什么是 Django
- Django 是一个基于 python 的高级 web 开发框架。
- 它能够让开发人员进行高效且快速的开发。
- 高度集成(不用自己造轮子),免费并且开源。我们只要专注于网站本身的开发就好了。
浏览器浏览网页的基本原理
- 本质是网络通信,即通过网络进行数据传输
- 浏览器经过通信后获取到该页面的源代码文档(HTML等)
- 浏览器解析文档后以适当的形式展现给用户
创建项目
在 pycharm 中新建 Django 项目。
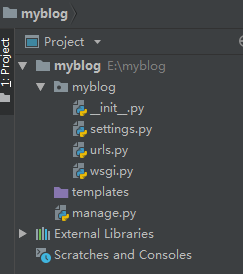
项目目录结构:
manage.py 文件
它是与项目进行交互的命令行工具集的入口
也就是项目管理器
我们点运行命令:
下方控制台输出:
Performing system checks...
System check identified no issues (0 silenced).
You have 14 unapplied migration(s). Your project may not work properly until you apply the migrations for app(s): admin, auth, contenttypes, sessions.
Run 'python manage.py migrate' to apply them.
September 28, 2018 - 12:14:15
Django version 2.0.6, using settings 'myblog.settings'
Starting development server at http://127.0.0.1:8000/
Quit the server with CTRL-BREAK.
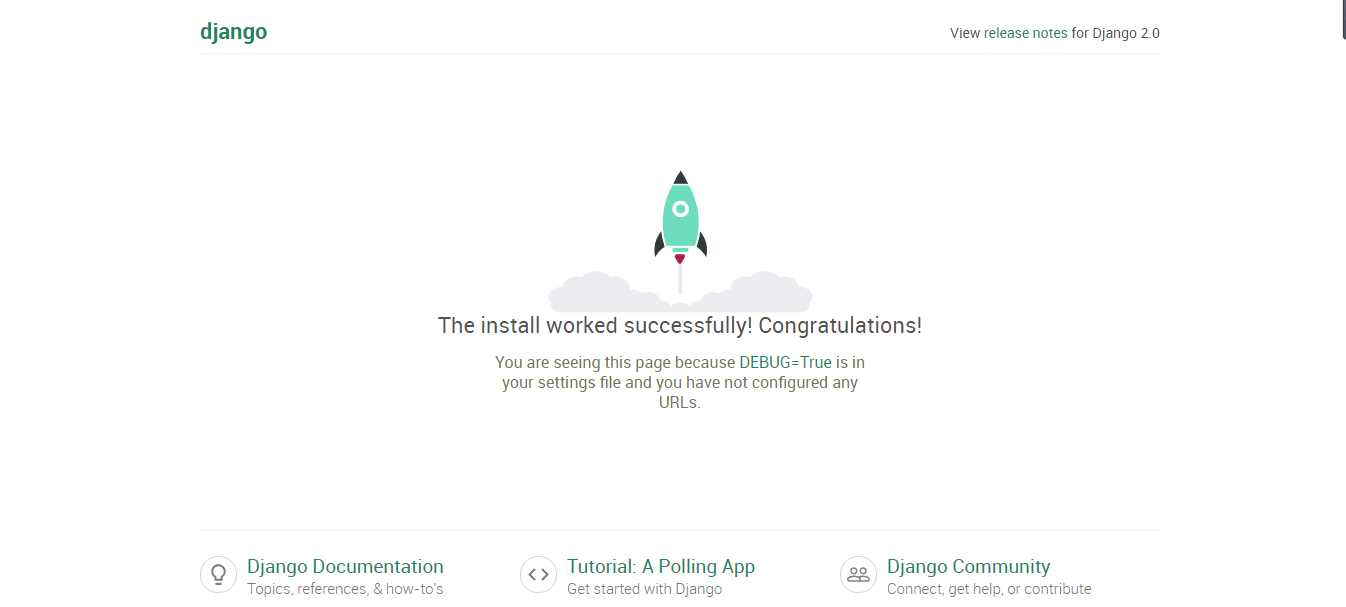
项目开始运行在我们本地,打开网址:http://127.0.0.1:8000 。就可以看到我们的项目已经开启了。
myblog 目录
- 项目的一个容器
- 包含项目最基本的一些配置
- 目录名称不建议修改
mybolg 目录下的文件
wsgi.py
WSGI(python web server gateway interface)
中文名:python服务器网关接口
python应用与 web 服务器之间的接口
只有我们实现了 wsgi 接口,web 接口才能识别我们的 python 网站,然后才能提供服务,我们才能访问我们用python做的网站。
在项目开发过程中基本上不会用到这个文件。
urls.py
URL配置文件
Django 项目中所有地址(页面)都需要我们自己去配置它的 url
settings.py
项目的总配置文件
里面包含了数据库,web 应用、时间等各种配置
BASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__)))
这个是项目的根目录
SECRET_KEY = '4(a3^2tg=+%wxot1lp14kigub*$@98ro498wpk@#+)^6ikw2qv'
