作者简介 cnfi 蚂蚁金服·数据体验技术团队
本文翻译自《Stay updated in JS fatigue universe》,并对内容有所补充和修改。 部分内容参考《HOW TO KEEP UP TO DATE ON FRONT-END TECHNOLOGIES》
想要在“每天都有新事物冒出来”的前端世界中跟上步伐,眼下已经成为了一个艰巨的任务。 很多人都有这样的感觉:不需要几个月你的技术就会过时,全新的炒作、类库、框架总会让你迷失,面对这场比赛,你只能选择退出。
我的许多同事都想知道我是如何设法保持最新的状态,并且仍能完成我的日常工作。在这篇文章中,我将分享我的日常生活,并告诉你如何找到有用的信息。
关注大牛
我的许多资源来自twitter。去follow那些JavaScript社区的领袖们,可以让我很轻松的获取到有意思的东西,尽管找到这些人是多么地不容易。
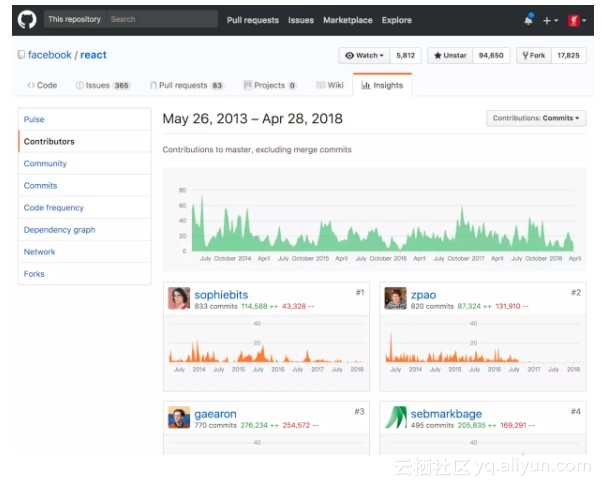
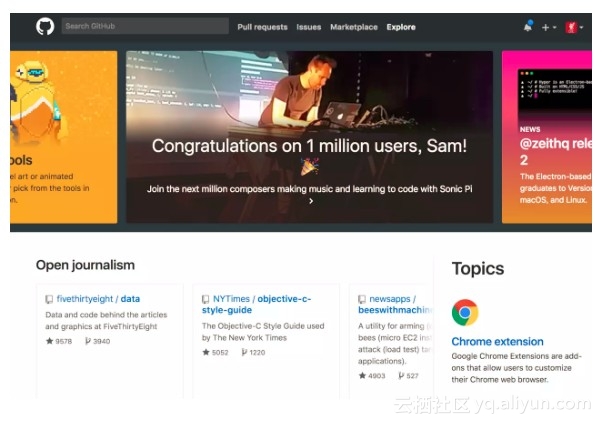
由于我们非常关注开源社区,于是Github成了我的主要来源。 首先找到一个业界顶级的项目(比如React),点击“Contributors”标签,可以看到这些主要贡献者的档案。 他们中的一些人拥有twitter帐户,他们经常会发布一些有价值的信息。
![46c6fdde0bf61799c71473238481985204b8f449]()
业界大牛不完全名单
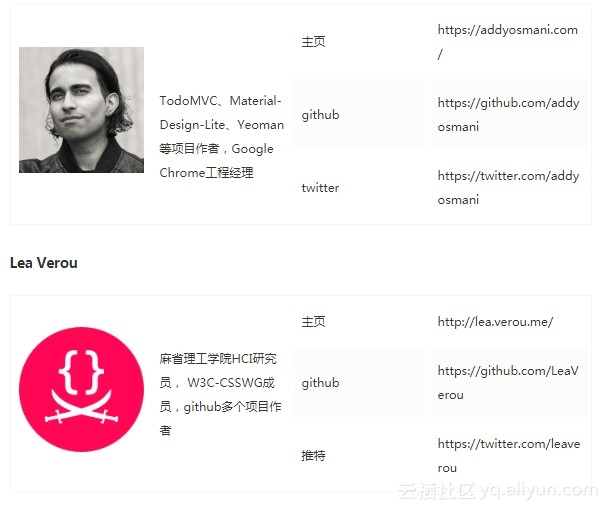
Addy Osmani
![cf839d4ec0c6ea066cce6078c0f1877257975956]()
![65048fb1f1e81bb8ab39175d0dab52e8029c8e0c]()
![aaa691c60c3fbb5b21ec79214a7d919d37998c3c]()
探索新项目
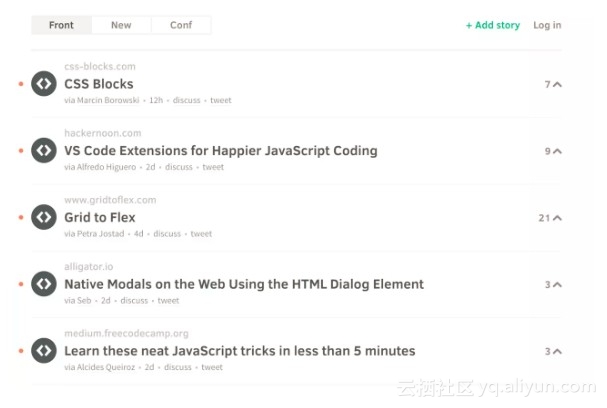
另一个巨大的信息来源地,是Github的“Explore”标签。那里有无尽的内容如“Topics”、“Trends”、“Resources”...,你完全可以呆上几天。
打开 github.com/trending 可以看到最新的趋势库和开发者。 你还可以根据语言和时间跨度(今天,本周,本月)对它们进行过滤。
![44d07f439999e448bc1279cd6616e3c661bdc0d6]()
另外,我也会订阅以下两个前端领域的技术刊物
ES.next News
esnextnews.com/
![5e3ce1f19481c76f9249f5de19103cb8e44fec3d]()
Web Design Weekly
web-design-weekly.com/
![0f6e4e0cd972e14fd94713235c197046143329de]()
怎么抽出时间?
