0、目录
整体架构目录:ASP.NET Core分布式项目实战-目录
k8s架构目录:Kubernetes(k8s)集群部署(k8s企业级Docker容器集群管理)系列目录
此文阅读目录:
1、闲聊
2、部署流程介绍
3、部署Harbor仓库
4、jenkins-slave镜像搭建
5、部署jenkins
6、jenkins+gitlab挂钩
7、k8s部署asp.net core项目
一、闲聊
现在基本上是隔几天写一篇文章,还是不够勤奋,努力把自己打造成勤奋的人,把工作上面所用到的技术点分享给大家。为了研究k8s自动化部署aspnet core项目,足足花费了我一个礼拜的时间,过程是痛苦的,但结果是美好的。
如果以下内容有不足的地方,请指出,我会第一时间更正。谢谢大家。
二、部署流程介绍
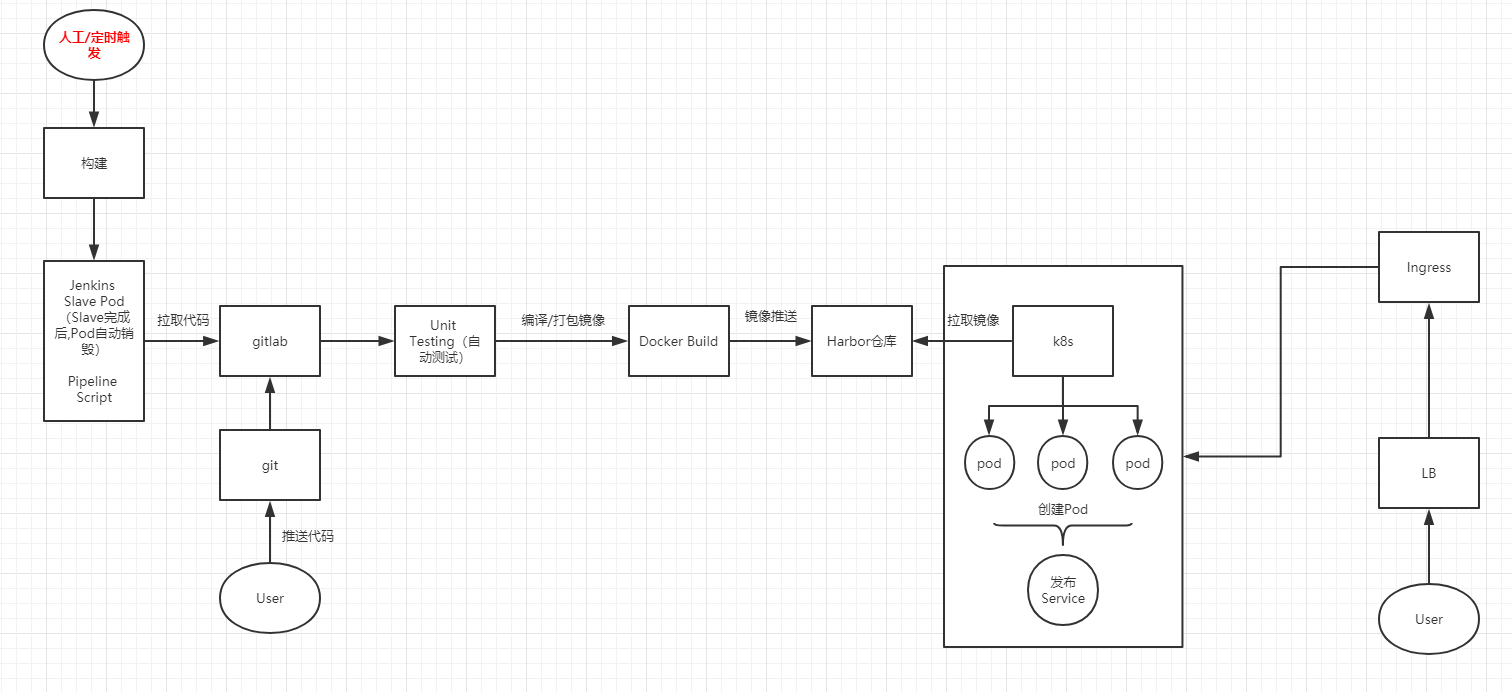
1、先上一下手绘导图,大致的流程图如下:(不喜勿喷呀)
大致的部署流程是这样的:开发人员把做好的asp.net core项目代码通过git推送到gitlab,然后Jenkins通过 gitlab webhook (前提是配置好),自动从拉取gitlab上面拉取代码下来,然后进行build,编译、生成镜像、然后把镜像推送到Harbor仓库;然后在部署的时候通过k8s拉取Harbor上面的代码进行创建容器和服务,最终发布完成,然后可以用外网访问。(ps:看着我讲这么简单,但心里有许多小鹿在心里乱撞,没关系,下面将会好好的分享给大家)
![]()
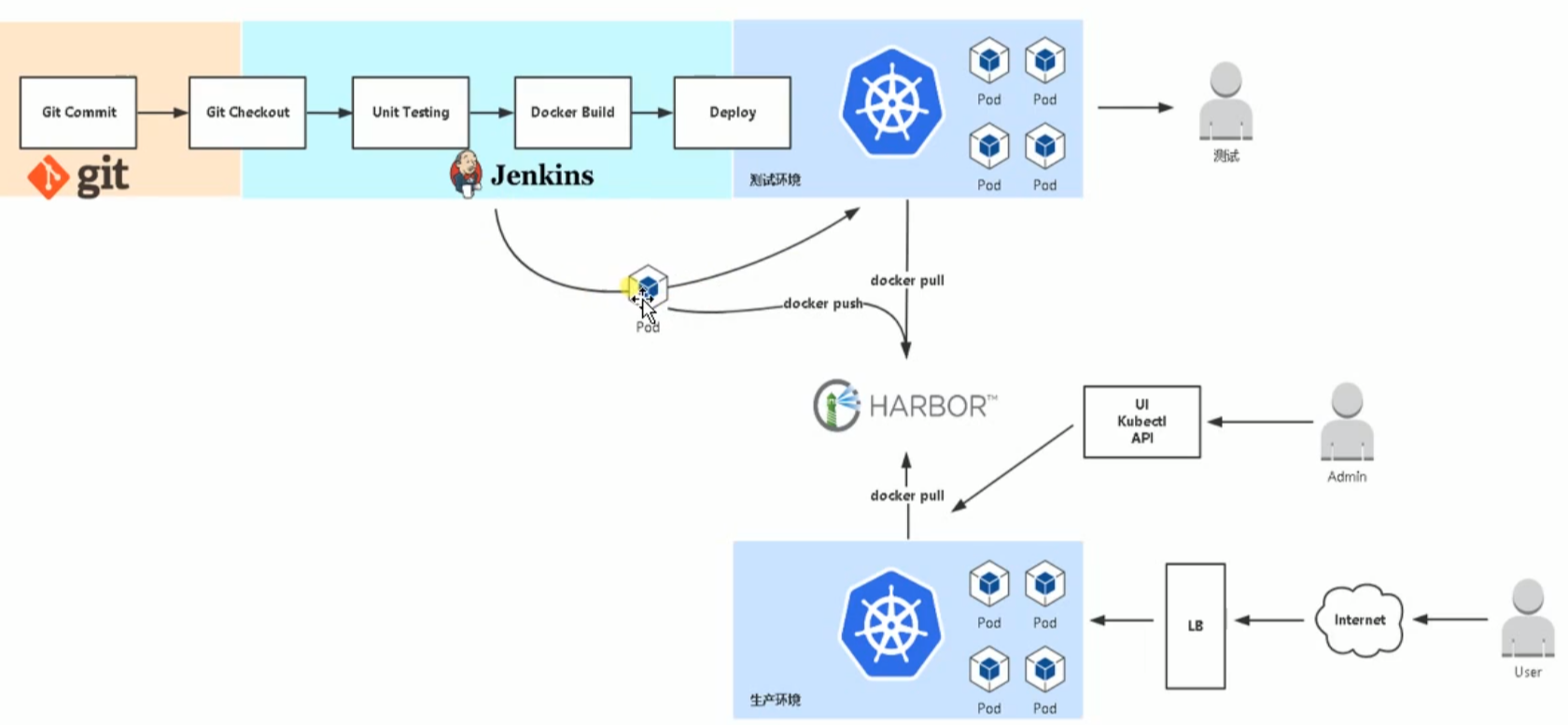
当然啦,上面只是粗略的,请看下图才更加形象。
![]()
2、先介绍一下我的服务器IP和在各个服务器上面所安装的内容
ps:由于我的电脑配置有限,运行太多的虚拟机会导致内存空间不够用,因此就弄了三台,已经是极限了。
如果大家对于k8s怎么部署,请看我之前的文章有介绍。前提是要安装好docker环境、gitlab等
| IP |
角色 |
| 192.168.161.151 |
master1、Harbor、Jenkins |
| 192.168.161.152 |
node1 |
| 192.168.161.153 |
node2、Gitlab |
三、部署Harbor仓库
第一步:下载harbor二进制文件:https://github.com/goharbor/harbor/releases
第二步:安装 docker compose
命令:
sudo curl -L https://github.com/docker/compose/releases/download/1.22.0/docker-compose-$(uname -s)-$(uname -m) -o /usr/local/bin/docker-compose
