Nebula Framework 是一款适合初始 DDD 领域设计的用户使用的框架,本框架基于我自己开发的第一代 CDP 开发框架全新重构的一款开发框架。在第一代 CDP 开发框架中,虽然引入了 DDD(领域驱动设计)的开发理念,但还不够成熟。因此,我重新开发了 Nebula Framework,技术上进行了全面升级,包括:
- DDD 开发理念的进一步完善和深化。
- Spring Boot 从 2.0 升级到 3.0。
- JDK 从 8.0 升级到 17。
- 单体应用,摒弃复杂的代码架构。
- 配套前端框架实现 nebula-admin。
- 前端框架从基于 Vue 2.0 的 Vue-Element-Admin 切换到基于 React 的 Ant Design 5.0,使前端界面更加现代化。
定义
Nebula Framework 是一套基于 Spring Boot 3.0 和 Java 17 开发的开发框架,适合个人小项目开发,并且正在努力发展成为适合中小企业使用的开发平台。
模块组成
- nebula-framework-core:核心基础模块,可用于搭建 Web 框架。
- nebula-framework-auth:集成登录验证及权限验证的框架。
- nebula-framework-system:为 Nebula Admin 前端项目开发的系统管理模块。
- nebula-framework-development:为 Nebula Admin 开发的开发管理模块。
- nebula-framework-generator:基于 Maven 插件的代码生成插件。
功能特点
- 模块化设计:可根据需求选择模块集成。
- 完善的验证机制:集成完善的登录验证及权限验证机制。
- 代码生成工具:提供代码生成工具,提高开发效率。
- 企业级应用开发:适合企业级应用开发。
- 技术栈升级:全面升级技术栈,提升性能和开发体验。
- 轻量封装:不过渡封装,基于稳定的开源框架,方便查询相关的资料解决问题。
