使用Xamarin开发手机聊天程序 -- 基础篇(大量图文讲解 step by step,附源码下载)
如果是.NET开发人员,想学习手机应用开发(Android和iOS),Xamarin 无疑是最好的选择,编写一次,即可发布到Android和iOS平台,真是利器中的利器啊!而且,Xamarin已经被微软收购并被大力推广,.NET开发人员将时间投资在Xamarin上,以应对移动开发的热潮,应该是值得的。
好了,废话不多说,就开始吧。本系列文章将详细介绍如何使用Xamarin开发出一个简单的即时通信IM聊天系统(文末有源码下载,可先睹为快),本文作为第一篇基础篇,将着重介绍Xamarin Android和Xamarin iOS环境的搭建,包括安装、设置、模拟器、部署、运行调试等。本系列后面的文章将详细介绍手机聊天系统结构原理和具体代码实现。
一.搭建环境
1. 安装 Xamarin。
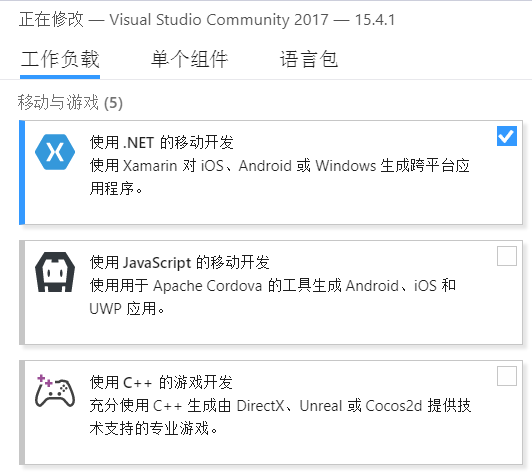
VS2017已经集成了Xamarin,只要在安装的时候,将“使用.NET的移动开发”选项勾选上,即可。
2.设置Xamarin Android。
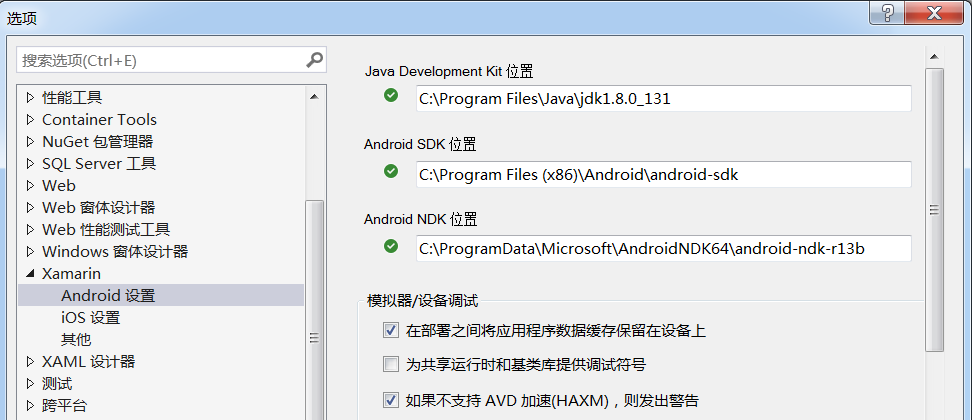
(1)启动VS 2017之后,打开菜单 工具->选项->Xamarin->Android设置,在设置面板上做如下设置:
