GraphSQL是为了解决REST API存在的问题而提出的一种新的查询语言。GraphQL将数据对象关系
映射到一个图(Graph),并设计了一种查询语言(Query Language)来遍历图中关系 —— 这也是GraphQL名称的来源。本教程将介绍GraphQL规范的基本内容并使用nodejs实现一个简单但完整的GraphQL API服务。
类似于我们熟悉的SQL(Strutural Query Language),GraphSQL也只是规范,你可以使用任何语言来实现GraphQL规范。目前已经有了采用各种主流编程语言的实现,不过在本文中,我们将使用官方提供的JavaScript版本的GraphQL参考实现代码。
1、GraphQL的基础架构
同样类似于SQL,在GraphQL规范中约定了两个组件:服务器和客户端。
- 服务器负责处理查询请求,解析查询并使用指定的格式提取数据,然后通常以JSON 格式返回响应。
- 应用程序可以使用客户端实现与GraphQL的通信,虽然也可以直接向GraphQL服务器 的访问端结点发送一个HTTP POST请求,但是GraphQL客户端提供了更多的功能。
构建一个Graph API会比构建一个REST API的工作量大,但是在速度和可用性方面的提升可以弥补它的复杂性。
2、初识GraphQL
现在我们的小目标是发送一个GraphQL查询请求,然后获取一个响应,以此来初步了解GraphQL。
记住,GraphQL是一种自创一派的查询语言,它不难学,而且大多数情况下查询的写法很合直觉,容易理解。
现在先让我们假设有一个航班和乘客信息数据库。
在GraphQL中,我们可能这样来查询一个航班:
{
flight(id: "1234") {
origin
destination
}
}
这个GraphQL查询语句的意思是:查询航班(flight)1234的出发地(origin)和目的地(destination)。
上述查询的响应如下:
{
"data": {
"flight": {
"origin": "DFW",
"destination": "MKE"
}
}
}
你看,虽然航班信息可能包含很多字段,但是由于我们在查询语句中指定了要返回的字段,所以服务器精准的只返回这一部分数据,不多也不少。
这有点像你在SQL查询时指定返回字段的感觉,不过GraphQL比这个还要强。假设接下来要查询航班1234的出发地、目的地以及所有乘客的姓名,可以这样写查询语句:
{
flight(id: "1234") {
origin
destination
passengers {
name
}
}
}
在这个查询中,GraphQL就需要考虑航班数据、乘客数据以及这两者的关系了。
响应结果如下:
{
"data": {
"flight": {
"origin": "DFW",
"destination": "MKE",
"passengers": [
{
"name": "Luke Skywalker"
},
{
"name": "Han Solo"
},
{
"name": "R2-D2"
}
]
}
}
}
COOOOOOOOOOOOOOOOOOOOOOOL!我们只进行了一次API调用就同时获取了航班的起止地点以及全部乘客的名字!
由于GraphQL将数据关系视为图,因此我们可以从任意方向进行遍历,例如查询乘客Luke Skywalker的护照号以及所乘航班的编号、日期、出发地和目的地:
{
person(name: "Luke Skywalker") {
passport_number
flights {
id
date
origin
destination
}
}
这个查询的返回结果看起来是这样:
{
"data": {
"person": {
"passport_number": 78120935,
"flights": [
{
"id": "1234",
"date": "2019-05-24",
"origin": "DFW",
"destination": "MKE"
},
{
"id": "2621",
"date": "2019-07-05",
"origin": "MKE",
"destination": "DFW"
}
]
}
}
}
3、实现GraphQL API
前面我们了解了GraphQL的查询与响应交互。现在我们了解如何实现GraphQL Server。下面列出了接下来要做的工作:
- 选择一个实现GraphQL Server的开发框架,我们选择Express
- 定义数据架构,以免GraphQL知道如何路由收到的查询请求
- 创建用于处理请求并返回响应结果的解析函数
- 构建访问端结点
- 编写客户端查询进行测试
然后,你就可以在客户端应用中使用GraphQL的强大查询能力了,不过在本教程中我们不会涉及如何在你的应用中嵌入GraphQL查询能力。另外,在现实应用中,绝大多数GraphQL的应用都会涉及到数据库,不过在这个教程中我们也不会涉及数据库的操作。
3.1 实现GraphQL服务器
首先,确保你已经安装了nodejs和npm。
接下来让我们创建一个Express服务器。先初始化:
$ npm initThis utility will walk you through creating a package.json file.
It only covers the most common items, and tries to guess sensible defaults.See `npm help json` for definitive documentation on these fields
and exactly what they do.Use `npm install <pkg>` afterwards to install a package and
save it as a dependency in the package.json file.Press ^C at any time to quit.
package name: (graphql-medium)
version: (1.0.0)
description:
entry point: (index.js)
test command:
git repository:
keywords:
author:
license: (ISC)
About to write to /home/bennett/Repos/graphql-medium/package.json:{
"name": "graphql-medium",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}Is this OK? (yes)
你可以一路回车下来,以后还有机会修改生成的package.json。
接下来,让我们安装Express、GraphQL和Express-GraphQL库:
$ npm install express express-graphql graphqlnpm notice created a lockfile as package-lock.json. You should commit this file.
npm WARN graphql-medium@1.0.0 No description
npm WARN graphql-medium@1.0.0 No repository field.+ express-graphql@0.8.0
+ graphql@14.3.1
+ express@4.17.0
added 53 packages from 38 contributors and audited 151 packages in 6.169s
found 0 vulnerabilities
现在,创建文件index.js,实现一个基本的Express Server:
// index.js
const express = require('express');
const app = express();
app.get('/', function(req, res) {
res.send('Express is working!')