这个是安全码,项目要想启动必须要由它。Django 在创建项目的时候会自动生成这个安全码。
# SECURITY WARNING: don't run with debug turned on in production!
DEBUG = True
这个是调试,但是上方的注释,不要在实际生产中打开它。如果打开,再出现异常的情况向会直接抛给前端。
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
]
原装的应用,Django 的项目中是有许多个应用组成的,默认生成的是 Django 自带的应用。
如果我们创建了自己的应用,要把应用写在这个里面,这样才能被 Django 识别。
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
]
中间件,Django 自带的工具集。
ROOT_URLCONF = 'myblog.urls'
url 的跟文件,指向的是 urls.py 文件。
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'templates')]
,
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
模板配置
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.sqlite3',
'NAME': os.path.join(BASE_DIR, 'db.sqlite3'),
}
}
数据库配置,默认使用的是 sqlite3 数据库。
AUTH_PASSWORD_VALIDATORS = [
{
'NAME': 'django.contrib.auth.password_validation.UserAttributeSimilarityValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.MinimumLengthValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.CommonPasswordValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.NumericPasswordValidator',
},
]
跟密码认证有关。
# Internationalization
# https://docs.djangoproject.com/en/2.0/topics/i18n/
LANGUAGE_CODE = 'en-us'
TIME_ZONE = 'UTC'
USE_I18N = True
USE_L10N = True
USE_TZ = True
配置语言,时区等
# Static files (CSS, JavaScript, Images)
# https://docs.djangoproject.com/en/2.0/howto/static-files/
STATIC_URL = '/static/'
静态文件的地址
-
__init__.py
python 中声明模块的文件,一般内容都为空,有了它,我们的 myblog 目录就变成了一个模块。可以在代码中引用。
创建应用
在 pycharm 下方的 Terminal 输入以下命令,也可以在命令行中切换到 myblog 目录下输入以下命令:,我的项目放在了 E 盘:
E:\myblog>python manage.py startapp blog
创建之后,我们要把这个应用添加到 setting.py 文件中的 INSTALLED_APPS 里:
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'blog',
]
注意:创建的应用名称不可以和 python 中的模块名称相同,否则创建不成功。
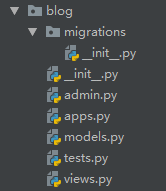
blog 的目录结构
- migrations(中文意思是:移植,迁移)
数据移植(迁移)模块,文件夹下的内容由 Django 自动生成的。
- admin.py
当前应用的后台管理系统配置
Django 其一的特点是有自己的后台的管理系统,所以每个应用下都有各自的配置文件。
- app.py
当前应用的一些配置
- models.py
数据模型模块,创建数据表在这个模块中创建的。
使用 OMR 框架,类似于 MVC 结构中的 Models (模型)
- test.py
自动化测试模块
Django 给我们提供了自动化测试功能,我们在这里编写相应的代码即可针对性进行自动化测试
在这里编写测试脚本(语句)
- views.py
非常重要的文件,我们每接收一个请求都要响应,响应什么东西,怎么响应都是在这里完成的,处理之后再返回回去。
执行响应的代码所在的模块
代码逻辑处理的主要地点
项目中大部分代码都是在这里编写
创建第一个页面(响应)
1.编辑 blog.views
每个响应对应一个函数,函数必须返回一个响应
函数必须存在一个参数,一般约定为 request
每个响应(函数)对应一个 url
from django.shortcuts import render
from django.http import HttpResponse
# 在 Django 中每个响应都由一个函数来处理
# 因为要处理请求,我们首先要接收一个请求,也就是在函数中传入参数
def index(request):
return HttpResponse('Hello this is first request!')