然后把下载的docker-compose 设置可执行权限
命令:chmod +x /usr/local/bin/docker-compose
第三步:此处应该设置自签证书的,即访问的时候是采用HTTPS进行访问的。此处略去,不影响我们接下去的部署。(后期会出一篇关于自签证书的文章,仅供参考)
第四步:将下载好的Harbor二进制包上传到服务器上面,然后解压出来
解压的命令为: tar xzvf 包名
![]()
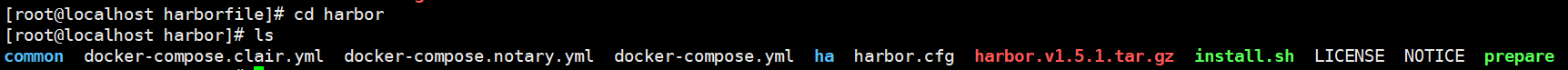
第五步:进入解压出来的文件夹harbor中,有如下文件。
![]()
配置文件,vi harbor.cfg
把其中的hostname修改为:master1 的IP地址。
![]()
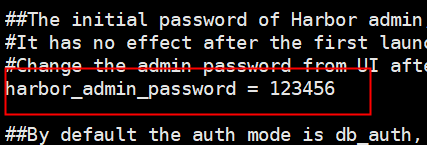
然后 修改harbor的登录密码:为了方便起见,我修改为123456,大家可自行修改
![]()
第六步:在当前文件夹中开启harbor
执行命令:
./prepare
![]()
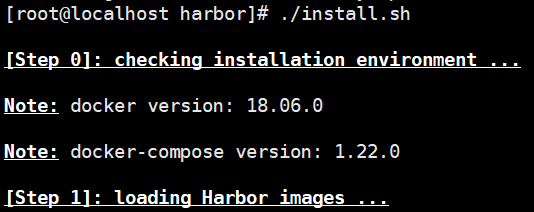
./install.sh (运行此处的时候需要一定的时间,请等待吧)
![]()
第七步:启动成功,查看一下(完美的运行)
docker-compose ps
![]()
用浏览器查看一下(出现以下内容,代表成功,完美)
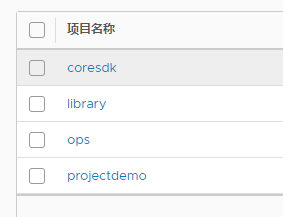
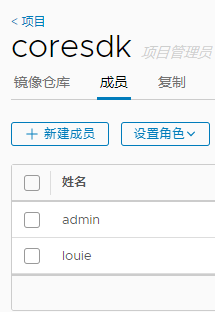
进入到里面后,我先在用户管理中创建了一个用户 louie 。大家自行创建,为了后期需要把一些依赖镜像先推送到harbor仓库中。然后在项目中创建项目,如下:
![]()
所创建的项目,并且,我在每个项目中都加入了我刚才所创建的用户,方便后期登录并推送镜像
![]()
![]()
此处介绍一下我的项目,coresdk 主要用来存放 asp.net core 所需要的sdk;ops主要是用来存放的jenkins镜像和jenkins-slave镜像;projectdemo 主要存放我的asp.netcore 项目的镜像,供k8s拉取。
至此,harbor部署完成。
四、jenkins-slave镜像搭建
操作服务器:node1
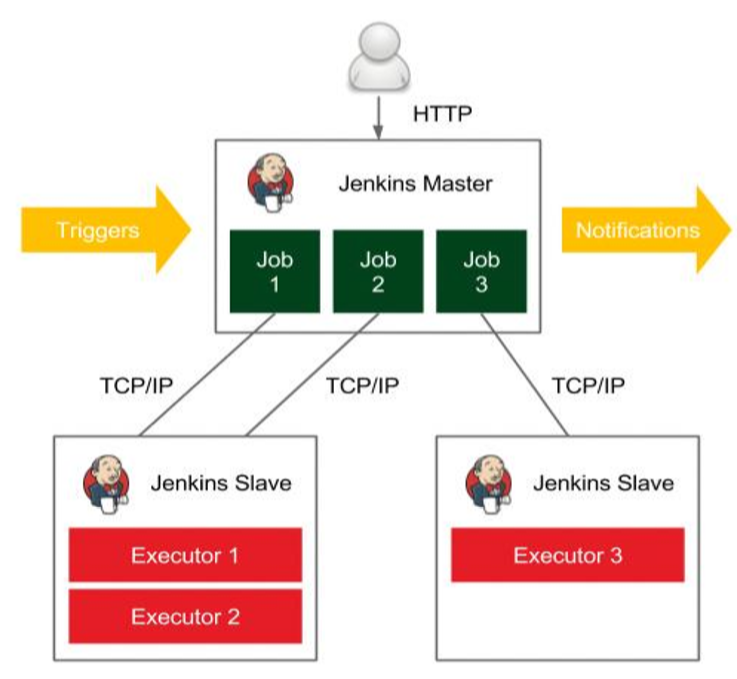
说明:jenkins-slave 主要是为了分担jenkins-master的压力。如下图所示:(在多任务运行的时候可以采用)
![]()
1、为了创建jenkins-slave镜像,我这边准备了三个文件
Dockerfile:构建jenkins-slave镜像
