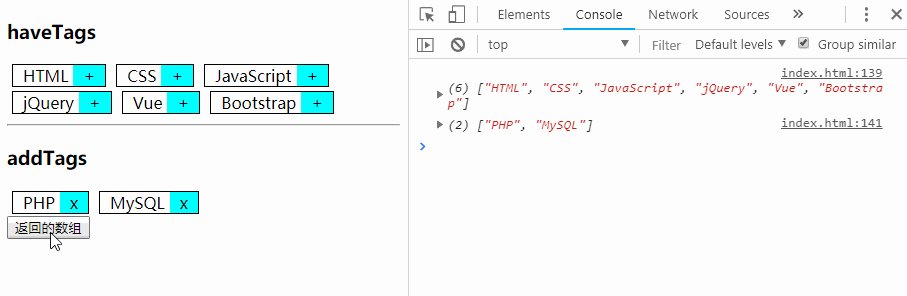
1 <h3>haveTags</h3>
2 <div id="havetags"></div>
3 <hr />
4 <h3>addTags</h3>
5 <div id="addtags"></div>
6 <button id="btn">返回的数组</button>
1 #havetags span,
2 #addtags span {
3 display: inline-block;
4 padding: 0 0 0 10px;
5 margin: 2px 5px;
6 border: 1px solid #000;
7 }
8
9 #havetags span::after,
10 #addtags span::after {
11 content: "+";
12 display: inline-block;
13 padding: 0 10px;
14 background-color: #00ffff;
15 margin-left: 5px;
16 }
17
18 #addtags span::after {
19 content: "x";
20 }
1 // 拥有的标签
2 var haveArr = ["HTML", "CSS", "JavaScript", "jQuery", "Vue", "Bootstrap"];
3
4 // 添加的标签
5 var addArr = ["PHP", "MySQL"];
6
7 /**
8 * [tagsShow 展示拥有的标签]
9 * @param {[String]} haveTagsId [展示拥有标签的HTML标签Id]
10 * @param {[String]} addTagsId [展示添加标签的HTML标签Id]
11 * @param {[Array]} haveTags [拥有标签的数组]
12 * @param {[Array]} addTags [添加标签的数组]
13 */
14 function tagsShow(haveTagsId, addTagsId, haveTags, addTags) {
15
16 for (var i = 0; i < haveTags.length; i++) {
17
18 document.getElementById(haveTagsId).innerHTML += "<span>" + haveTags[i] + "</span>";
19
20 }
21
22 addTag(haveTagsId, addTagsId, haveArr, addArr);
23
24 for (var i = 0; i < addTags.length; i++) {
25
26 document.getElementById(addTagsId).innerHTML += "<span>" + addTags[i] + "</span>";
27
28 }
29
30 delTag(haveTagsId, addTagsId, haveTags, addTags);
31
32 }
33
34 /**
35 * 添加标签
36 * @param {[String]} haveTagsId [展示拥有标签的HTML标签Id]
37 * @param {[String]} addTagsId [展示添加标签的HTML标签Id]
38 * @param {[Array]} haveTags [拥有标签的数组]
39 * @param {[Array]} addTags [添加标签的数组]
40 */