(2)使用 Genymotion 作为安卓模拟器。
3.设置Xamarin iOS。
(1)在我的MacBook笔记本上安装 Visual Studio for Mac。
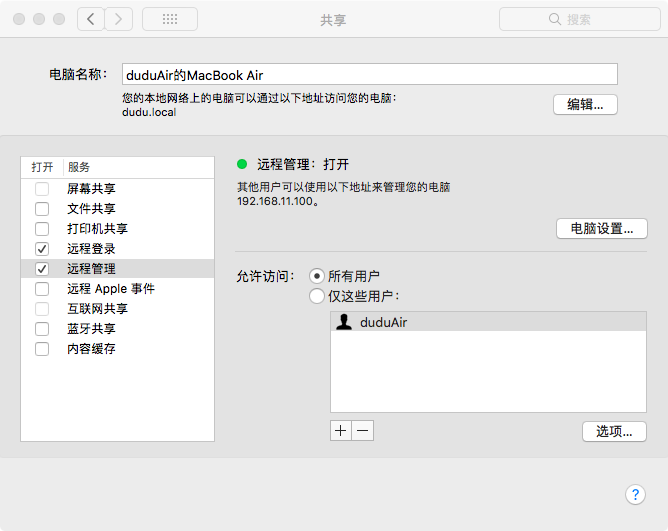
(2)在MacBook的系统偏好设置 中找到“共享”选项,打开“共享”界面如下。 开启远程管理和远程登录。
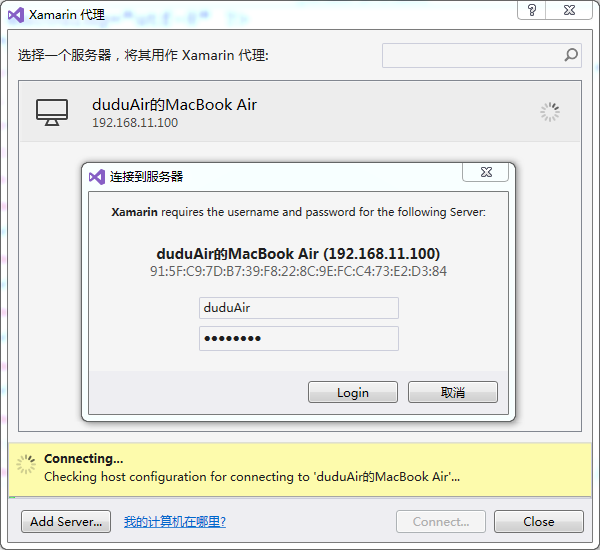
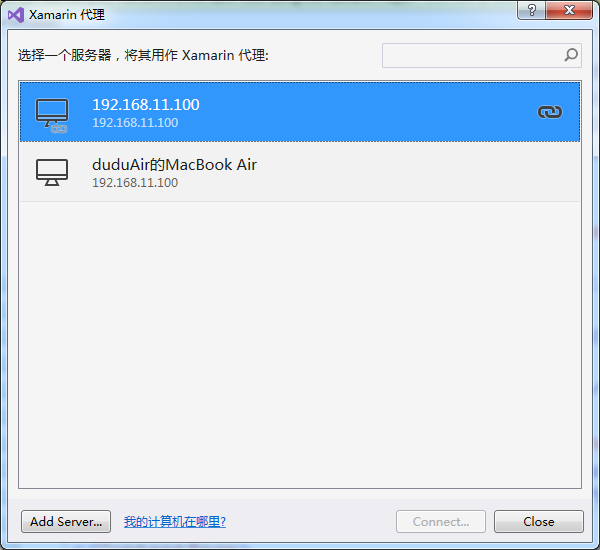
(3)在PC端VS “工具” 选择卡中依次选择 IOS ->Xamarin.Mac代理,点击左下方的“Add Server”按钮,输入对应远程Macbook机器的IP,并进行登录。
(4)登录成功后,界面上会显示如下链接的图标表示远程成功。
(5)连接成功后,在VS中就可以进行调试MAC机器上的模拟器或者真机了。
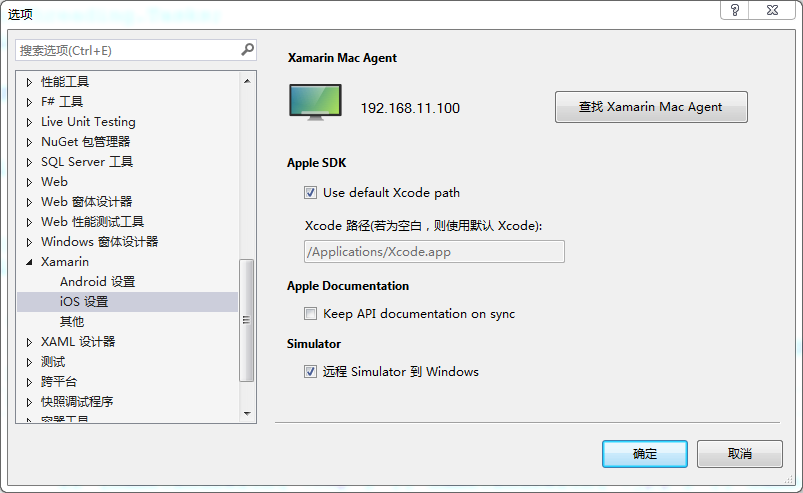
(6)在PC端VS中,打开菜单 工具->选项->Xamarin->iOS设置,在设置面板上做如下设置:
二. 新建Xamarin.Forms项目、编译
Xamarin.Forms 是Xamarin提供的一个套件,用于跨移动平台的Form应用开发,所以,如果是使用Xamarin开发App,那么,Xamarin.Forms 将是很好的选择。