jenkins-slave:shell脚本(需要加入可执行权限 chmod +x jenkins-slave),在镜像构建时需要用到。
slave.jar: 启动脚本
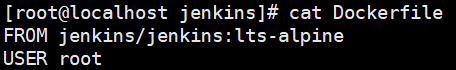
Dockerfile 文件内容如下(如需源文件可加入QQ群获取),如下图所示:可以看到 jenkins-slave需要依赖java的一些环境。
![]()
2、配置java的基础环境。
配置 JDK和maven,把下载的二进制包放到如下目录(由于文件太大,可移步到群中下载)
apache-maven-3.5.3-bin.tar.gz解压到的地址为 /usr/local/maven里面。
jdk-8u45-linux-x64.tar.gz解压到的地址为 /usr/local/jdk里面。
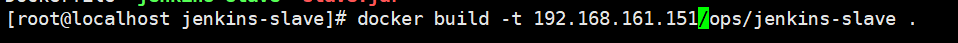
3、准备好环境后,刚才构建镜像,如下:
![]()
执行命令:
![]()
构建完成后把镜像推送到Harbor仓库中。
![]()
在推送的过程中需要先登录到harbor仓库
执行命令: docker login 192.168.161.151
执行后发现及时输入账号和密码也无法登录,由于在node1中没有添加harbor仓库的IP地址导致无法登录,因此
执行命令: vi /etc/docker/daemon.json
把下图的红色圈的部分加入,然后重启一下docker。
![]()
执行 docker info ,看一下IP地址是否生效,发现已加入。好了,在试一下登录,发现登录成功,然后开始推送把。
![]()
当然harbor 上也给出了 镜像推送的语句
![]()
开始推送:docker push 192.168.161.151/ops/jenkins-slave
至此,jenkins-slave 镜像已推送完毕。
![]()
五、部署jenkins
部署jenkins时,我把jenkins的数据卷采用pv/pvc、nfs 进行挂载。
1、需要准备文件有
jenkins-service-account.yml :jenkins的服务账号创建
jenkins.yml : 创建容器和service 服务得。进行可以访问。
Dockerfile :主要用来生成 jenkins 镜像的。
registry-pull-secret.yaml:主要是用来部署时可以直接登录harbor仓库来拉取镜像(在部署jenkins需要用到)
2、开始吧。
切换到node1服务器,把之前准备好的Dockerfile文件构建一下
![]()
命令:docker build -t 192.168.161.151/ops/jenkins:lts-alpine .
