JavaScript 中的前瞻断言(lookahead)和后瞻断言(lookbehind)相信用过的小伙伴就知道它的威力了,在一些特定的需求场景下,可以做到四两拨千斤的作用,今天让我们来盘点一下在 JavaScript 正则表达式中这两个秘密武器吧。
前瞻断言和后瞻断言,在其他语言的正则表达式中也存在,这个特性不是 JavaScript 的专属
概念定义
不管是前瞻断言还是后瞻断言,最终目的都是寻找在指定的模式(pattern)下,这个指定模式(pattern)下前面或者后面的字符子串, 得到的结果永远是这些 前面或者后面的字符子串 而不是这个指定的模式(pattern)本身
前瞻或后瞻在匹配的时候不会实际匹配和捕获字符,只是检查某个位置前后是否符合指定条件,并不会改变正则的 lastIndex,在检查完之后,正则表达式的其他部分继续进行匹配。
前瞻断言
在中文互联网上 lookahead 被翻译成 前瞻断言、先行断言等
前瞻断言,是用于在检查后面的子串是否匹配某个模式, 前瞻断言包括正向前瞻和负向前瞻断言。
后瞻断言
在中文互联网上 lookahead 被翻译成 后瞻断言、后行断言等
后瞻断言,是用于在检查前面的子串是否匹配某个模式, 后瞻断言包括正向后瞻断言和负向后瞻断言。
这里有点需要注意的是 前瞻断言是检查后面的子串是否匹配,后瞻断言是检查前面的子串是否匹配。
