今天看脉脉上面有些女的技术都是厉害得不行.
所以感觉去争论或者比较谁技术牛多牛没有什么实在的意义.
今天的记录是这样的.
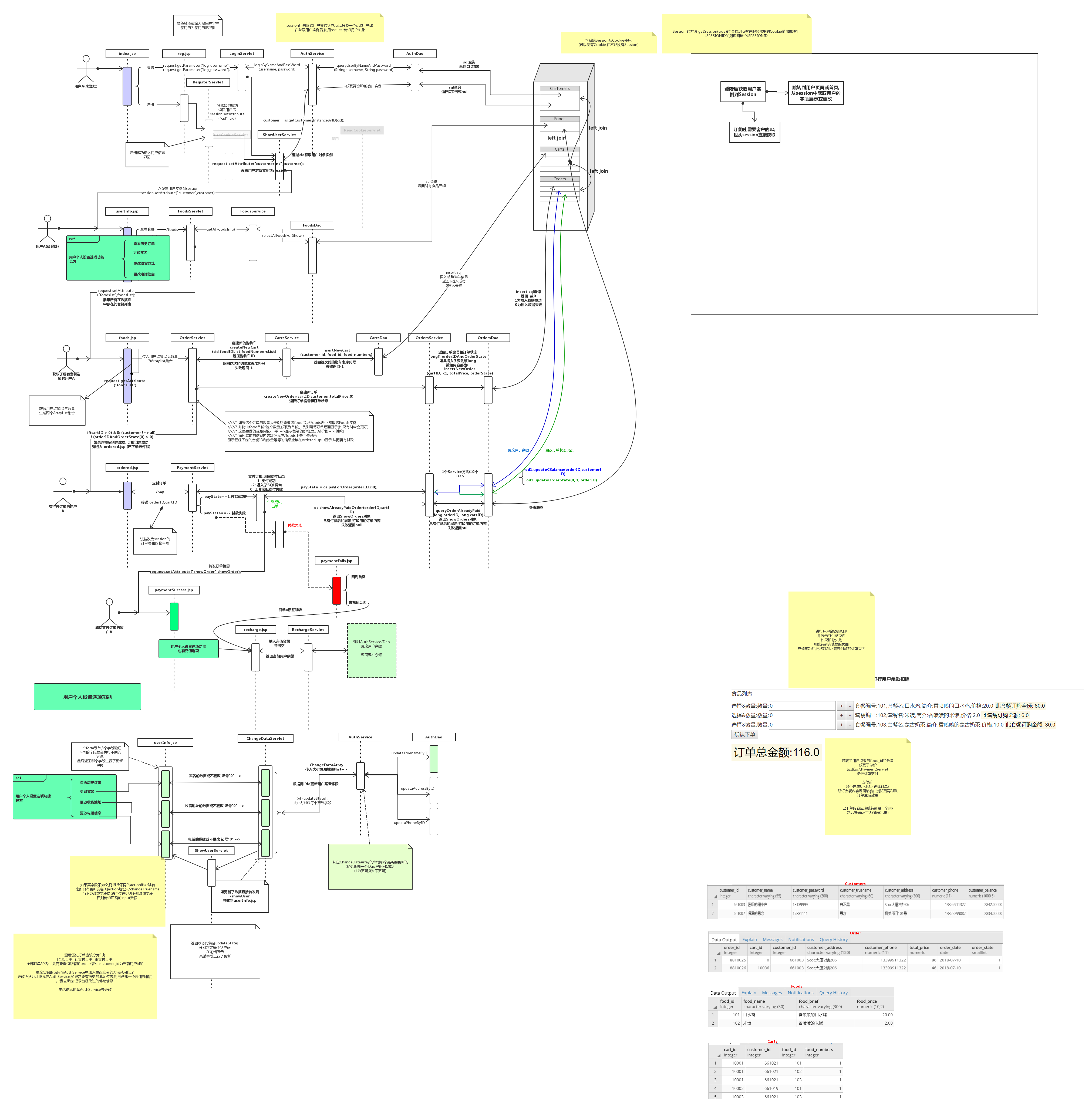
1.首先我要做一个订单系统.
![]()
具体更多:https://deadzq.github.io/
然后jQuery待加入,之前的JavaScript判定待整齐.
后来发现使用JSP的EL和JSTL接收request的传值实在是太恶心了.所以觉得学习JSON很有必要.
![]()
![]()
![]()
上面的input表示数量及+-按钮很粗糙.
具体代码可能看花了
<%@ page import="java.util.ArrayList" %>
<%@ page import="com.ykmimi.order.entity.Foods" %>
<%@ page import="com.ykmimi.order.entity.Customers" %><%--
Created by IntelliJ IDEA.