然后推送到Harbor仓库中,命令:docker push 192.168.161.150/ops/jenkins:lts-alpine
3、切换到master 服务器上
构建 jenkins-service-account.yml 和jenkins.yml 文件以及registry-pull-secret.yaml
![]()
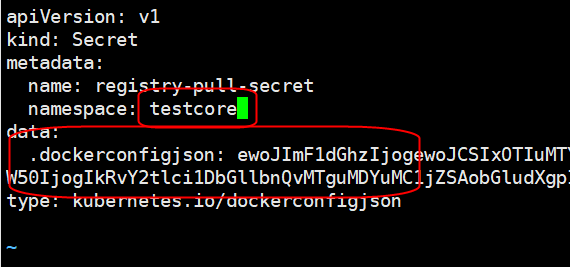
特别注意registry-pull-secret.yaml 中的namespace,需要早k8s中创建,以及 data里面的64位认证信息(需要登录harbor仓库后生成的信息黏贴在这里)
![]()
执行上上面的文件后,命令: kubectl create -f 文件名。
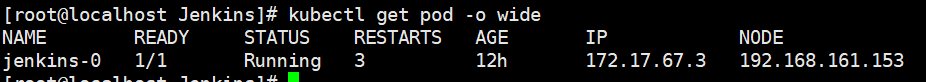
生成如下,发现jenkins已在运行,而且是运行在153节点上。那么开始用浏览器访问把
![]()
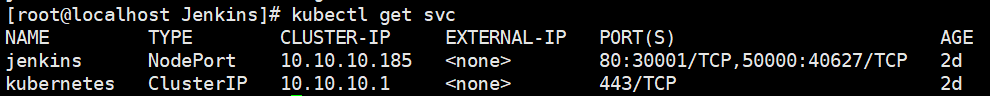
查看一下 service ,jenkins的外部访问端口为诶 30001.
![]()
4、输入访问地址:http://192.168.161.153:30001/
