本节书摘来自异步社区《iOS 6核心开发手册(第4版)》一书中的第2章,第2.13节秘诀:创建拉式控件,作者 【美】Erica Sadun,更多章节内容可以访问云栖社区“异步社区”公众号查看
2.13 秘诀:创建拉式控件
iOS 6核心开发手册(第4版)
想象一下屏幕顶部有一根绳子。用力拉它,它会使铃声响起来,或者通过控件的目标—动作机制触发某类事件。例如,它可能展示一个附件视图、开始一个下载,或者开始视频播放。这个秘诀构建一个类似于丝带的控件。在交互时,该控件将会更新客户,它必须开始于“丝带”的顶部,向下拉得足够远以触发一个请求。然后,丝带将再次把自身缠绕起来,为下一次交互做准备。
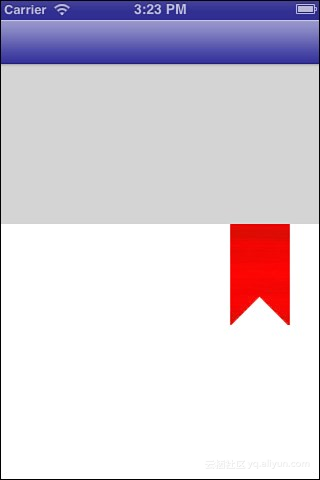
图2-7显示了这个秘诀构建的控件,在这个示例中它被连接到附件视图的底部。用力拉它将使视图处于合适的位置,完成后它会从屏幕上消失。
图2-7 必须用力把丝带控件拉伸一段最短的距离,才能使之触发并重新缠绕起来。
每次成功后都会给其目标—动作客户发送一条值改变消息
2.13.1 可发现性
使丝带交互可发现给这个秘诀提出了一个特殊的挑战。用户也许不能立即在悬垂的红色形状与可操纵的控件之间创建连接。
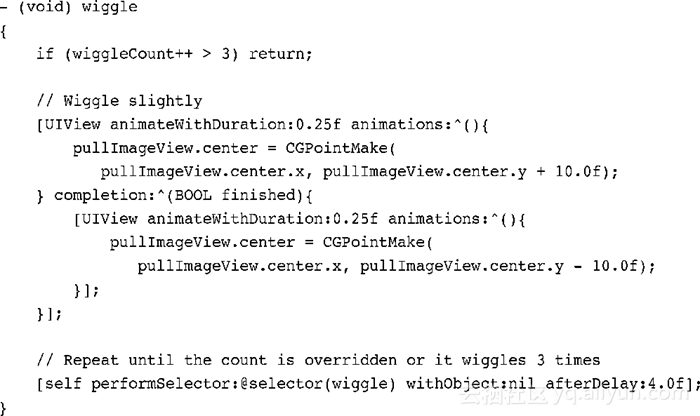
开发人员Matthijs Hollemans建议了一种简单的方法来处理这种挑战。在用户与丝带交互之前,它将轻微摆动几次,每次摆动之间间隔数秒。摆动将吸引用户注意控件的性质,一旦用户正确地完成了控件样式,摆动就会停止。系统参数设置可以覆盖这种行为,以重复应用它:
添加基于加速器的移动提供了另一种方式来吸引用户注意不明显的交互控件。开发人员Charles Choi建议允许丝带轻柔地响应设备移动,提供一种替代机制用于增强控件的可发现性。把这种方法留作练习让读者完成。
