这样就是对 ./main.css 文件先使用 css-loader 再使用 style-loader 进行转换
使用配置文件 webpack.config.js
最常用的方式就是使用本文所使用的配置文件的方式
常见的 loader
常见的 loader
![b57ff7f3702639e9afe31c502e2c2559926ffb46]()
将图片拷贝到相应的路径,再根据我们的配置,修改打包后文件引用路径,使之指向正确的文件。
gzip-loader | 可以加载 gzip 压缩之后的资源
html-loader | 将 html 输出为字符串,也可以根据配置进行压缩
imports-loader |
imports-loader 允许使用依赖于特定全局变量的模块,这对于依赖于像
$ 这样的全局变量的第三方模块非常有用
jshint-loader | 为加载的模块使用 jshint
json-loader | 由于 webpack >= v2.0.0 默认支持导入 JSON 文件。如果你使用自定义文件扩展名,你可能仍然需要使用此 loader
json5-loader | 将 json5 文件解析成 js 对象
less-loader | 将 less 转化为 css
null-loader | 返回一个空模块
postcss-loader | 将 postcss 转化为 css
raw-loader | 加载文件原始内容(utf-8格式)
sass-loader | 将 SASS/SCSS 转换为 css
source-map-loader | 从现有源文件(源代码源URL)中提取源映射,方便调试
style-loader | 将 CSS 放在
<style> 标签中注入到 DOM 中
script-loader | 在全局上下文中执行一次 JavaScript 文件(如在 script 标签),不需要解析
svg-inline-loader | 将 SVG 作为模块嵌入
url-loader | 将文件加载为 Base64 编码的 URL
row 2 col 1 | row 2 col 2
Plugin
插件(plugin)是 webpack 的支柱功能。webpack 自身也是构建于,你在 webpack 配置中用到的相同的插件系统之上! 插件目的在于解决 loader 无法实现的其他事
Plugin 是用来扩展 Webpack 功能的,通过在构建流程里注入钩子实现,它给 Webpack 带来了很大的灵活性。
通过plugin(插件)webpack可以实 loader 所不能完成的复杂功能,使用 plugin 丰富的自定义 API 以及生命周期事件,可以控制 webpack 打包流程的每个环节,实现对 webpack 的自定义功能扩展。
举个 —— ExtractTextPlugin
webpack4 已经不支持用extract-text-webpack-plugin来优化 css, 需要改成optimize-css-assets-webpack-plugin和mini-css-extract-plugin
在刚刚的例子中,我们查看打包之后的 index.html 文件可以看到我们刚刚写的 css 代码放在了 head 中的 style 标签中,这是 style-loader 帮我们处理的
但是,如果你希望打包之后 css 在单独的文件中,那么你就需要 ExtractTextPlugin 这个 plugin 了。
安装 ExtractTextPlugin
npm i -D ExtractTextPlugin
修改配置文件
我们需要修改配置文件:
const path = require('path')
const ExtractTextPlugin = require('extract-text-webpack-plugin')
module.exports = {
entry: __dirname + "/app/main.js",//已多次提及的唯一入口文件
output: {
path: __dirname + "/public",//打包后的文件存放的地方
filename: "bundle.js",//打包后输出文件的文件名
},
module: {
rules: [
{
test: /\.css$/,
// 转换 .css 需要的 loader
loaders: ExtractTextPlugin.extract({
use: ['css-loader'],
})
}
]
},
plugins: [
new ExtractTextPlugin({
filename: '[name]-[contenthash:8].css'
})
]
}
然后我们再重新打包,就可以发现在 public 文件夹下面多了一个 main-493a2c3c.css 文件,下面我们要在 index.html 中自动引入这个 css 文件
html-webpack-plugin
