django2集成DjangoUeditor富文本编辑器
富文本编辑器,在web开发中可以说是不可缺少的。django并没有自带富文本编辑器,因此我们需要自己集成,在这里推荐大家使用DjangoUeditor,因为DjangoUeditor封装了我们需要的一些功能如文件上传、在后台和前台一起使用等,非常方便。
一、下载DjangoUeditor:
1.python3: https://github.com/twz915/DjangoUeditor3/ (直接下载zip)
2.python2:https://github.com/zhangfisher/DjangoUeditor(直接下载zip,或 pip install DjangoUeditor)
二、 新建django项目:
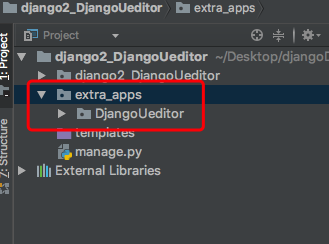
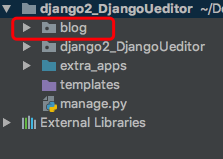
1. 在项目的根目录新建extra_apps文件夹并将我们下载好的zip文件解压打开后找到 DjangoUeditor将DjangoUeditor直接拷贝到我们项目的extra_apps中,如下:

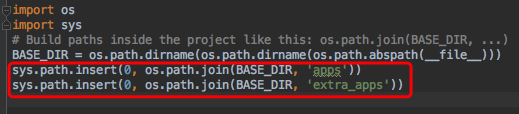
2.在settings.py文件中添加两行代码:如下
sys.path.insert(0, os.path.join(BASE_DIR, 'apps'))
sys.path.insert(0, os.path.join(BASE_DIR, 'extra_apps'))

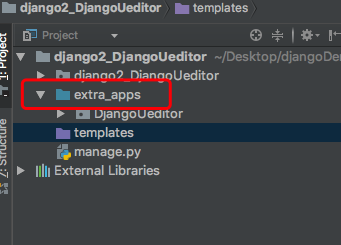
3.通过pycharm 选中extra_apps文件夹点击鼠标右键选中菜单mark directory as 选择 sources root 就可以变成上面的蓝色文件夹目录就可以了。

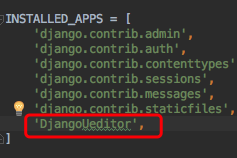
变成蓝色文件夹后就可以在settings.py 的INSTALLED_APPS中引入DjangoUeditor

4.通过以上三步就将基本的集成工作就完成了,下面就可以开始使用了。
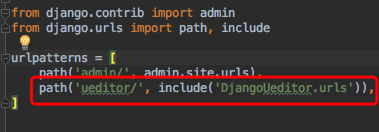
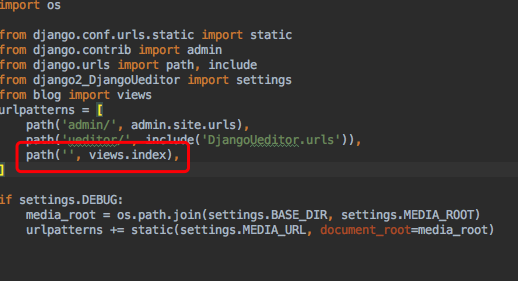
4.1 在的urls.py中添加ueditor:

4.2 django后台使用ueditor,在我们的项目中通过django命令(djang-admin startapp blog)创建一 个 app叫blog,注意需要在settings.py的INSTALLED_APPS中添加blog。

4.3 在blog的model中新建一张表比如叫Article:
引入UEditorField
from DjangoUeditor.modelsimport UEditorField
from django.dbimport models
class Article(models.Model):
title = models.CharField(max_length=100, verbose_name='标题')
content = UEditorField(width=600, height=300, toolbars="full", imagePath="images/", filePath="files/",
upload_settings={"imageMaxSize":1204000},
settings={}, verbose_name='内容')
create_time = models.DateTimeField(auto_now_add=True, verbose_name='发表时间')
class Meta:
db_table ='Article'
verbose_name ='文章'
verbose_name_plural = verbose_name
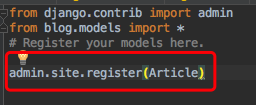
在blog的admin.py中添加对表的管理

