准备工作:
下载工具 下载ssh工具Xftp6 ,Xshell6工具,并运行SSH Xftp6
下载jdk1.8(linux版)
也可以自行百度,进行下载。
至于使用 Xshell 6 连接阿里云服务器,可查看我另一篇文章:
(二)使用SSH 工具 Xshell 6连接阿里云服务CentOS 7.4
直接开始正文!
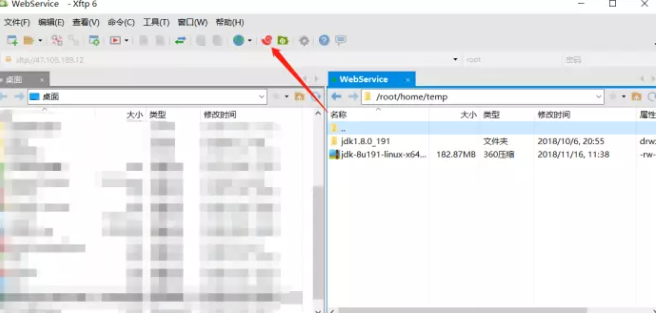
第一步: 首先将下载好的JDK安装包通过xftp上传到服务器,可自定义一个目录存(/home/temp)放并进行解压,执行命令行如下:
mkdir /home/temp
使用 Xftp6 点击此处调用 Xshell 6运行下面的命令
tar -zxvf jdk-8u191-linux-x64.tar.gz # 解压到本地文件夹
命令为 tar -zxvf 【JDK版本】.tar.gz
![image image]()
第二步:将解压后的文件jdk1.8.0191 移到/usr/local(其他文件夹也可以),运行下面的命令:
sudo mv jdk1.8.0191 /usr/local
(建议不要在 /usr/local下面新建java文件夹,再把jdk放在java里面这样会导致安装败。我是在usr下新建的java文件夹)
第三步: 运行下面的命令,修改/etc/profile配置文件:
sudo vim /etc/profile
(注:该步可能用到的命令在文章最后)
第四步:第三步进入后, 按i进入编辑模式,利用上下左右箭头将光标移动到最后,在后面加:
JDK -> PATH
export JAVAHOME=/usr/local/jdk1.8.0191 # 注意此处的loca 为第二步的路径local
export JREHOME=${JAVAHOME}/jre export CLASSPATH=.:${JAVAHOME}/lib:${JREHOME}/lib:$CLASSPATH
export JAVAPATH=${JAVAHOME}/bin:${JREHOME}/bin
export PATH=$PATH:${JAVAPATH}
然后,保存并退出(按ESCC -> :-> wq! )
第五步:保存完之后,通过下面的命令让修改后的profile文件立即生效
source /etc/profile
第六步:测试是否安装成功
①、使用javac命令,不会出现command not found错误
②、使用java -version,出现版本为java version "1.8.0_191"
③、echo $PATH,看看自己刚刚设置的的环境变量配置是否都正确
测试没问题即安装成功
另外,再补充一点知识:
第三步可能使用到的命令,在此记录下,省的再去查阅了。
①、进入编辑模式: 按i
②、撤销修改 : 按 ESC + u
③、保存退出:按键盘左上角的"ESC", 然后,我们输入“冒号”,即":"(不需双引号),在下方会出现冒号,等待输入命令,之后输入WQ。(W:write,写入;Q:quit,退出)再回车;
④、不保存退出:先按ESC,再输入冒号,在输入命令时,直接输入"q!"。
⑤、强制退出:这个实在是不应该做的操作,不建议这样操作。先按ESC,再按冒号,在输入命令时,直接输入"!"。强制退出后,会有提示!
了解更多产品详情可点击加关注