1、为什么要集成腾讯 X5 浏览器内核
肯定是事出有因,简单来说,JS代码写的不标准,与部分机型内嵌套的浏览器内核产生矛盾,出现底层(os)bug导致,不得不费事搞一个其它内核进行加载网页,具体原因。
2、官方网站及导入 jar 包等
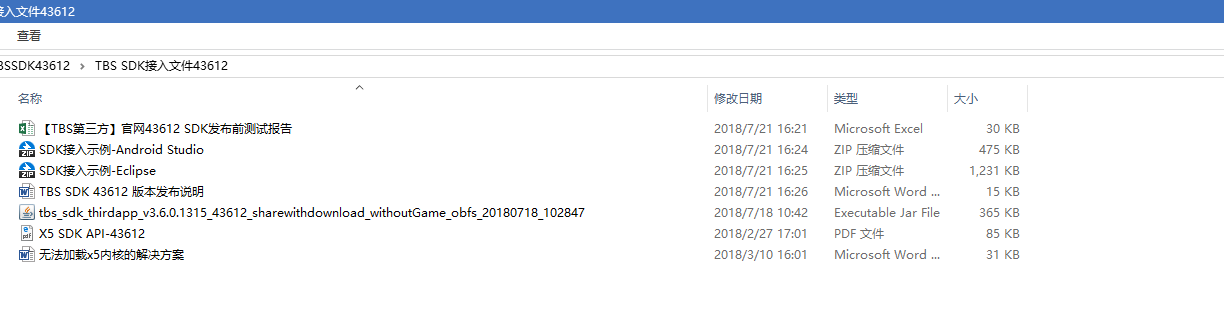
目前为止(2018/8/3),就三种。如图:
我们就下载对简单第一种吧,足以满足我们的需要了。
(2)、项目内导入jar文件
解压之后,文件很多,但是有用的我感觉就是jar文件了。
(3)、如何在自己项目内集成jar文件(基础)
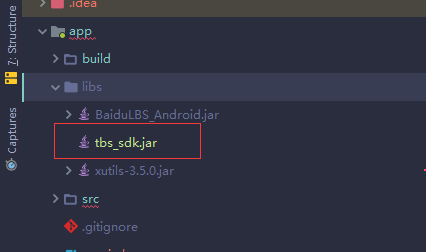
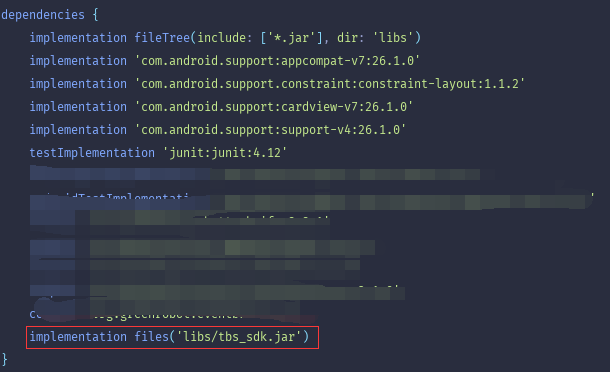
第一步:将“.jar”文件考入到项目下面的libs文件夹,如图:
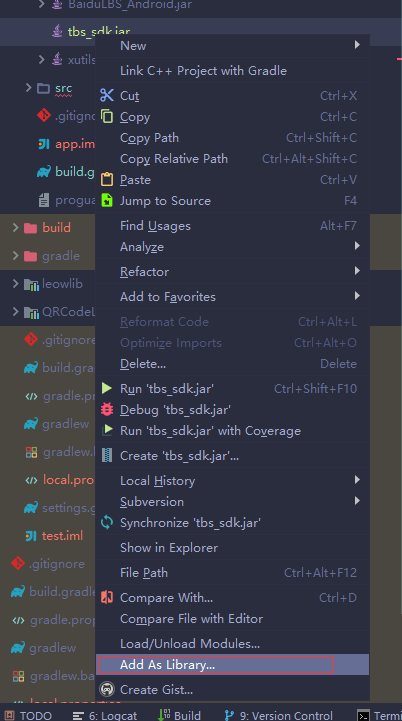
第二步:在 jar 文件上右击,调出下拉菜单 ,点击下图标注的 Add As Library... 选项
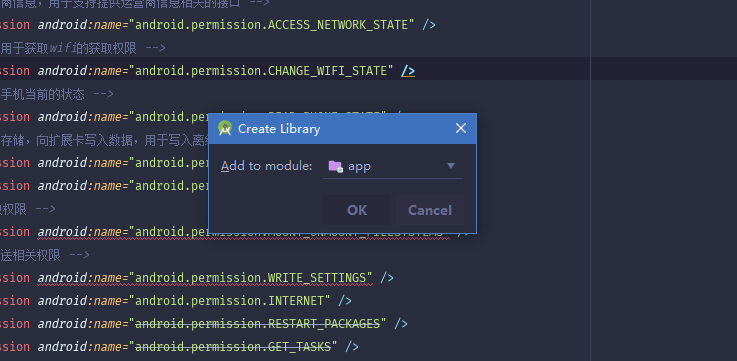
第三步:选择jar 文件添加到的项目,我这里直接确定就行了:
第四步;等待Android Studio 进行同步下载,配置等等。
第五步:检查是否导入成功
3、项目实战
(1)、布局代码
布局内创建一个腾讯的 WebView
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<include layout="@layout/activity_title_bar" />
<com.tencent.smtt.sdk.WebView
android:id="@+id/wv_task"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:visibility="gone" />
</LinearLayout>
(2)、 Application 内进行相关初始化操作(重要)
@Override
public void onCreate() {
super.onCreate();
//非wifi情况下,主动下载x5内核
QbSdk.setDownloadWithoutWifi(true);
//搜集本地tbs内核信息并上报服务器,服务器返回结果决定使用哪个内核。
QbSdk.PreInitCallback cb = new QbSdk.PreInitCallback() {
@Override
public void onViewInitFinished(boolean arg0) {
//x5內核初始化完成的回调,为true表示x5内核加载成功,否则表示x5内核加载失败,会自动切换到系统内核。
}
@Override
public void onCoreInitFinished() {
}
};
//x5内核初始化接口
QbSdk.initX5Environment(getApplicationContext(), cb);
}
QbSdk.setDownloadWithoutWifi(true);:该方法默认为 false,表示为当手机内没有 X5 内核并且当为为非wifi环境,调用系统的内核,既然是调用系统自带的,那我们还集成 X5 干嘛(有毛病?太勤快了?有那时间打会王者荣耀好不)。所以,这里设置为true,但是设置为true 就会导致用那里会产生 24M 左右的流量。在当下我们身边充斥着 微信与qq,凡是有智能机就必装的软件,你没有,那没办法,花点流量吧。我个人建议设置为 true ,虽然有点流氓吧,但是没办法啊。
这里引入一下腾讯爸爸(暂且称之为爸爸)的文档哈:
(3)、项目内使用WebView
第一步、初始化
@BindView(R.id.wv_task)
WebView wvTask;
第二步、激活 js 调用,设置 webView 活跃状态
