Kotlin/Wasm 是新推出的 Kotlin Multiplatform 目标平台,现已达到 Alpha 状态! 以下是值得注意的更改:
JetBrains 已将 Kotlin/Wasm 提升到 Alpha 版本,让您可以亲自上手尝试。您的反馈将影响使用 Kotlin 构建 Web 应用程序的未来!
作为 Alpha 版本,Kotlin/Wasm 已经可以在预生产场景中使用,但许多方面仍待完善。我们需要社区的帮助来确定 Kotlin/Wasm 的相关决策并确定其优先级。
Compose for Web(目前处于实验阶段)由 Kotlin/Wasm 提供支持。两种技术互相配合,让您完全使用 Kotlin 为 Web 应用程序创建声明式用户界面。
WebAssembly:
最新的 Kotlin Multiplatform 目标
对于以浏览器为目标的语言,WebAssembly Kotlin 1.8.20 中作为实验性技术引入 Kotlin/Wasm,此后对其进行了改进和完善。
Kotlin 是一种自动内存管理语言,建立在最近达到第 4 阶段(标准化) 垃圾回收提案
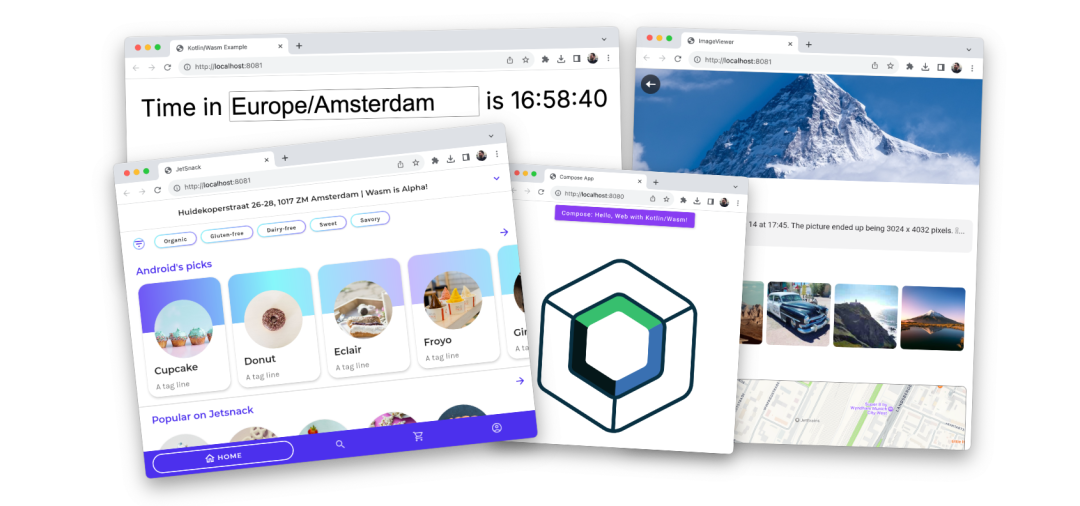
开始使用 Kotlin/Wasm 的便捷方式是查看 使用入门页面 。 该页面提供了技术概览以及设置 Kotlin/Wasm 应用程序的说明。 您还会看到项目和展示 Kotlin/Wasm 不同方面的示例项目链接,其中的一些项目阐释了如何在浏览器中使用以及配合 Compose Multiplatform 等。
Kotlin Playground
为了帮助您超越初学 WebAssembly 时的“Hello World”示例,我们还将 `kotlinx` 库套件引入 Kotlin/Wasm, 包括 kotlinx-atomicfu 、kotlinx.coroutines 、kotlinx.serialization 、kotlinx-datetime 和 kotlinx-io 。
用于构建网络应用程序的 JetBrains 框架 Ktor 也即将登陆 WebAssembly。在下一个版本中,您将能够使用 Ktor 的 HTTP 客户端直接从 Kotlin/Wasm 代码发起网络请求。
Compose Multiplatform:
由 Kotlin/Wasm 提供支持
Kotlin/Wasm 未绑定到任何特定 UI 框架, 是在浏览器中运行 Kotlin 代码的通用方式。不过,它是 Compose Multiplatform 实验性 Web 目标的底层技术,Compose Multiplatform 是 JetBrains 基于 Google 的 Jetpack Compose 打造的声明式多平台 UI 工具包。Compose Multiplatform for Web 使用基于画布的渲染,您可以使用与其他平台上相同的布局和组件。它直接配备了 Material 和 Material 3 设计组件。
借助 Compose Multiplatform,您可以构建以最重要平台为目标的共享应用:Android 和 iOS、桌面,以及浏览器(得益于 Kotlin/Wasm 的强大功能)。要开始构建您自己的共享 UI,您可以使用 Kotlin Multiplatform Web 向导 生成项目,向导现在也实验性地支持 Kotlin/Wasm 目标。
