案例一:全选练习
** 使用复选框上面一个属性判断是否选中
- checked属性
- checked=true:选中
- checked=false:不选中
* 创建一个页面
** 复选框和按钮
- 四个复选框表示爱好
- 还有一个复选框操作 全选和选不选,也有一个事件
** 三个按钮,分别有事件
- 全选
- 全不选
- 反选
* 全选操作
步骤:
/*
1、获取要操作的复选框
- 使用getElementsByName()
2、返回是数组,
- 属性 checked判断复选框是否选中
*** checked = true; //表示选中
*** checked = false;//表示不选中
- 遍历数组,得到的是每一个checkbox
* 把每一个checkbox属性checked=true
*/
* 全不选操作
步骤
/*
1、获取到要操作的复选框
2、返回的是数组,遍历数组
3、得到每一个复选框
4、设置复选框的属性 checked=false
*/
* 反选操作
步骤
/*
1、获取到要操作的复选框
2、返回数组,遍历数组
3、得到每一个复选框
4、判断当前的复选框是选中还是不选中
- if(love1.checked == true) {}
5、如果选中,属性checked设置成false,否则,设置成true
*/
* 使用复选框实现全选和全不选
步骤
/*
1、得到上面那个复选框
- 通过id获取到
2、判断这个复选框是否是选中
- if条件,checked==true
3、如果是选中,下面是全选
4、如果不是选中,下面是全不选
*/
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
table{
border: 1px solid #000;
width: 400px;
}
</style>
<script type="text/javascript">
function change(){
var all = document.getElementById("checkbox_all");
var cb = document.getElementsByName("personid");
//判断全选按钮是否被选中
if(all.checked){
for(var i = 0; i < cb.length; i++){
cb[i].checked = true;
}
}else{
for(var i = 0; i < cb.length; i++){
cb[i].checked = false;
}
}
}
//反选
function reverse(){
//获取所有的checkbox
var cb = document.getElementsByName("personid");
for(var i = 0; i < cb.length; i++){
if(cb[i].checked){
cb[i].checked = false;
}else{
cb[i].checked = true;
}
}
}
</script>
</head>
<body>
<table border="1" cellspacing="0" cellpadding="0">
<tr>
<th>全选<input type="checkbox" id="checkbox_all" onclick="change()"/></th>
<th>姓名</th>
<th>年龄</th>
<th>手机号</th>
</tr>
<tr>
<td><input type="checkbox" name="personid" /></td>
<td>张三</td>
<td>20</td>
<td>15033444455</td>
</tr>
<tr>
<td><input type="checkbox" name="personid"/></td>
<td>李四</td>
<td>30</td>
<td>15033444456</td>
</tr>
<tr>
<td><input type="checkbox" name="personid"/></td>
<td>王五</td>
<td>40</td>
<td>15033444457</td>
</tr>
<tr>
<td><input type="checkbox" name="personid"/></td>
<td>赵六</td>
<td>50</td>
<td>15033444458</td>
</tr>
</table>
<input type="button" value="反选" onclick="reverse()"/>
</body>
</html>
输出:
![]()
![]()
案例二:下拉列表左右选择
* 下拉选择框
<select>
<option>111</option>
<option>111</option>
</select>
* 创建一个页面
** 两个下拉选择框
- 设置属性 multiple属性
** 四个按钮,有事件
* 选中添加到右边
步骤
/*
1、获取select1里面的option
- getElementsByTagName()返回是数组
- 遍历数组,得到每一个option
2、判断option是否被选中
- 属性 selected,判断是否被选中
** selected= true: 选中
** selected= false:没有选择
3、如果是选中,把选择的添加到右边去
4、得到select2
4、添加选择的部分
- appendChild方法
*/
* 全部添加到右边
步骤
/*
1、获取第一个select下面的option对象
2、返回数组,遍历数组
3、得到每一个option对象
4、得到select2
5、添加到select2下面
- appendChild方法
*/
* 选中添加到左边
步骤
/*
1、获取select2里面的option对象
2、返回是数组,遍历数组
3、得到每一个option对象
4、判断option是否被选中
- if条件 属性 selected == true:选择
5、获取select1
6、添加到select1里面
- 使用appendChild方法
*/
* 全部添加到左边
步骤
/*
1、获取select2里面的option对象
2、返回是数组,遍历数组
3、得到每一个option对象
4、获取到select1
5、添加到select1里面
- 使用appendChild方法
*/
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.center{
float:left;
margin-left: 100px ;
}
</style>
</head>
<body>
<div class="center">
<select id="select1" multiple style="width:100px;height: 200px;" ondblclick="sel()">
<option value="选项1">选项1</option>
<option value="选项2">选项2</option>
<option value="选项3">选项3</option>
<option value="选项4">选项4</option>
<option value="选项5">选项5</option>
</select>
<input type="button" onclick="sel()" value="将左边选中的选项添加到右边" />
</div>
<div class="center">
