不起眼却重要的 Stroke
在矢量图形设计领域,描边(Stroke)是一个看似简单却极其关键的元素。它不仅定义了矢量图形的边框样式,而且通过巧妙运用,能够显著提升视觉层次、强调特定元素,甚至创 造出引人注目的动态效果。描边的属性,如颜色、粗细、样式等,都是实现这些视觉效果的重要工具。通过这些属性的灵活组合,设计师能够打造出丰富多彩的视觉效果,例如渐变描边或动画效果,以吸引观众的注意力。
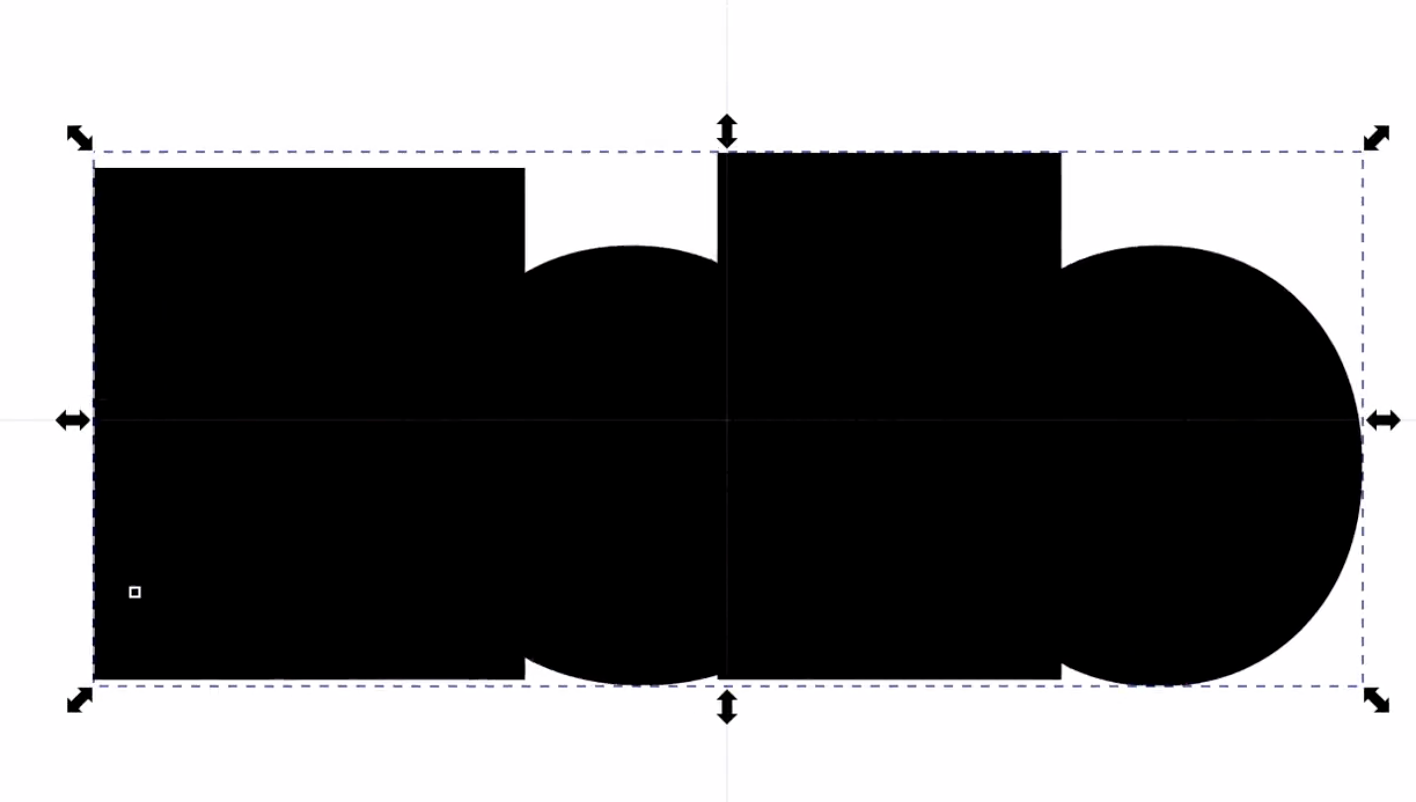
然而,SVG 的描边属性虽然丰富,却存在一定的局限性。首先让我们看下面这张图:
你是否觉得这些矩形的尺寸是从左到右不断递减呢?
