Erupt 低代码 + AI 全开源
Erupt 一个通用低代码框架,使用 Java 注解驱动,动态渲染构建页面与API。
零前端代码、零 CURD、自动建表,仅需 一个类文件 + 注解配置,快速开发企业级数据管理后台。
高扩展性,支持CURD自由扩展 @DataProxy 、自定义数据源、逻辑删除、LDAP、OSS。
本次更新内容
- 🐞 修复erupt-ai通义千问无法响应的 bug
- 🐞 修复erupt-ai带有上下文路径时404的问题
- 🐞 修复erupt-ai创建会话时内容太多会超过数据库长度的问题
- 🐞 修复erupt-ai智能体提示词动态处理器不可用的问题
- 🐞 修复代码生成功能无法正常显示的 bug
- 🐞 解决lambdaQuery listSelects中存在父类字段无无法提取的 bug
- 🐞 修复tableWidth配置px等单位无效的bug(注意:升级后需手动添加px单位)
- 🐞 修复Excel导入时ISO 8601规范的日期格式和数据库的TIMESTAMP格式导致异常#308,感谢hply 贡献的代码
- 🧩 erupt-ai优化大模型调用参数,提升模型效果与回复稳定性
- 🧩 erupt-tenant角色页面支持绑定用户
- 🧩 app.js支持logoFoldPath配置,用于展示折叠菜单后的图标
- 🧩 LambdaQuery 新增 distinct 方法,用于数据库维度的去重
- 🧩 数据库异常信息页面可视化,兼容 PG、Oracle、Sql Server
- 🧩 自定义按钮折叠时支持显示图标
- 🧩 主题切换区域支持拖动调整位置
- 🌟 左侧菜单折叠后支持配置折叠后的图标(app.js增加logoFoldPath配置)
- 🌟 自定义按钮支持显示纯文本而不是图标(仅需配置icon=""即可)
- 🌟 表格操作区支持自定义宽度(@layout注解增加tableOperatorWidth配置)
- 🌟 页面上方的全局自定义按钮支持自定义内容显示(r_tools 增加 render配置)
- 🌟 页面上方用户工具栏,支持自定义按钮(app.js增加userTools配置)
@Erupt(
name = "简单的例子",
power = @Power(importable = true, export = true)
)
@Table(name = "t_simple") //数据库表名
@Entity
public class Simple extends BaseModel {
@EruptField(
views = @View(title = "文本"),
edit = @Edit(title = "文本", notNull = true, search = @Search)
)
private String input;
@EruptField(
views = @View(title = "数值", sortable = true),
edit = @Edit(title = "数值", search = @Search)
)
private Float number;
@EruptField(
views = @View(title = "布尔"),
edit = @Edit(title = "布尔", search = @Search)
)
private Boolean bool;
@EruptField(
views = @View(title = "时间"),
edit = @Edit(title = "时间", search = @Search(vague = true))