这个规则感觉就是主打一个叛逆....
直接上代码
前瞻断言
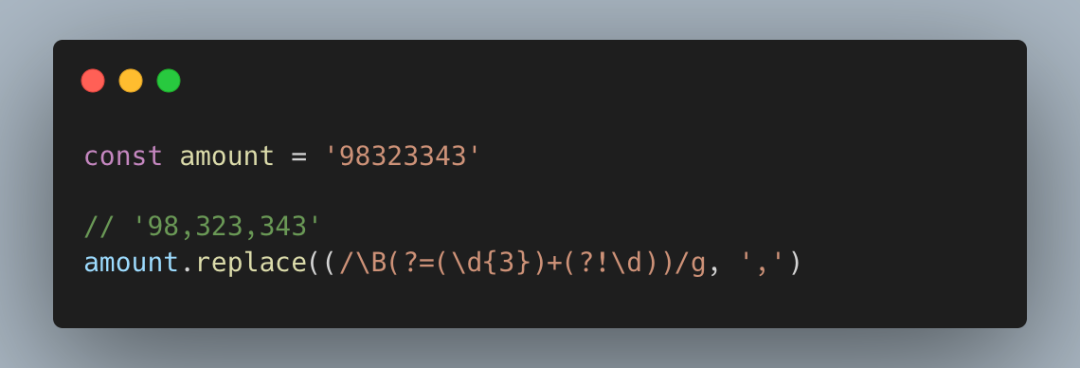
利用正向前瞻实现金额字符串格式化为带有千分位分隔符的格式。 例如 12345, 转化为 12,345
![图片]()
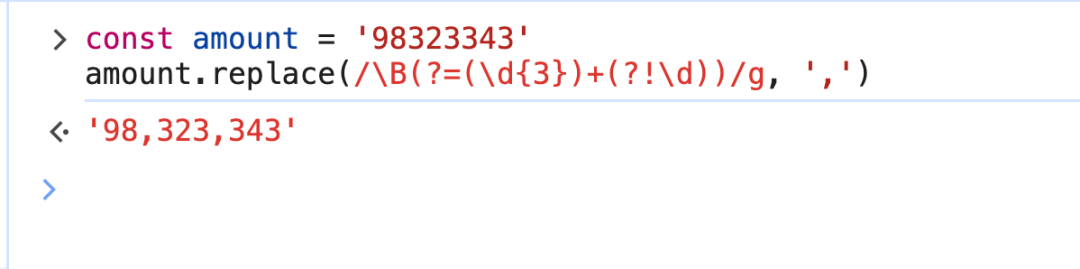
![图片]()
解释一下上述的正则表达式:
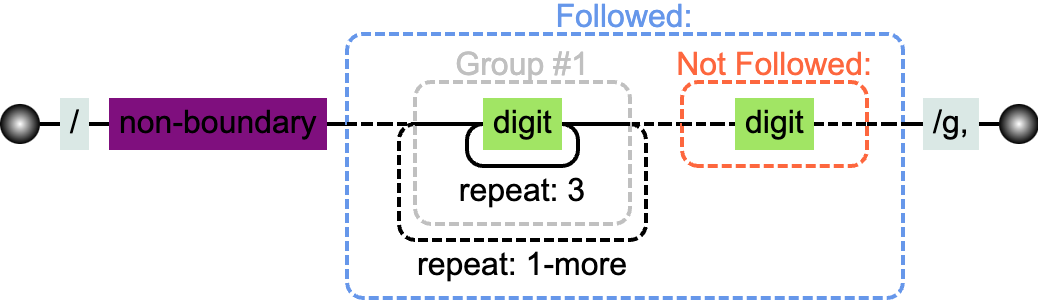
这个正则同时使用了正向前瞻和负向前瞻。刚开始可能比较绕,可以看看下面的可视化原理慢慢消化一下
![图片]()
通过上述正则匹配到的结果,再使用 replace 方法用来替换为逗号, 即可实现金额的千分位
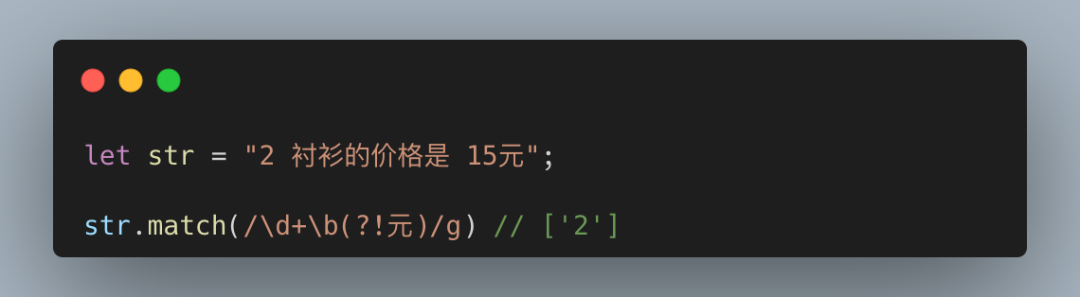
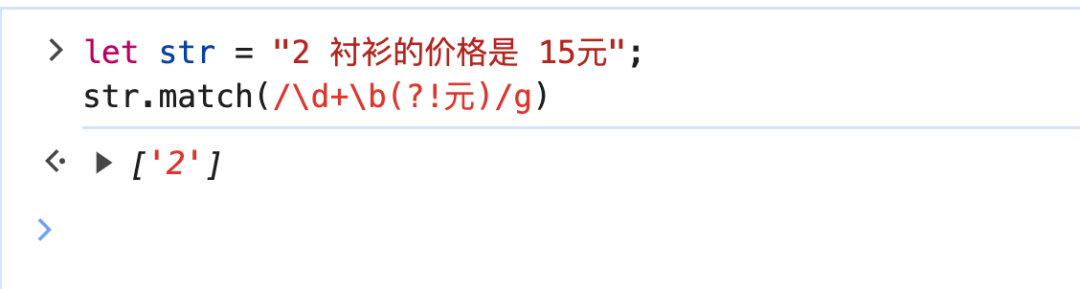
我们可以用负向前瞻来过滤一些不符合条件的字符子串。例如下面我们需要匹配出不是金额的数字。
![图片]()
![图片]()
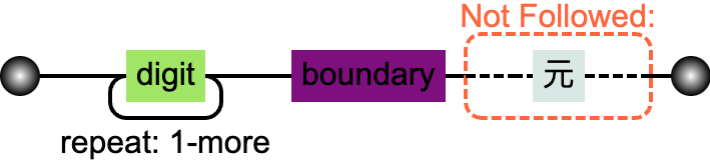
/\d+\b(?!元)/g 正则语法的意思是 “搜索 字符中的数字,但前提是后面没有 元 这个字符”。