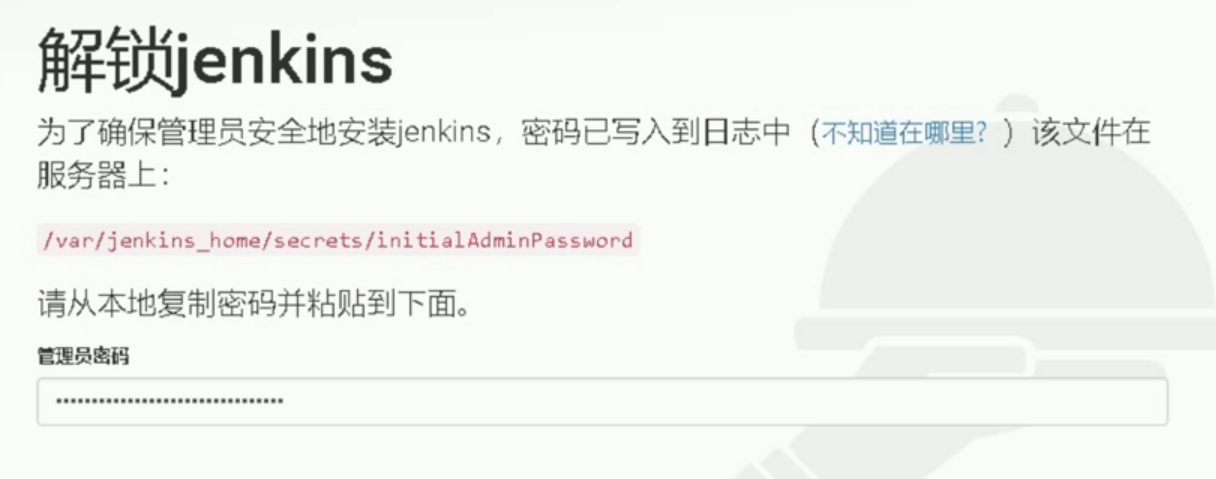
在第一次登陆的时候需要密码进行解锁jenkins,按照提示获取密码即可。
![]()
然后选择 “”插件来安装“”,如果需要特别的插件直接选择,否则直接安装即可。
![]()
5、要想把jenkins关联到k8s中需要安装几个插件
打开 “系统管理” =》“管理插件” 然后安装
Kubernetes Continuous Deploy、Kubernetes、Gitlab Hook 、GitLab、Build Authorization Token
![]()
6、安装完毕后就开始构建项目啦。
我新建一个项目,然后选择 流水线、然后点击确定。
![]()
7、创建完任务后先不进行配置,我们先要设置一下jenkins挂钩k8s的环境
点击 “系统管理”=》“系统设置”。一直往下滑动,点击“新增一个云”,选择k8s,如果这边没有出现k8s,则代表你的插件没有安装成功,请重新安装吧。
![]()
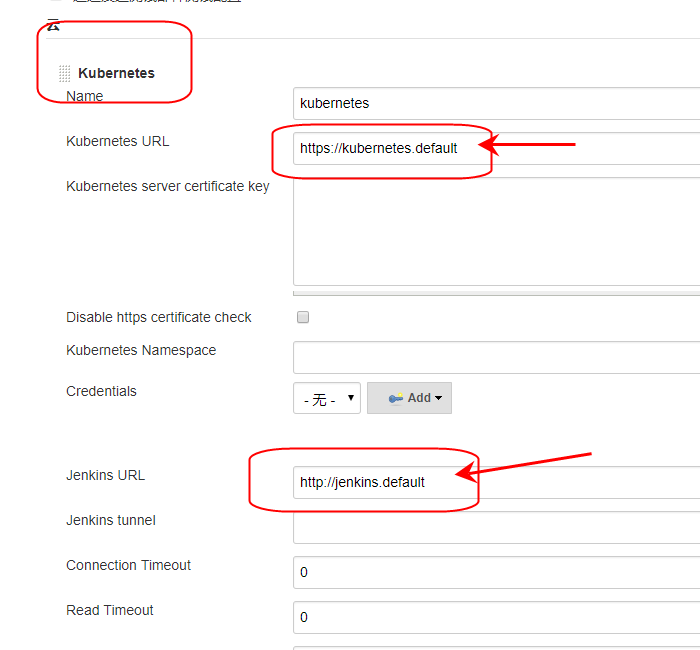
然后配置一下里面的内容,只要配置这两个地方就可以了。针对URL,我这边是采用kube-dns来做服务发现,不需要实际的ip地址进行输入。至此搞定。不过还得配置一下 “凭证”,即SSH密钥,方便可以从gitlab那边拉取代码,有玩过gitlab应该知道,拉取代码分为git和http。
