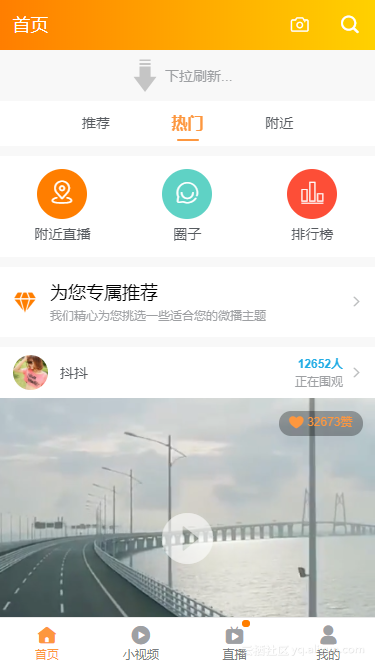
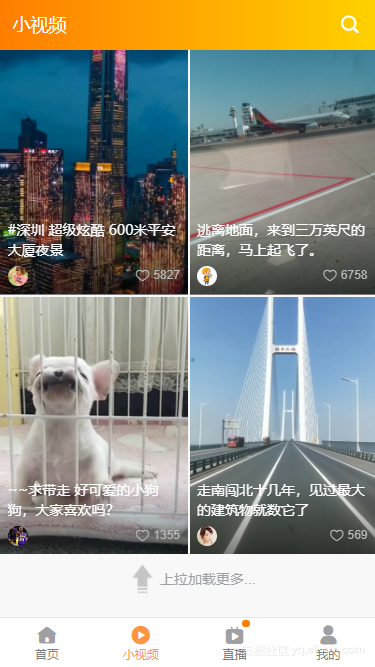
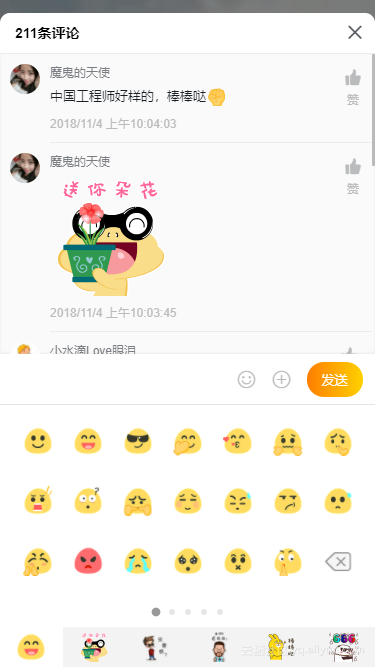
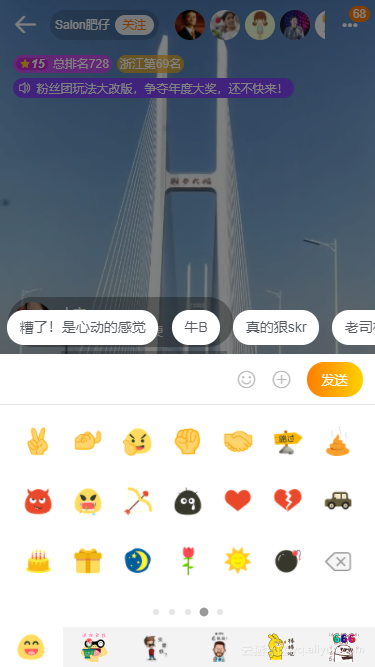
这段时间直播、小视频比较火,于是空余时间利用h5开发的仿陌陌、抖音、火山小视频项目,使用到了html5+css3+jQuery+iscroll+swiper+wlsPop+wcMsgTips等技术架构开发,界面功能效果挺不错哒!!!