});
app.listen(4000, function() {
console.log('Listening on port 4000')
});
试着运行命令node index.js,你应当会看到如下提示信息:
Listening on port 4000
使用浏览器访问http://localhost:4000/,就可以看到如下内容:
Express is working!”
3.2 定义数据架构
首先,我们引入必要的模块:
const graphqlHTTP = require('express-graphql');
const { buildSchema } = require('graphql');
接下来让我们先定义一个hello world数据架构来让代码跑起来。
let schema = buildSchema(`
type Query {
hello: String
}
`);
这个简单的数据架构的作用,就是告诉GraphQL当有查询hello时,我们要返回一个字符串。
3.3 解析查询语句
当有人提交对hello的查询时,我们将要返回一个字符串,这是我们在上面的数据架构中定义的。
现在我们需要告诉GraphQL应当返回哪个字符串 —— 这就是解析器的作用 ——找出要返回的数据。
在这个示例中,解析器非常简单,我们直接返回一个字符串常量:
return 'Hello world!';
但是我们需要把上述语言封装到一个函数中,任何时候有人查询hello,只需要调用这个函数就可以了:
function() {
return 'Hello world!';
}
目前而言,hello是我们实现的唯一的查询类型。在将来我们也可以包含其他的访问端结点。现在先将hello和我们的解析器函数关联起来:
let root = {
hello: function() {
return 'Hello world!';
},
}
3.4 设置访问端结点
你可能会注意到,我们在前面导入了graphqlHTTP,但并没有使用它。现在是时候了,我们将创建一个新的路由来提供GraphQL API服务:
app.use('/graphql', graphqlHTTP({
schema: schema,
rootValue: root,
graphiql: true,
}));
schema和root都指向我们前面定义的变量。graphiql是一个有用的可视化工具,它与GraphSQL一起安装,
我们接下来将用它进行GraphQL API的测试。
3.5 查询测试
现在可以启动GraphQL服务器,进行测试了!
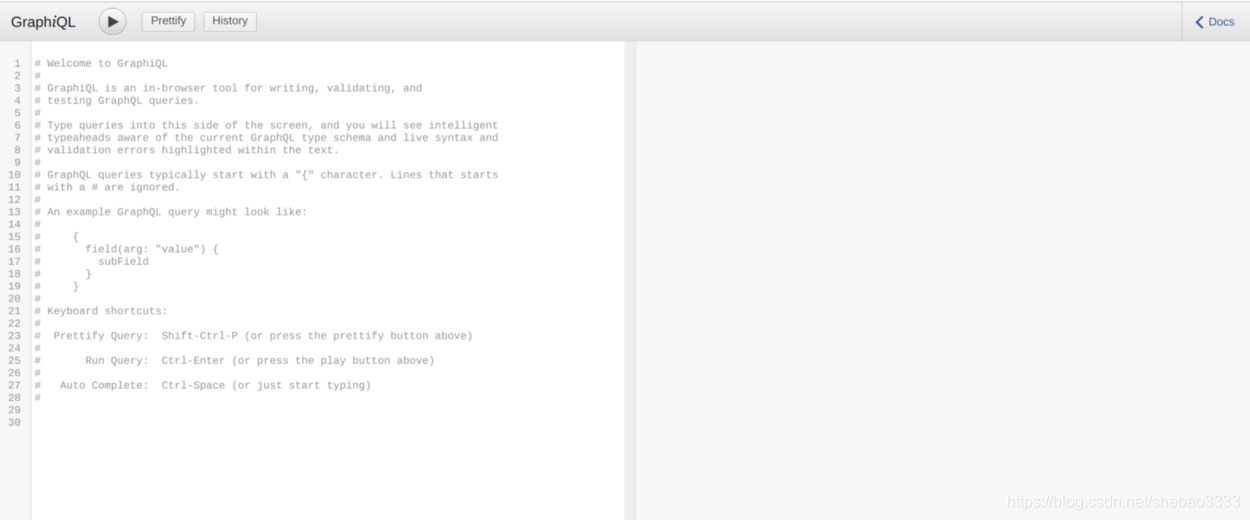
应该看到graphiql的界面:
![在这里插入图片描述 在这里插入图片描述]()
现在就可以用这个界面来测试我们的GraphQL API了!
{
hello
}
点击提交按钮,将会看到:
{
"data": {
"hello": "Hello world!"
}
}
IT'S WORKING!!!!!!!!!!!!!!!!!!!!!!!!
原文链接:从SQL到GraphQL - 汇智网