领域驱动设计
业务代码遵循 DDD 规范,但规范灵活,可根据项目需求调整使用其他开发理念。框架虽然基于 DDD 开发,但不会限制用户使用其他开发理念,开发者可以根据项目特点自由选择最适合的开发方式。比如,用户可以选择使用传统的三层架构,也可以选择使用基于事件驱动的 CQRS 架构。
配套前端框架 - Nebula Admin
定义
Nebula Admin 是一个基于现代前端技术栈构建的后台管理系统框架,采用 React 作为前端框架,结合 Ant Design 5.0 组件库。
功能模块
| 模块分类 |
功能项 |
模块作用 |
备注 |
| 首页 |
- |
系统概览和快捷入口 |
系统默认展示页面 |
| 组织管理 |
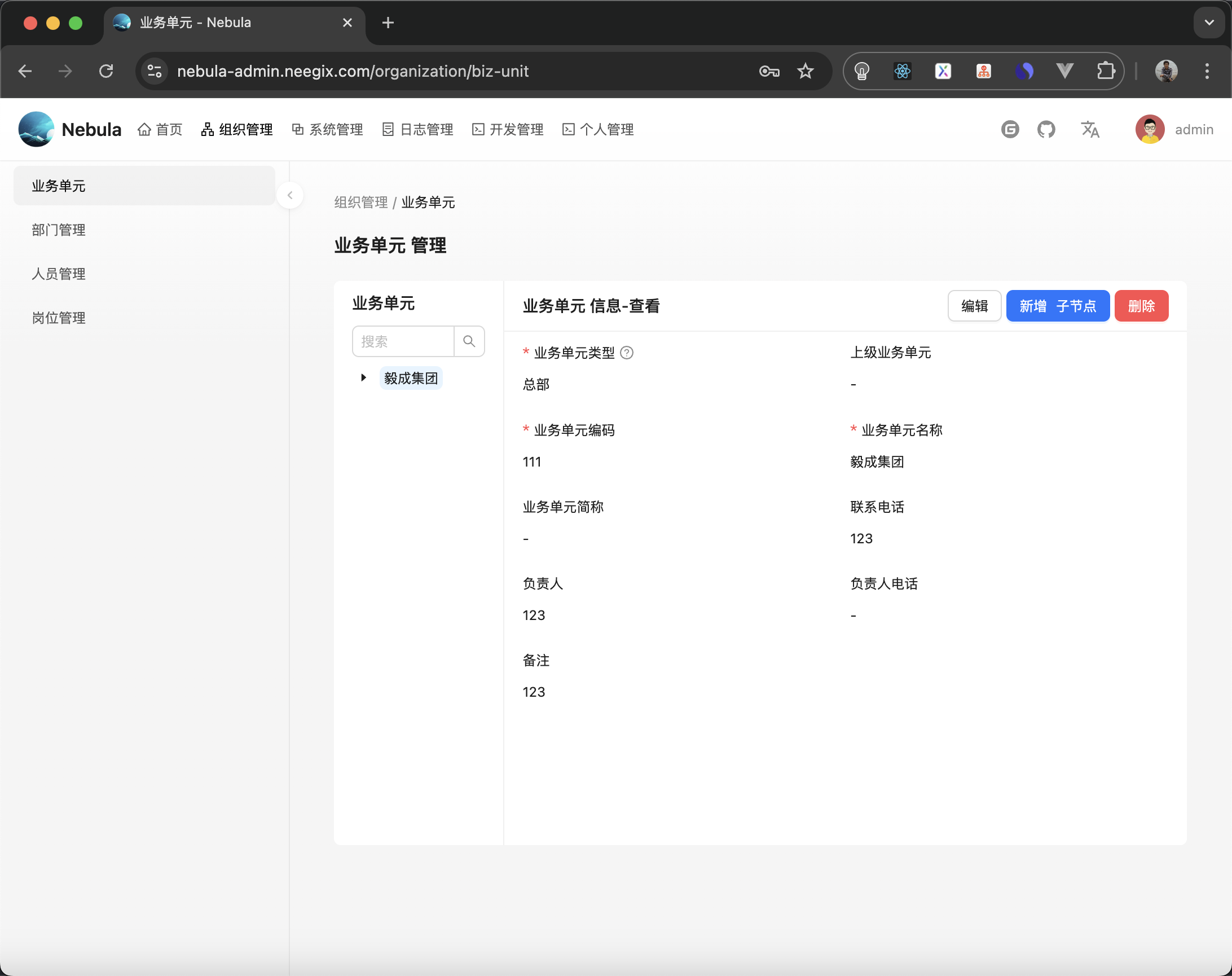
业务单元 |
管理企业组织架构和业务单元 |
组织管理模板是业务模块的一个实现 |
| |
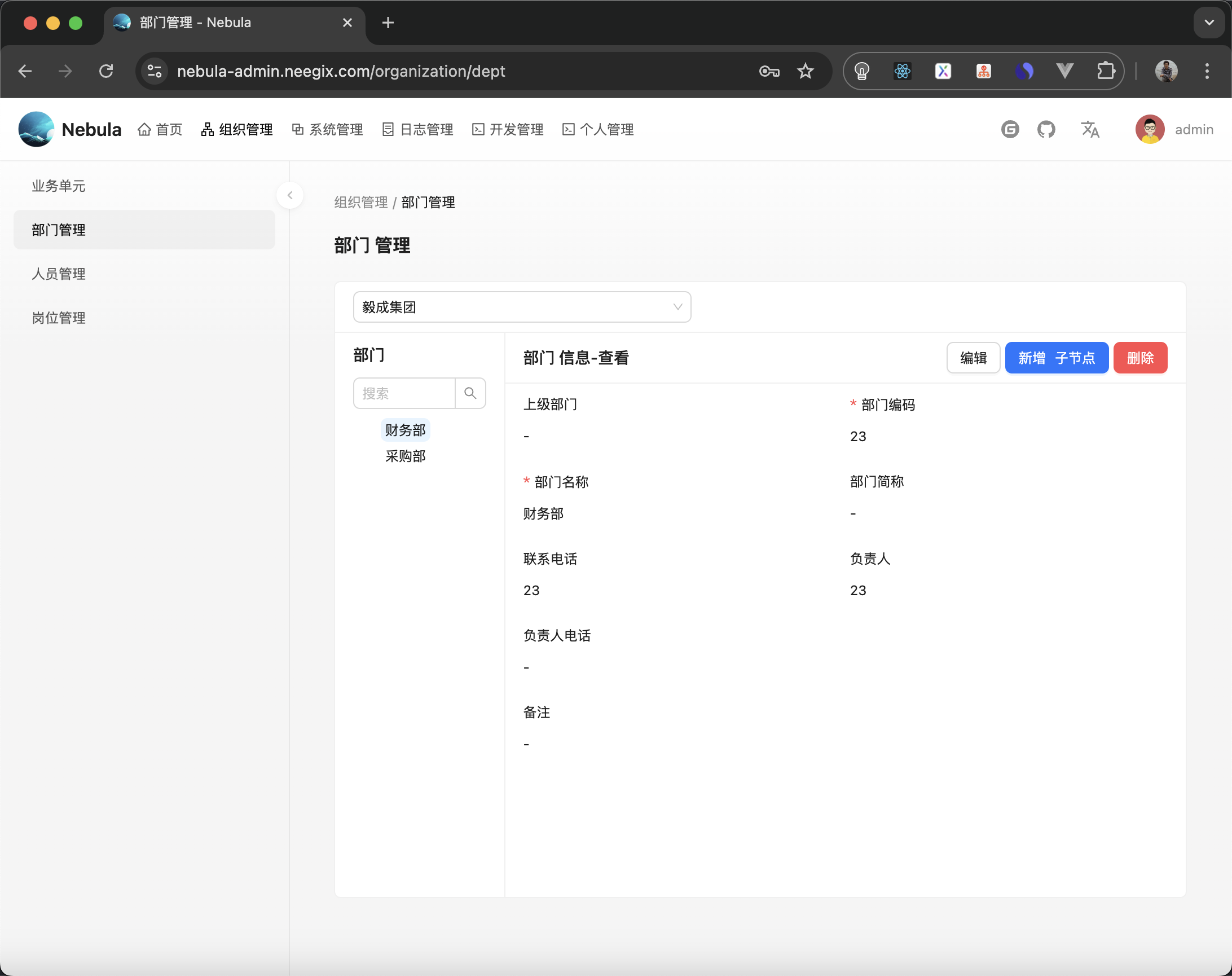
部门管理 |
管理部门层级和设置 |
|
| |
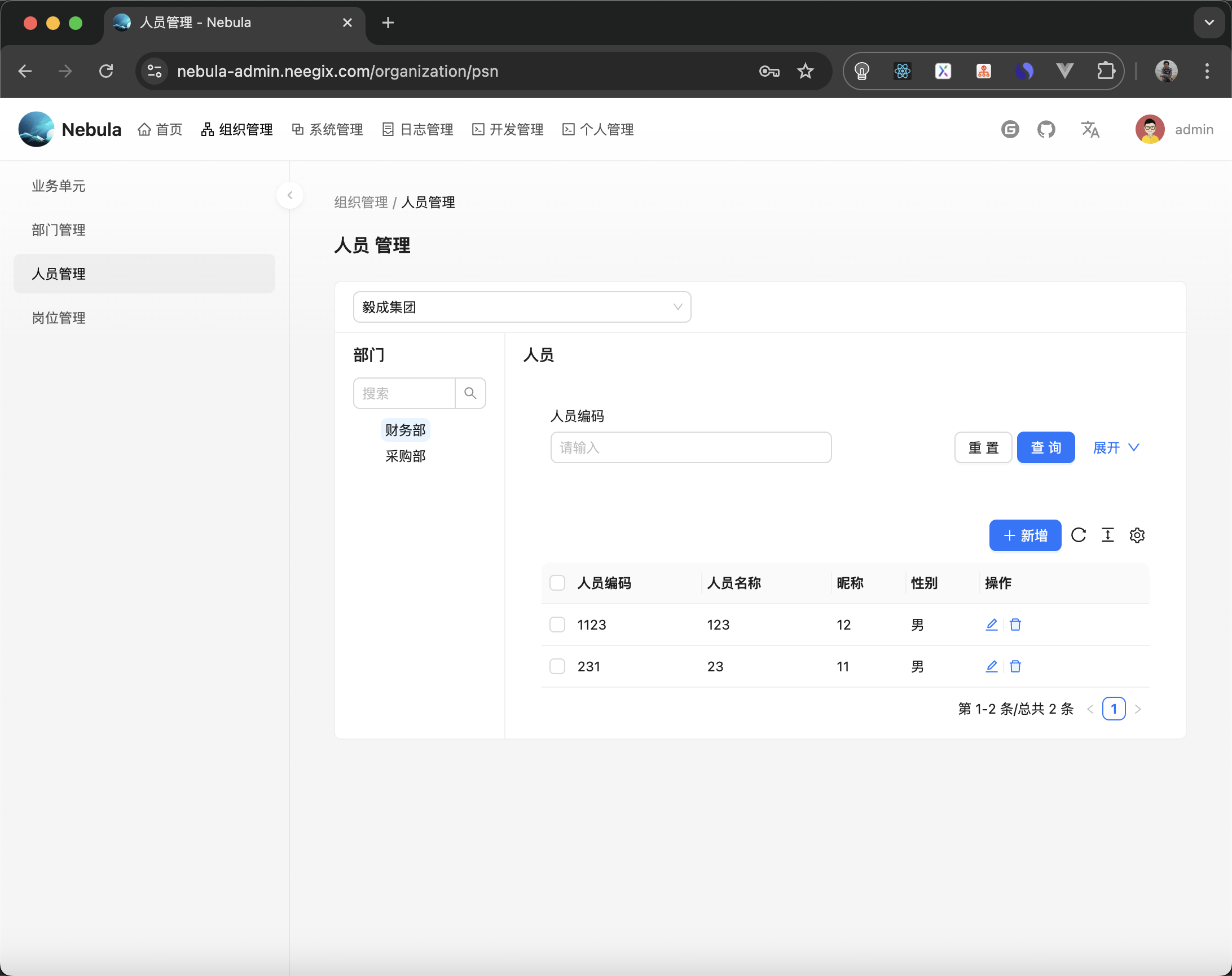
人员管理 |
管理系统用户信息 |
|
| |