)
private Date date;
@EruptField(
views = @View(title = "滑动条"),
edit = @Edit(title = "滑动条", type = EditType.SLIDER, search = @Search,
sliderType = @SliderType(max = 90, markPoints = {0, 30, 60, 90}, dots = true))
)
private Integer slide;
@EruptField(
views = @View(title = "下拉选择"),
edit = @Edit(
search = @Search,
title = "下拉选择", type = EditType.CHOICE,
choiceType = @ChoiceType(fetchHandler = SqlChoiceFetchHandler.class,
fetchHandlerParams = "select id,name from e_upms_menu"
)
)
)
private Long choice;
}
特性 | Features
透明的底层机制与高度可配置性:
- 注解驱动,配置灵活:通过
@Erupt、@EruptField 及其丰富的属性,开发者可以精细控制模型的行为、UI 的展现、数据的校验与处理方式。
- 开放的架构:Erupt 的核心模块设计清晰,鼓励开发者理解其工作原理,并在需要时进行针对性调整。
- 详细的日志与调试支持:方便开发者追踪问题,理解框架内部执行流程。
超越传统代码生成器的开发体验:
- 动态解释而非静态生成:Erupt 通过运行时解析注解来动态构建应用,避免了传统代码生成器因代码冗余、难以维护、合并困难等问题带来的困扰。修改注解即可实时生效,无需重新生成大量代码。
- 关注模型而非实现:开发者只需关注业务模型的定义与注解配置,Erupt 会自动处理大部分底层的 UI 渲染、数据绑定、API 调用,数据库交互等工作。
深度定制与扩展能力:
- 生命周期钩子:在 Erupt 核心流程的多个关键节点提供了钩子函数,方便开发者进行功能增强或行为调整。
@DataProxy 接口**:允许开发者在数据操作的各个阶段(如新增前、编辑后、查询时)注入自定义逻辑,实现复杂的业务校验、数据转换、权限控制等。- 自定义组件与视图:除了丰富的内置组件,Erupt 支持开发者创建和集成自定义的前端组件和视图模板,满足高度个性化的界面需求。
- 自定义数据源与方言:轻松扩展对特定数据库或数据存储的支持,甚至可以实现自定义的 SQL 方言适配。
拥抱 Spring Boot 生态,无缝集成:
- 非侵入式设计:Erupt 构建于 Spring Boot 之上,与 Spring Data JPA 深度集成,但不干涉开发者使用 Spring Boot 的其他功能或引入第三方库。
- 标准 JPA 实体:Erupt 实体类本身就是标准的 JPA 实体,可以被项目中的其他服务或模块复用。
- 易于整合现有项目:可以将 Erupt Cloud 渐进式地引入到已有的 Spring Boot 项目中,逐步替换或增强后台管理模块。
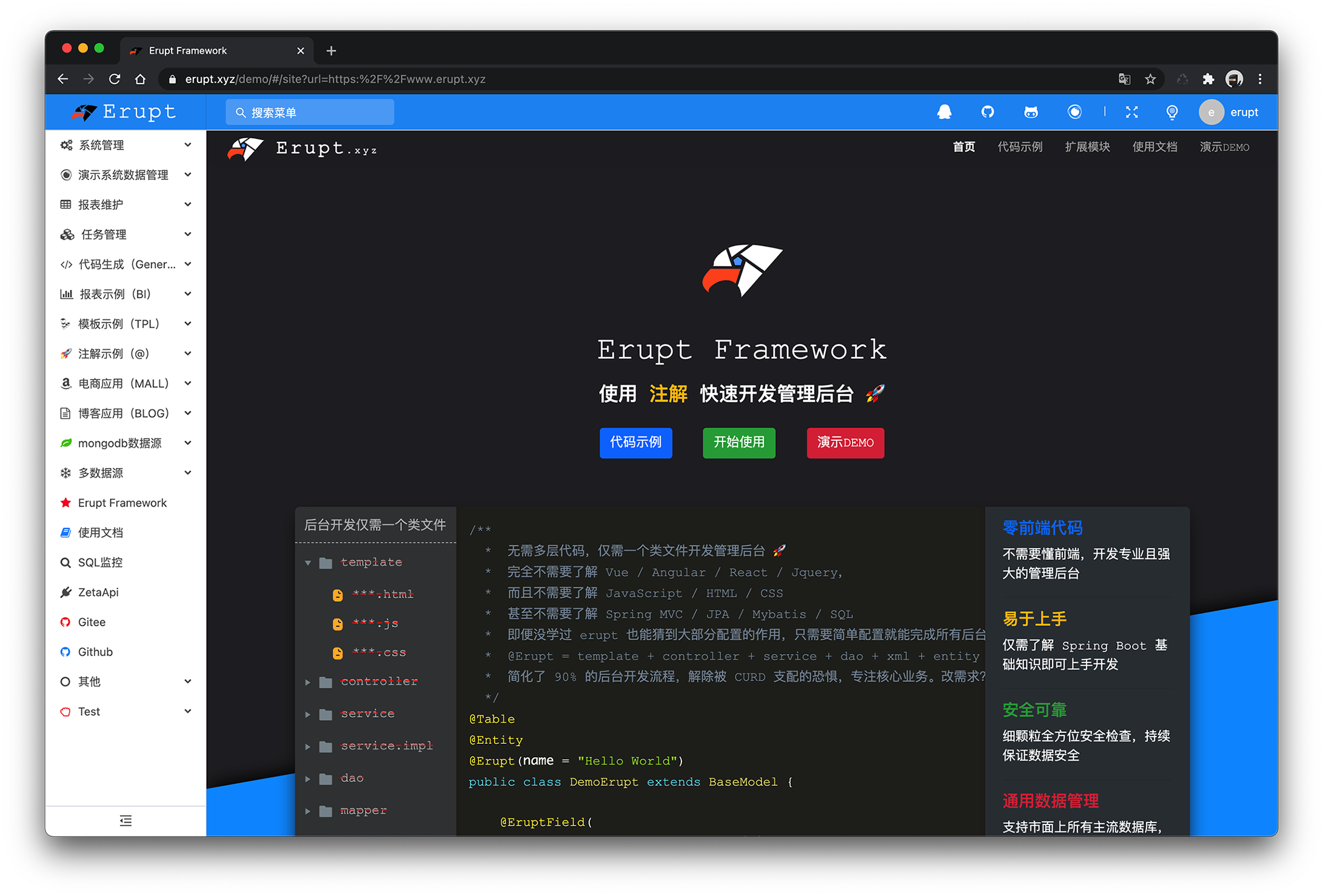
在线体验 | Demo
支持主流 4 款现代浏览器,以及 Internet Explorer 11+,可直接运行在 Electron 等基于 Web 标准的环境上
演示截图 | Screenshot ⛰