本模块共有六篇文章,参考郭神的《第一行代码》,对Material Design的学习做一个详细的笔记,大家可以一起交流一下:
立面设计是Material Design中一条非常重要的设计思想,也就是说,按照Material Design的理念,应用程序的界面不仅仅只是一个平面,而应该是有立体效果的。
在官方给出的示例中,最简单且最具代表性的立面设计就是悬浮按钮了,这种按钮不属于主界面平面的一部分,而是位于另外一个维度的,因此就会给人一种悬浮的感觉。
以及,本文继续记录除了Toas的另外一种可交互式的提示工具。
文章提要与总结
1. FloatingActionButton
1.1. 布局:主要关注layout_gravity,其他属性没有什么特别的;
1.2. FloatingActionButton的点击事件:
1.2.1 实例化
1.2.2 实例化的 FloatingActionButton对象调用setOnClickListener方法注册监听,类似Button
2. Snackbar
2.1 调用了Snackbar的make()方法来创建一个Snackbar对象
(注意三个参数含义:view,"text", Snackbar.LENGTH_SHORT);
2.2 Snackbar的make()后面连缀调用setAction()来设置一个动作
(两个参数:一参为bar栏右侧点击交互显示内容,二参为重写onClick()的OnClickListener()对象)
3. CoordinatorLayout
3.1 CoordinatorLayout可以说是一个加强版的FrameLayout,这个布局也是由DesignSupport库
提供的;
3.2 CoordinatorLayout可以监听其所有子控件的各种事件,然后自动帮助我们做出最为合理的响应;
3.3 如果我们能让CoordinatorLayout监听到Snackbar的弹出事件,
那么它会自动将内部的FloatingActionButton向上偏移,从而确保不会被Snackbar遮挡到。
3.4 使用:当成FrameLayout使用即可,替换FrameLayout原来的位置.
FloatingActionButton
- FloatingActionButton是DesignSupport库中提供的一个控件,这个控件可以帮助我们比较轻松地实现悬浮按钮的效果。