html-webpack-plugin 可以根据你设置的模板,在每次运行后生成对应的模板文件,同时所依赖的 CSS/JS 也都会被引入,如果 CSS/JS 中含有 hash 值,则 html-webpack-plugin 生成的模板文件也会引入正确版本的 CSS/JS 文件。
安装 html-webpack-plugin
安装方式我们已经很熟悉了
npm i -D html-webpack-plugin
修改配置文件
const path = require('path')
const ExtractTextPlugin = require('extract-text-webpack-plugin')
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry: __dirname + "/app/main.js",//已多次提及的唯一入口文件
output: {
path: __dirname + "/public",//打包后的文件存放的地方
filename: "bundle.js",//打包后输出文件的文件名
},
module: {
rules: [
{
test: /\.css$/,
loaders: ExtractTextPlugin.extract({
use: ['css-loader'],
})
}
]
},
plugins: [
new ExtractTextPlugin({
filename: '[name]-[contenthash:8].css'
}),
new HtmlWebpackPlugin(),
]
}
蓝后我们删除之前我们在
punlic 文件夹下面
index.html 的内容,在打包一次,就会生成一个
html 模板
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Webpack App</title>
<link href="main-493a2c3c.css" rel="stylesheet"></head>
<body>
<script type="text/javascript" src="bundle.js"></script></body>
</html>
在 new HtmlWebpackPlugin 的时候,我们可以进行一系列的配置
new HtmlWebpackPlugin({
// 生成的HTML模板的title,如果模板中有设置title的名字,则会忽略这里的设置
title: "This is the webpack config",
// 生成的模板文件的名字
filename: "/index.html",
// 模板来源文件
template: "index.html",
// 引入模块的注入位置;取值有true/false/body/head
// true 默认值,script标签位于html文件的 body 底部
// body script标签位于html文件的 body 底部
// head script标签位于html文件的 head中
// false 不插入生成的js文件,这个几乎不会用到的
inject: "body",
// 指定页面图标;
favicon: "",
// 是html-webpack-plugin中集成的 html-minifier ,生成模板文件压缩配置
minify: {
caseSensitive: false, //是否大小写敏感
collapseBooleanAttributes: true, // 省略布尔属性的值
collapseWhitespace: true //删除空格
},
// 是否生成hash添加在引入文件地址的末尾,类似于我们常用的时间戳,避免缓存带来的麻烦
hash: true,
// 是否需要缓存,如果填写true,则文件只有在改变时才会重新生成
cache: true,
// 是否将错误信息写在页面里,默认true,出现错误信息则会包裹在一个pre标签内添加到页面上
showErrors: true,
// 引入的模块,这里指定的是entry中设置多个js时,在这里指定引入的js,如果不设置则默认全部引入
chunks: "",
// 引入模块的排序方式
// 默认四个选项: none auto dependency {function}
// 'dependency' 文件的依赖关系
// 'auto' 默认值,插件的内置的排序方式
// 'none' 无序
// {function} 自定义
chunksSortMode: "auto",
// 排除的模块
excludeChunks: "",
// 生成的模板文档中标签是否自动关闭,针对xhtml的语法,会要求标签都关闭,默认false
xhtml: false
}),
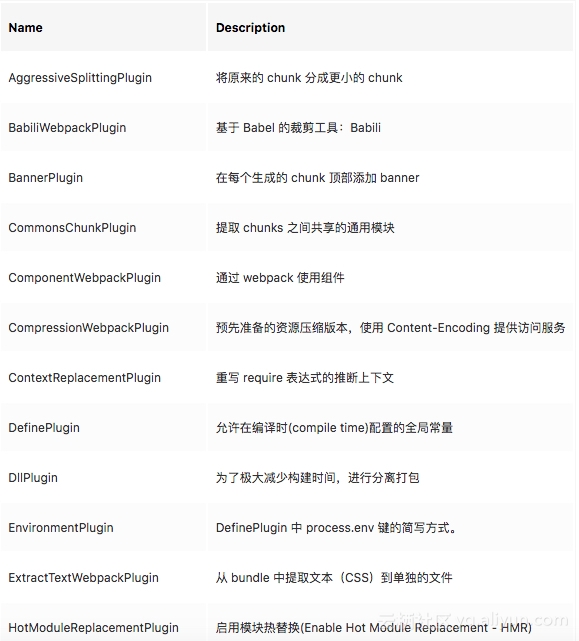
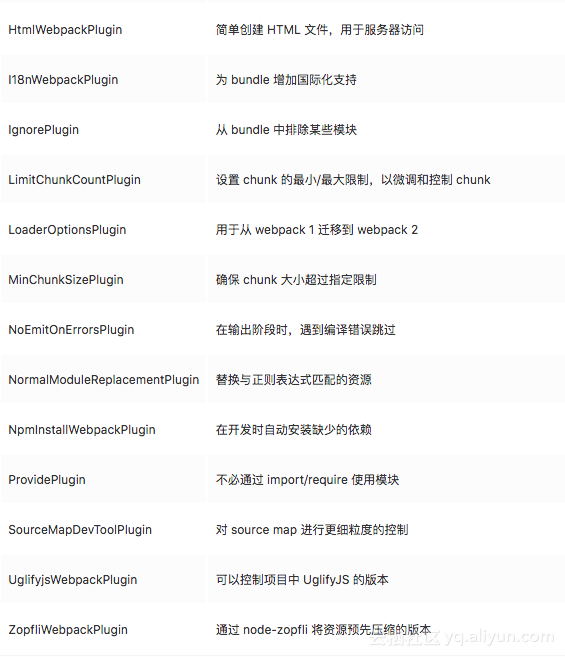
常见的 plugin
摘自:http://www.css88.com/doc/webpack/plugins/
![29f0f64993d98c74ba22452778b6ccda526f2039]()