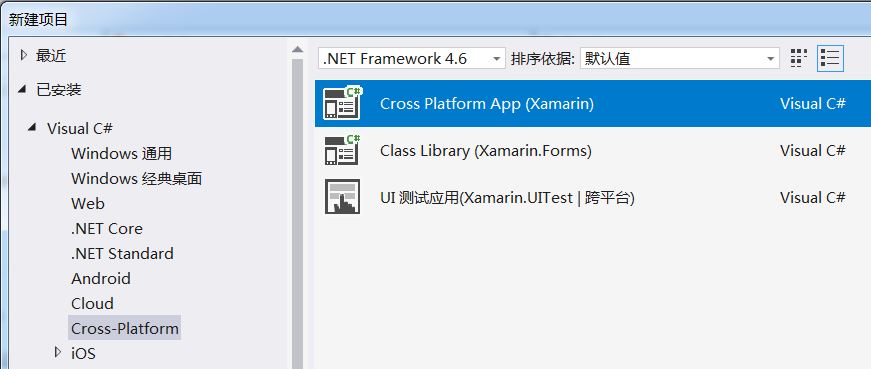
1.新建一个Cross-Platform跨平台项目,选择Cross Platform App(Xamarin)。

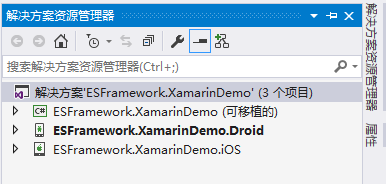
2.项目新建成功后,会在解决方案管理器中,生成三个项目。
XamarinDemo 项目是可移植的类库,App的绝大部分逻辑和UI都是在其中完成。
XamarinDemo.Droid 项目对应了安卓版本,XamarinDemo.iOS 项目对应了iOS版本,它们都引用了 ESFramework.XamarinDemo 项目。
对于一般简单的应用而言,只需要在XamarinDemo中编写代码就可以了,XamarinDemo.Droid 和 XamarinDemo.iOS中的代码只需要做少量修改。
3.编译 XamarinDemo.Droid 项目
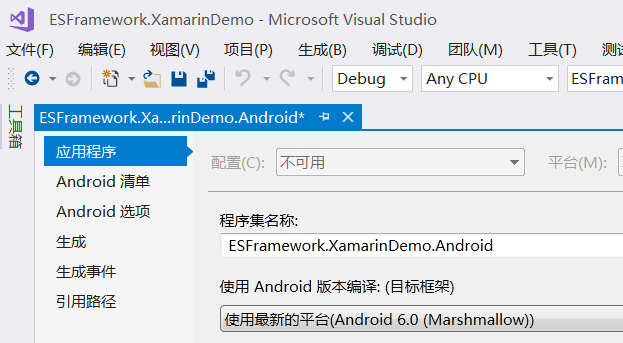
在解决方案管理器中选中 XamarinDemo.Droid 项目,右键->属性,打开设置面板。
在项目属性面板中,要选择编译所使用的安卓SDK的版本号,我选择的是最新6.0。
4.编译 XamarinDemo.iOS 项目
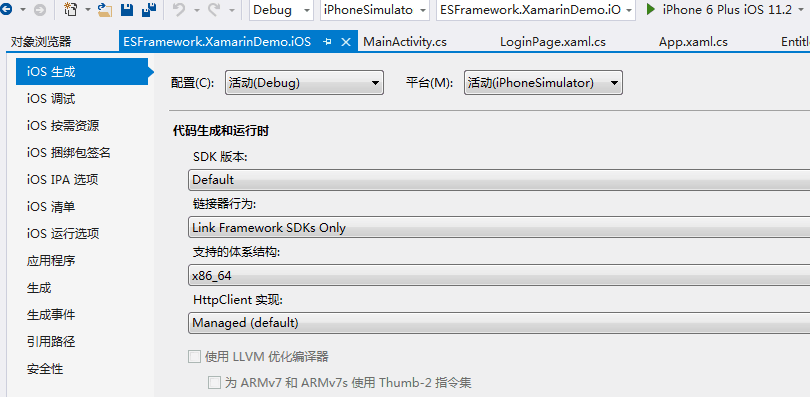