![图片]()
\b 是用于匹配一个单词的边界。这里使用 \b 就是为了匹配完整的数字。不然上面的测试用例里面的 15 中 的数字 1 也符合属于数字,而且1后面也没有跟 元 这个字符
单词边界指的是在单词字符(字母、数字或下划线)和非单词字符(如空格、标点符号或其他字符)之间的位置,同时字符串的开头或结尾也存在单词的边界。
后瞻断言
正向后瞻是如果当前匹配项前面有特定的匹配子串的话,当前匹配项就会被匹配,否则就跳过。
![图片]()
![图片]()
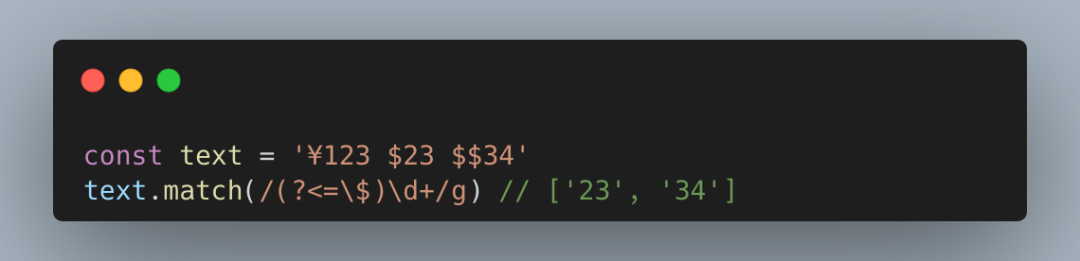
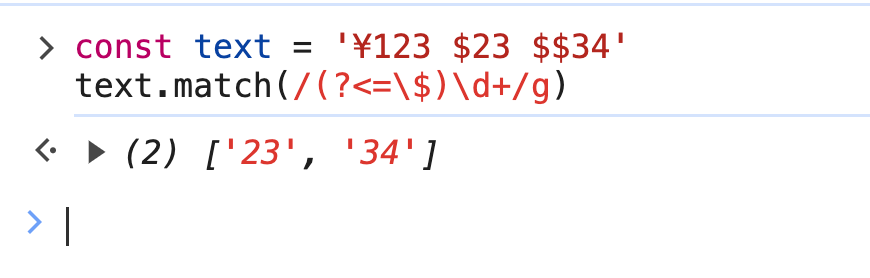
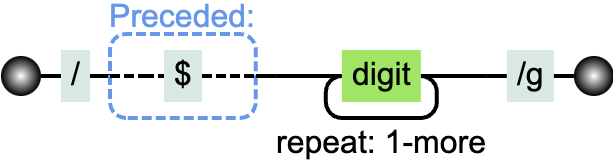
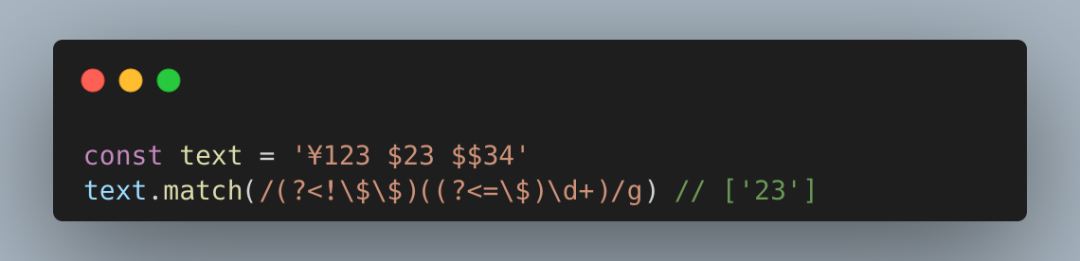
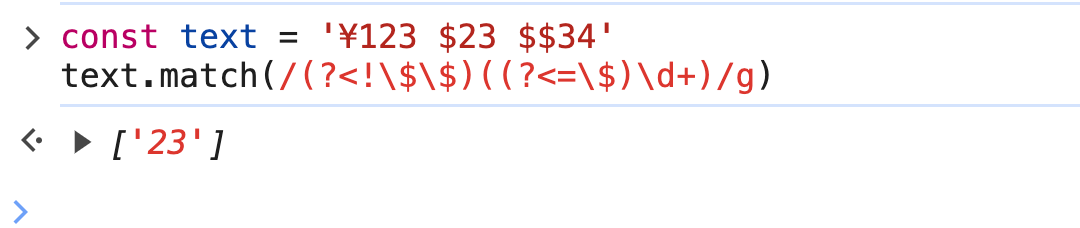
这里匹配 $ 后面的金额, 我们可以用正向后瞻断言去匹配出来。只有这个数字前面的内容满足 $ 就会匹配上,并返回到最终的结果中去。
![图片]()
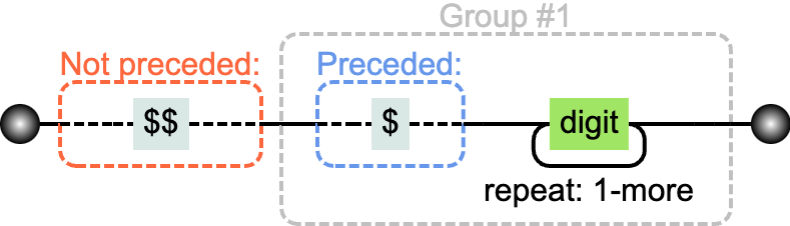
