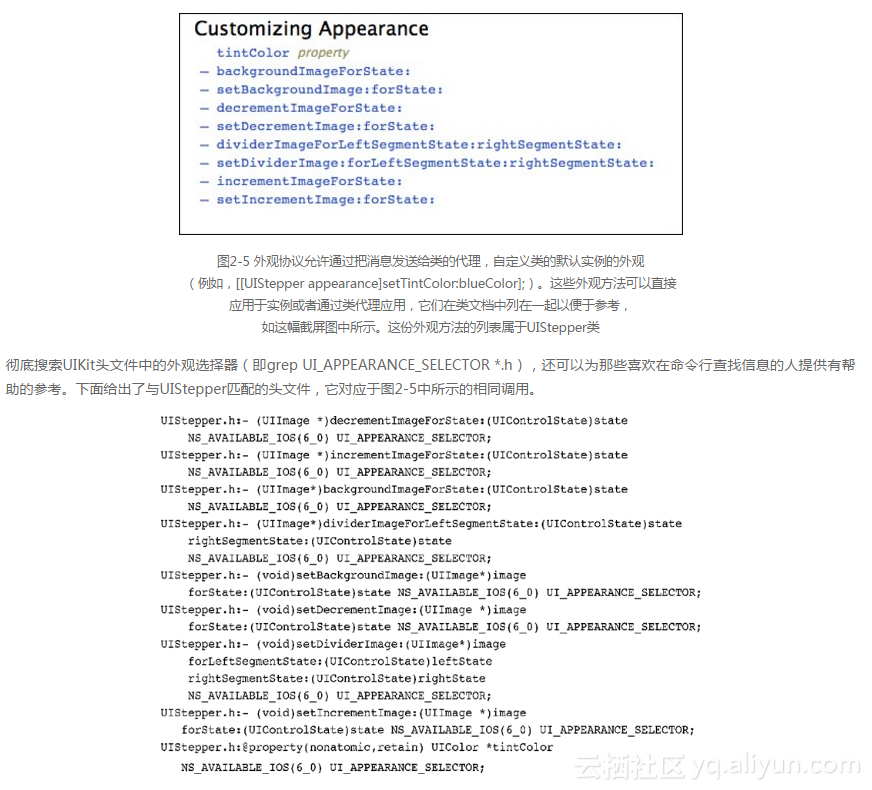
更重要的是,可用于外观代理分配的项目因类而异。例如,页面控件可以设置其pageIndicatorTintColor,而步进器则可以分配一幅自定义的分隔图像。查看每个类的文档,找到哪些方法和属性允许调整外观。例如,图2-5显示了外观自定义对UIStepper类的需要。
![image image]()