在解决方案管理器中选中 XamarinDemo.iOS项目,右键->属性,打开设置面板。
在项目属性面板中,选择编译所支持的CPU体系结构,由于现在是使用iOS模拟器,所以选择x86_64。
如果是使用真机调试,则应该选择 ARMv7+ARMv7s+ARM64。
三.部署、调试
编译成功后,就可以尝试部署到虚拟机,并运行调试了。
1. 安卓版本
(1)启动安卓虚拟机。
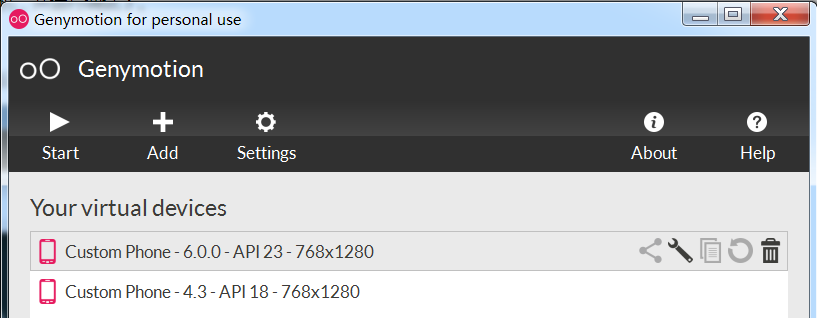
运行上述的Genymotion。
选择6.0的虚拟机,点击Start按钮运行起来。
(2)部署
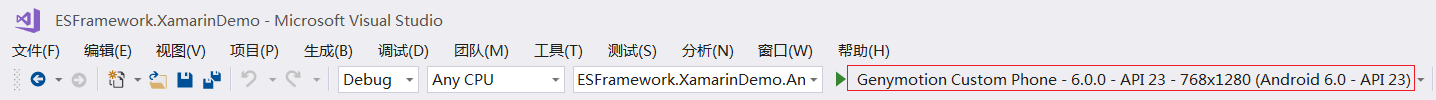
在VS上的工具栏,选择刚才启动的虚拟机实例Genymotion Custom Phone - 6.0.0,点击调试按钮(绿色的三角形),即可开始部署、运行的流程。(注意,要选择Debug模式)
(3)调试
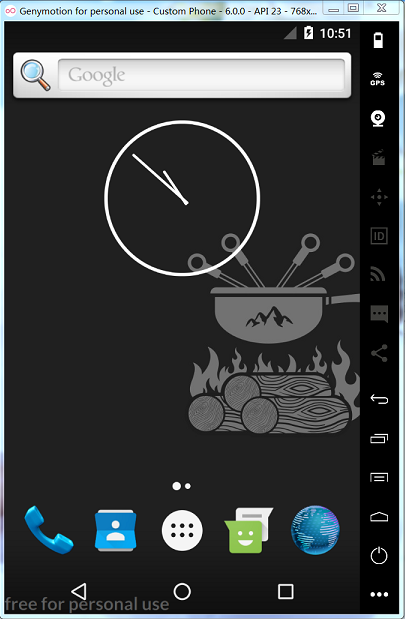
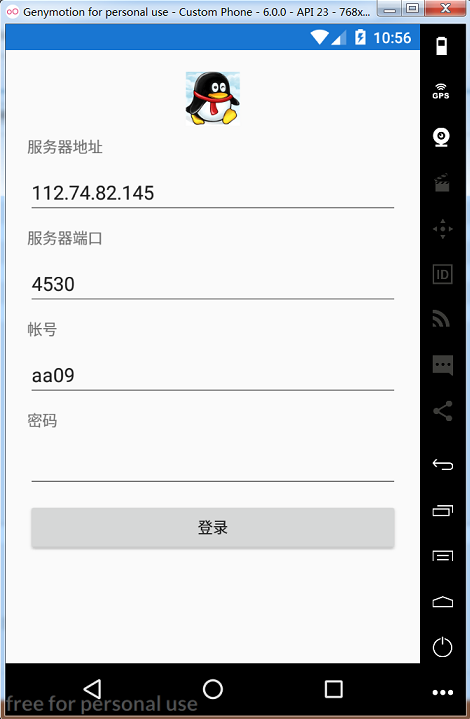
部署运行成功后,模拟器就会显示demo App 的UI界面:

此时,可以在源码中加入断点开始调试程序了。
2.iOS版本
(1)启动虚拟机
(2)在VS上的工具栏,选择iPhone 6 Plus iOS 11.2,点击调试按钮(绿色的三角形),即可开始部署、运行的流程。