![]()
8、添加凭证
在这里我添加了两个凭证,一个是ssh,和k8s的凭证。这个可自行添加一下即可。root中的密钥时私钥,并且在服务器上需要把公钥配置到gitlab上。
![]()
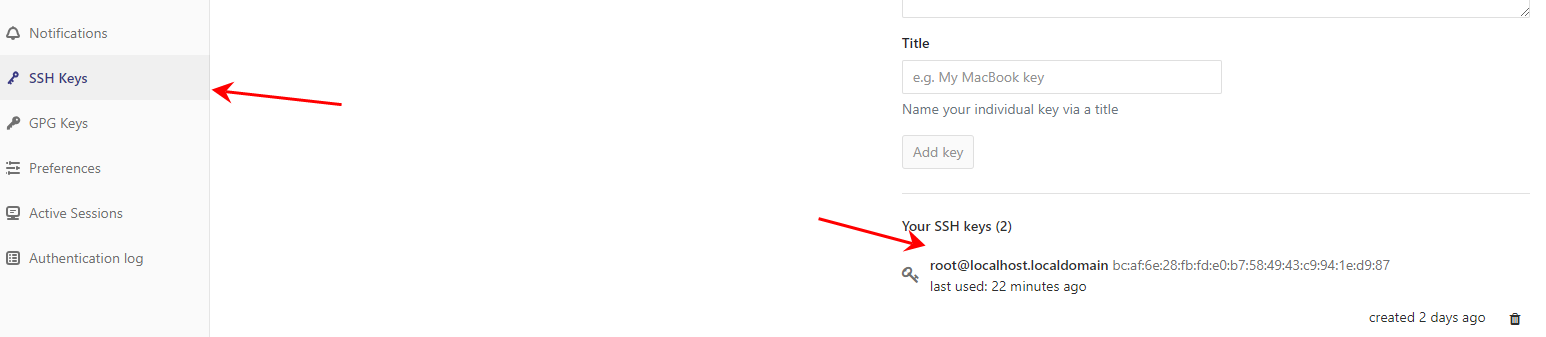
这下面是gitlab 上面配置ssh, ssh的私钥和公钥,直接在 node服务器上生成一下即可 ssh-keygen, 然后把里面的内容复制出来即可。
![]()
六、jenkins+gitlab挂钩
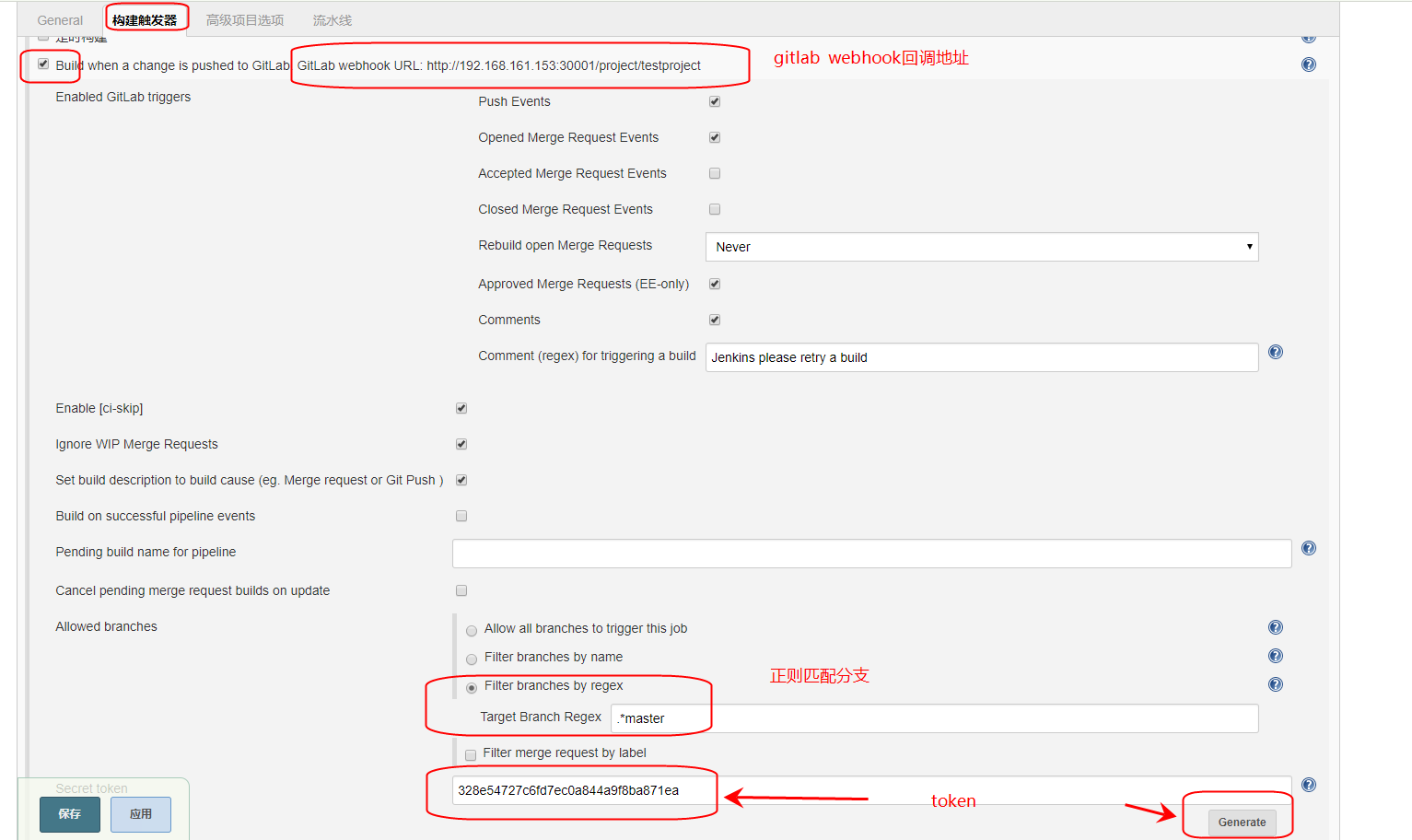
上面已经创建了一个任务。然后我们开始配置这个任务里面的内容并且与gitlab挂钩把
![]()
1、进入testproject里面配置。按照以下图配置完后即可。然后点击保存。这样就完成了任务配置,接下来就是要配置一下gitlab啦
![]()
![]()
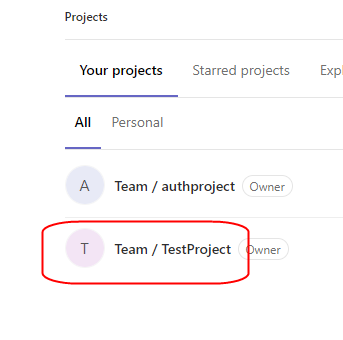
2、配置gitlab
在gitlab中我创建了一个项目Testproject
![]()
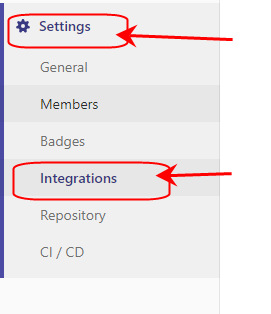
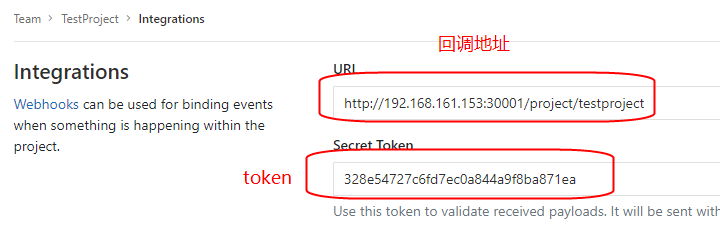
