Django+ PowerShell 管理AD系统
QQ群里的Evan童鞋分享了一个很有意思的博客 http://note.youdao.com/noteshare?id=a60709c00fe88cd09155a2ef50815281 大概是如何利用Flask 调用 Powershell API 实现的一个运维管理系统。
豆子依葫芦画瓢,用Django成功地实现了有一个简单的界面。 直接用Bootstrap模板弄个前端页面,Django 框架,然后后台调用PowerShell API实现查询。
下面是一个简单的demo,输入AD的组,显示组成员
Django没啥好说的,基本的MTV框架流程,主要比较好玩的是这个PowerShell API的模块。网上有现成的HttpListener的模块可以下载,QQ群里的童鞋做了些修改,去掉了一个验证的功能,如果有需求,可以自己手动添加一个函数进去。我这里图省事是直接用的去验证的版本。
这个模块下载导入之后就可以执行了,他提供了一个类似restful的接口来执行Powershell的命令,直接Http get请求对应的接口,然后返回json格式的结果
Import-Module C:\users\yuan.li\Documents\GitHub\Powershell\HTTPListener.psm1 start-httplistener -verb -Auth None
测试一下:
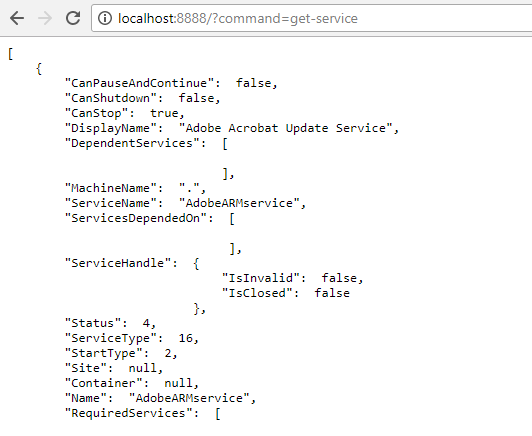
浏览器
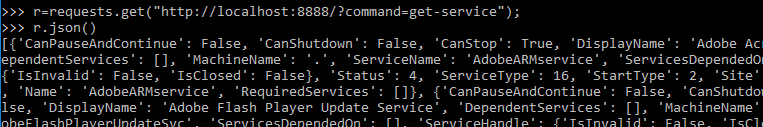
Python
值得一提的是,具体的Powershell命令放在哪里,我们可以在两个地方设置。一个是直接在uri里面 command=后面输入,简单的命令无所谓,但是如果命令很复杂很长的话,这里就不是太合适了;
另外一个方式是可以在HTTPListener的模块文件里面直接写个function,这样加载的时候一起放入内存了。command=后面直接跟函数名和参数就行了。
比如说:
function search-adgroupmemeber($group){
Get-ADGroupMember $group | select name, SamAccountName,Distinguishedname
}
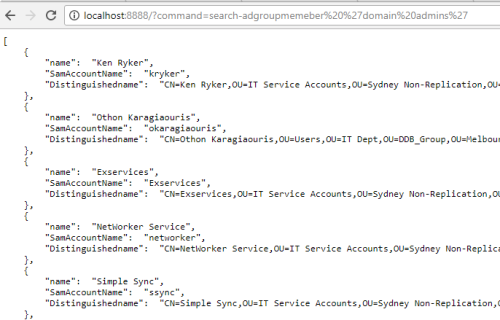
那我直接调用
http://localhost:8888/?command=search-adgroupmemeber 'domain admins'
显示结果
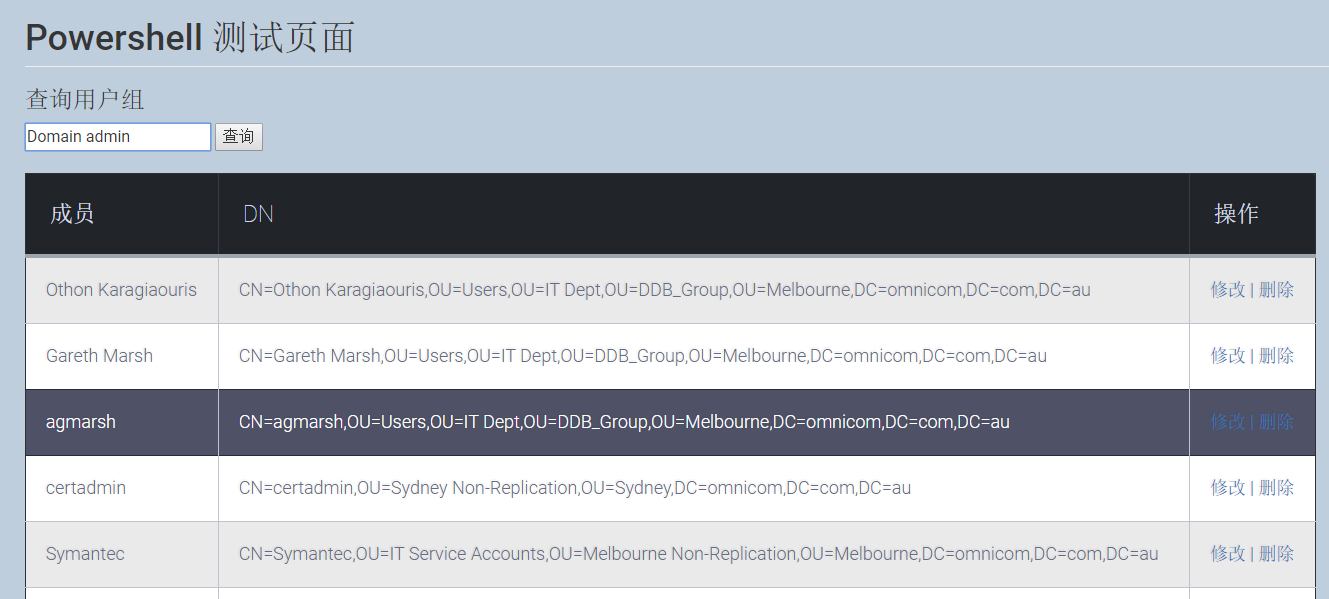
okay,基本能工作了,那么在django上弄个界面看看吧
url.py 路由
url(r'^powershell', views.powershell),
views.py 视图函数
import requests
def powershell(req):
if req.method=="GET":
return render(req,'powershell.html')
elif req.method=="POST":
name=req.POST.get("caption")
print(name)
res=requests.get("http://localhost:8888/?command=get-adgroupmember '%s' | select name, distinguishedname"%name)