<select id="select2" multiple style="width:100px;height: 200px;" ondblclick="cancel_sel()">
</select>
<input type="button" onclick="cancel_sel()" value="将右边选中的选项添加到左边" />
</div>
</body>
<script type="text/javascript">
function sel(){
var select1 = document.getElementById("select1");
var select2 = document.getElementById("select2");
var select1_options = select1.getElementsByTagName("option");
for(var i = 0; i < select1_options.length; i++){
var opt = select1_options[i];
if(opt.selected){
select2.appendChild(opt);
}
}
}
//取消选中
function cancel_sel(){
var select1 = document.getElementById("select1");
var select2 = document.getElementById("select2");
var select2_options = select2.getElementsByTagName("option");
for(var i = 0; i < select2_options.length; i++){
var opt = select2_options[i];
if(opt.selected){
select1.appendChild(opt);
}
}
}
</script>
</html>
输出:
![]()
![]()
案例三:省市联动
* 创建一个页面,有两个下拉选择框
* 在第一个下拉框里面有一个事件 :改变事件 onchange事件
- 方法add1(this.value);表示当前改变的option里面的value值
* 创建一个二维数组,存储数据
* 每个数组中第一个元素是国家名称,后面的元素是国家里面的城市
*
/*
1、遍历二维数组
2、得到也是一个数组(国家对应关系)
3、拿到数组中的第一个值和传递过来的值做比较
4、如果相同,获取到第一个值后面的元素
5、得到city的select
6、添加过去(使用)appendChild方法
- 创建option(三步)
*/
/*
由于每次都要向city里面添加option
第二次添加,会追加。
* 每次添加之前,判断一下city里面是否有option,如果有,删除
*/
方法一:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
select{
width:100px;
}
</style>
</head>
<body>
省:
<select id="sheng" onchange="selectShi()">
<option value="">请选择省份</option>
<option value="0">河北省</option>
<option value="1">山东省</option>
<option value="2">河南省</option>
<option value="3">山西省</option>
</select>
市:
<select id="shi">
<option value="">请选择市</option>
</select>
</body>
<script type="text/javascript">
var arrs = [];
arrs[0] = ["秦皇岛","保定","石家庄","唐山"];
arrs[1] = ["济南","临沂","青岛","威海"];
arrs[2] = ["洛阳","郑州","开封","周口"];
arrs[3] = ["太原","大同","运城","忻州"];
function selectShi(){
var sheng = document.getElementById('sheng').value;
var shi = document.getElementById("shi");
var shis = arrs[sheng];
//清空原来的信息
//获取市的option属性
var shi_opts = shi.getElementsByTagName("option");
//遍历删除市中的option
for(var i= shi_opts.length - 1; i >= 1; i--){
var shi_opt = shi_opts[i];
shi.removeChild(shi_opt);
}
for(var i = 0; i < shis.length; i++){
var textNode = document.createTextNode(shis[i]);
var opt = document.createElement("option");
opt.appendChild(textNode);
shi.appendChild(opt);
}
}
</script>
</html>
方法二:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
select{
width:100px;
}
</style>
</head>
<body>
省:
<select id="sheng" onchange="selectShi()">
<option value="">请选择省份</option>
<option value="0">河北省</option>
<option value="1">山东省</option>
<option value="2">河南省</option>
<option value="3">山西省</option>
</select>
市:
<select id="shi">
<option value="">请选择市</option>
</select>
</body>
<script type="text/javascript">
var arrs = [];
arrs[0] = ["秦皇岛","保定","石家庄","唐山"];
arrs[1] = ["济南","临沂","青岛","威海"];
arrs[2] = ["洛阳","郑州","开封","周口"];
arrs[3] = ["太原","大同","运城","忻州"];
function selectShi(){
var sheng = document.getElementById('sheng').value;
var shi = document.getElementById("shi");
var shis = arrs[sheng];
var str = "<option value=''>请选择市</option>";
for(var i = 0; i < shis.length; i++){
str += "<option value=''>"+ shis[i] +"</option>";
}
shi.innerHTML = str;
}
</script>
</html>
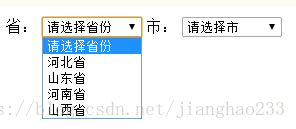
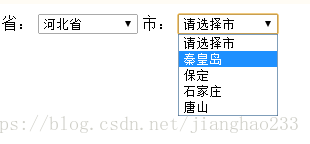
输出:
![]()
![]()
![]()