SVG 描边的局限性
在之前的博客文章《如何突破 SVG 描边限制》 中,我们探讨了 SVG 在描边方面的一些局限性。在该篇文章中我们指出SVG的描边只能居中显示,即均匀分布在图形边缘的内侧和外侧。这种设计虽然在某些情况下能够满足需求,但在描边宽度增加时,可能会导致原始路径在视觉上被“吞没”,尤其是在路径较细或较小的情况下。为了解决这一问题,我们介绍了使用蒙版和剪切路径的技巧,以实现 SVG 矢量图形的内部描边和外部描边。
然而,SVG 还提供了一种更为高级的方法来实现图形的内外描边,这在之前的文章中并未提到。在深入探索这一主题之前,我们强烈建议您回顾之前的文章,以获得必要的背景知识,这将有助于您更好地理解接下来要介绍的内容。
正如我们在之前的博客中提到的,SVG 中的 stroke 属性定义了图形轮廓的颜色和宽度。默认情况下,stroke 是均匀分布在图形边缘的内侧和外侧的。如果边框宽度设置得过大,它可能会在视觉上“吞没”原始路径,尤其是当路径很细或很小的时候。为了避免这种情况,我们不得不采用一些复杂的技巧来实现内描边或外描边。
高阶?描边的局限性
在 SVG 中创建高级描边效果时,一个常常被忽视但功能强大的工具是 feMorphology 滤镜。 这个滤镜通过扩展或收缩对象的边界,允许我们操纵对象的形状,从而实现各种描边效果。 feMorphology 滤镜的三个关键属性如下:
那么,什么是膨胀和侵蚀呢?
通过调整这些属性,我们可以控制 feMorphology 滤镜的行为,并创造各种视觉效果。
使用 feMorphology 滤镜实现描边效果
下面,我们将通过一个具体的 SVG 示例,来展示如何利用 feMorphology 滤镜为文本添加描边效果,并进一步讨论这种方法的优缺点。
<svg width="300" height="300" xmlns="http://www.w3.org/2000/svg">
<defs>
<filter id="dilate" x="-10" y="-10" width="120" height="120">
<feMorphology in="SourceAlpha" result="DILATED" operator="dilate" radius="1"/>
</filter>
<filter id="erode" x="-10" y="-10" width="120" height="120">
<feMorphology in="SourceAlpha" result="ERODE" operator="erode" radius="1"/>
</filter>
</defs>
<text x="90" y="50" font-size="48">Hello</text>
<text x="90" y="150" font-size="48" filter="url(#dilate)">Hello</text>
<text x="90" y="250" font-size="48" filter="url(#erode)">Hello</text>
</svg>