41 function addTag(haveTagsId, addTagsId, haveTags, addTags) {
42
43 var len = document.getElementById(haveTagsId).children.length;
44
45 for (var i = 0; i < len; i++) {
46
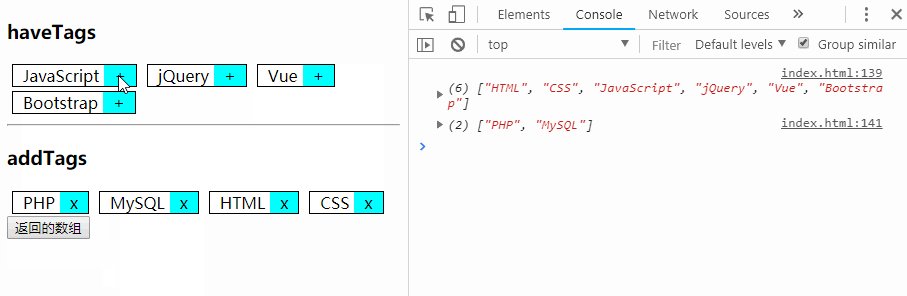
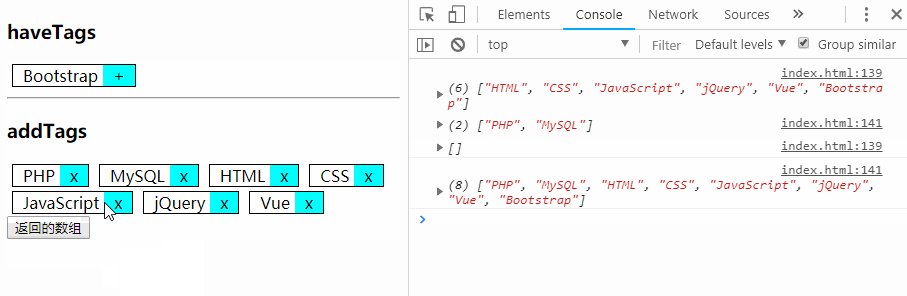
47 document.getElementById(haveTagsId).children[i].onclick = function() {
48
49 this.remove();
50
51 addTags.push(this.innerHTML);
52
53 document.getElementById(addTagsId).innerHTML += "<span>" + this.innerHTML + "</span>";
54
55 haveTags.splice(haveTags.indexOf(this.innerHTML), 1); // 从数组中删除该元素
56
57 delTag(haveTagsId, addTagsId, haveTags, addTags);
58 }
59
60 }
61
62 }
63
64 /**
65 * 删除标签
66 * @param {[String]} haveTagsId [展示拥有标签的HTML标签Id]
67 * @param {[String]} addTagsId [展示添加标签的HTML标签Id]
68 * @param {[Array]} haveTags [拥有标签的数组]
69 * @param {[Array]} addTags [添加标签的数组]
70 */
71 function delTag(haveTagsId, addTagsId, haveTags, addTags) {
72
73 var len = document.getElementById(addTagsId).children.length;
74
75 for (var i = 0; i < len; i++) {
76
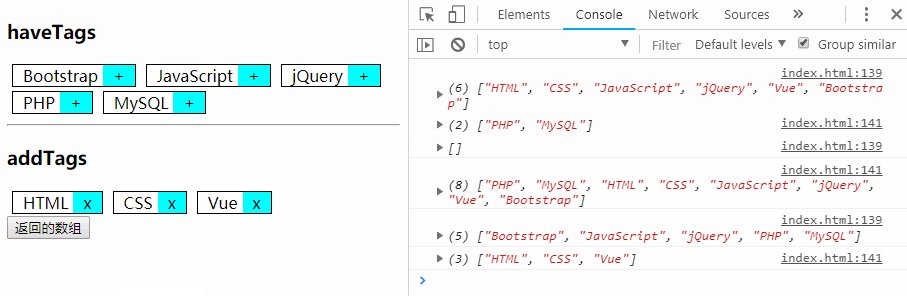
77 document.getElementById(addTagsId).children[i].onclick = function() {
78
79 this.remove();
80
81 haveTags.push(this.innerHTML);
82
83 document.getElementById(haveTagsId).innerHTML += "<span>" + this.innerHTML + "</span>";
84
85 addTags.splice(addTags.indexOf(this.innerHTML), 1); // 从数组中删除该元素
86
87 addTag(haveTagsId, addTagsId, haveTags, addTags);
88
89 }
90
91 }
92
93 }
94
95 // 展示标签
96 tagsShow('havetags', 'addtags', haveArr, addArr);
97
98 // 最终数组
99 document.getElementById("btn").onclick = function(){
100
101 console.log(haveArr);
102
103 console.log(addArr);
104
105 }