javascript中的this使用场景以及箭头函数中的this
this总是指向一个对象,有时指向全局对象,有时指向构造对象,有时指向DOM对象
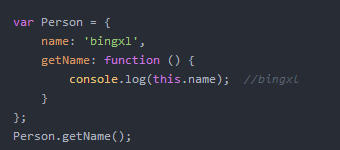
1. 作为对象的方法调用
做为对象的方法调用时 this 指向对象本生

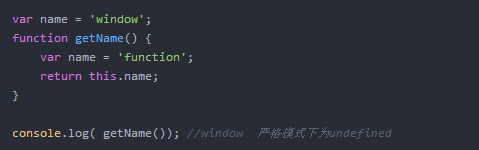
2. 作为普通函数被调用
普通函数里的this总是指向全局变量

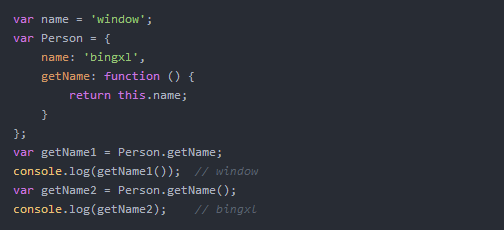
对象的方法复制给变量,在通过变量来调用后对象的方法变成了普通函数

观看这个例子发现:
getName1 = Person.getName 是把getName1指向Person.getName方法的内存地址(方法本身没有被执行),其本质是个函数,所以在使用getName1() 时就是调用普通函数
getName2 = Person.getName() 是把Person.getName的返回值(已经执行了)bingxl赋值给getName2
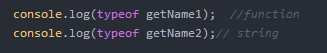
对两个变量经行typeof操作

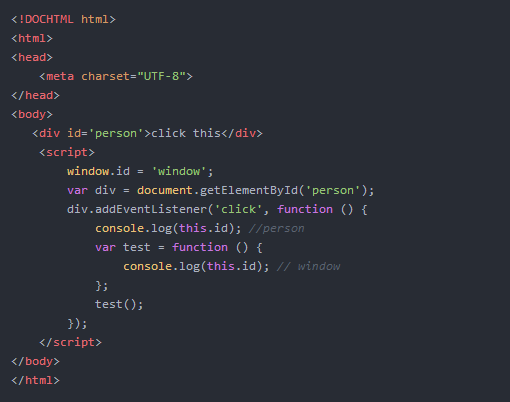
3. DOM事件触发函数里的this
DOM事件触发函数里的this指向DOM节点本身

test() 是一个普通函数,所以test里的this指向了全局对象window
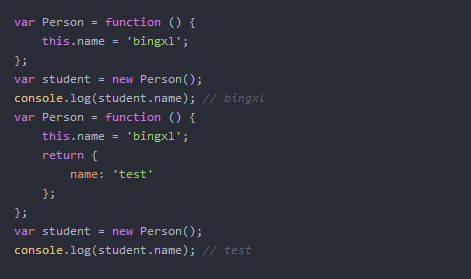
4. 构造器调用
使用new运算符调用构造函数时会返回一个对象,构造函数里的this一般就指向返回的对象
当构造函数使用return显式的返回一个对象时new操作符返回的就是显式返回的对象

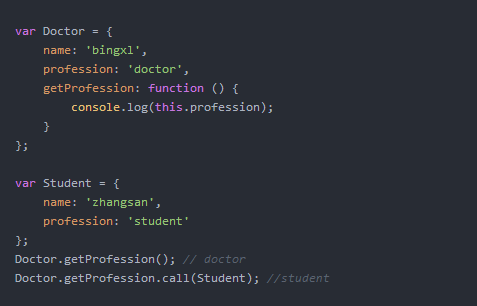
5. call , apply 和 bind
通过call 或apply调用会改变this的指向传入的对象

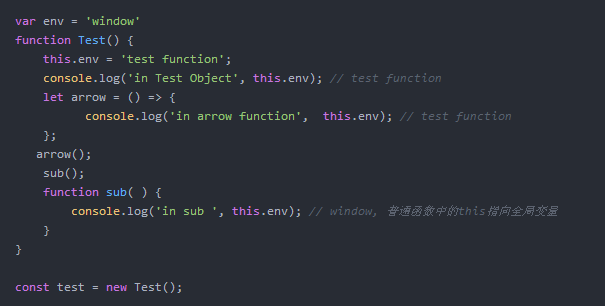
6. 箭头函数中的this
箭头函数中的this就是定义时所在的this, 也就是说 箭头函数本身没有this。
箭头函数也可以使用bind, call , applay来改变this指向

对比 arrow 和 sub 函数可以看出