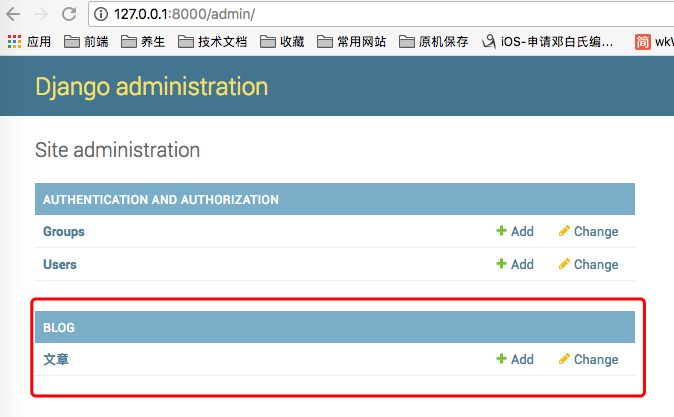
然后通过python manage.py makemigrations 和python mamage.py migrate 生成数据库。通过python manage.py createsuperuser 创建一个超级管理员用于登录后台。执行完命令后就开始运行项目通过python manage.py runserver运行。运行成功后访问,http://127.0.0.1:8000/admin/用自己创建的管理员帐号登录后台进去后效果如下:

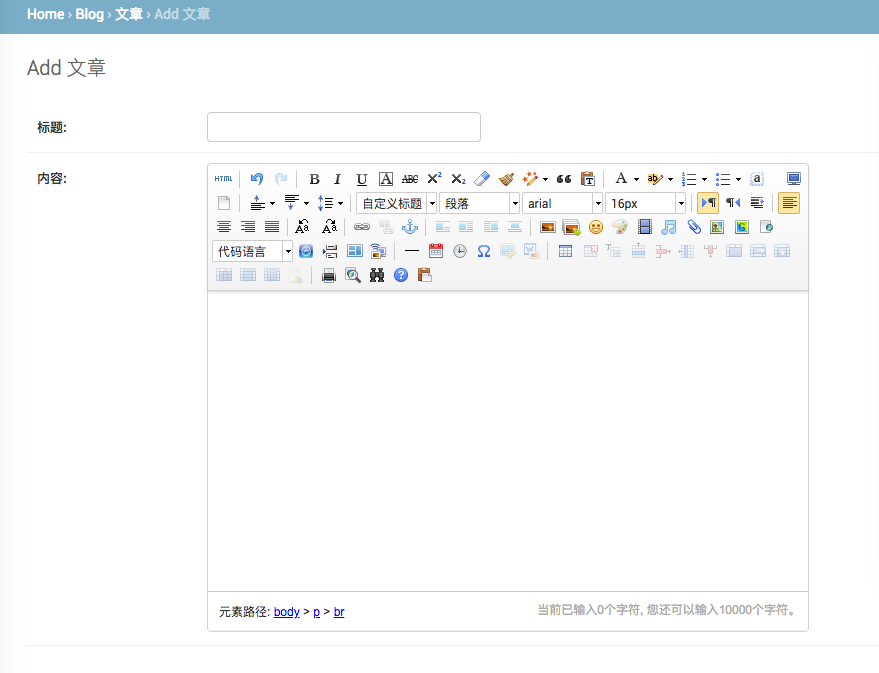
点击文章添加文章,就可以看到编辑器已经加载出来了

但是,发现上传图片是有问题的,如何解决,其实很简单,只需要在settings.py文件中添加静态文件路径即可
MEDIA_URL ='/media/'
MEDIA_ROOT = os.path.join(BASE_DIR, 'media')
这个路径的名称可以自由命名这里就直接使用media
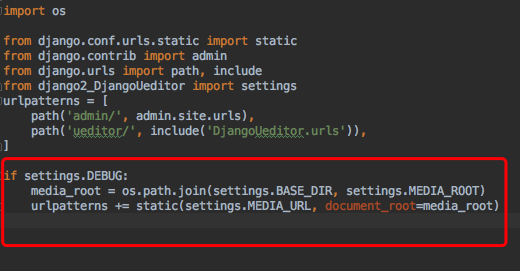
在urls中配置还需要配置一下静态路径才能显示图片如下:
if settings.DEBUG:
media_root = os.path.join(settings.BASE_DIR, settings.MEDIA_ROOT)
urlpatterns += static(settings.MEDIA_URL, document_root=media_root)