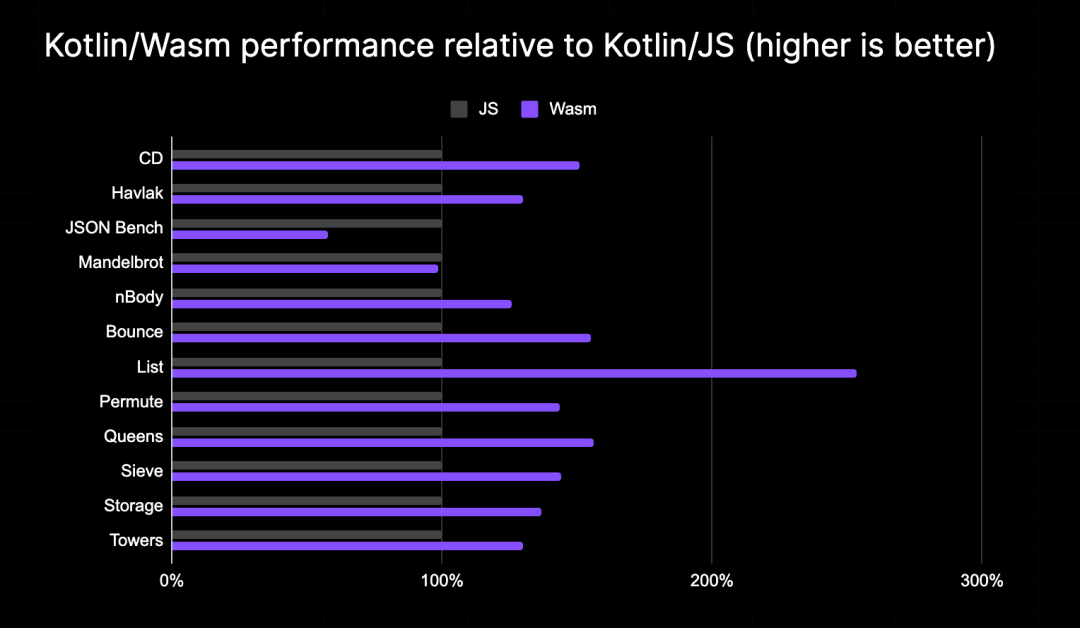
WebAssembly 从一开始就被设计为语言的编译目标,这意味着 Kotlin 编译器可以将源代码转换为高性能 WebAssembly 字节码。我们定期在 Kotlin/Wasm 上运行基准测试 ,确保其运行时性能。由于 Kotlin/Wasm 仍处于 Alpha 阶段,团队将继续推动性能改进,但 Kotlin/Wasm 在几乎所有宏基准测试中都已经优于 Kotlin/JS:
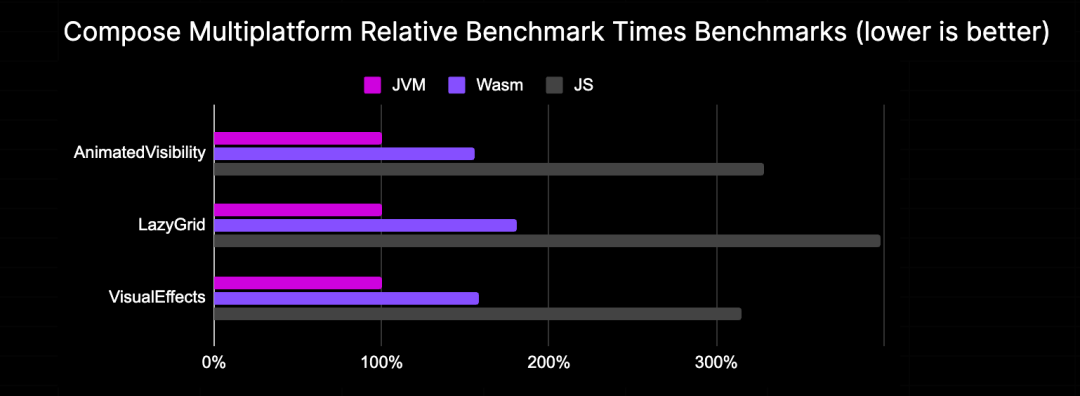
同样,在 Kotlin/Wasm 上运行的 Compose Multiplatform 已经表现出良好的性能特征,执行速度与在 JVM 上运行的相同应用程序相当:
这些基准测试结果来自我们在最新版本 Google Chrome 中的测试,但我们在测试的其他浏览器中也观察到相似结果。
作为一项处于 Alpha 阶段的技术,Kotlin/Wasm 正迅速发展,团队正在全力开发改进和增强。因此,仍有许多领域尚待完善。
目前,Kotlin/Wasm 中的调试支持有限,我们正在努力改进其功能。我们也意识到,在以 Web 为目标时,捆绑包大小是一个重要因素,我们希望进一步优化编译器生成的输出,特别是对于 Compose Multiplatform 项目。
随着 WebAssembly 持续发展,我们希望在新提案到来时加以利用 – 无论是堆栈切换 、线程 ,还是其他。我们还在向 Kotlin 引入对 WebAssembly Component Model 的支持,这将用于构建可互操作的 Wasm 库和应用程序。我们还在努力使 Kotlin/Wasm 成为浏览器之外开发的良好目标,包括对 WASI (WebAssembly System Interface) 的支持。作为 WebAssembly Community Group 的一部分,通过与 WebAssembly VM 的供应商积极合作,我们希望确保 Kotlin/Wasm 无论在何处都能提供出色的体验。
我们的目标是为您提供卓越的开发者体验,并确保其在性能和捆绑包大小方面满足您的要求。 随着我们取得进展,我们将为您提供动态并分享更多信息!
如果您想与其他对 Kotlin/Wasm 感兴趣的团队和开发者交流,我们邀请您加入 Kotlin Slack 上的讨论(在此处 获取邀请)。在 #webassembly 频道中,您可以找到有关 Kotlin 和 WebAssembly 的讨论。
Kotlin/Wasm 处于 Alpha 阶段,我们希望确保根据用户的需求继续发展这项技术。报告问题、告诉我们您认为缺少的 API,以及请求您希望看到的功能,帮助我们为您做出改进。您可以向 Kotlin YouTrack 项目 添加问题。
我们很高兴与 Kotlin 共同迈出下一步,也期待看到您使用 Kotlin/Wasm 的开发成果!
本博文英文原作者:
Sebastian Aigner
这就是 Kotlin 编程语言
简洁、跨平台、且有趣!