(3)调试
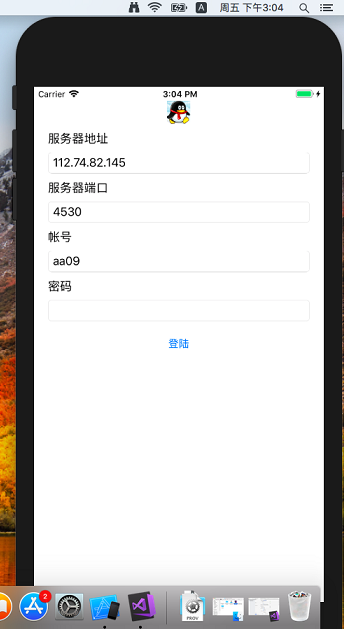
部署运行成功后,模拟器就会显示如下Demo的登录界面:
四.源码下载
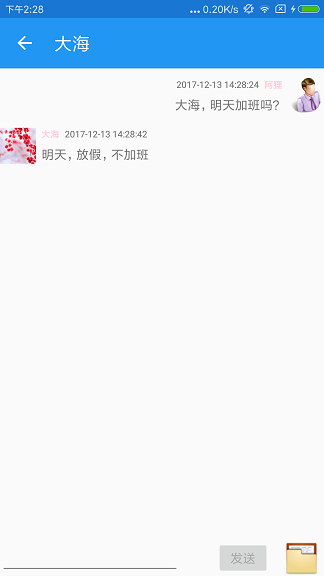
虽然还未正式开始介绍聊天程序的代码实现,但是还是先将demo的源码分享给大家,基于以上介绍的内容,大家已经可以将demo运行起来看效果了。并且,源码中除了Xamarin移动端外,还包含了聊天服务端和PC客户端以及WebSocket客户端,而且,Xamarin移动端和PC客户端以及Web端之间都可以相互聊天哦!
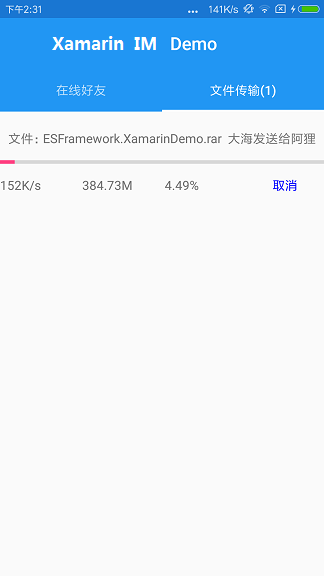
下面是手机端运行的效果图:


(1)源码:服务端+PC客户端 (基于VS 2010)
(2)源码:Xamarin 移动端(包括Android 和 iOS) (基于VS 2017)
最后,在使用Xamarin开发本Demo的过程中,踩过了很多很多的“坑”,对这些坑的解决方案我们也会在本系列的文章中分享出来,如此能为后来者节省一些时间。敬请期待!
敬请了解:
ESFramework通信框架 OMCS网络语音视频框架 MFile语音视频录制组件 MCapture语音视频采集组件 StriveEngine轻量级通信引擎 OAUS 自动升级系统