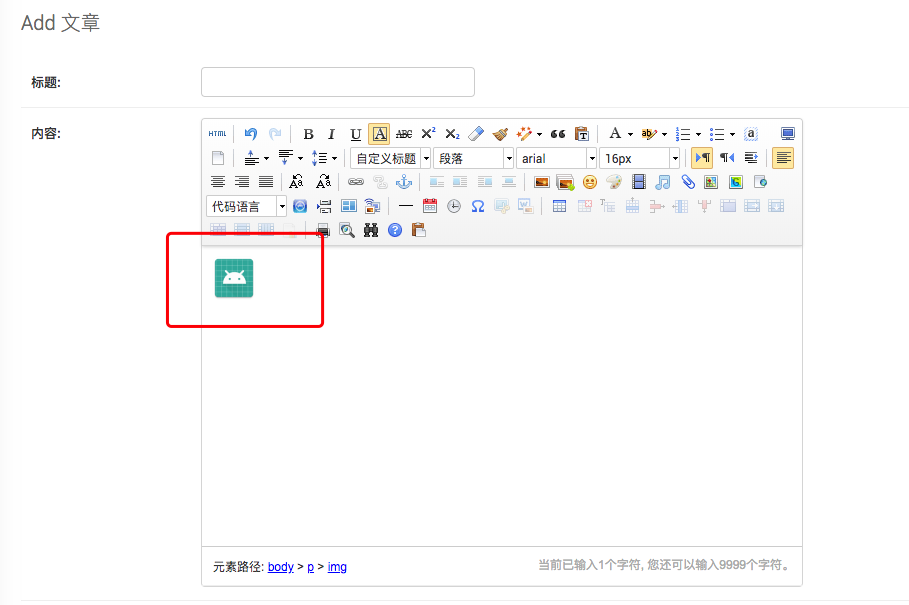
配置好后刷新界面,再次上传图片,就可以正常显示了

这样django在admin中就可以使用DjangoUeditor了,那么在前端也需要怎么用呢?,其实也很简单,django是可以自定义field的,DjangoUeditor已为我们定义好了,使用forms就可以了。
三、前端使用DjangoUeditor
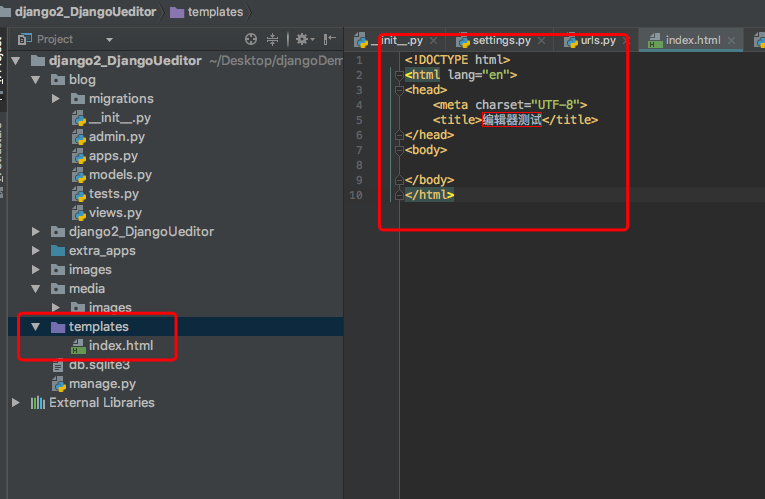
1. 在项目的templates中新建html文件模版(如:index.html)

2.在blog的view.py中添加一个函数
def index(request):
return render(request, 'index.html')
3.在urls.py中配置路由
path('', views.index),