- 配置url
每个 url 都是以path 的形式写出来
path 函数放在 urlpatterns 列表中
path 函数有三个参数:URL(正则表达式),对应方法,名称
打开 myblog 文件夹下的 urls.py 。
from django.contrib import admin
from django.urls import path
import blog.views as bv
urlpatterns = [
path('admin/', admin.site.urls),
path('index/', bv.index),
]
- 启动服务
点击 pycharm 上方 run 运行 myblog ,或者在命令行切换到 myblog 文件夹下运行 python manage.py runserver
打开浏览器,输入:http://127.0.0.1:8000/index/
第二种 url 配置
根 urls.py 文件中:
from django.contrib import admin
from django.urls import path,include
import blog.views as bv
urlpatterns = [
path('admin/', admin.site.urls),
path('blog/', include('blog.urls')),
]
在blog 文件下新建 urls.py 文件:
#coding=utf-8
from django.urls import path
from . import views
urlpatterns = [
path('index/', views.index),
]
- 在根 urls.py 文件中引入 include
- 在APP应用下,也就是 blog 文件下创建 urls.py 文件,格式跟根 urls.py 相同
- 根 url.py 文件中 path 函数第二个参数改为 include('blog.urls')
注意:根url.py 针对APP配置的URL名称,是该APP的所有 URL总路径
templates介绍
什么是 templates
就是一个一个 HTML 文件
使用了 Django 模板语言(Django Template Language )DTL
可以使用第三方模板(如Jinja2)
在 settings.py 文件中的:
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'templates')]
,
'APP_DIRS': True,
第一行修改。
开发第一个 Template
在APP的根目录下创建名叫 Template 的目录
-
在该目录下创建一个 HTML 文件
3.在 views.py 文件中返回一个 render()
from django.shortcuts import render
from django.http import HttpResponse
def index(request):
# render 函数通常传入三个参数
# 第一个是请求的对象本身,第二个是模板文件,第三个是传递到前端的数据
return render(request,'index.html')
运行一下项目看看页面:
DTL 初步使用
render() 函数的第三个参数是传递数据到前端的,这个参数支持一个字典 dict 类型的数据。
该字典是后台传递到模板的参数,键位参数名
在模板中使用 {{参数名}} 来直接使用
例:
views.py 文件中:
def index(request):
# render 函数通常传入三个参数
# 第一个是请求的对象本身,第二个是模板文件,第三个是传递到前端的数据
return render(request,'index.html',{'hello':'this is the first template!'})
templates/index.html 文件下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>{{ hello }}!</h1>
</body>
</html>
页面展示:
再新建一个应用(解决一个小问题)
在 pycharm 下方的 Terminal 输入以下命令,也可以在命令行中切换到 myblog 目录下输入以下命令
E:\myblog>python manage.py startapp blog2
添加应用到 settings.py 中的 INSTALLED_APPS 里
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'blog',
'blog2',
]
接着我们把 blog 里的 templates 文件夹复制到 blog2 中
urls 也复制一份到blog2 中
把两个应用中的templates 中HTML文件改成
<h1>hello blog1</h1>
和
<h1>hello blog2</h1>
blog 应用下的 views.py 文件内容复制一份到 blog2 应用下。
根 urls.py 文件中添加:
urlpatterns = [
path('admin/', admin.site.urls),
path('blog/', include('blog.urls')),
path('blog2/', include('blog2.urls')),
]
之后重启项目,我们会发现,在 http://127.0.0.1:8000/blog/index/ 和 http://127.0.0.1:8000/blog2/index/ 上看到的页面是一样的。
这里是 Django 把我们的 index 搞混了。
Django 在查找 template 是按照 INSTALLED_APPS 中的添加顺序查找 template ,如果我们不同应用下的template 下的HTML 文件名字相同,就会造成冲突。
不同APP下templates目录下的同名.html文件会造成冲突。
解决templates冲突方案
在APP的templates目录下创建一个以APP名为名称的目录
将HTML文件放入新创建的目录下
再检查一下我们两个应用的 view.py 文件,运行一下,发现正常显示。
models 介绍
models
Django 中 models 是什么?
