前言
什么是Thymeleaf
Thymeleaf是适用于Web和独立环境的现代服务器端Java模板引擎。
Thymeleaf的主要目标是为您的开发工作流程带来优雅的自然模板 -HTML可以在浏览器中正确显示,也可以作为静态原型工作,从而可以在开发团队中加强协作。
Thymeleaf拥有适用于Spring Framework的模块,与您喜欢的工具的大量集成以及插入您自己的功能的能力,对于现代HTML5 JVM Web开发而言,Thymeleaf是理想的选择-尽管它还有很多工作要做。
Thymeleaf和Freemarker对比
Thymeleaf优点:
静态html嵌入标签属性,浏览器可以直接打开模板文件,便于前后端联调。springboot官方推荐方案。
Thymeleaf缺点:
模板必须符合xml规范,就这一点就可以判死刑!太不方便了!js脚本必须加入/<!\[CDATA\[/标识,否则一个&符号就会导致后台模板合成抛异常,而且错误信息巨不友好,害得我调试了好几个小时才明白是怎么回事。js里面还好办,这样是在html里面含有&等符号,还需要转义?忒麻烦了!
就上面一条就够了
Freemarker优点:
1、通用目标
能够生成各种文本:HTML、XML、RTF、Java源代码等等
易于嵌入到你的产品中:轻量级:不需要Serve环境
插件式模板载入器:可以从任何源载入模板,如本地文件、数据库等等
你可以按你所需生成文本:保存到本地文件;作为Ema发送;从Web应用程序发送它返回给Web浏览器
2、强大的模板语言
所有常用的指令:include、if/ elseif/else、循环结构
在模板中创建和改变变量
几乎在任何地方都可以使用复杂表达式来指定值
命名的宏,可以具有位置参数和嵌套内容
名字空间有助于建立和维护可重用的宏库,或者将一个大工程分成模块,而不必担心名字冲突
输岀转换块∶在嵌套模板片段生成输岀时,转换HM转义、压缩、语法高亮等等;你可以定义自己的转换
3、通用数据模型
FreeMarker不是直接反射到Java对象,Jva对象通过插件式对象封装,以变量方式在模板中显示
你可以使用抽象(接口)方式表示对象( Java bean、XM文档、sL查询结果集等等),告诉模板开发者使用方法,使其不受技术细节的打扰
4、为Web准备
在模板语言中内建处理典型Web相关任务(如HTML转义)的结构
能够集成到Mode2Web应用框架中作为JsP的
支持JSP标记库
为MVC模式设计:分离可视化设计和应用程序逻辑;分离页面设计员和程序员
5、智能的国际化和本地化
字符集智能化(内部使用UNICODE)
数字格式本地化敏感
日期和时间格式本地化敏感
非Us字符集可以用作标识(如变量名)
多种不同语言的相同模板
6、强大的XML处理能力
<#recurse> 和<#visit>指令(2.3版本)用于递归遍历XML树
Freemarker缺点:
暂时未发现
说明
好像通过上面的对比Thymeleaf好像没有占多大的便宜,但是也架不住老板说要用Thymeleaf,因此本文还是讲解下如何在程序中配置Thymeleaf模板解析引擎
编码
1.添加Thymeleaf的Jar包
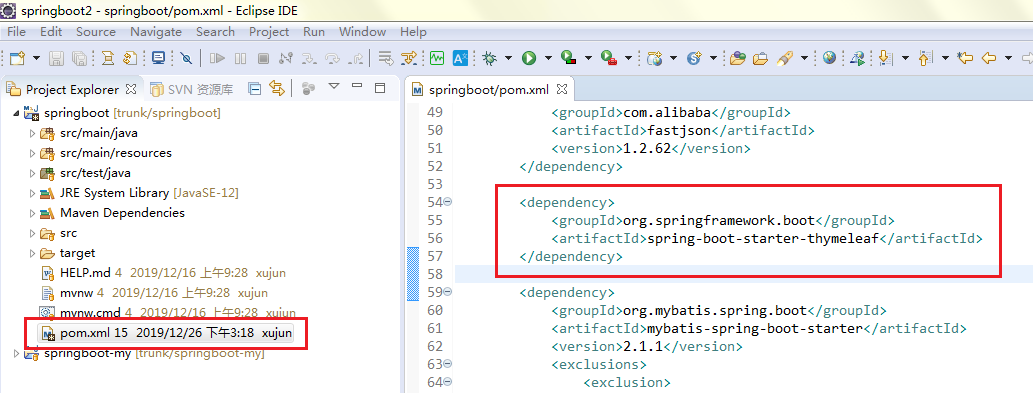
编辑pom.xml添加
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