print(res)
result=res.json()
print(result)
return render(req,'powershell.html',{'result':result})
powershell.html 模板,这里我没用AJAX,就是直接form进行提交
{% extends 'base.html' %}
{% block css %}
<style>
.go{
width:20px;
border: solid 1px;
color: #66512c;
display: inline-block;
padding: 5px;
}
.pagination .page{
border: solid 1px;
color: #66512c;
display: inline-block;
padding: 5px;
background-color: #d6dade;
margin: 5px;
}
.pagination .page.active{
background-color: black;
color: white;
}
.hide{
display: none;
}
.shade{
position: fixed;
top: 0;
right: 0;
left: 0;
bottom: 0;
background: black;
opacity: 0.6;
z-index: 100;
}
.add-modal,.edit-modal{
position: fixed;
height: 300px;
width: 400px;
top:100px;
left: 50%;
z-index: 101;
border: 1px solid red;
background: white;
margin-left: -200px;
}
.group{
margin-left: 20px;
margin-bottom: 15px;
}
</style>
{% endblock %}
{% block content %}
<h1 class="page-header">Powershell 测试页面</h1>
<h3 >查询用户组</h3>
<form method="POST" action="/powershell">
{% csrf_token %}
<input type="text" name="caption" placeholder="组名" />
<input type="submit" value="查询"/>
</form>
<br>
<table border="1">
<thead>
<tr>
<th>成员</th>
<th>DN</th>
<th>操作</th>
</tr>
</thead>
<tbody>
{% for items in result %}
<tr >
<td>`items`.`name`</td>
<td>`items`.`distinguishedname`</td>
<td><a class ='update'>修改 | </a><a class="delete">删除</a></td>
</tr>
{% endfor %}
</tbody>
</table>
{% endblock %}
{% block title%}PowerShell{% endblock %}
{% block js%}
<script>
</script>
{% endblock %}
这样一个查询效果就做出来了。