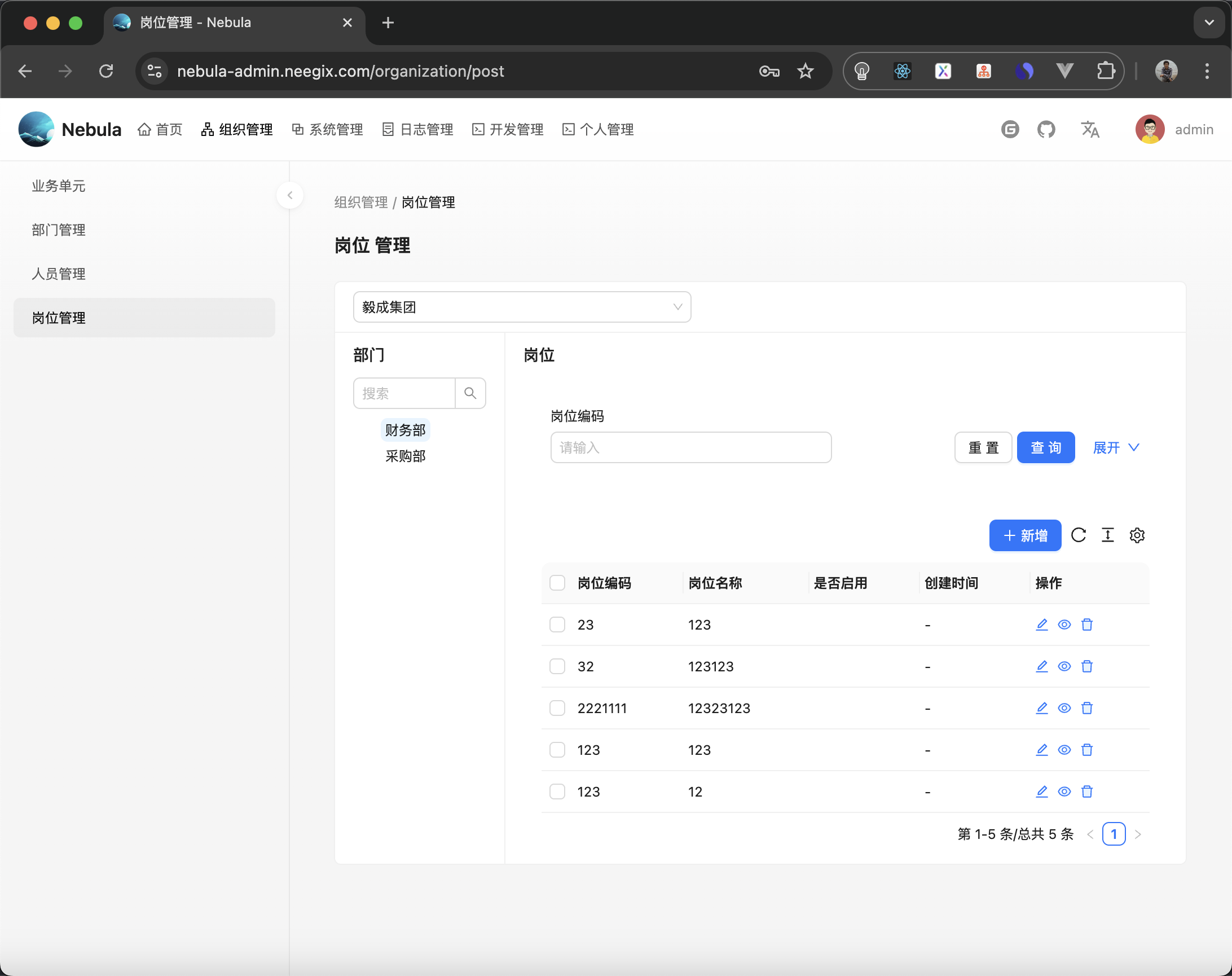
岗位管理 |
定义和管理岗位职责 |
|
| 系统管理 |
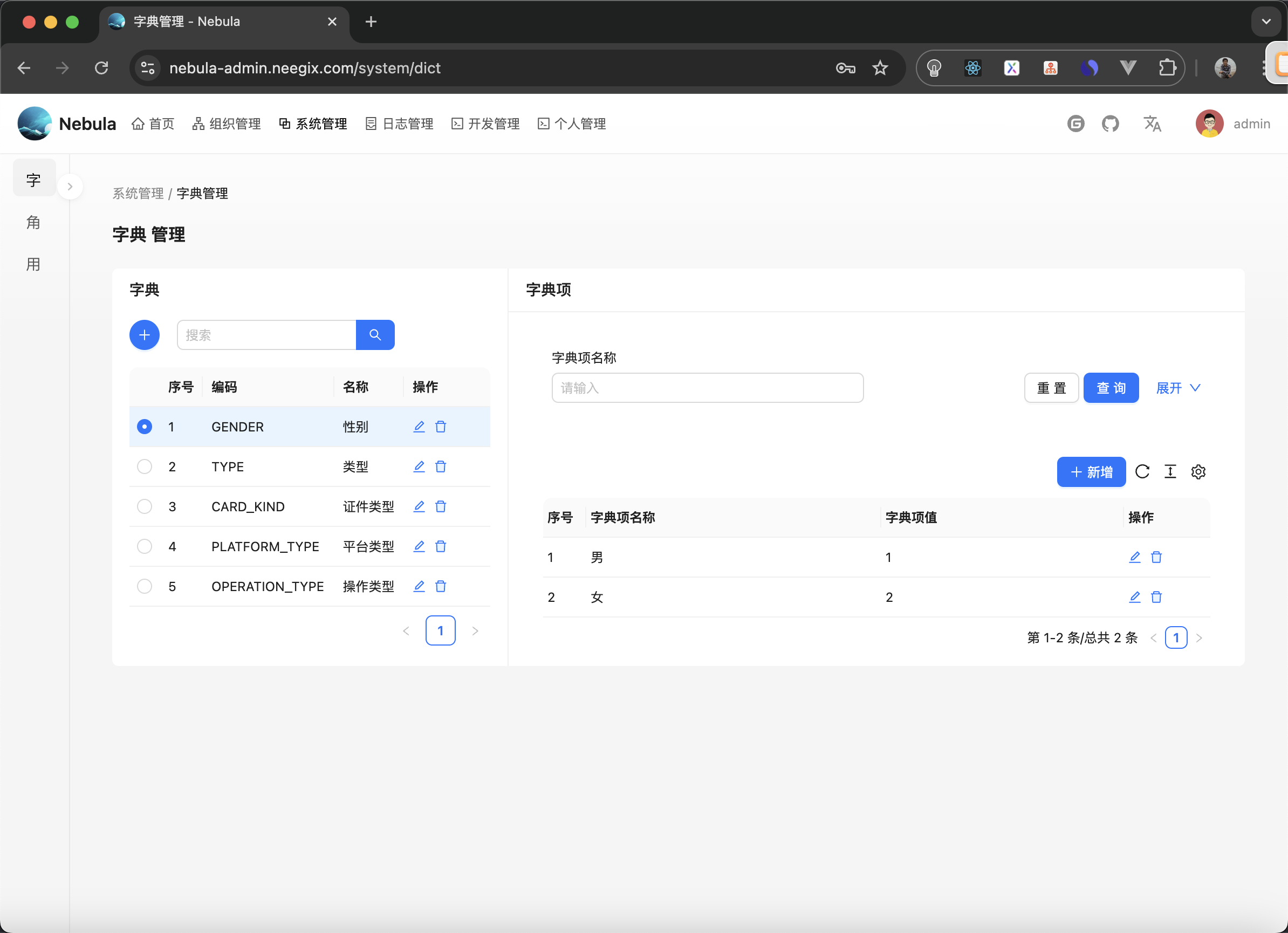
字典管理 |
管理系统字典数据 |
|
| |
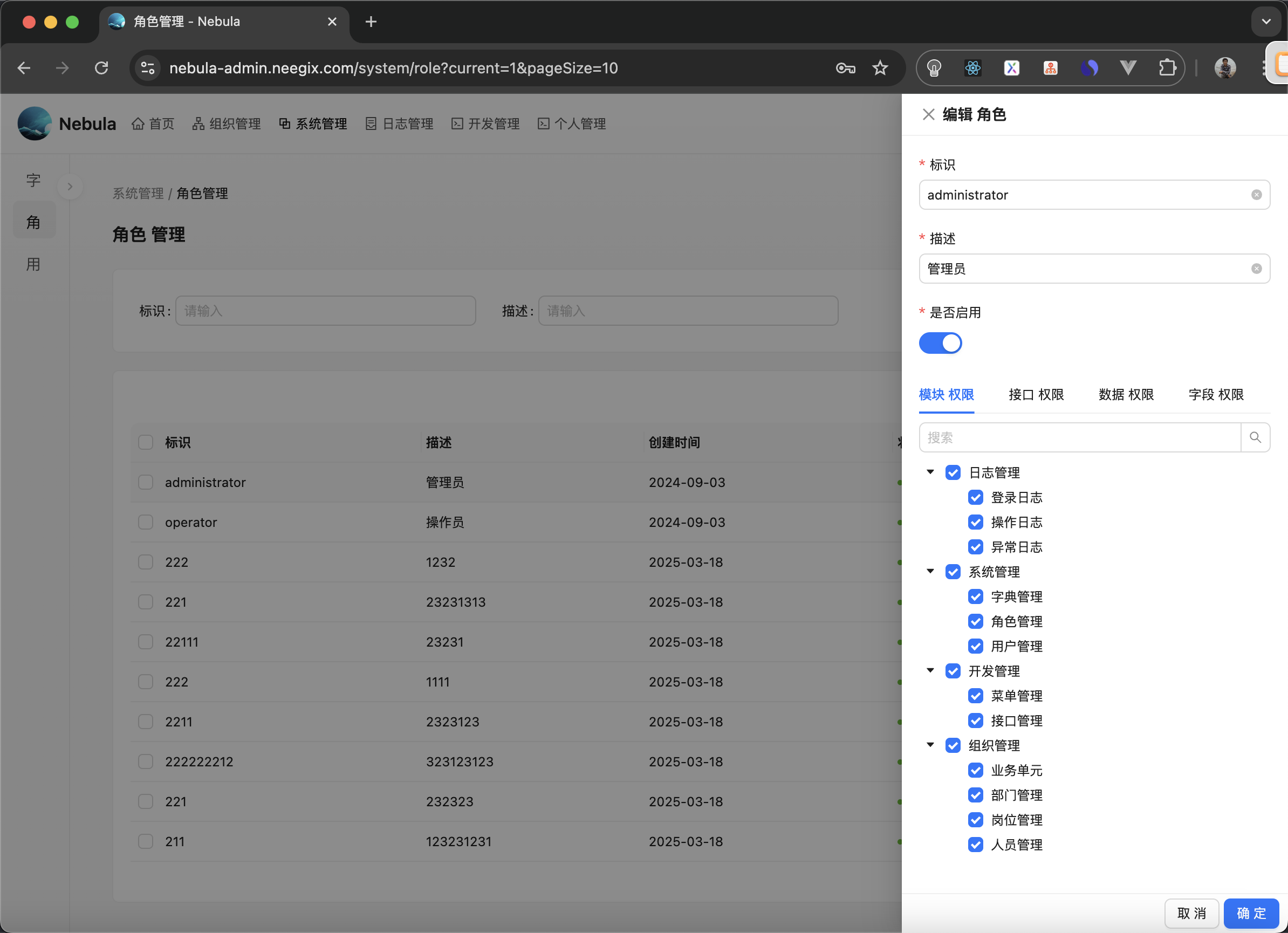
角色管理 |
配置角色权限 |
|
| |
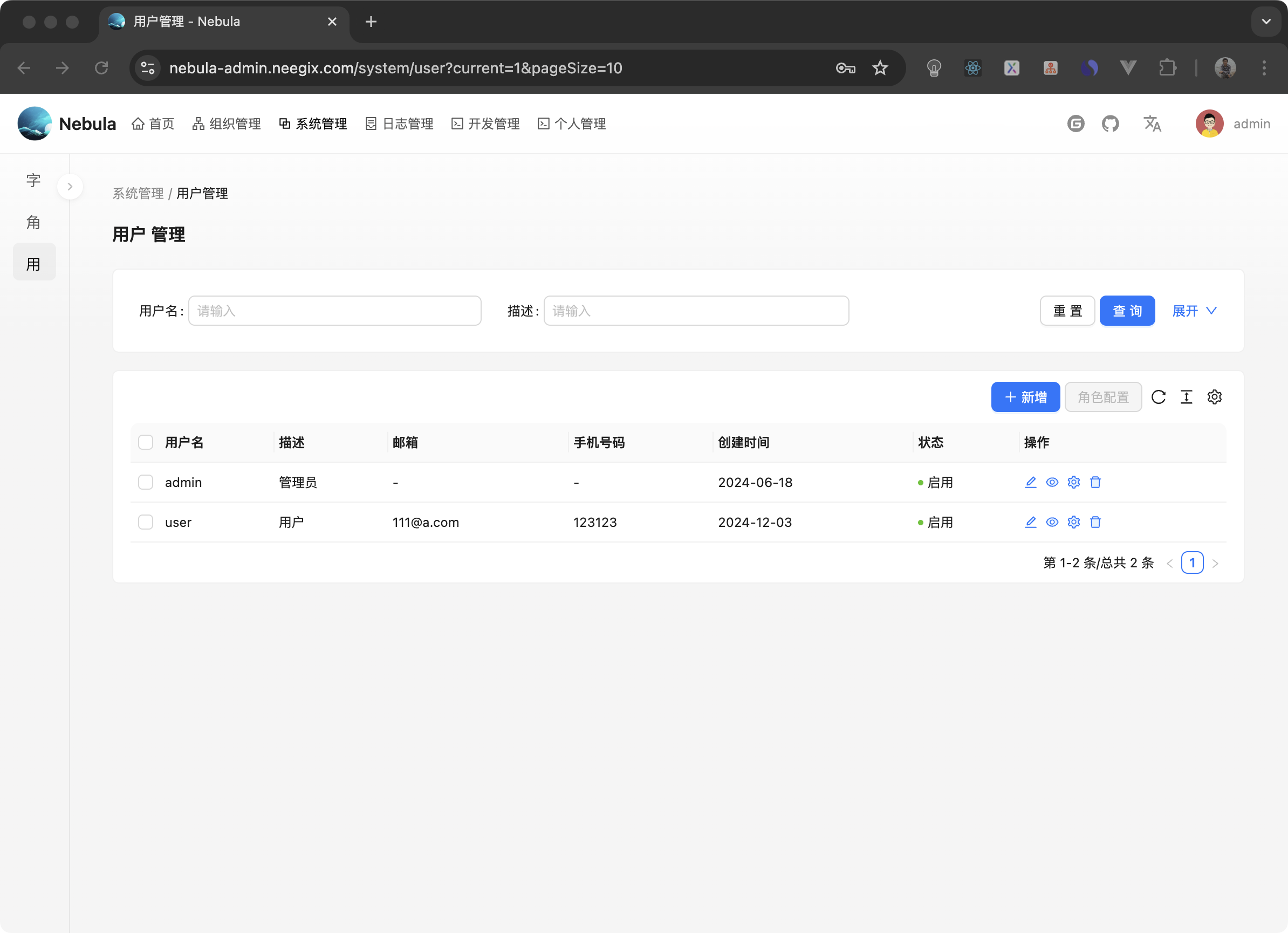
用户管理 |
配置角色权限 |
|
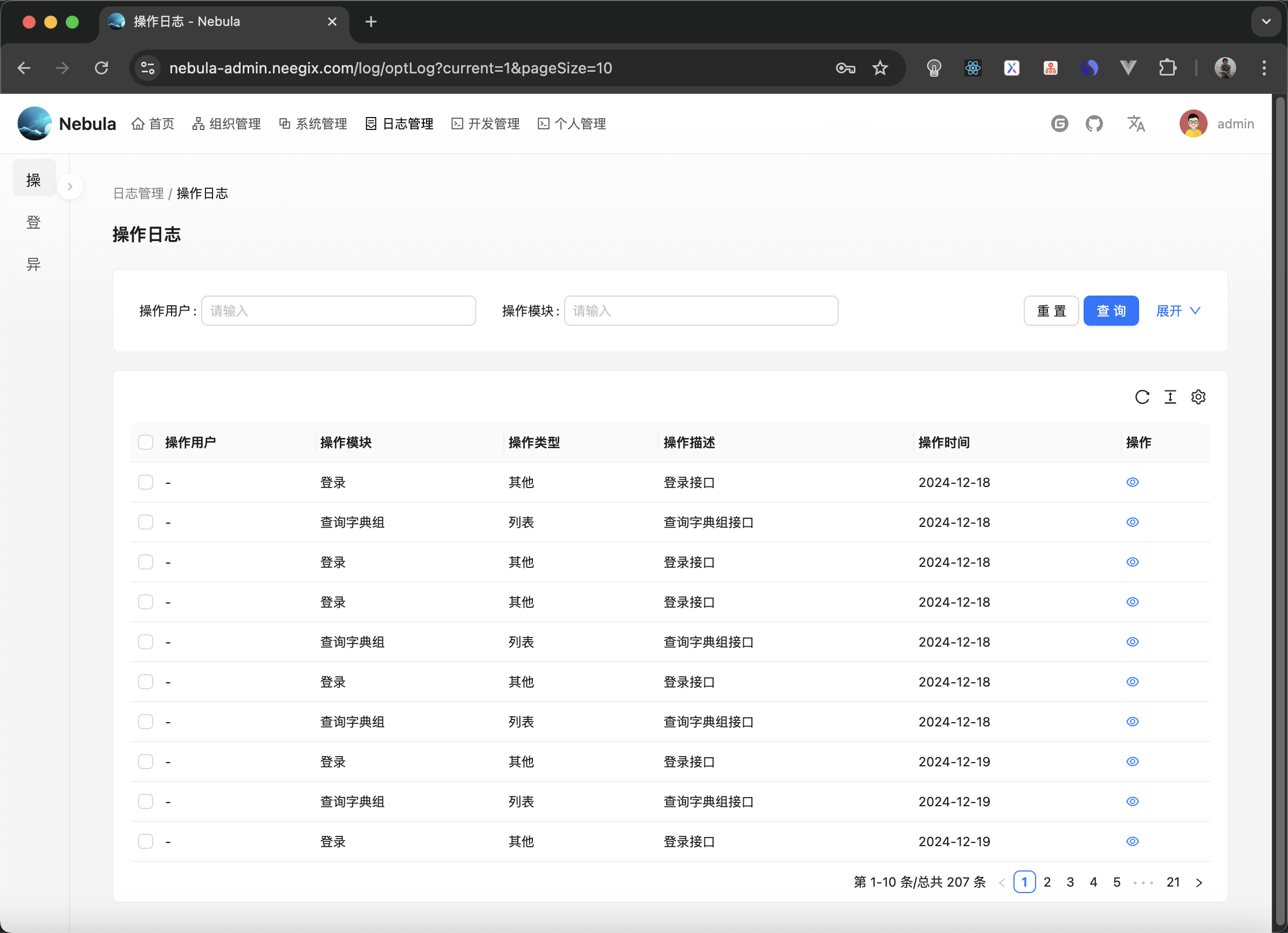