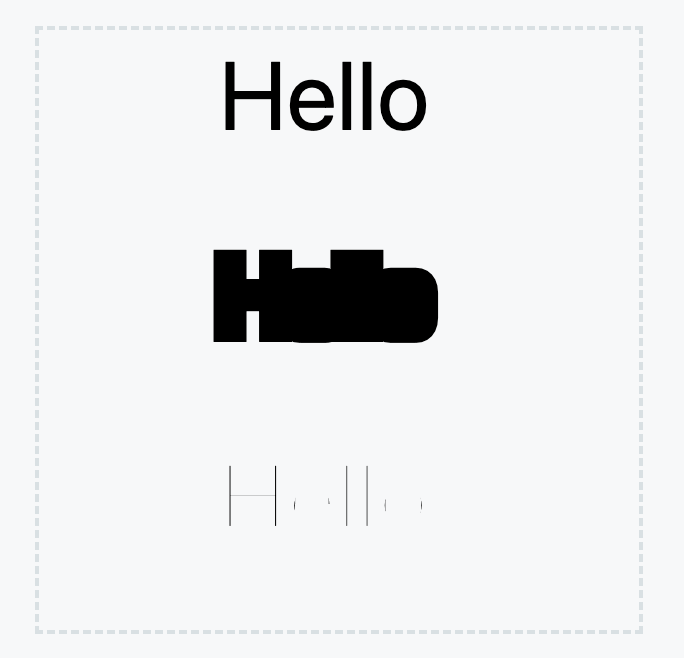
首先,让我们仔细分析上面的 SVG 代码示例。这个示例定义了两个滤镜:dilate 和 erode,它们分别用于实现文本 “Hello” 的膨胀描边和侵蚀描边效果。
-
膨胀描边 (dilate):通过设置 operator="dilate" 和适当的 radius 值,feMorphology 滤镜能够扩展文本的边缘,从而创建出一种加粗的效果。这种效果非常适合于需要强调文本的场景。
-
侵蚀描边 (erode):相对地,将 operator 设置为 "erode" 可以让文本边缘向内收缩,创造出一种细线或空心的视觉效果。这种效果可以用来制作精细的装饰性文本或在需要减少视觉干扰时使用。
![]()
示例图:上图为正常文本, 中间示例图为添加了膨胀滤镜的文本效果; 下图示例为添加了侵蚀滤镜的文本效果
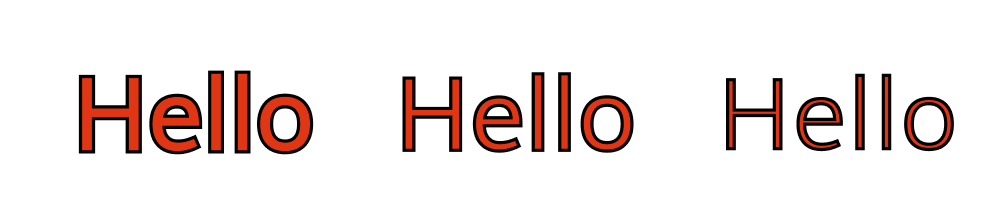
在实际应用中,调整radius属性是控制描边粗细和样式的关键。radius值越大,膨胀或侵蚀的效果就越明显。然而,正如下图所示,过大的radius值可能会导致文本笔画过粗或过细,影响可读性。
![]()
示例图:上图为正常文本, 中间图例为设置了过大的膨胀值的效果; 下图示例为设置了过大的侵蚀值的效果
在探索 SVG 的高级应用时,我们经常会遇到需要为图形或文本添加描边效果的场景。feMorphology 滤镜作为一种强大的工具,能够通过扩展或收缩对象的边界来实现描边效果。然而,正如我们所讨论的,这种方法虽然功能强大,但也存在一些局限性。
首先,feMorphology滤镜本身并不支持颜色填充。这意味着,如果我们想要为膨胀或侵蚀的边缘添加颜色,就需要采用额外的步骤。具体来说,我们可以通过叠加使用 feFlood、feComposite 和 feMerge 滤镜来实现这一目标。feFlood 滤镜用于创建一个颜色层,feComposite 滤镜则将这个颜色层与原始图形的边缘相匹配,最终通过 feMerge 滤镜将描边和原始图形合并在一起。
然而,使用多个 SVG 滤镜可能会对渲染性能产生负面影响。这一点在处理复杂或大量的图形时尤为明显。滤镜的叠加不仅增加了浏览器的计算负担,而且可能导致渲染速度变慢,影响用户的体验。
此外,这种方法的过程相对繁琐,且难以实现精确控制。对于设计师和开发者来说,这可能意味着需要花费更多的时间和精力来调整滤镜参数,以达到预期的效果。在某些情况下,这可能会导致工作流程变得复杂,降低开发效率。
因此,寻找更优的解决方案,以简化 SVG 描边效果的实现,同时保持性能和可读性,成为了一个值得进一步研究的方向。
不必麻烦了
相比于 SVG 规范,VGG Specs 不仅拥有丰富的描边特性,还在描边位置上提供了更多的灵活性。 这种灵活性使得设计师和开发者能够更精确地控制图形的视觉效果,特别是在处理文本和复杂图形时,这种控制显得尤为重要。
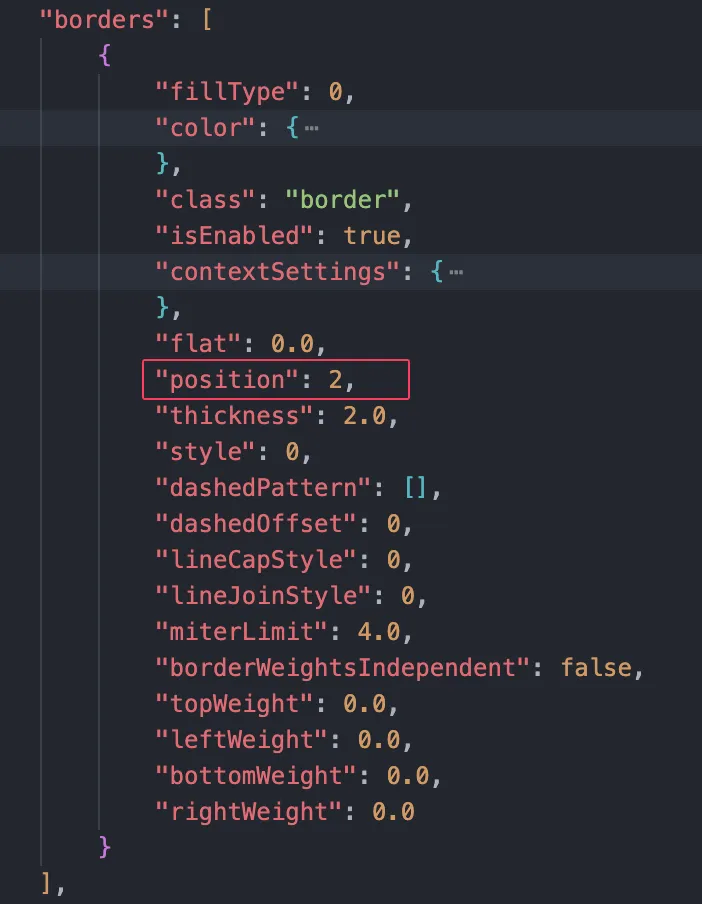