![f69da84dbefe4e678c5ce0fdfba36418e3c8e6ca]()
![4b2ce54b61c908cae2c45a23f9fb5fa50522f48f]()
![0bb9898e6f09c6a7b8b8bfc74456754388dc25c1]()
![849a801033ce7860e2e8e75221240631cee92d71]()
![bdf2fdea169097d65503407ffdce813cc94802c7]()
![294608ea4ee9784de53b4c2492017cace7f0d0aa]()
![bbdb029b044f642ddff29ed1aea2ffa3843e7be3]()
![46d19507c052570d68c4496295e9eea8f9c646da]()
![3269112a49f0d766229a55e44b85b66585771a70]()
![16ecbf31bd0063a5fd1600fc4c2a3e956c5588b3]()
![c06379008bd24139f3ac74d2f1d6fb7fc63375a0]()
![b5aadb720c897c57df04312a20467a3dc8baeb35]()
![8900490efdd2c6afdf3ab3936d07c814500586ef]()
![721137f413fd45aad5f2d9529c0f0e93c7f3442e]()
![f1e60c2dac698a49e6e2aaf9c040568f325b74b9]()
![a746c2e2b11d6174b42d06db24cd512186c77cf4]()
// 礼物提醒
function giveGifGift(){
var rndObj = [
{ giftName: '福到了', giftImg: 'img/gift/gif/gift-gifimg001.gif' },
{ giftName: '发红包喽', giftImg: 'img/gift/gif/gift-gifimg002.gif' },
{ giftName: '大白变超人', giftImg: 'img/gift/gif/gift-gifimg003.gif' },
{ giftName: '浪漫的热气球', giftImg: 'img/gift/gif/gift-gifimg004.gif' },
{ giftName: '超炫法拉利', giftImg: 'img/gift/gif/gift-gifimg005.gif' },
{ giftName: '大白鲨', giftImg: 'img/gift/gif/gift-gifimg006.gif' },
{ giftName: '魔法城堡', giftImg: 'img/gift/gif/gift-gifimg007.gif' }
];
var len = rndObj.length, num = Math.floor(Math.random() * len);
wcTips({
selector: 'body',
id: 'wcTips3',
content: '<div class="wls__gift-fullscreen"><div class="gifGift"><img class="gifimg" src="' + rndObj[num].giftImg + '" /></div></div>',
shade: true,
anim: 'zoomInDown',
time: 10
});
}
/* 编辑器函数----------------------------------------------------*/
// 滚动到聊天信息底部
function rollMsg__toBottom(){
$(".wls__rollMsgPanel").animate({scrollTop: $("#J__chatMsgList").height()}, 300);
}
rollMsg__toBottom();
// >>>表情、选择区切换
$(".wls__editorPanel").on("click", ".btn", function () {
var that = $(this);
$(".wls__choose-panel").show();
var editorFixBottom = $(".wls__choose-panel").outerHeight();
if(that.hasClass("btn-face")){
$(".J__wrapEmotion").show();
$(".J__wrapChoose").hide();
// 初始化swiper表情
!emotionSwiper && $("#J__emotionFootTab ul li.cur").trigger("click");
}else if(that.hasClass("btn-choose")){
$(".J__wrapEmotion").hide();
$(".J__wrapChoose").show();
}
// 重置编辑器位置
$(".wls__editor-panel").css({
"position": "absolute", "bottom": editorFixBottom
});
});
// >>>编辑器处理函数
var $chatMsgList = $("#J__chatMsgList");
var $editor = $(".J__wlsEditor"), _editor = $editor[0];
// 定义最后光标位置
var _lastRange = null, _sel = window.getSelection && window.getSelection();
var _rng = {
getRange: function () {
if (_sel && _sel.rangeCount > 0) {
return _sel.getRangeAt(0);
}
},
addRange: function () {
if (_lastRange) {
_sel.removeAllRanges();
_sel.addRange(_lastRange);
}
}
}
// 表情处理
$("#J__swiperEmotion").on("click", ".face-list span img", function () {
var that = $(this), range;
if (that.hasClass("face")) { //表情
var img = that[0].cloneNode(true);
if (!_editor.childNodes.length) {
_editor.focus();
}
_editor.blur(); //输入表情时禁止输入法
setTimeout(function () {
if (document.selection && document.selection.createRange) {
document.selection.createRange().pasteHTML(img);
} else if (window.getSelection && window.getSelection().getRangeAt) {
range = _rng.getRange();
range.insertNode(img);
range.collapse(false);
_lastRange = range; //记录当前光标位置 (否则光标会跑到表情前面)
_rng.addRange();
}
}, 10);
} else if (that.hasClass("del")) {
// _editor.focus();
_editor.blur(); //输入表情时禁止输入法
setTimeout(function () {
range = _rng.getRange();
range.collapse(false);
document.execCommand("delete");
_lastRange = range;
_rng.addRange();
}, 10);
}
});
// 发送信息
function isEmpty() {
var html = $editor.html();
html = html.replace(/<br[\s\/]{0,2}>/ig, "\r\n");
html = html.replace(/<[^img].*?>/ig, "");
html = html.replace(/ /ig, "");
return html.replace(/\r\n|\n|\r/, "").replace(/(?:^[ \t\n\r]+)|(?:[ \t\n\r]+$)/g, "") == "";
}
$(".J__wchatSubmit").on("click", function () {
// 判断内容是否为空
if (isEmpty()) return;
...