![]()
注:若之前有使用其他模板解析引擎请先删除下配置
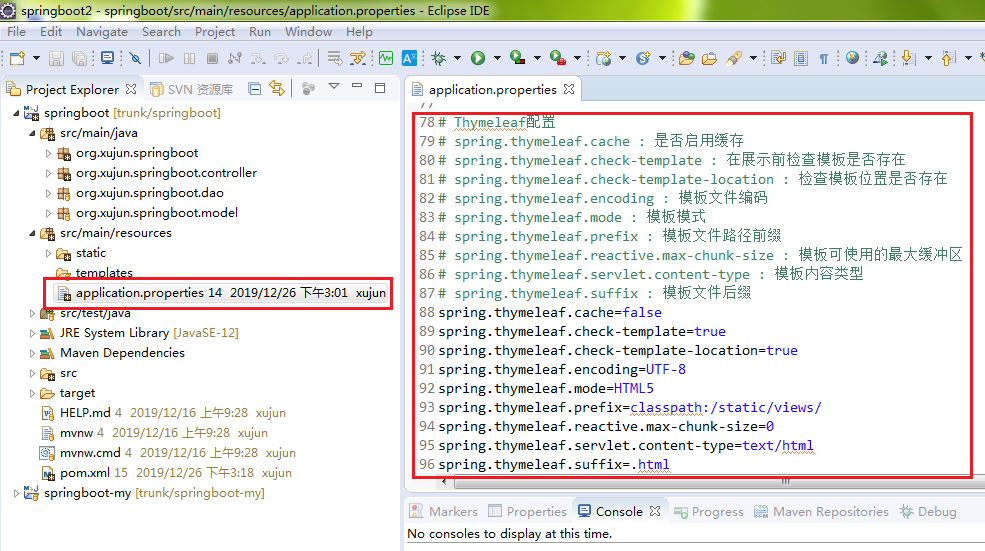
2.配置SpringBoot的application.properties文件
添加
spring.thymeleaf.cache=false
spring.thymeleaf.check-template=true
spring.thymeleaf.check-template-location=true
spring.thymeleaf.encoding=UTF-8
spring.thymeleaf.mode=HTML5
spring.thymeleaf.prefix=classpath:/static/views/
spring.thymeleaf.reactive.max-chunk-size=0
spring.thymeleaf.servlet.content-type=text/html
spring.thymeleaf.suffix=.html
![]()
3.创建HTML模板
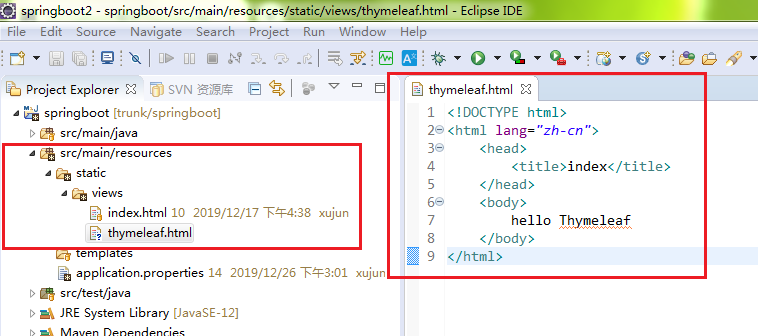
在resources/static/views编写一个Thymeleaf模板的html页面
新建一个thymeleaf.html
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<title>index</title>
</head>
<body>
hello Thymeleaf
</body>
</html>
![]()
4.编写Controller方法
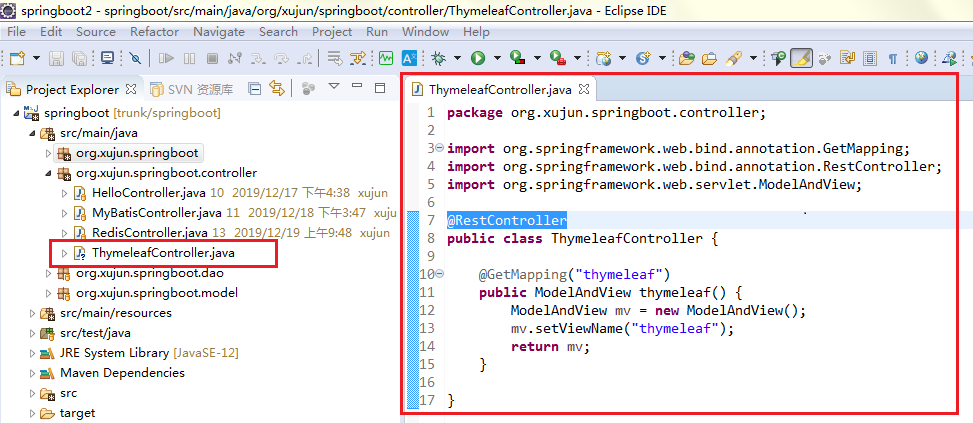
新建一个ThymeleafController.java
package org.xujun.springboot.controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.servlet.ModelAndView;
@RestController
public class ThymeleafController {
@GetMapping("thymeleaf")
public ModelAndView thymeleaf() {
ModelAndView mv = new ModelAndView();
mv.setViewName("thymeleaf");
return mv;
}
}
![]()
注:其中mv.setViewName("thymeleaf");中thymeleaf为模板的名字,因为前缀后缀在配置文件中已经配置,所以在此配置模板名字即可
5.测试
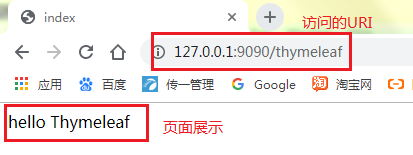
运行项目,并且访问[http://127.0.0.1:8080/thymeleaf]
![]()
总结:个人对thymeleaf其实无感,用过一段时间,感觉非常难受。因此还是奔向Freemarker的怀抱。但是对于技术而言,它会改变。因此我们还是要掌握它。本文讲解了SpringBoot框架配置thymeleaf,并没有详细讲解thymeleaf模板的用法。因为这里主要讲解Springboot框架。后续的文章会对该模板语法做详细的讲解。