[Android学习笔记九] Android 开发中图片灰阶(黑白)显示
灰阶显示图片的典型应用就是用户头像,如用户在线头像显示彩色(原图),不在线显示灰色(黑白图)。总结一点就是更加一张原始图片来通过颜色的过滤处理计算得到不同显示效果的图片。这方法的API主要位于:android.
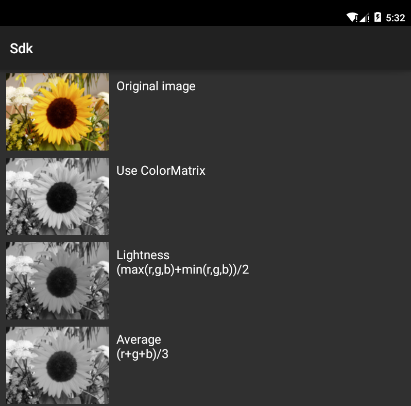
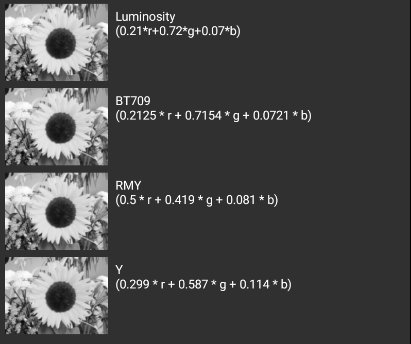
使用上文中提到的“三种算法转换彩色灰阶”一文中提到的灰阶计算方法产生的黑白图片显示效果如下图:
说明:通过Use Matrix是使用Android的ColorMatrix和ColorFilter实现,其中设置ColorMatrix的setSaturation(float sat)饱和度设置为0时颜色过滤之后显示灰阶,android.graphics.ColorMatrix的内部实现和具体RGB颜色权重值近似等于图中BT709中的权重。
代码示例(依赖此文中附加的灰阶计算方法封装类)
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
|
@Override
protected
void
onCreate(Bundle savedInstanceState) {
super
.onCreate(savedInstanceState);
setContentView(R.layout.activity_grayscale);
ButterKnife.bind(
this
);
BitmapDrawable bd = (BitmapDrawable) Original_ImageView.getDrawable();
Bitmap bitmap = bd.getBitmap();
Log.d(TAG,
" w="
+ bitmap.getWidth() +
", h="
+ bitmap.getHeight() +
", c="
+ bitmap.getConfig().toString());
//0 BT709
Bitmap matrix = Bitmap.createBitmap(bitmap.getWidth(), bitmap.getHeight(), Bitmap.Config.ARGB_8888);
Canvas canvas =
new
Canvas(matrix);
Paint paint =
new
Paint();
ColorMatrix colorMatrix =
new
ColorMatrix();
//传入一个大于1的数字将增加饱和度,而传入一个0~1之间的数字会减少饱和度。0值将产生一幅灰度图像
//Android ColorMatrix 默认的灰阶计算采用下面的BT709标准
colorMatrix.setSaturation(0f);
ColorMatrixColorFilter colorMatrixColorFilter =
new
ColorMatrixColorFilter(colorMatrix);
paint.setColorFilter(colorMatrixColorFilter);
canvas.drawBitmap(bitmap, 0f, 0f, paint);
Matrix_ImageView.setImageBitmap(matrix);
//原始图片
Bitmap sunflower = XUtils.BitmapUtil.decodeMutableBitmapFromResourceId(
this
, R.drawable.sunflower);
//1
Bitmap lightness = grayScale(sunflower, XUtils.GrayScaleUtil.GrayScale.Lightness);
Lightness_ImageView.setImageBitmap(lightness);
//2
Bitmap average = grayScale(sunflower, XUtils.GrayScaleUtil.GrayScale.Average);
Average_ImageView.setImageBitmap(average);
//3
Bitmap luminosity = grayScale(sunflower, XUtils.GrayScaleUtil.GrayScale.Luminosity);
Luminosity_ImageView.setImageBitmap(luminosity);
//4
Bitmap bt709 = grayScale(sunflower, XUtils.GrayScaleUtil.GrayScale.BT709);
BT709_ImageView.setImageBitmap(bt709);
//5
Bitmap rmy = grayScale(sunflower, XUtils.GrayScaleUtil.GrayScale.RMY);
RMY_ImageView.setImageBitmap(rmy);
//6
Bitmap y = grayScale(sunflower, XUtils.GrayScaleUtil.GrayScale.Y);
Y_ImageView.setImageBitmap(y);
}
public
Bitmap grayScale(
final
Bitmap bitmap, XUtils.GrayScaleUtil.GrayScale grayScale) {
if
(
null
== bitmap ||
null
== grayScale) {
return
null
;
}
Bitmap rs = Bitmap.createBitmap(bitmap.getWidth(), bitmap.getHeight(), Bitmap.Config.ARGB_8888);
Canvas canvas =
new
Canvas(rs);
Paint paint =
new
Paint();
for
(
int
x =
0
, w = bitmap.getWidth(); x < w; x++) {
for
(
int
y =
0
, h = bitmap.getHeight(); y < h; y++) {
int
c = bitmap.getPixel(x, y);
int
a = Color.alpha(c);
int
r = Color.red(c);
int
g = Color.red(c);
int
b = Color.blue(c);
int
gc = grayScale.grayScale(r, g, b);
paint.setColor(Color.argb(a, gc, gc, gc));
canvas.drawPoint(x, y, paint);
}
}
return
rs;
}
|
关于ColorMatrix的介绍参见Android document :
本地:${SDK}/docs/reference/android/graphics/ColorMatrix.html
本文转自 secondriver 51CTO博客,原文链接:http://blog.51cto.com/aiilive/1719008,如需转载请自行联系原作者