学习PHP的时候,发现程序中的中文在输出的时候会出现乱码的问题,那么为什么会出现这种乱码的情况呢?一般来说,乱码的出现有2种原因,一种是由于编码(charset) 设置错误,导致浏览器以错误的编码来解析,从而出现了满屏乱七八糟的“天书”,第二种就是文件被以错误的编码打开,然后保存,比如一个文本文件原先是GB2312编码的,却以UTF-8编码打开再保存,就会出现乱码的问题。本篇文章,就带大家了解一下,怎么解决php中乱码的问题。
我们将乱码情况分为以下几种,有需要的可以对照下面的几种情况有针对性的解决乱码问题
第一种:解决HTML中中文乱码问题方法
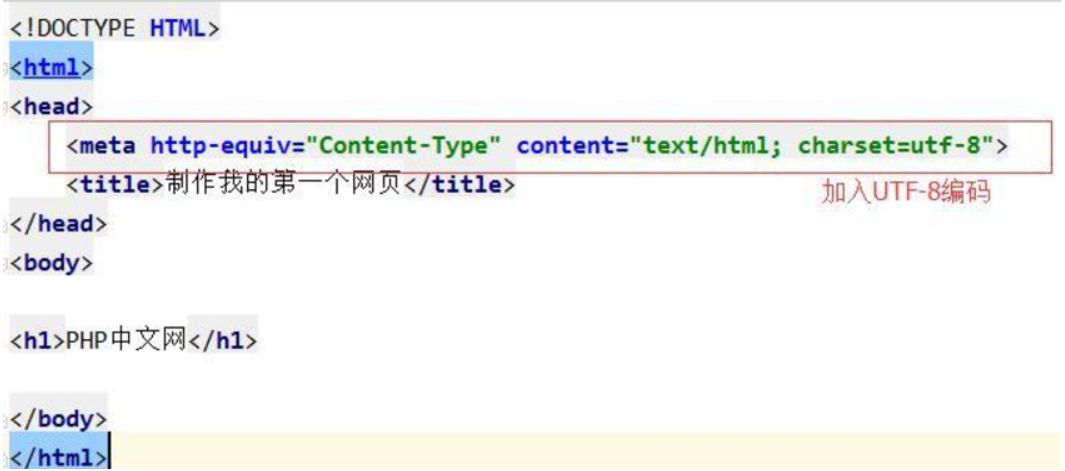
如果你的HTML文件文件出现了乱码问题,那么你可以在head标签里面加入UTF8编码(国际化编码):UTF-8是没有国家的编码,也就是独立于任何一种语言,任何语言都可以使用的。
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
示例
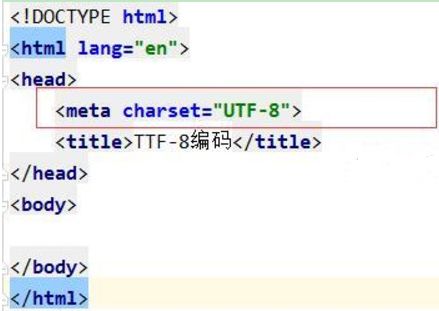
我们现在的HTML5文件,设置编码更为简单,像下面这样
第二种、HTML和PHP混合的页面解决方案
如果是HTML和PHP混编,除了按照第一个方法所说的操作之外,还需要在PHP文件的最上面加入这句代码:
<?php
header("content-type:text/html;charset=utf-8"); //设置编码
?>
第三种、纯PHP页面的中文乱码问题(数据是静态的)
如果你的PHP页面出现了乱码,只需要在页面的开始处加入下面代码就可以了。
<?php
header("content-type:text/html;charset=utf-8"); //设置编码
?>
第四种、PHP+Mysql中文乱码问题
这个除了按照第三种所说的操作之外,还要在你的数据查询/修改/增加之前加入数据库编码。而且,值得注意的是,这里的UTF8和之前的不一样,中间是没有横线的。
<?php
mysql_query('SET NAMES UTF8');
//接下来的就是查出数据或者修改,增加
?>
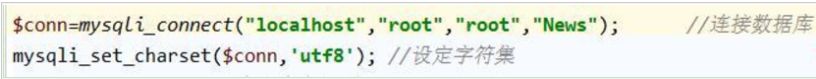
如果你使用的MySQL版本在 4.1或更高版本,可以在链接数据库操作后,设置一个字符编码,像下面这样
UTF-8编码只是其中一种编码,如果不想使用utf-8编码,也可以使用其他编码,只需将UTF-8换成你想使用的编码就可以,目前中文网站开发中主要用的是GB2312和UTF-8 两种编码。
有一点要注意:在需要做数据库操作的php程序前加的 mysql_query("set names '编码'");编码,一定要和php编码一致,如果php编码是gb2312那mysql编码就是gb2312,如果是utf-8那mysql编码就是 utf8,这样插入或检索数据时就不会出现乱码了