SVG 描边的局限性
我必须说实话,这些矩形本身的尺寸完全一致,你的眼睛被成功欺骗了。在设计工具中创建的这些矩形具有相同的描边宽度、颜色和端点属性。那么是什么导致了这种视觉错觉呢?为什么在 SVG 图 形中似乎从未遇到过这种情况呢?答案很简单,这些矩形有且仅有一个特性不同:描边位置。
描边位置:外部、中心、内部
SVG 标准只允许描边位于图形的几何中心线上,并没有提供将描边对齐到内部或外部中心线的属性。这导致了一个有趣的现象:即使几个矩形的尺寸完全相同,由于描边位置的不同,它们看起来却像是大小不一。这种视觉错觉揭示了SVG在描边位置上的限制。 从下图可以看到,随着元素的描边宽度增加到一定程度时,它会占用图形的内外空间,最后完全破坏图形。
被描边破坏了矢量图形
由 Figma 制作
由于 SVG 对描边位置的限制,导致了很多灵活性的丧失。如果你想通过改变描边属性来调整描边位置,那么结果注定令人沮丧。
那么,在 SVG 中实现内部描边和外部描边有没有其他方法呢?好消息是,确实有办法达到目标。但不友好的是,为了克服这些限制,我们不得不采取一些创造性的“笨办法”。例如,可以通过遮罩(mask)属性来模拟实现内部描边:
- 描边宽度加倍:首先,将目标元素的描边宽度设置为其正常宽度的两倍;
- 创建无描边副本: 然后,创建该元素的一个无描边副本,并将其与原元素对齐;
- 应用遮罩:接下来,将这两个元素叠加,并使用遮罩属性将它们结合起来。这样,就可以模拟出内部描边的效果;
注意:在使用遮罩时,不同设计工具可能会对图层的堆叠顺序有不同的要求。因此,在应用这一技术时,可能需要根据所使用的工具进行适当的调整。
使用“Mask”遮罩属性模拟实现的内部描边效果
示例图使用Figma制作
而要实现外描边效果,则需要通过剪切路径(clip)属性来裁剪图形,模拟出外描边的视觉效果:
- 描边宽度加倍: 首先,将目标元素的描边宽度设置为其正常宽度的两倍,以创建一个更宽的边框。
- 创建无描边副本: 接着,制作该元素的一个无描边副本,确保它与原元素在视觉上保持一致。
- 叠加元素: 将无描边的副本放置在原元素之上,以便它们完全对齐。
- 应用剪切路径:最后,使用clipPath属性对叠加的图形进行裁剪,以去除内部元素,仅保留外部的描边效果。
使用“Clip”剪切路径模拟实现的内部描边效果
示例图使用Figma制作
你还知道哪些技巧可以实现矢量图形的内部和外部描边吗?欢迎在评论区或社群分享~
我们必须一直困在这里吗?
幸运的是,VGG 提供了更为灵活的描边控制。 VGG 规范中的 BorderPosition 属性允许设计师直接指定描边的位置,无论是内部还是外部,都能够精确控制,从而简化了设计过程并提高了精确度。 这种灵活性在处理文本和复杂图形时尤为重要,它使得即使在增加描边宽度的情况下,也不会影响矢量图形本身。
使用 VGG 矢量图形规范创建的外部、中心和内部描边矢量图形
使用 VGG 快速实现的外部描边的代码(节选片段)
完整属性规范请参考:
https://docs.verygoodgraphics.com/specs/vectorgraphics/border-position
VGG 的这些特性对于创建复杂的数据可视化和信息图表尤为有利。它不仅提供了更多的设计自由度,还能够帮助设计师和开发者创造出更加专业和吸引人的视觉内容。在这些场景中,清晰地展示数据点和连接线是非常重要的,而 VGG 的描边控制能力使得这一点变得更加容易实现。
如果你是一个对图形设计和数据可视化感兴趣的开发者,那么 VGG 无疑是一个值得尝试的工具。它不仅能够提供更多的设计自由度,还能帮助你创造出更加专业和吸引人的视觉内容。
在探索 VGG 的过程中,你可能会发现自己的创造力得到了释放,因为你不再受限于传统的描边规则。尝试使用 VGG,你可能会惊讶于它能够带来的新可能性。不要害怕实验,因为正是这些实验和探索,才能推动我们不断前进,创造出更加精彩的作品。
此外,VGG 开源了底层引擎 VGG 运行时,具有跨平台渲染和运行能力。我们后续会出一系列内容讨论 SVG 作为矢量图形存在的问题,并展示 VGG 的图形能力以及相比于 SVG 的优点。请持续关注,也 欢迎大家一起参与 VGG 开源社区的建设~
![]()
👏扫码添加小助手进交流群,欢迎社区小伙伴参与共建
预告:5月份会发布基于 VGG 的商业化产品 Daruma Plugin for Figma。 欢迎对 Design as Code 感兴趣的小伙伴报名内测,有机会获得社区大礼包,数量有限,先到先得。(添加小助手回复“内测”即可报名)
🔥 社区活动: Design as Code|VGG 社区邀你参加开源之夏 ,赢万元奖金
关于 VGG
VGG(VeryGoodGraphics)是新一代跨平台应用开发解决方案。VGG 倡导 Design-as-Code 的理念,让开发者可直接基于设计稿编程,快速将设计原型交付为可交互的应用。
特性一:无代码完美还原设计稿
VGG 自研的开源图形引擎能渲染出高保真设计稿中的任意细节,可直接将设计稿作为用户界面,省去前端与客户端开发者使用代码去复原设计稿的开发工作,降低他们与设计师之间的沟通摩擦成本。
特性二:原生跨平台、嵌入式支持已有开发框架
VGG 通过完全或者部分嵌入的方式,支持在任意一种已有的 APP 基础上进行增量式开发,主持主流平台与框架。
特性三:脚本与 WebAssembly 支持
VGG 还同时支持平台无关的 JS 脚本与 WebAssembly 模块,在提供快速业务逻辑开发能力的同时支持高性能计算。
特性四:高度的生态兼容性
VGG 提供的 SaaS 服务目前已实现对主流设计生态的兼容(Figma/Sketch/Adobe Illustrator),并提供 Figma 插件帮助设计稿快速同步。将来还计划为开发者提供开发辅助工具,打通从应用 UI 设计到应用研发的完整流程。