- 它默认会使用colorAccent来作为按钮的颜色,
- 我们还可以通过给按钮指定一个图标来表明这个按钮的作用是什么。
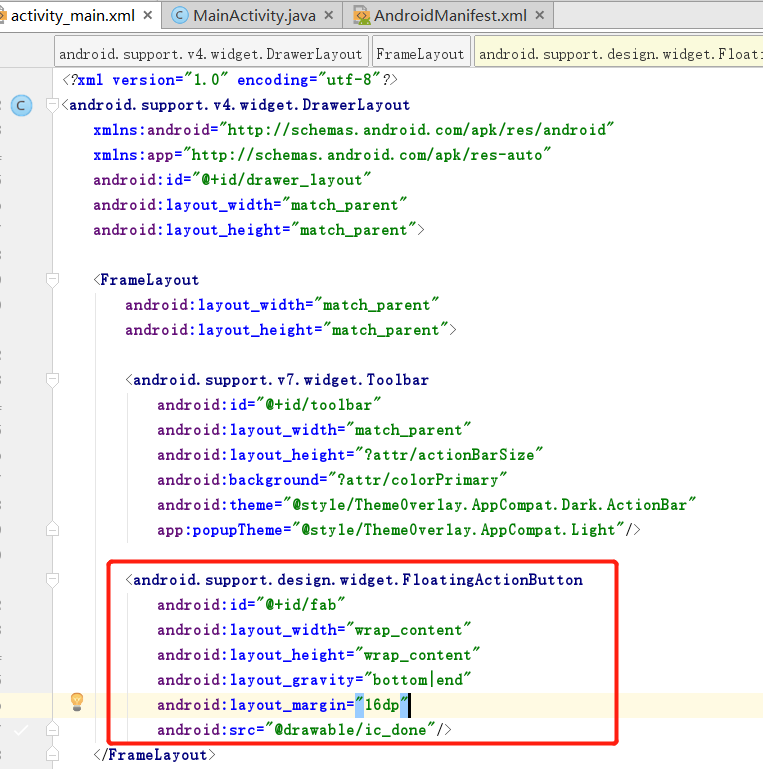
下面开始来具体实现。首先仍然需要提前准备好一个图标,这里放置了一张ic_done.png到drawable-xxhdpi目录下。然后修改activity-mam.xml中的代码,如下所示:
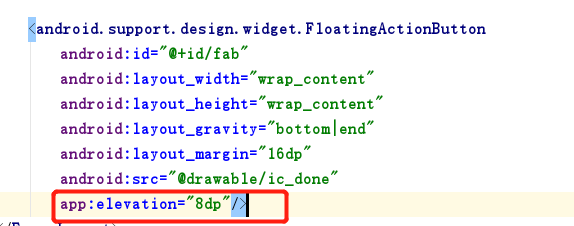
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|end"
android:layout_margin="16dp"
android:src="@drawable/ic_done"/>
可见这里在主屏幕布局中加人了一个FloatingAcUonButton。
layout_width和layout_height属性都指定成wrap_content;
layout-gravity属性指定将这个控件放置于屏幕的右下角,
其中end的工作原理和之前的start是一样的,即如果系统语言是从左往右的,那么end就表示在右边,如果系统语言是从右往左的,那么end就表示在左边;
layout-margin属性给控件四周留边距,紧贴着屏幕边缘不好看;
最后src属性给FloatingActionButton设置了一个图标。
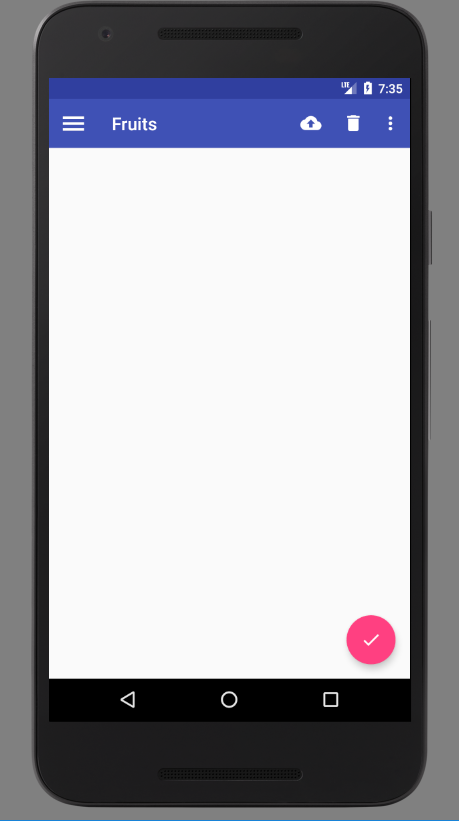
运行效果图:
一个漂亮的悬浮按钮就出现在屏幕右下角了:
下面实战悬浮按钮的点击事件:
在MainActivity的onCreate()中添加以下代码:
//悬浮按钮点击事件
FloatingActionButton fab = (FloatingActionButton)findViewById(R.id.fab);
fab.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this, "FAB clickes", Toast.LENGTH_SHORT).show();
}
});
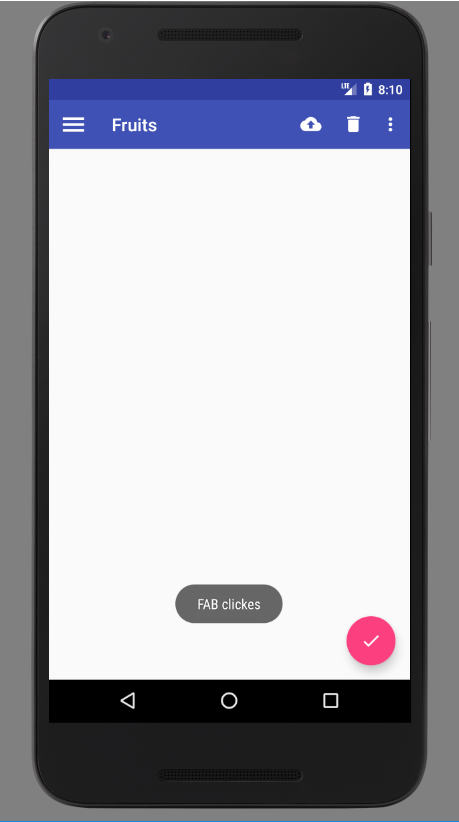
运行程序,效果如图:
Snackbar