访问 http://127.0.0.1:8000/看看模版是否正常加载,正常加载之后就进入下一步。
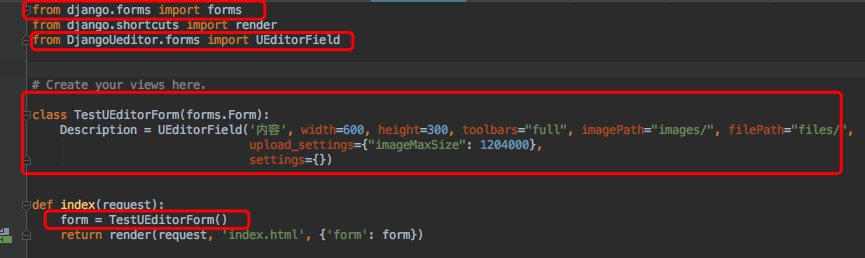
4.在views.py中定义编辑器的form
class TestUEditorForm(forms.Form):
content = UEditorField('内容', width=600, height=300, toolbars="full", imagePath="images/", filePath="files/",
upload_settings={"imageMaxSize":1204000},
settings={})

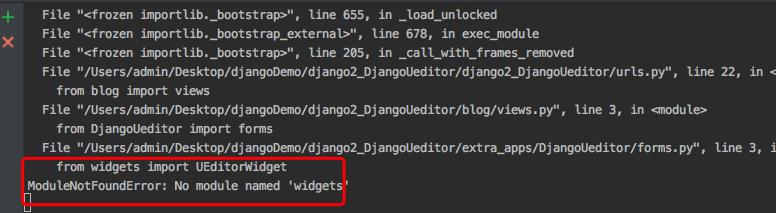
配置好后,当我们运行项目后发现出错了,心情不美丽了。

说是forms出错了,咋办,我们有源码就好办,这也就是为什么要使用源码集成的原因。
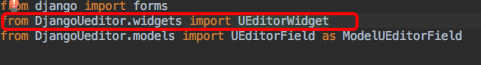
根据提示对源码进行修改,找到django2_DjangoUeditor/extra_apps/DjangoUeditor/forms.py
我们发现就是这里报错了

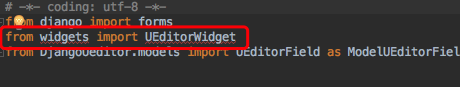
修改为

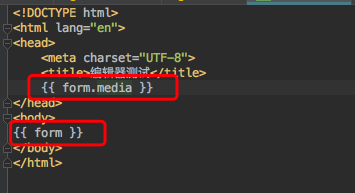
再次运行项目我们发现就ok了接下来我们需要在html中使用编辑器

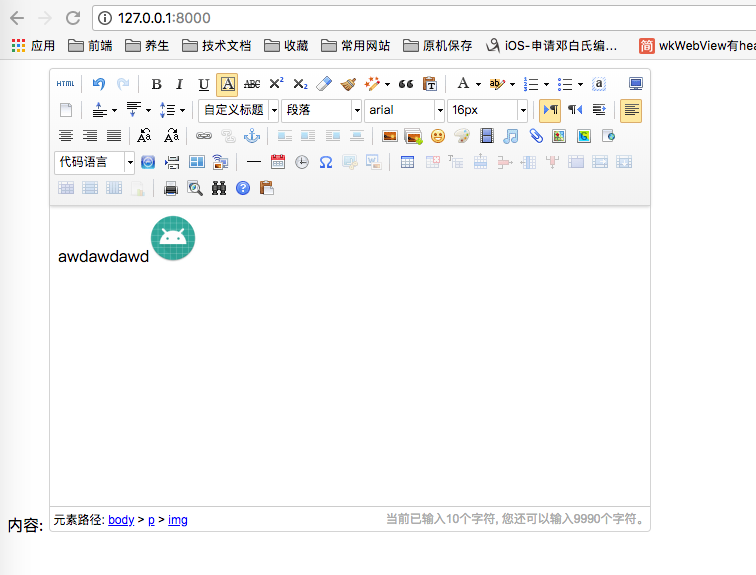
刷新界面后,我们要的编辑器就出现了

四、总结:
在此,本文的内容就介绍完了,这也是我最近做项目使用到了DjangoUeditor,对DjangoUeditor使用进行总结记录,有什么问题欢迎指正。如果喜欢我的文章欢迎关注我,一起学习,一起成长。
源码下载: https://github.com/juzhizhang/django2_DjangoUeditor
简书地址: Code人生