然后进入到项目中,点击 “Settings”=》Integrations
![]()
把上面URL和Token复制到这边,然后点击保存即可。接下来就是测试一下这个配置是否可以用
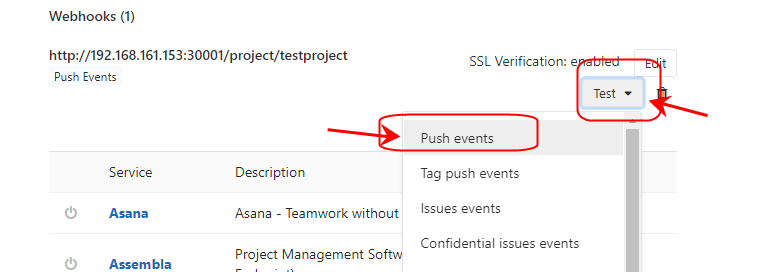
![]()
将上面创建好的webhook 进行测试,gitlab会模拟代码推送事件,返回200就代表成功啦。
![]()
成功啦。
![]()
七、终于到了我们asp.net core项目啦
github地址:上面有完整的代码 https://github.com/LouieGuo/testproject,记得fork me哟。感谢感谢。
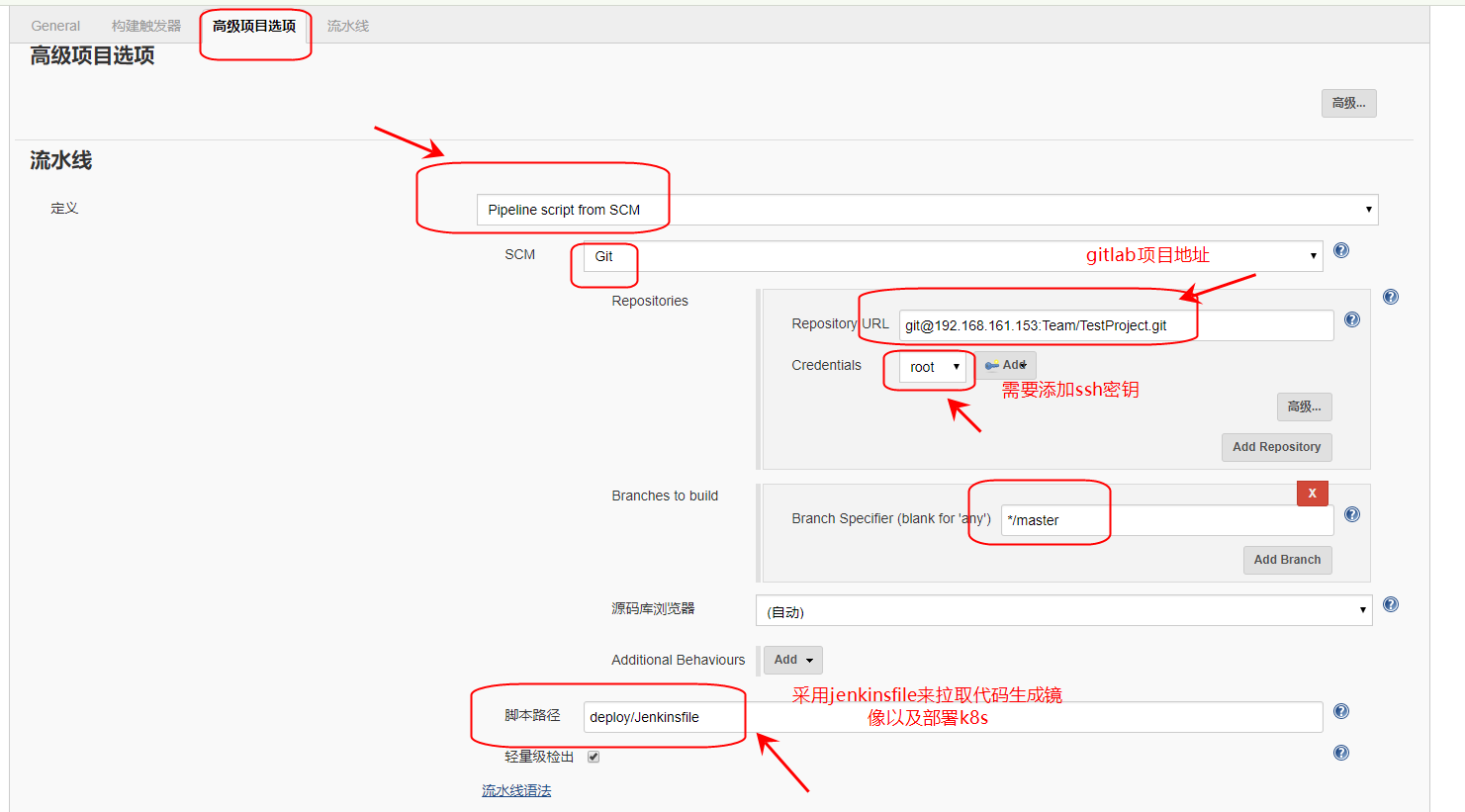
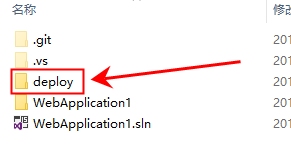
在这里我创建了一个asp.net core webapi 的项目,不做任何修改。然后在项目中加入了这几个部署文件。
deploy文件里面包含 Jenkinsfile 和deploy.yml(用来部署项目镜像的)
![]()
![]()
Dockerfile :中是用来构建项目镜像 的
![]()
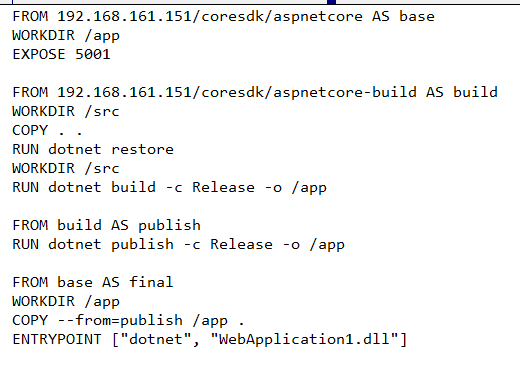