| 日志管理 |
操作日志 |
记录用户操作历史 |
|
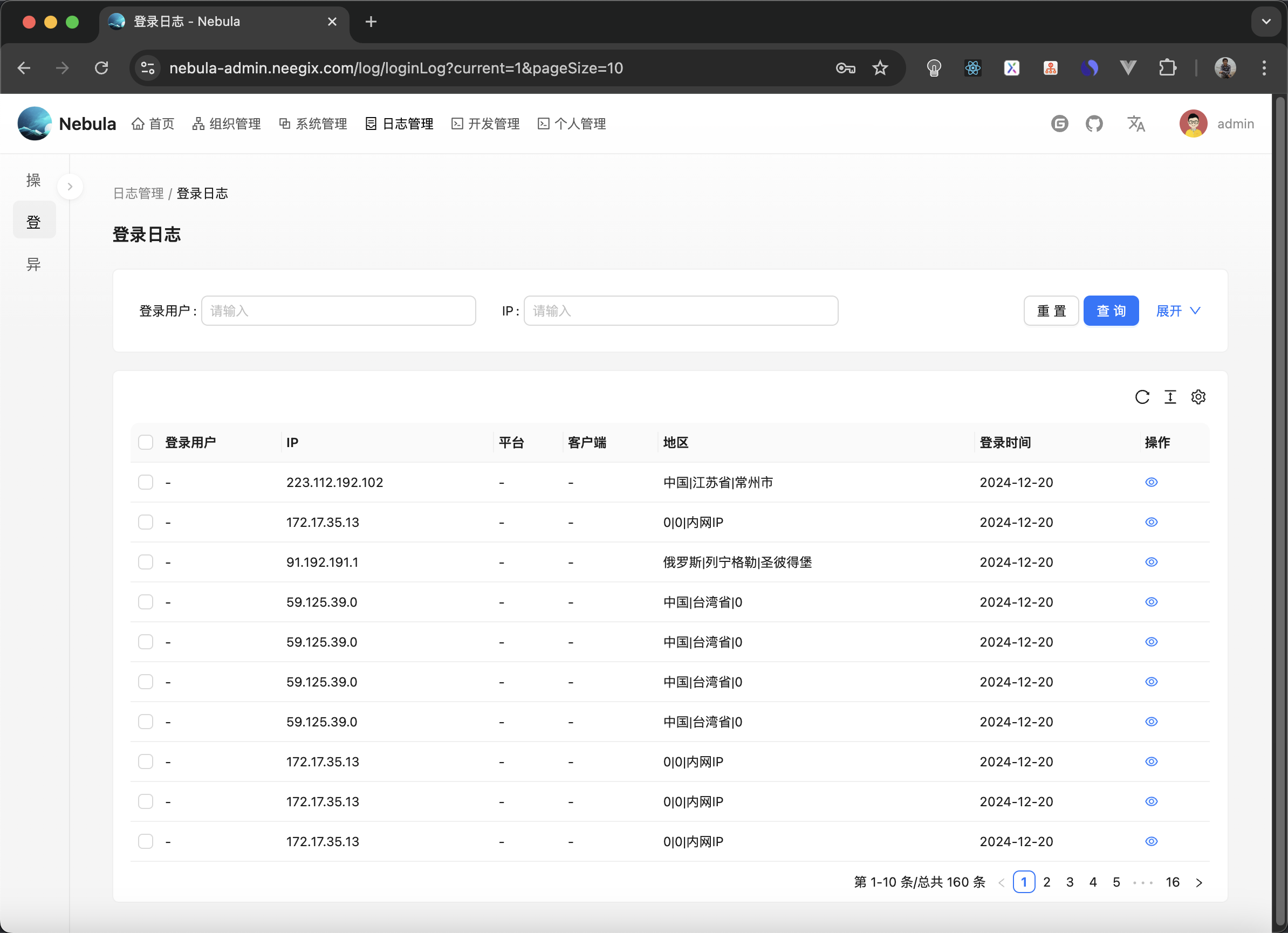
| |
登录日志 |
跟踪用户登录情况 |
|
| |
异常日志 |
记录系统异常信息 |
|
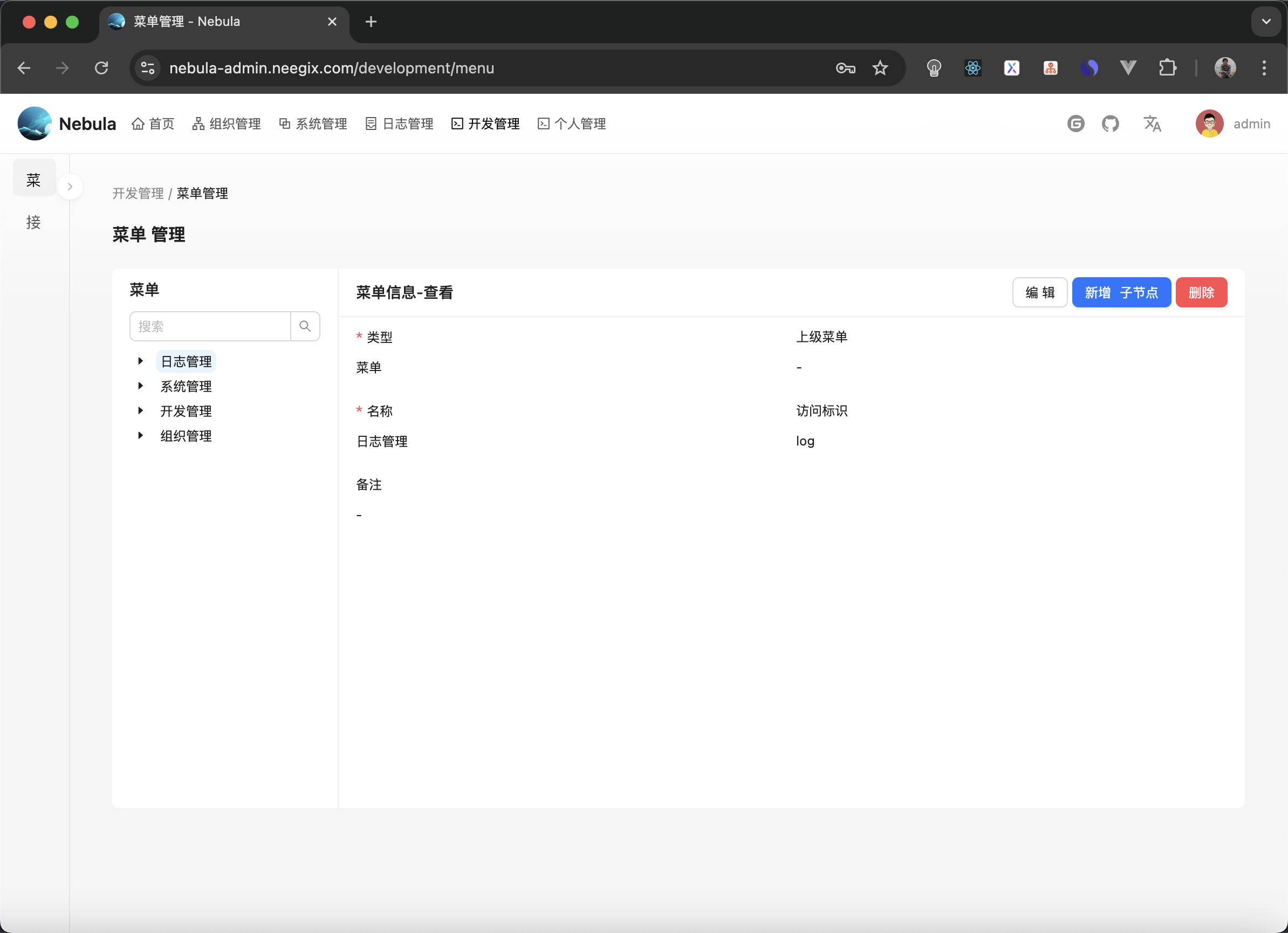
| 开发管理 |
菜单管理 |
配置系统菜单结构 |
|
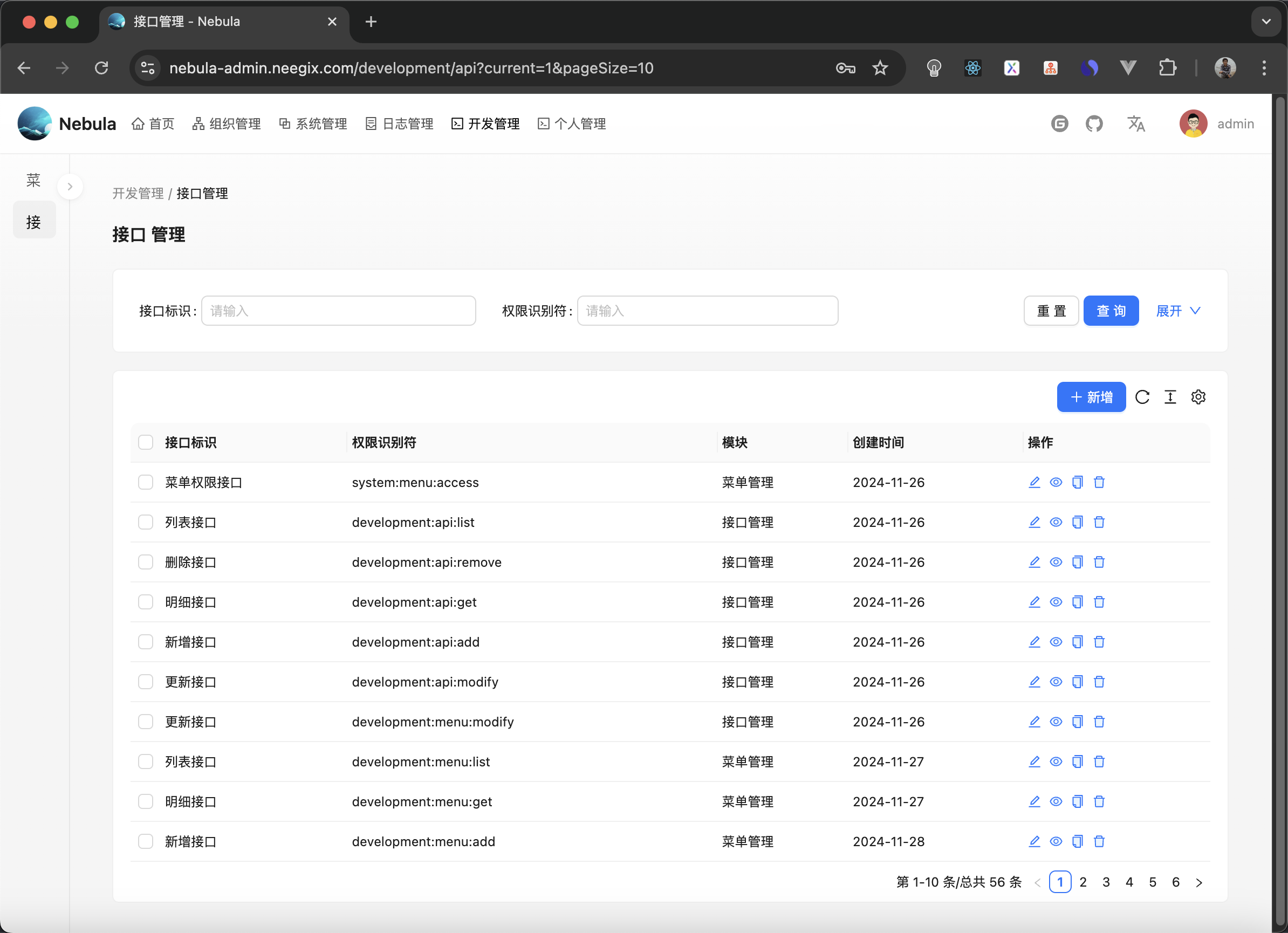
| |
接口管理 |
管理系统 API 接口 |
用户角色权限配置 |
| 个人管理 |
个人信息 |
查看和修改个人资料 |
用于修改个人信息和密码重置 |
技术栈
- 前端:基于 UmiMax 开发,使用 Ant Design 5.0 组件库
- 后端:基于 Spring Boot 3.0 和 Java 17 开发,使用 MyBatis 作为 ORM 框架。
优势
- 强大的功能特性:支持模块化开发、权限控制和国际化等功能。
- 现代化的前端界面:基于 React 和 Ant Design 5.0,界面更加现代化,提升用户体验。
- 强大的生态支持:可与 Ant Design Pro、UmiJS、DvaJS 等生态项目结合,提升开发效率和功能丰富度。
界面展示