在上一篇文章中,主要学习了JavaScript的闭包,箭头函数。这一篇文章我们主要学习JavaScript中的Date、正则表达式、Json、浏览器对象
Data:
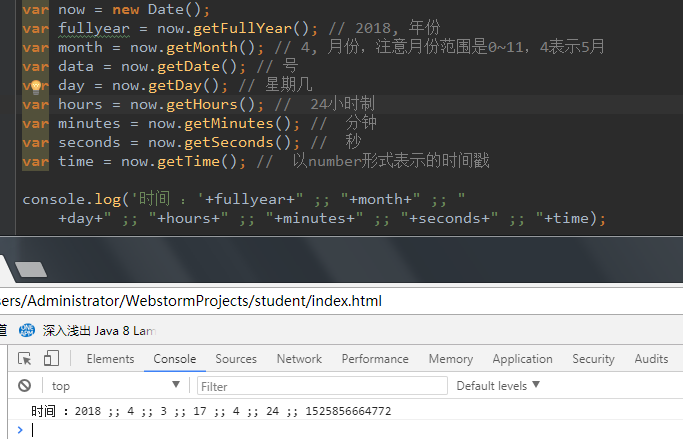
JavaScript中,使用Data来表示日期对象,既然是日期对象我们就可以获取具体的时间、月份、分钟等等,下面是基本的使用:
通过代码的日志可以看到,JavaScript的Date对象月份值居然是从0开始算起,0 = 1 月,1 = 2月,……,11=12月。
那这种尴尬的结果,如何变成我们想要的实际结果咧?(也就是数字1代表的就是1月)
可以直接在月份的数据加 1 ,这样可以快速解决问题。
正则表达式:
跟Java的设计理念一样,正则表达式是一种用来匹配字符串的强有力的武器。它的设计思想是用一种描述性的语言来给字符串定义一个规则,凡是符合规则的字符串,我们就认为它“匹配”了,否则,该字符串就是不合法的。比如,匹配邮箱,匹配电话号码等等,关于JavaScript的具体的正则表达式的内容这里就不具体讲了,因为百度谷歌很多开源的轮子,我们只需要知道有这样一个概念,使用的时候根据场景合理Copy就行
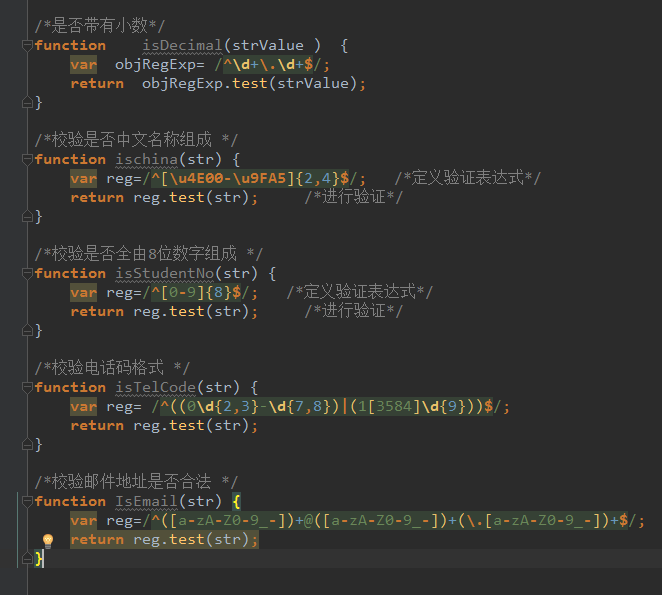
下面是一些常见的正则表达式写法,只是列举了其中的几项
Json:
对于Json,开发人员不是很陌生,JSON是JavaScript Object Notation的缩写,它是一种轻量级的数据交换格式。在Java中,我们可以使用系统的JsonObject和JsonArray或者谷歌的Gson来进行相应的操作,那么,在JavaScript中,Json该如何使用?