VGG Specs 中的 BorderPosition 属性允许设计师直接指定描边的位置,无论是内部还是外部,都能够精确控制,从而简化了设计过程并提高了精确度。这种灵活性在处理文本和复杂图形时尤为重要,它使得即使在增加描边宽度的情况下,也不会影响矢量图形本身。
![]()
使用 VGG 矢量图形规范创建的外部、中心和内部描边矢量图形
![]()
使用 VGG 快速实现的外部描边的代码(节选片段)
完整属性规范请参考:
https://docs.verygoodgraphics.com/specs/vectorgraphics/border-position
VGG 的这些特性对于创建复杂的数据可视化和信息图表尤为有利。它不仅提供了更多的设计自由度,还能够帮助设计师和开发者创造出更加专业和吸引人的视觉内容。在这些场景中,清晰地展示数据点和连接线是非常重要的,而 VGG 的描边控制能力使得这一点变得更加容易实现。
如果你是一个对图形设计和数据可视化感兴趣的开发者,那么 VGG 无疑是一个值得尝试的工具。它不仅能够提供更多的设计自由度,还能帮助你创造出更加专业和吸引人的视觉内容。
在探索 VGG 的过程中,你可能会发现自己的创造力得到了释放,因为你不再受限于传统的描边规则。尝试使用 VGG,你可能会惊讶于它能够带来的新可能性。不要害怕实验,因为正是这些实验和探索,才能推动我们不断前进,创造出更加精彩的作品。
此外,VGG 开源了底层引擎 VGG 运行时,具有跨平台渲染和运行能力。我们后续会出一系列内容讨论 SVG 作为矢量图形存在的问题,并展示 VGG 的图形能力以及相比于 SVG 的优点。请持续关注,也 欢迎大家一起参与 VGG 开源社区的建设~
![]()
👏扫码添加小助手进交流群,欢迎社区小伙伴参与共建
<李宇伦,VGG 开源社区 maintainer>
🔥 社区活动: Design as Code|VGG 社区邀你参加开源之夏 ,赢万元奖金
关于 VGG
VGG(VeryGoodGraphics)是新一代跨平台应用开发解决方案。VGG 倡导 Design-as-Code 的理念,让开发者可直接基于设计稿编程,快速将设计原型交付为可交互的应用。
特性一:无代码完美还原设计稿
VGG 自研的开源图形引擎能渲染出高保真设计稿中的任意细节,可直接将设计稿作为用户界面,省去前端与客户端开发者使用代码去复原设计稿的开发工作,降低他们与设计师之间的沟通摩擦成本。
特性二:原生跨平台、嵌入式支持已有开发框架
VGG 通过完全或者部分嵌入的方式,支持在任意一种已有的 APP 基础上进行增量式开发,主持主流平台与框架。
特性三:脚本与 WebAssembly 支持
VGG 还同时支持平台无关的 JS 脚本与 WebAssembly 模块,在提供快速业务逻辑开发能力的同时支持高性能计算。
特性四:高度的生态兼容性
VGG 提供的 SaaS 服务目前已实现对主流设计生态的兼容(Figma/Sketch/Adobe Illustrator),并提供 Figma 插件帮助设计稿快速同步。将来还计划为开发者提供开发辅助工具,打通从应用 UI 设计到应用研发的完整流程。