- 首先要明确,Snackbar并不是Toast的替代品,它们两者之间有着不同的应用场景。
- Toast的作用是告诉用户现在发生了什么事情,但同时用户只能被动接收这个事情,因为没有什么办法能让用户进行选择。
- 而Snackbar则在这方面进行了扩展,它允许在提示当中加人一个可交互按钮,当用户点击按钮的时候可以执行一些额外的逻辑操作。
- 打个比方,如果我们在执行删除操作的时候只弹出一个Toast提示,那么用户要是误删了某个重要数据的话肯定会十分抓狂吧,但是如果我们增加一个Undo按钮,就相当于给用户提供了一种弥补措施,从而大大降低了事故发生的概率,提升了用户体验。
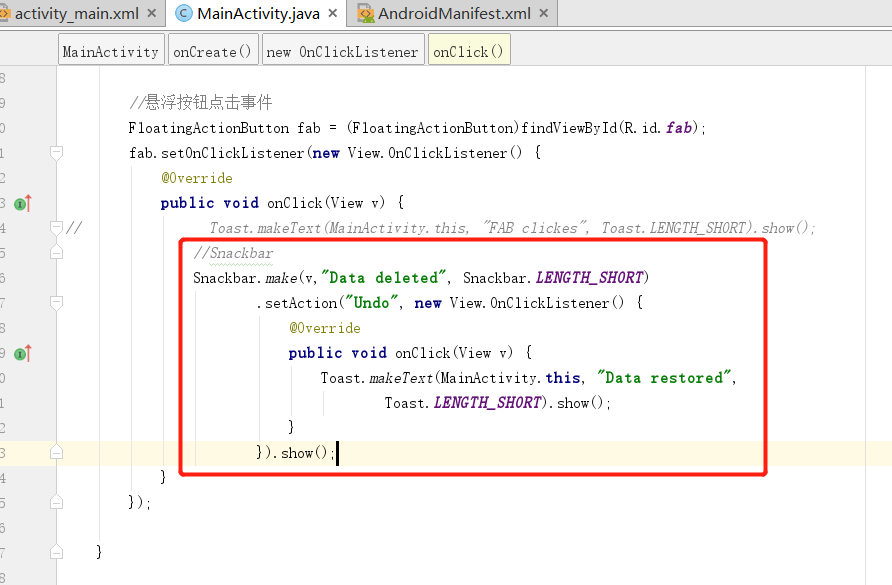
可以看到,这里调用了Snackbar的make()方法来创建一个Snackbar对象,
make()方法的
- 第一个参数需要传人一个View,只要是当前界面布局的任意一个View都可以,Snackbar会使用
这个View来自动查找最外层的布局,用于展示Snackbar。
- 第二个参数就是Snackbar中显示的内容,
- 第三个参数是Snackbar显示的时长。
这些和Toast都是类似的。接着这里又调用了一个setAction()方法来设置一个动作,从而让Snackbar不仅仅是一个提示,而是可以和用户进行交互的。
简单起见,我们在动作按钮的点击事件里面弹出一个Toast提示。
最后调用show()方法让Snackbar显示出来。
//悬浮按钮点击事件
FloatingActionButton fab = (FloatingActionButton)findViewById(R.id.fab);
fab.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// Toast.makeText(MainActivity.this, "FAB clickes", Toast.LENGTH_SHORT).show();
//Snackbar
Snackbar.make(v,"Data deleted", Snackbar.LENGTH_SHORT)
.setAction("Undo", new View.OnClickListener() {
@Override
public void onClick(View v) {