- 通常,一个model 对应数据库中的一张数据表
Django 中的model 是以类的形式表现
在这个类中包含了一些基本的字段以及数据的一些行为
在 Django 中我们以创建类的形式创建数据表,因此我们在编写代码中,所有对数据的操作,事实上都是对类以及类对象的操作。这样一来,我们就不用写SQL语句了。
ORM
这种方式被称为 ORM :对象关系映射(Object Relation Mapping)
- 实现了对象和数据库之间的映射
- 隐藏了数据访问的细节,不需要编写SQL语句
编写 models
- 在应用的根目录下创建models.py ,并引入models 模块。这一步 Django 已经帮我们创建好了。
- 在 models.py 文件下创建类,继承 models.Model,该类即是一张数据表
3.在类中创建字段
字段创建
字段即类里面的属性(变量)
attr = models.CharField(max_length=64)
更多字段内容 点这里
我们的模型已经创建好了,怎么映射成数据表呢?
映射生成数据表
- 命令行进入 manage.py 同级目录 也就是当前项目的目录
E:\myblog>
- 执行 python manage.py makemigrations app(可选)(翻译过来就是制作数据迁移)(可选意味着不选的话,默认所有应用都映射数据表)
- 再执行 python manage.py migrate
E:\myblog>python manage.py makemigrations
Migrations for 'blog':
blog\migrations\0001_initial.py
- Create model Ariticle
E:\myblog>python manage.py migrate
Operations to perform:
Apply all migrations: admin, auth, blog, contenttypes, sessions
Running migrations:
Applying contenttypes.0001_initial... OK
Applying auth.0001_initial... OK
Applying admin.0001_initial... OK
Applying admin.0002_logentry_remove_auto_add... OK
Applying contenttypes.0002_remove_content_type_name... OK
Applying auth.0002_alter_permission_name_max_length... OK
Applying auth.0003_alter_user_email_max_length... OK
Applying auth.0004_alter_user_username_opts... OK
Applying auth.0005_alter_user_last_login_null... OK
Applying auth.0006_require_contenttypes_0002... OK
Applying auth.0007_alter_validators_add_error_messages... OK
Applying auth.0008_alter_user_username_max_length... OK
Applying auth.0009_alter_user_last_name_max_length... OK
Applying blog.0001_initial... OK
Applying sessions.0001_initial... OK
E:\myblog>
这里额外创建的数据表示 Django 自带的应用创建的数据表
查看
Django 会自动在 app/migrations/ 目录下生成移植文件
operations = [
migrations.CreateModel(
name='Ariticle',
fields=[
('id', models.AutoField(auto_created=True, primary_key=True, serialize=False, verbose_name='ID')),
('title', models.CharField(default='Title', max_length=32)),
('content', models.TextField(null=True)),
],
),
]
可以看到这里多了一个id字段,我们并没有创建,怎么会有呢?这里是Django 帮我们创建的,因为我们在创建的时候没有指定主键,这里Django 帮我们自动创建了。
执行 python manage.py sqlmigrate 应用名 文件id 查看SQL语句
E:\myblog>python manage.py sqlmigrate blog 0001
BEGIN;
--
-- Create model Ariticle
--
CREATE TABLE "blog_ariticle" ("id" integer NOT NULL PRIMARY KEY AUTOINCREMENT, "title" varchar(32) NOT NULL, "content" text NULL);
COMMIT;
默认的sqlite3的数据库在项目的根目录下db.sqlite3
查看并编辑db.sqlite3
使用第三方软件
SQLite Expert Personal
轻量级,完全免费
到这里要安装软件,一篇文章太长也不好。下一篇接着来。