简介
日程系统,繁琐的月日期开始结束计算、当前页面开始的天数(跨月)。。。等等,麻烦的事情都交给FullCalendar,世界安静了。
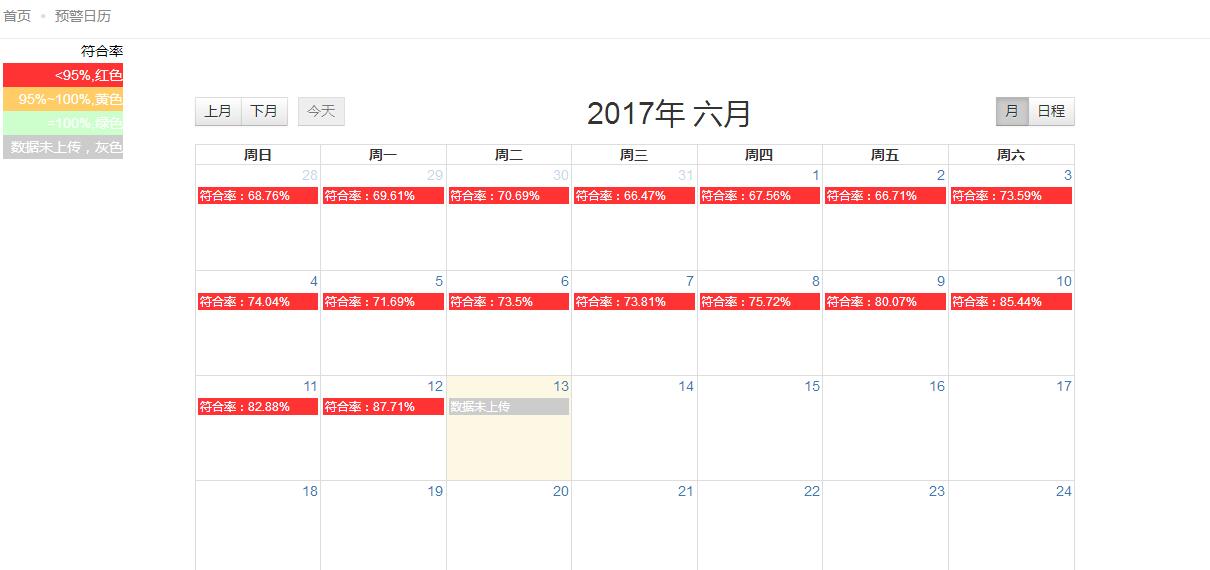
![QQ截图20170613094702.jpg wKioL1k_RiLje47nAACxpLh4Mng990.jpg]()
官网
https://fullcalendar.io/
使用
1、页面引用
<link href='/contrast/assets/global/plugins/fullcalendar-3.2.0/fullcalendar.min.css' rel='stylesheet' />
<link href='/contrast/assets/global/plugins/fullcalendar-3.2.0/fullcalendar.print.min.css' rel='stylesheet' media='print' />
<script src='/contrast/assets/global/plugins/fullcalendar-3.2.0/lib/moment.min.js'></script>
<script src='/contrast/assets/global/plugins/fullcalendar-3.2.0/lib/jquery.min.js'></script>
<script src='/contrast/assets/global/plugins/fullcalendar-3.2.0/fullcalendar.min.js'></script>
<script src='/contrast/assets/global/plugins/fullcalendar-3.2.0/locale-all.js'></script>
2、页面代码
<!-- 页面容器 -->
<div id='calendar'></div>
<!-- 隐藏按钮,ajax自动请求触发验证 -->
<button id="zhibiao-btn" type="button" class="btn btn-primary" style="display:none;" data-toggle="modal" data-target=".bs-example-modal-lg">Large modal</button>
<script>
/**
* 业务约束(预警颜色说明)
* #指标符合率#
* 红色(#FF3333):<95%
* ×××(#FFCC66):>95%
* 绿色(#CCFFCC):=100%
* 灰色(#CCCCCC):数据未上传
*/
$(document).ready(function() {
var initialLocaleCode = 'zh-cn';
$('#calendar').fullCalendar({
header: {
left: 'prev,next today',
center: 'title',
right: 'month,listMonth'
},
firstDay:0,
defaultDate: new Date(),
locale: initialLocaleCode,
buttonIcons: false, // show the prev/next text
navLinks: true, // can click day/week names to navigate views
editable: false,
eventLimit: true, // allow "more" link when too many events
events: 'warningcalendar/fhl_json',
eventClick: function(calEvent, jsEvent, view) {
seeDate = calEvent.start.format('YYYY-MM-DD');
req_zhibiaodetail("");
$("#zhibiao-btn").click();
}
});
});
/**
* 获取符合率明细
*/
var seeDate = "";
function req_zhibiaodetail(JGDM,JGMC){
if(seeDate==""){alert("查看日期不能为空。");return;}
if(JGDM==""){
if($("#jgList").html()!=undefined){
JGDM = $("#jgList li:eq(0)").attr("jgdm");
JGMC = $("#jgList li:eq(0)").text();
}
}
$.ajax({