如果你刚看完上面的正向后瞻的示例代码,此时你想在上面的基础上,只匹配金额前面只有一个$ 的, 这时候我们就可以用负向后瞻去做进一步约束。
这里使用 负向后瞻并不是最优解,这里只是为了做代码演示构造的场景。
![图片]()
![图片]()
![图片]()
可以从可视化正则里面看出,负向后瞻就是只要当前匹配项前面不是 $$的时候,才进行匹配,所以 $$34 就会被忽略掉
不过为了应用这个例子,我这里是故意这样处理的,实际上为了满足只匹配一个 $ 的金额数字的话,我们可以直接在上面的 正则加上 \s 即可, 即: /(?<=\s\$)\d+/g
兼容性
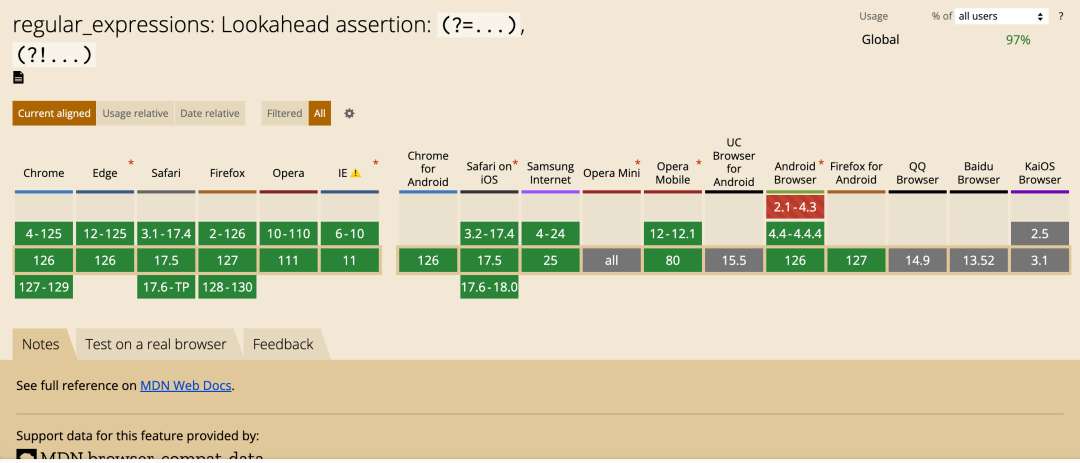
前瞻断言的兼容性是最好的,基本上是全绿的状态,直接无脑冲就行了。
![图片]()
当我查caniuse 的时候,有被震惊到,第一次遇到这种兼容性这么好特性。要是前端所有的标准属性有这兼容性就好了,好了,有点扯远了哈。
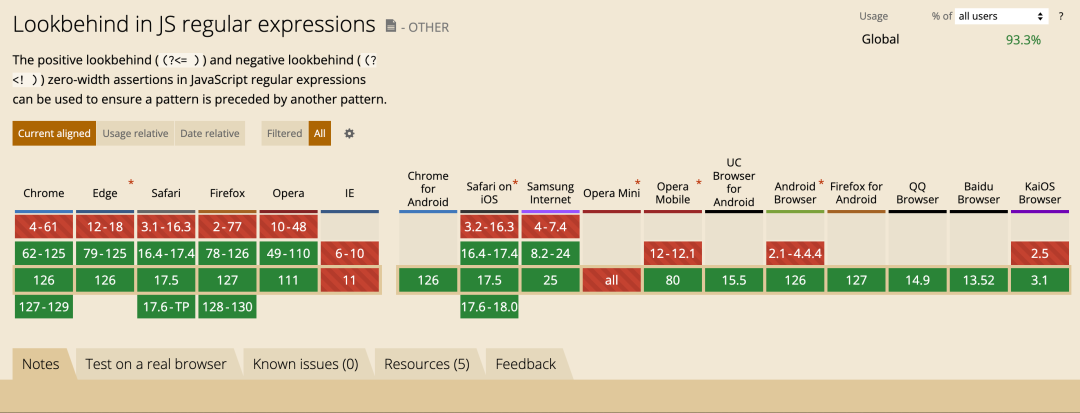
后瞻断言的兼容性差一些,除了在 Safari 浏览器中兼容性稍微差点,其他的都支持度很不错。
![图片]()
小结
相信通过上面的介绍,你已经掌握了使用 前瞻断言和后瞻断言的精髓了,相信我使用它可以让你写正则的速度嗖嗖的,下班早早的。
如果这篇文章对你有帮助,欢迎点赞👍、关注➕、转发 ✔ !