栏目介绍:“玩转OurBMC”是OurBMC社区开创的知识分享类栏目,主要聚焦于社区和BMC全栈技术相关基础知识的分享,全方位涵盖了从理论原理到实践操作的知识传递。OurBMC社区将通过“玩转OurBMC”栏目,帮助开发者们深入了解到社区文化、理念及特色,增进开发者对BMC全栈技术的理解。
欢迎各位关注“玩转OurBMC”栏目,共同探索OurBMC社区的精彩世界。同时,我们诚挚地邀请各位开发者向“玩转OurBMC”栏目投稿,共同学习进步,将栏目打造成为汇聚智慧、激发创意的知识园地。
在 OpenBMC 中,webui(用户界面)是用户与服务器硬件交互的重要桥梁,也是实现高效管理的关键纽带。随着数据中心和服务器管理需求的持续攀升,webui的重要性日益凸显,已然成为OpenBMC系统中不可或缺的重要组件。本期内容将深入探索OpenBMC的webui前后端交互的工作流程。通过对webui通信流程、OpenBMC前端API工具工作原理以及webui中Vuex工作原理的解析,帮助读者深入理解其通信交互的实现机制。
webui通信流程图
![]()
webui通信流程如下:
· 步骤1:依据MVVM模型,用户输入数据到用户界面后,被封装成raw数据发给vuex。
· 步骤2:vuex处理后发送数据给Axios请求拦截器。
· 步骤3:Axios请求拦截器再次封装数据,发送http请求与后端接口进行数据交互。
· 步骤4:BMC后端接收前端发送的访问请求,使用D-bus通信与指定应用实现进程间通信,得到对应http请求的响应数据。
· 步骤5:后端服务器将响应数据封装成JSON格式的redfish协议报文,发送给Axios响应拦截器。
· 步骤6:响应拦截器接收到数据后进一步校验,将校验后数据返回给vuex,若数据非法,会依据状态响应码采取不同的措施。
· 步骤7:若数据校验无误,vuex把数据返回给用户页面。
OpenBMC前端API工具工作原理
1. 跨域资源共享(CORS)
在开发过程中,访问远端资源或发送请求时会出现跨域问题,通过配置CORS可以解决跨域问题。在CORS配置时,网站开发者通过代理转发的方式来处理CORS请求,确保跨域通信进行。
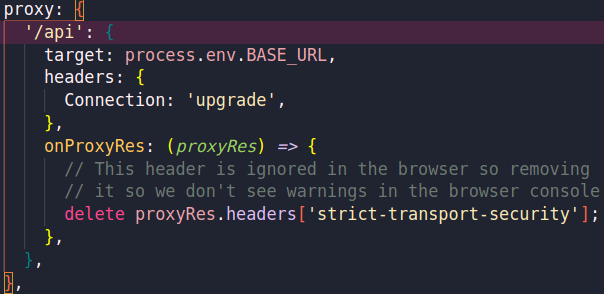
在vue.config.js中添加如下配置,可实现代理配置的功能。
![]()
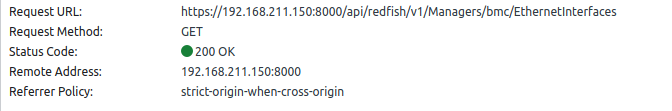
配置后的请求结果如下。IP地址后自动添加了/api开头。
![]()
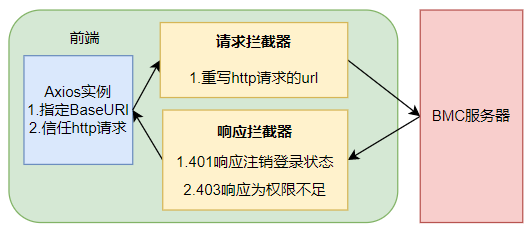
2. API工具实现原理
![]()
API工具为生成的Axios实例所构建,并在其中设置了请求拦截器与响应拦截器。
(1)Axios实例的构建过程
· 步骤一:配置BaseURL,默认Axios请求以/api开头。
· 步骤二:配置信任http请求,withCredentials: true,接收后端返回的响应头cookie。
(2)Axios请求拦截器配置
依据不同模式判断是否重写请求url。在production模式中,删除/api开头的请求,其他模式不需要修正。因为web文件是一个具体的实体,运行在服务器资源中,因此实际访问是在服务器内部发生。但是在开发环境中,为了区分是 “前端独立发送的请求”,还是 “访问服务器内部资源”,需要在配置文件中设置代理,修改请求路径予以区分。
(3)Axios响应拦截器的配置
· 当后端状态响应码返回401时,立即注销登录状态,并返回到登录页面。
· 当后端状态响应码返回403时,前端需要标记此用户权限不足,不予以访问对应信息。
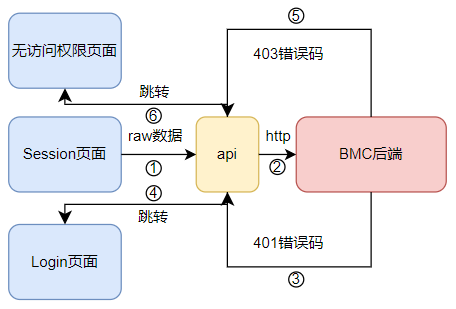
(4)响应拦截器工作示例
· 返回401或403错误响应码的情况:
以Session页面为例,若发出请求后获得401状态响应码,Api拦截器检测后跳转至Login页面。若发出请求后获得403状态响应码,Api拦截器检测后跳转至无访问权限界面。
![]()
· 正常情况:
发出请求后如果获得正常状态响应,api拦截器检测后把数据返回给目标视图。
![]()
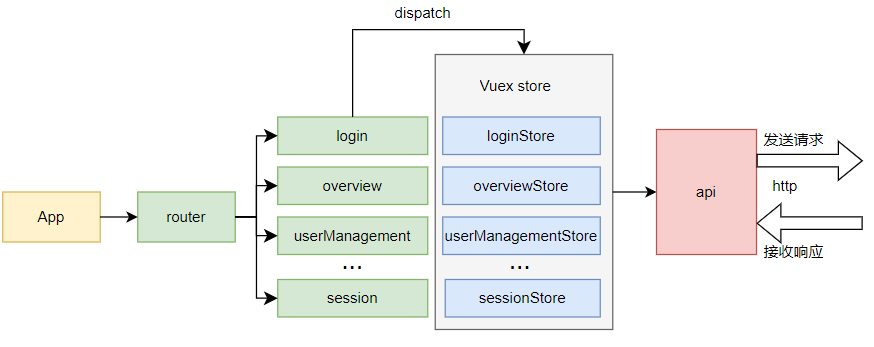
OpenBMC webui Vuex工作原理
![]()
Vue实例(App)通过vue-router对所有视图进行路由绑定,视图使用Vuex给定的dispatch方法访问Vuex的actions方法,actions方法通过OpenBMC前端的API工具对后端服务器发送请求,接收到后端服务器的响应后进一步对数据进行处理加工。其中与显示相关的逻辑推断操作由view(视图)完成,与后端交互有关的数据处理操作由Vuex完成。
通过以上对OpenBMC的webui 前后端交互工作流程、前端API工具工作原理以及Vuex工作原理的解析,我们可以更加深入地理解OpenBMC的webui 通信交互的实现机制。这些技术和工具共同构建了一个高效、可靠、安全的服务器管理平台,为数据中心和服务器管理提供了强大的支持。
欢迎大家关注OurBMC社区,了解更多BMC技术干货。
OurBMC社区官方网站:
https://www.ourbmc.cn/