type : "get",
url : 'warningcalendar/show_fhl_detail_json',
dataType : "json",
data : {seeDate:seeDate,JGDM:JGDM},
success : function(data) {
$('#zhibiaoDetail').html(data.ERRORCENTENT);
},
error : function(reslt) {
alert("您好,"+JGMC+"暂无符合率请查看其它机构");
}
});
}
</script>
3、后台代码
/**
* 机构符合率
*/
@SuppressWarnings("unchecked")
@RequestMapping(value = "/fhl_json")
@ResponseBody
public List<HashMap<String, Object>> fhlJson(HttpServletRequest request, HttpServletResponse response){
String sql = "select t1.d \"start\", nvl(t2.\"title\", '数据未上传' ) \"title\", nvl (t2.\"color\", '#CCCCCC') \"color\" from ( select to_char ( to_date (#{startDate}, 'yyyy-MM-dd') + rownum - 1, 'yyyy-mm-dd' ) d from user_objects where to_date (#{startDate}, 'yyyy-MM-dd') + rownum - 1 <= to_date (#{endDate}, 'yyyy-MM-dd')) t1 left join ( select to_char (ERRORDATE, 'yyyy-MM-dd') \"start\", '符合率:' || trunc (sum(total) / count(total), 2) || '%' \"title\", case when trunc (sum(total) / count(total), 2) < 95 then '#FF3333' when trunc (sum(total) / count(total), 2) between 95 and 100 then '#FFCC66' when trunc (sum(total) / count(total), 2) = 100 then '#FFCC66' end as \"color\" from SYS_TONG_QUOTA_ERROR t where t .ERRORDATE >= to_date (#{startDate}, 'yyyy-MM-dd') and t .ERRORDATE <= to_date (#{endDate}, 'yyyy-MM-dd')";
HashMap<String, Object> prm = new HashMap<String, Object>();
//设置当前日历起止时间
prm.put("startDate", request.getParameter("start"));
prm.put("endDate", request.getParameter("end"));
//获取当前用户
HashMap<String, Object> user = (HashMap<String, Object>) request.getSession().getAttribute(SessionUtils.SESSION_USER_KEY);
//非管理只看本院
if(null!=user&&user.get("ISADMIN").equals("yiyuan")){
sql+=" and JGDM=#{jgdm}";
prm.put("jgdm", user.get("YLJGDM"));
}
sql+=" group by to_char (ERRORDATE, 'yyyy-MM-dd')) t2 on t1. d = t2.\"start\" where to_date(t1.d,'yyyy-mm-dd')<sysdate ";
return curdManager.findList(sql, prm);
}
FullCalendar默认提交日期开始结束:“start”“end”
返回的格式如上Sql展示
以上,Ok!
使用ajax全程不用处理,扔给FullCalendar全程自动化
![QQ截图20170613095123.jpg wKiom1k_VF2j-uR2AACAkECahAg426.jpg]()