});
// 发送快捷模板信息
var fastMsgTplIdx = null;
$(".J__fastMsgTpl").on("click", "ul li.more", function () {
fastMsgTplIdx = wcPop({
id: 'wcFastMsg',
skin: 'android',
title: '给主播请个安吧',
content: '<div class="wls__fastMsgTpl J__fastMsgTpl"><ul class="clearfix"><li class="item">凉了</li><li class="item">聊天要有礼貌哟!</li><li class="item">守塔</li><li class="item">求签名</li><li class="item">老司机带带我</li><li class="item">确认过眼神,我遇上对的人</li><li class="item">这个人说话很好听</li><li class="item">慌的一批</li><li class="item">家里有矿啊</li><li class="item">被安排的明明白白</li></ul></div>',
xclose: true
});
});
/* 选择区函数----------------------------------------------------*/
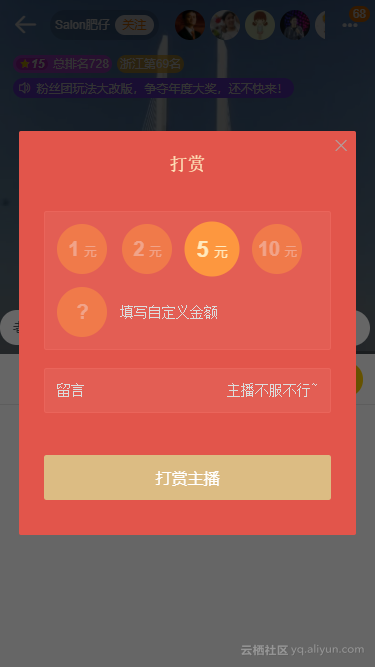
// 打赏
$(".J__fnDs").on("click", function () {
var dashangIdx = wcPop({
skin: 'android',
title: '<div style="color:#ffe9be;text-align:center;">打赏</div>',
content: $("#J__popupTmpl-Dashang").html(),
style: 'background:#e2554b;width:90%;max-width:640px;',
xclose: true,
show: function(){
$("body").on("click", "#J__donateList dd", function () {
$(this).addClass("cur").siblings().removeClass("cur");
});
}
});
});
// 发红包
$(".J__fnHb").on("click", function () {
var hongbaoIdx = wcPop({
skin: 'android',
title: '<div style="color:#ffe9be;text-align:center;">发红包</div>',
content: $("#J__popupTmpl-Hongbao").html(),
style: 'background:#e2554b;width:90%;max-width:640px;',
xclose: true
});
});
// 发私信
$(".J__fnSx").on("click", function () {
var sixinIdx = wcPop({
skin: 'android',
title: '提示',
content: '<div style="font-size:16px;">给 <em class="c-23ade5">Salon肥仔</em> 发送私信<div class="flexbox flex-alignc rmt-25"><input class="flex1" type="text" style="border: 0; border-bottom:1px solid #23ade5; padding:.1rem 0;" /></div></div>',
style: 'width:90%;',
btns: [
{
text: '取消',
onTap() {
wcPop.close(sixinIdx);
}
},
{
text: '发送',
style: 'color: #23ade5;',
onTap() {
...
}
}
]
});
});
/* 底部toolbar函数----------------------------------------------------*/
// 送一朵花
$(".J__toolbtnSH").on("click", function(){
var _toolIdx03 = wcPop({
skin: 'ios',
title: '<div style="font-size:18px;text-align:left;">提示</div>',
content: '<div style="text-align:left;padding-bottom:.25rem;">需要支付1微播币,确认支付吗?<div class="flexbox flex-alignc rmt-25"><input class="cp__checkboxPX-switch" type="checkbox" /><em class="flex1 rml-10 c-b9bbbc">以后不再提醒</em></div></div>',
style: 'width:90%;',
btns: [
{
text: '取消',
onTap() {
wcPop.close(_toolIdx03);
}
},
{
text: '确定',
style: 'color: #ff7e00;',
onTap() {
...