要从Apple自身获得灵感。Apple在整个iOS中集成了可发现性提示,比如使用滑块解锁文本,它们建议了如何以及滑动什么经过简单的动画。
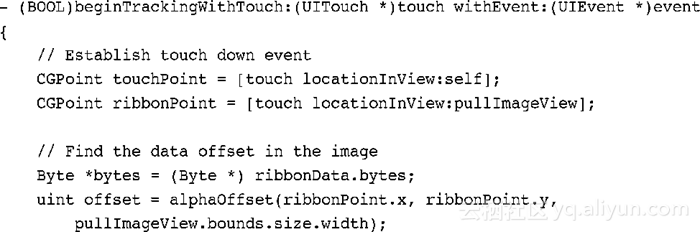
2.13.2 测试触摸
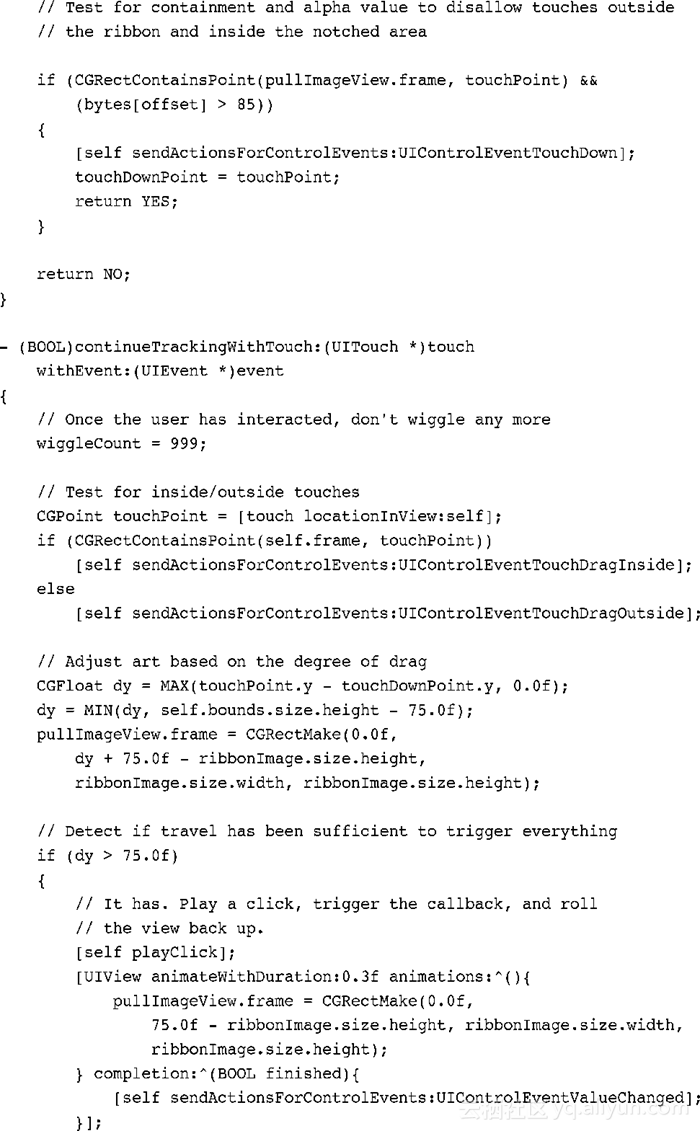
秘诀2-8以两种方式限制交互。第一,用户必须在丝带艺术作品内触摸以开始交互。如果不是这样,触摸将失败,并且控件不会对它做出响应,即使触摸可能开始于控件框架的顶部。第二,这个秘诀将测试丝带位图,以确保触摸开始于艺术作品的实心(非透明)部分。如图2-7中所示,在艺术作品的底部出现了一个凹槽。这个凹槽中的触摸将不会开始一个跟踪序列。这个秘诀将比较触摸位置与艺术作品中的像素。如果艺术作品的透明度(Alpha级别)在85以下(大约67%的透明度),触摸将不会与丝带联系起来。
为这个秘诀提供的示例代码不会测试拉伸过的艺术作品。它假定在艺术作品与屏幕上的展示之间具有一对一的关系。因此,将不得不进行透明度测试,或者如果选择以任何方式调整这个控件的大小,就要修改代码以使之可用于拉伸过的艺术作品。
一旦跟踪开始,艺术作品将跟随触摸移动,利用用户的手指上下拖动它。如果在这个秘诀中触摸的移动距离超过了75磅,控件就会触发。它会给其客户发送一个值改变事件。严格来讲,这个控件不具有一个“值”,但是控件内的触摸抬起动作感觉与控件的工作方式不太匹配。
当到达那个位置时,继续跟踪方法将返回NO,指示跟踪完成,并且控件完成了这个特定交互的事务。如果触摸的移动距离没有超过阈值,或者用户在没有到达那个位置时就停止交互,控件将把它的艺术作品回滚到开始位置。这将重置可视化表示,使之为下一个交互做好准备。