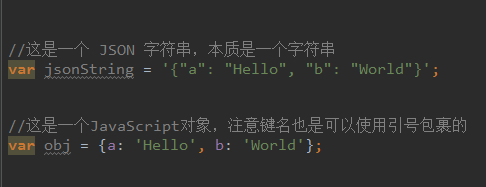
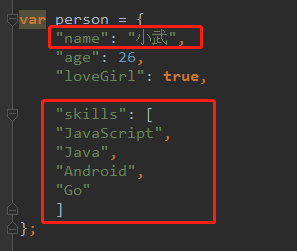
首先,json这个数据格式,对象和数组是最常用的两种类型。其中,对象表示为键值对、数据由逗号分隔;花括号为保存json对象、方括号保存json数组,可能有点不好认识,下面截个图区分一下。
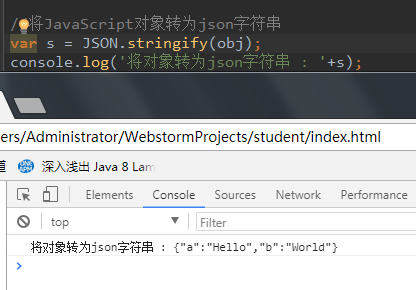
1:将JavaScript对象转换为json,使用JSON.stringify 这个函数
其中,JSON.stringify这个函数是一个方法重载,支持多个参数,功能比较强大:
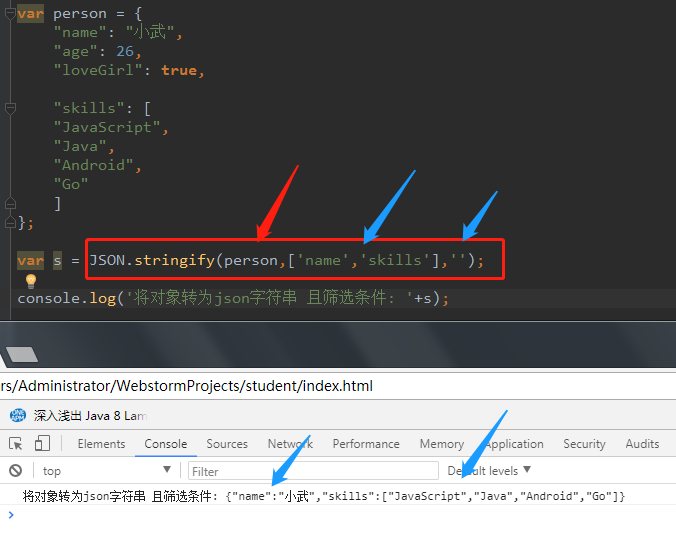
比如,我现在有这样一个对象,我想把它转为json字符串,但是我只想要里面的name标签以及数组skills标签,这种情况该如何去做?
这个时候我们可以使用JSON.stringify的方法重载去使用,第二个参数就是过滤的条件
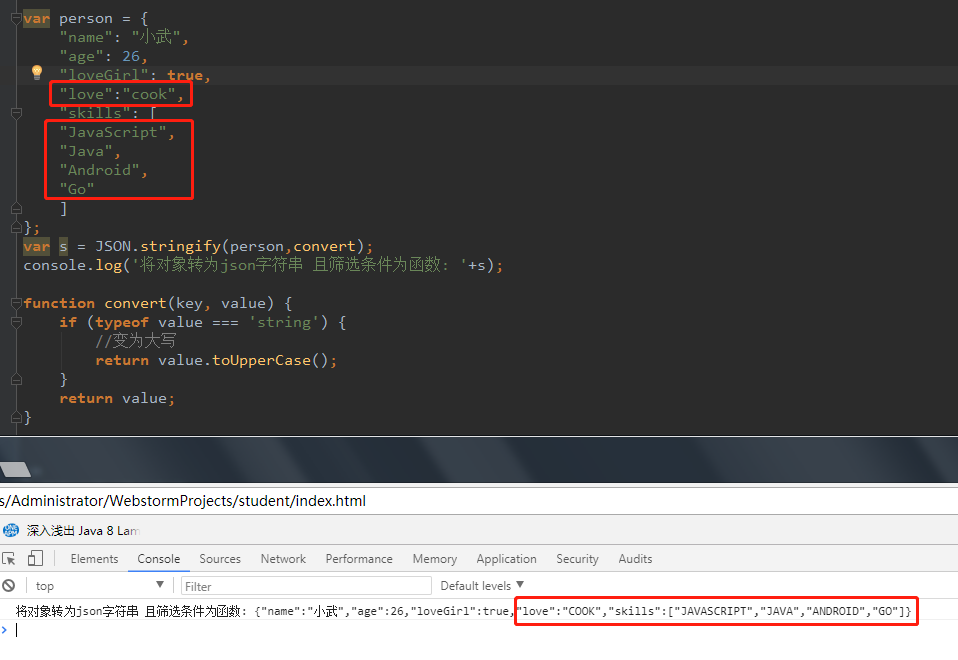
再比如,我现在有这样一个对象,我想把它转为json字符串,但是我只想要里面所有标签的value属性值,全部大写,这种情况又该如何去做?