User: SeeClanUkyo
Date: 2018/07/19
Time: 22:31
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>食品列表</title>
<%@include file="bootstrap.jsp" %>
</head>
<body>
<%if(session.getAttribute("customer")!=null){%>
<%Customers customer = (Customers)session.getAttribute("customer");%>
您好,<%=customer.getCustomer_truename()%>,请选取您要点的套餐及数量!
<%}%>
<p>食品列表</p>
<form action="/order" method="post">
<% if (request.getAttribute("foodslist") == null) {%>
暂无商品
<%
} else {
%>
<% ArrayList<Foods> foodsList = (ArrayList<Foods>) request.getAttribute("foodslist");%>
<% for (int i = 0; i < foodsList.size(); i++) {%>
<%! ArrayList<Long> foodID = new ArrayList();%>
<%
foodID.add(foodsList.get(i).getFoodid());
%>
选择&数量:<input type="hidden" id="<%=foodsList.get(i).getFoodid() %>numbers"
name="<%=foodsList.get(i).getFoodid() %>number" value="0">数量:<input type="text"
name="<%=foodsList.get(i).getFoodid()%>"
id="num<%=foodsList.get(i).getFoodid()%>"
value="0">
<input type="button" id="add<%=foodsList.get(i).getFoodid()%>" value="+"><input type="button"
id="del<%=foodsList.get(i).getFoodid()%>"
value="-">
<script>
$(function () {
$("#add<%=foodsList.get(i).getFoodid()%>").click(function () {
var num = $("#num<%=foodsList.get(i).getFoodid()%>").val();
num++;
$("#num<%=foodsList.get(i).getFoodid()%>").val(num);
$("#<%=foodsList.get(i).getFoodid() %>numbers").val(num);
});
$("#del<%=foodsList.get(i).getFoodid()%>").click(function () {
var num = $("#num<%=foodsList.get(i).getFoodid()%>").val();
num--;
$("#num<%=foodsList.get(i).getFoodid()%>").val(num);
$("#<%=foodsList.get(i).getFoodid() %>numbers").val(num);
});
});
</script>
<%=foodsList.get(i) %>
<% if ((request.getAttribute("price_".concat(foodsList.get(i).getFoodid() + ""))) != null) {%>
<mark>此套餐订购金额: <%=request.getAttribute("price_".concat(foodsList.get(i).getFoodid() + ""))%>
</mark>
<%}%>
<br>
<% }%>
<input type="submit" value="确认下单">
<% if (request.getAttribute("cookieState") != null) {%>
<%=request.getAttribute("cookieState")%> <br>
<%}%>
<%if (request.getAttribute("orderHint") != null) {%>
<%=request.getAttribute("orderHint")%> <br>
<%}%>
<%}%>
</form>
<hr>
bug: <br>
1.定完一单再点确认下单报错(直接改掉该button) <br>
2.确认下单的响应速度过慢 <br>
3.物品选择不能为负数,现在可以为负数,js或java代码应限制下 <br>
<br>
<%--展示当前路径--%>
<%=request.getRequestURL()%>
<br>
<a href="/index.jsp">返回首页</a>
</body>
</html>
根据数据库查询的foods表中的数据进行了展示,但还是使用的request传值,写法与用法及其无耻下流,可以说是写第一遍不想再这样写第二次.
而JSON可以解决这个问题.-> http://www.ykmimi.com/JSON/json1.html
json-simple-1.1.jar -> http://www.ykmimi.com/JSON/json_simple-1.1.jar
而最好的方式是能使用AJAX传递数据.