dockerfile 内容,当然里面的sdk我已经打包好了,已经上传到我的harbor仓库中。
![]()
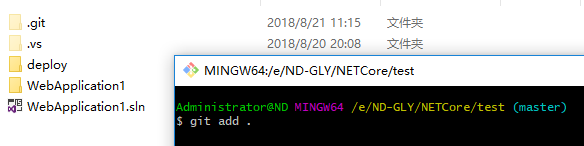
到目前为止 我们就可以开始上传代码到gitlab上,然后自动触发构建啦。
![]()
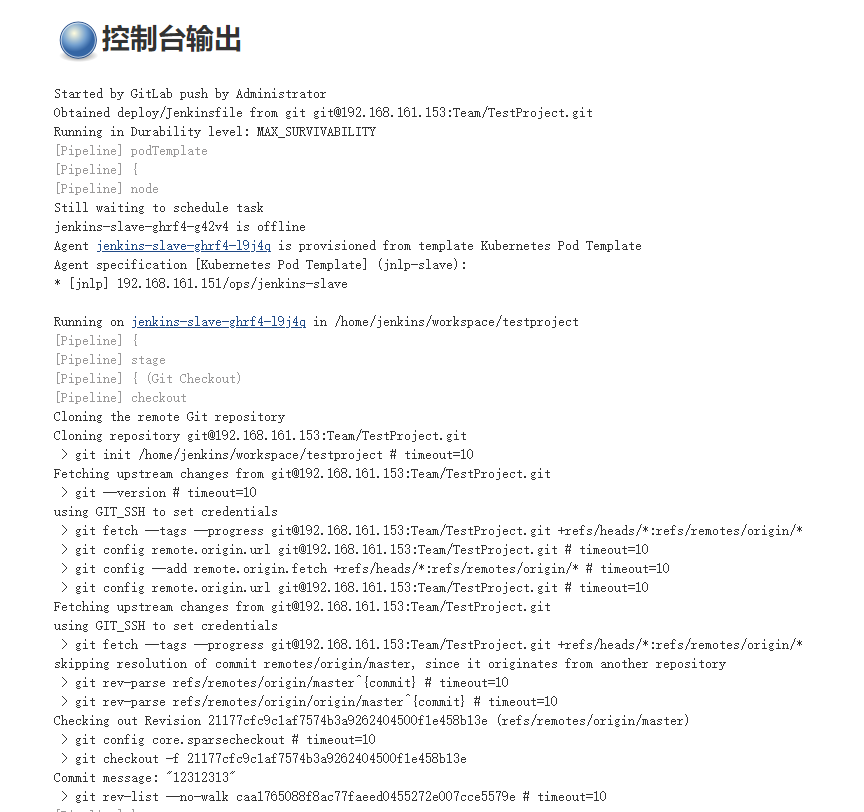
上传后再这边会出现构建进行,我们可以查看 控制台输出
![]()
![]()
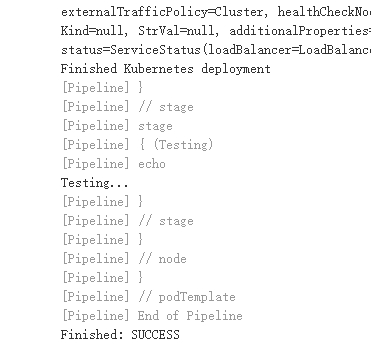
输出、以及构建成功
![]()
![]()
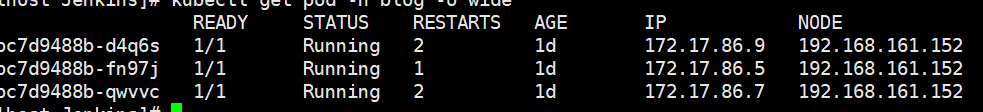
在master上面查看
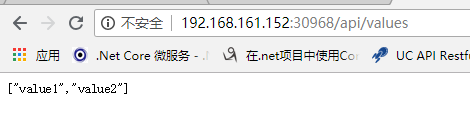
发现已经运行我的项目啦,用浏览器访问以下。
![]()
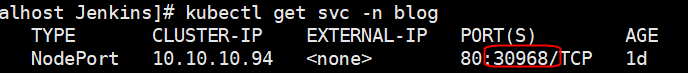
查看一下外部发布的端口
![]()
![]()
运行成功啦。这篇文章写了好久,可能中间有漏掉的步骤,欢迎大家留言,后期补充。
github:fork me
本文转自CSDN-k8s+Jenkins+GitLab-自动化部署asp.net core项目