很多人认为,白天忙于工作,晚上回家后又太累,所以根本无法抽出时间再去消化与工作相关的信息。当然我也不认为你应该在业余时间去做这件事。从“时间管理哲学”的角度看,这是一种非常糟糕的做法。
在我看来,在工作时间内去丰富你的内在是一种不错的方式。每天早上到达工作岗位后,我开始浏览新闻网站。 如果我发现一些有趣的事情,我会将它加入书签供以后阅读。毕竟我们并不是机器,一天的工作中通常会有几个休息的间隙。 即使没有,我也会每天花半小时来阅读这些书签链接。每天下班之前,我会简要浏览github的“Trends”页面,并start一些我认为有意思的项目。 我会在30分钟内回顾它们,在我的下一个POC中小试牛刀,甚至在工作中使用它们。
做一名贡献者
贡献可以成为一个很好的信息来源,同时也让你有能力亲自动手练习你所学到的东西。 你可以在Stack Overflow提出问题或者回答问题。在Github上提issue、提request、参与讨论等等,这将对你的知识和技能带来巨大的帮助。
总结出自己的学习方法
总结出一套自己的方法来跟上最新方向是很重要的. 来看看这些厉害的开发者们是怎么做的吧!
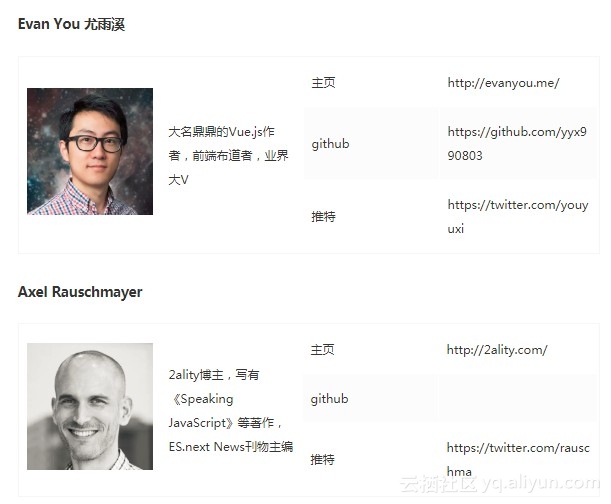
Axel Rauschmayer:
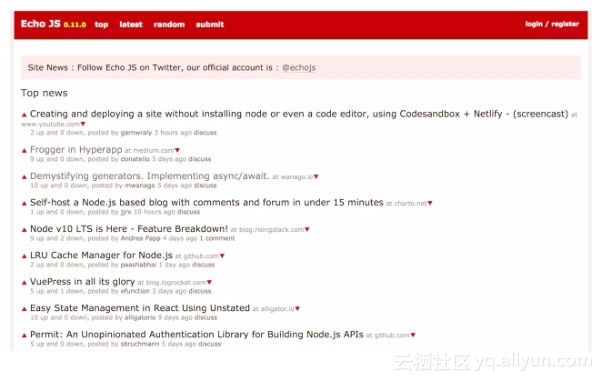
我推荐读以下3个资源来跟上最新发展. 1.推特. 先关注些你认识的知名前端开发者, 比如你经常用的某个库的作者. 然后从他的关注列表里面去挖掘, 迟早你会看到一些有用的推特. 2.Echo JS 是个 JavaScript 新闻站. 它的布局和 Hacker News 类似. 3.关注这些 每周邮件 (那啥: 我是 JavaScript 每周新闻的编辑).
Alex Sexton:
我发现对我来说, 只有不断实践才能跟上最新发展. 我在推特上关注了很多前端界的人, 也读博客和编程界新闻, 但我发现实践比纯读更能学到东西. 当我想学一样东西的时候, 我就直接开始做项目, 然后从中不断学习, 理解核心概念.
Addy Osmani:
为了知道前端界都在发生些什么, 我经常刷推特和 G+. 对于那些我经常使用的工具和库, 我会关注下作者的最新情况, 这样才能知道接下来会有什么发展. 关注下那些制定网络标准的人也很有好处, 这样你才能知道接下来的几年会有什么发展.
Lea Verou:
有几个订阅源(feeds) 我天天都读 我关注了很多人, 包括 Web 标准的制定者, 以及开发浏览器的, 还有厉害的其他类别的开发者. 我偶尔会阅读标准, 有些很好理解而且是一手资讯, W3C邮件列表(W3C mailing lists) 也很有帮助: 你在新技术出现的那一刻就能开始学习他们, 甚至你可以影响到这些新技术的发展! 参加会议
End.
对我们团队感兴趣的可以关注专栏,关注github或者发送简历至'tao.qit####alibaba-inc.com'.replace('####', '@'),欢迎有志之士加入~
原文地址:github.com/ProtoTeam/b…
原文发布时间为:2018年05月02日
原文作者:蚂蚁金服数据体验技术
本文来源:
掘金
如需转载请联系原作者