@SuppressLint("SetJavaScriptEnabled")
@Override
public void onResume() {
super.onResume();
wvTask.onResume();
wvTask.getSettings().setJavaScriptEnabled(true);
}
第三步、设置 WebView 的相关属性
wvTask.getSettings().setSupportZoom(true); //支持缩放,默认为true。是下面那个的前提。
wvTask.getSettings().setBuiltInZoomControls(true); //设置内置的缩放控件。若为false,则该WebView不可缩放
wvTask.getSettings().setDisplayZoomControls(true); //隐藏原生的缩放控件
wvTask.getSettings().setBlockNetworkImage(false);//解决图片不显示
wvTask.getSettings().setLoadsImagesAutomatically(true); //支持自动加载图片
wvTask.getSettings().setDefaultTextEncodingName("utf-8");//设置编码格式
String url="http://47.95.243.116/#/bigScreen";
wvTask.loadUrl(url);
Logger.d("监控界面加载的url为: " + url);
//该界面打开更多链接
wvTask.setWebViewClient(new WebViewClient() {
@Override
public boolean shouldOverrideUrlLoading(WebView webView, String s) {
webView.loadUrl(s);
return true;
}
});
//监听网页的加载进度
wvTask.setWebChromeClient(new WebChromeClient() {
@Override
public void onProgressChanged(WebView webView, int i) {
if (i < 100 && MainTaskFragment.this.isVisible()) {
tvTaskProgress.setVisibility(View.VISIBLE);
webView.setVisibility(View.GONE);
} else {
if (MainTaskFragment.this.isVisible()) {
tvTaskProgress.setVisibility(View.GONE);
webView.setVisibility(View.VISIBLE);
}
}
}
});
这里指的说的一个事情是,腾讯的内核不支持 onPageStarted()方法,所以你如果要监听加载进度则只能在onProgressChanged进行相关切换 dialog 等操作。
相关配置,按需来就好了,我只需要上面那些;
第四步:退出界面暂停 webView的活跃,并且关闭 JS 支持
@Override
public void onPause() {
super.onPause();
wvTask.onPause();
wvTask.getSettings().setLightTouchEnabled(false);
}
第五步:关闭界面时,销毁webview
//销毁 放置内存泄漏
@Override
public void onDestroy() {
if (this.wvTask != null) {
wvTask.destroy();
}
super.onDestroy();
}
当然了,各位小伙伴可以看一下官方demo,也可以留言问我,我懂的一定给你解答哈。对了 X5 内核支持的视频格式比原生的格式多很多。各位可以探索。马上周末了。祝大家有个好周末哈。