而AJAX是这样的. http://www.ykmimi.com/Ajax/ajax_0.html
而AJAX又是可以使用jQuery简化的. 而jQuery是这样的-> http://www.ykmimi.com/jQueryDOC/jQuery.html
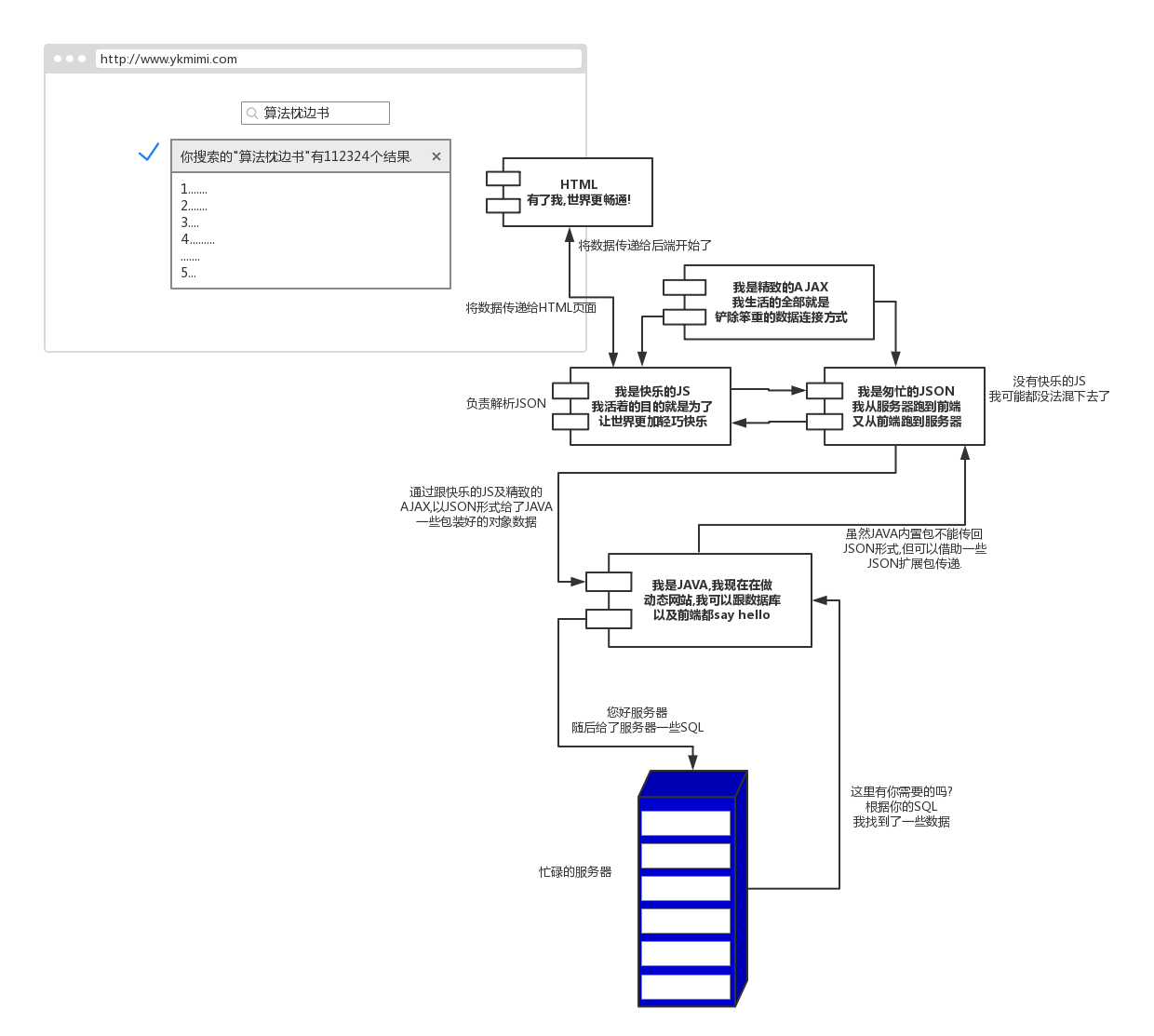
而它们的合作方式大概是下图这样的:
![]()
所以它们的编程是简单的.
而当你如果从外太空闪了腰或者被传销洗过脑后回来发现脑袋中没有这些编程知识的时候,可以这样做:
首先了解JS: http://www.ykmimi.com/ <- js demo的标签库和js紧凑学习1.2等
其次了解jQuery, 了解Ajax,使用Ajax和jQuery及JavaScript完成一次数据传递.
之后了解JSON,了解写法,并配合上面的用法融合进去.
后端使用Java时,应该有一个类专门用来处理传递到后端的JSON字符串,使用JSON引入包,(比如传递进来注册信息一篮子信息,就将这个JSON数据使用Java的引入JSON包进行分解组成Java可以使用的数据(不知可行与否),并插入数据库后,如果要返回该实例,同样使用JSON类库,将信息写成JSON的模样,并回传,回传方式应该是request,传到某页面后,使用JavaScript的parseJSON或者其他方法将Java后台传导某页面的JSON字符串解析为JavaScript可以理解的JSON,(转化为了对象形式),其后再将数据用到该用的地方,比如跳转到了用户信息界面,解析的用户实例JSON数据赋值给用户的详情介绍上的p标签或者table子集中).
将编程看作是一门艺术,而不单单是个技术。 敲打的英文字符是我的黑白琴键, 思维图纸画出的是我编写的五线谱。 当美妙的华章响起,现实通往二进制的大门即将被打开。