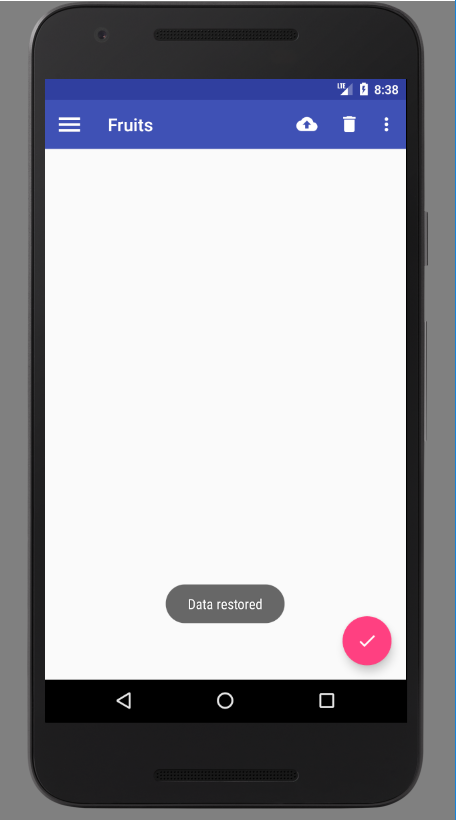
Toast.makeText(MainActivity.this, "Data restored",
Toast.LENGTH_SHORT).show();
}
}).show();
}
});
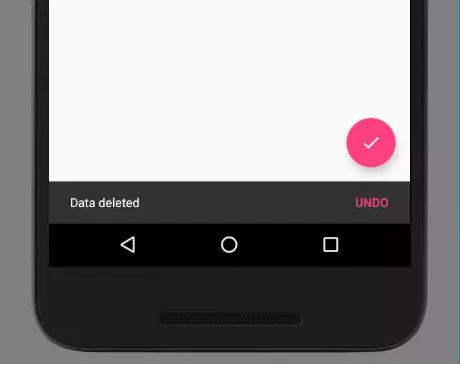
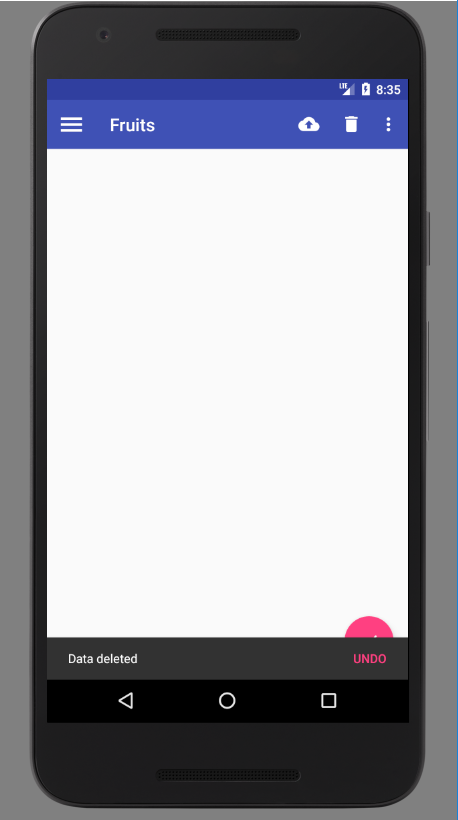
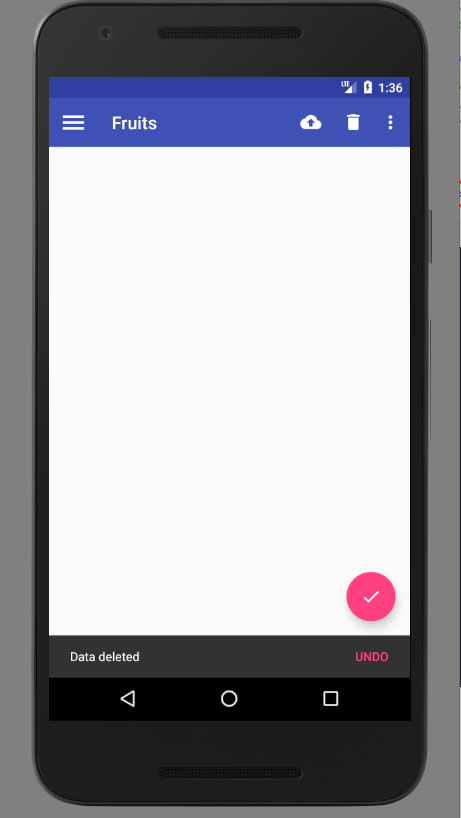
现在重新运行一下程序,并点击悬浮按钮,效果如图所示:
可以看到,Snackbar从屏幕底部出现了,上面有我们所设置的提示文字,还有一个Undo按钮,按钮是可以点击的。
过一段时间后Snackbar会自动从屏幕底部消失。
不管是出现还是消失,Snackbar都是带有动画效果的,因此视觉体验也会比较好。
不过你有没有发现一个bug,这个Snackbar竟然将我们的悬浮按钮给遮挡住了。虽说也不是
什么重大的问题,因为Snackbar过一会儿就会自动消失,但这种用户体验总归是不友好的。有
没有什么办法能解决一下呢?当然有,只需要借助CoordinatorLayout就可以轻松解决。
CoordinatorLayout
CoordinatorLayout可以说是一个加强版的FrameLayout,这个布局也是由DesignSupport库
提供的。
Coordinator n.协调者
它在普通情况下的作用和FrameLayout基本一致,
不过既然是DesignSupport库中提供的布局,那么就必然有一些MaterialDesign的魔力了。
事实上,CoordinatorLayout可以监听其所有子控件的各种事件,然后自动帮助我们做出最为合理的响应。
举个简单的例子,刚才弹出的Snackbar提示将悬浮按钮遮挡住了,
而如果我们能让CoordinatorLayout监听到Snackbar的弹出事件,
那么它会自动将内部的FloatingActionButton向上偏移,从而确保不会被Snackbar遮挡到。
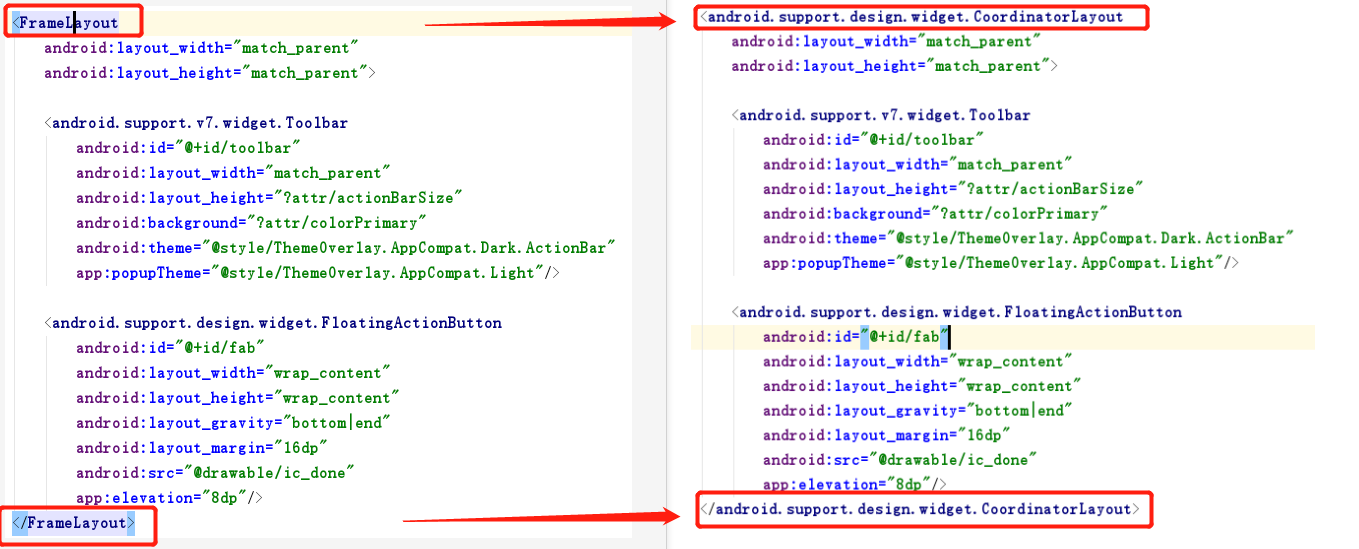
至于CoordmatorLayout的使用也非常简单,我们只需要将原来的FrameLayout替换一下就可以了。