}
}
]
});
});
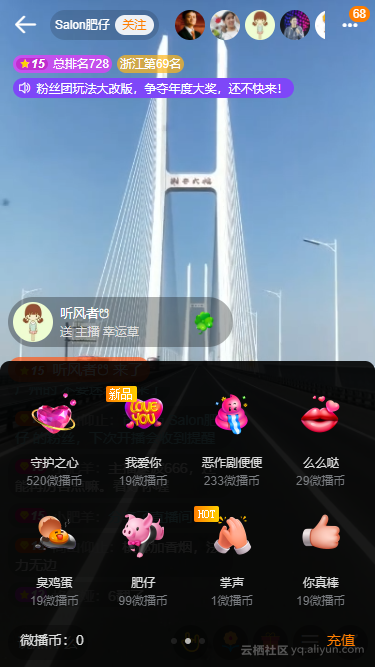
// 送礼物弹窗
$(".J__toolbtnLW").on("click", function(){
var _toolIdx04 = wcPop({
skin: 'actionsheet',
content: $("#J__popupTmpl-giveGift").html(),
position: 'bottom',
opacity: 0,
style: 'background-color:rgba(0,0,0,.9); border-radius: 10px 10px 0 0;'
});
// 初始化swiper礼物
var giftSwiper = new Swiper('.J__swiperGiveGift', {
pagination: '.pagination-gift',
paginationClickable: true
});
});
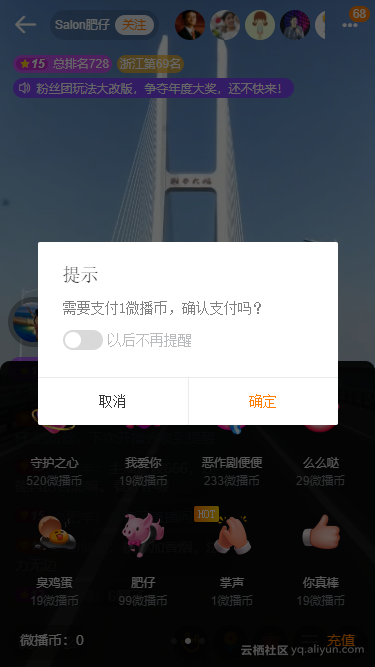
// 送礼物选项
$("body").on("click", ".J__swiperGiveGift .item", function(){
var coins = $(this).attr("coins");
var _tipidx = wcPop({
id: 'wcCoins',
skin: 'ios',
title: '<div style="font-size:18px;text-align:left;">提示</div>',
content: '<div style="text-align:left;padding-bottom:.25rem;">需要支付'+coins+'微播币,确认支付吗?<div class="flexbox flex-alignc rmt-25"><input class="cp__checkboxPX-switch" type="checkbox" /><em class="flex1 rml-10 c-b9bbbc">以后不再提醒</em></div></div>',
style: 'width:90%;',
btns: [
{
text: '取消',
onTap() {
wcPop.close(_tipidx);
}
},
{
text: '确定',
style: 'color: #ff7e00;',
onTap() {
...
}
}
]
});
});
// 礼物充值弹窗
$("body").on("click", "#J__giftRecharge", function(){
var _rechargeIdx = wcPop({
skin: 'actionsheet',
content: $("#J__popupTmpl-giftRecharge").html(),
position: 'bottom',
style: 'border-radius: 10px 10px 0 0;'
});
});
// 充值选项
$("body").on("click", "#J__rechargeList .item", function(){
$(this).addClass("on").parent().siblings().find(".item").removeClass("on");
var num = $(this).find(".money").text();
$("#J__btnPayment .num").text(num)
});
// 去支付
$("body").on("click", "#J__btnPayment", function(){
var num = $(this).find(".num").text();
popupToPay(num);
});
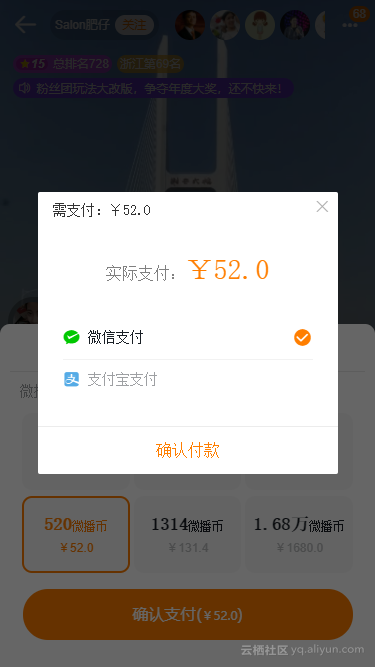
// 支付弹窗
function popupToPay(total){
var goPayIdx = wcPop({
id: 'wcGoPay',
skin: 'ios',
title: '<div style="font-size:14px;text-align:left;margin:-12px 0 0 -10px;">需支付:' + total + '</div>',
content: '<div style="font-size:14px;padding:20px 0;">实际支付:<span style="color:#ff7e00;font-size:28px;">' + total + '</span></div><ul class="payType J__payType"><li class="flexbox flex-alignc active"><span class="flex1"><i class="iconfont icon-wxpay"></i> 微信支付</span><i class="iconfont icon-gouxuan"></i></li><li class="flexbox flex-alignc"><span class="flex1"><i class="iconfont icon-alipay"></i> 支付宝支付</span><i class="iconfont icon-gouxuan"></i></li></ul>',
style: 'width:90%;',
xclose: true,
shadeClose: false,
btns: [
{
text: '确认付款',
style: 'color: #ff7e00;font-size:16px;',
onTap() {
...
}
}
]
});
}
// 支付方式切换(微信、支付宝)
$("body").on("click", ".J__payType li", function(){
$(this).addClass("active").siblings().removeClass("active");
});
// 设置
$(".J__toolbtnSZ").on("click", function(){
var _toolIdx05 = wcPop({
skin: 'actionsheet',
content: $("#J__popupTmpl-liveShowSetting").html(),
anim: 'scaleIn',
xclose: true,
opacity: 0,
style: 'background-color:rgba(255,255,255,.9); border-radius: 10px 10px 0 0;'
});
});