我们可以定义一个函数,因为JSON.stringify 方法重载里面的参数,也支持传一个函数
那么,解析Json,该怎么操作?
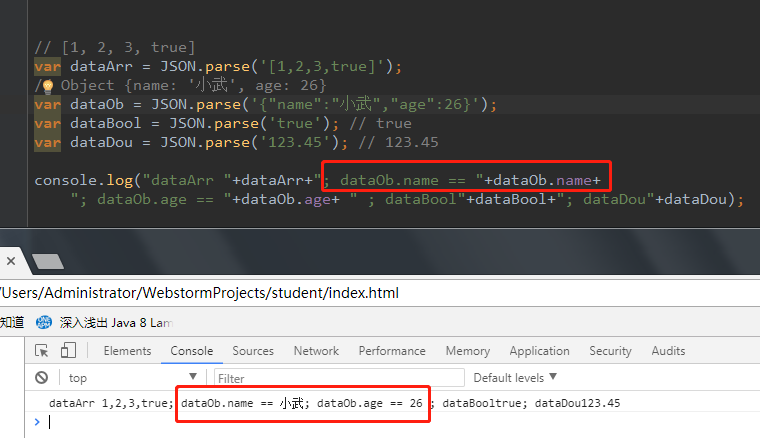
下面就是解析Json的常规写法:
调用parse函数即可解析json。
浏览器对象:
我们知道,H5的代码是部署在网页上面的,调试也是在网页上面进行的,如果你有学习或者从事Android开发和ios开发,会发现,手机和电脑开发的一个很大的不同在于,手机需要花很大的精力去完成适配,这一点在Android碎片化现象非常严重的现在尤其明显,ios适配屏幕相反没有那么大压力。
1:window
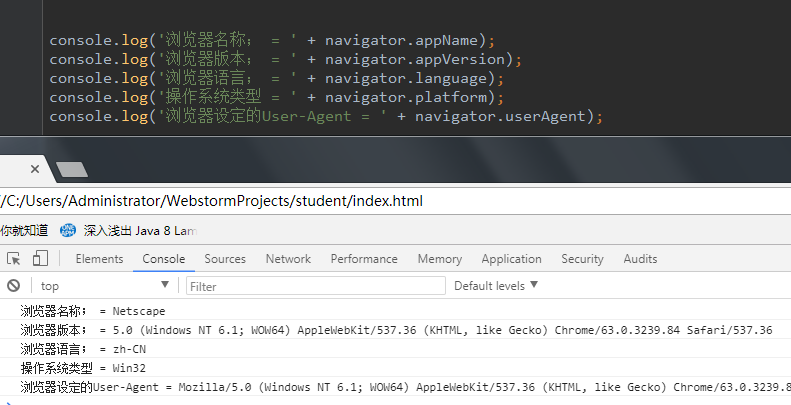
window对象不仅充当全局作用域,而且表示浏览器窗口。window对象有innerWidth和innerHeight属性,可以获取浏览器窗口的内部宽度和高度。内部宽高是指除去菜单栏、工具栏、边框等占位元素后,用于显示网页的净宽高。
其中,使用navigator的一些API可以获取相应的信息,如下图:
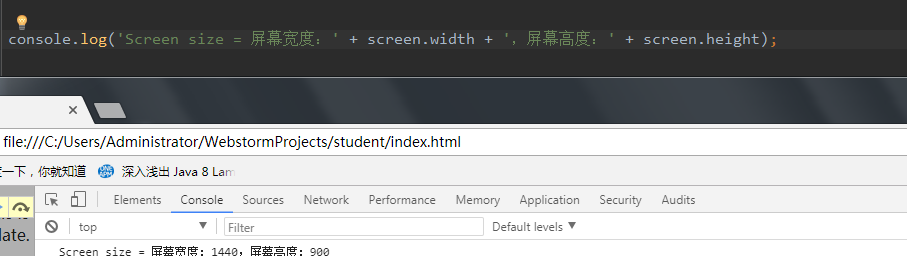
2:screen
screen对象表示屏幕的信息,常用的属性有:
screen.width:屏幕宽度,以像素为单位:、screen.height:屏幕高度,以像素为单位;
本篇文章主要学习的是关于Date、正则表达式、Json、浏览器对象。本章的基本内容就结束了。
未完待续。。。
如果这篇文章对你有帮助,希望各位看官留下宝贵的star,谢谢。
Ps:著作权归作者所有,转载请注明作者, 商业转载请联系作者获得授权,非商业转载请注明出处(开头或结尾请添加转载出处,添加原文url地址),文章请勿滥用,也希望大家尊重笔者的劳动成果。