修改activity_mam.xml中的代码,如下所示:
<android.support.design.widget.CoordinatorLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"/>
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|end"
android:layout_margin="16dp"
android:src="@drawable/ic_done"
app:elevation="8dp"/>
</android.support.design.widget.CoordinatorLayout>
由于CoordinatorLayout本身就是一个加强版的FrameLayout,因此这种替换不会有任何的副作用。
现在重新运行一下程序,并点击悬浮按钮,效果如图所示:
不过我们回过头来再思考一下,刚才说的是CoordinatorLayout可以监听其所有子控件的各种事件,但是Snackbar好像并不是CoordinatorLayout的子控件吧,为什么它却可以被监听到呢?
其实道理很简单,还记得我们在Snackbar的make()方法中传入的第一个参数吗?
这个参数就是用来指定Snackbar是基于哪个View来触发的,
刚才我们传入的是
FloatingActionButton本身(Snackbar在FloatingActionButton 基础的onClick中产生,而这个onCilck(View view)函数头携带的参数view,即是FloatingActionButton),
而FloatingActionButton是CoordinatorLayout中的子控件,
因此这个事件就理所应当能被监听到了。
(Snackbar → FloatingActionButton → CoordinatorLayout)
这里可以再做个试验,如果给Snackbar的make()方法传入一个DrawerLayout,那么Snackbar就会再次遮挡住悬浮按钮,因为DrawerLayout不是CoordinatorLayout的子控件,CoordinatorLayout也就无法监听到Snackbar的弹出和隐藏事件了。
本节的内容就到这里,接下来我们继续丰富MaterialTest项目,加人卡片式布局效果。