前言
随着数字化时代的飞速发展,设计与代码的融合愈发成为数字产品开发的重要趋势。一直以来,传统的设计和开发流程似乎总是难以摆脱沟通障碍、实现上的妥协,以及低下的工作效率。在这样的背景下,如何把设计师的灵感火花快速而精准地转化为用户界面,成了每个团队必须面对的挑战。今天,我们就来聊聊Design-to-Code(D2C,设计到代码)的痛点,并探索一种新兴的趋势——Design-as-Code(DAC,设计即代码),看看它如何为设计和代码的融合开辟新天地。
主流的设计开发流及其问题
在传统应用开发流程中,大前端开发者和 UI/UX 设计师各自承担着关键的角色。大前端开发者负责编写应用程序的代码,而 UI/UX 设计师则致力于创造应用程序的视觉体验和交互流程。虽然这两个角色的专业背景和使用的工具存在显著差异,他们仍在各自独立的轨道上为共同的产品目标努力。
当设计师完成 UI 和 UX 设计后,接下来的重点便是将这些设计转化为实际的用户界面。这一过程中,开发团队需要根据设计稿手动编写代码,这不仅是一项耗时的任务,而且要求开发者能够精确地理解并转化设计意图并确保应用的视觉效果和交互逻辑与设计稿保持一致。
这个流程一般包含以下关键步骤:
1、 设计阶段:设计师利用专业设计工具(例如 Figma、Sketch)来构建应用的视觉界面和交互原型。
2、 交接阶段:设计师与开发者进行深入沟通,确保设计意图得到清晰传达,并将设计定稿交付给开发团队。
3、 开发阶段:开发团队根据设计内容手动编写代码,将设计转化为实际的应用程序界面和功能。
4、验收和调整阶段:开发团队与设计、产品合作进行测试和验收,而开发团队需要根据反馈反复调整代码,以确保最终产品符合设计意图和用户需求。
然而,在交接和开发阶段,一些显著的问题和挑战一直存在:
1、 沟通成本高昂:设计师和开发者之间需要频繁的沟通来确保设计意图被准确理解和实现,这可能导致时间和资源的浪费。
2、 开发效率受限:设计与开发分离的工作模式可能导致项目进度缓慢,延长产品上市时间。
3、实现的错误与偏差:手动编写代码的过程复杂,可能由于理解差异或技术限制导致最终产品与原始设计出现偏差。
尽管利用交付工具和标注工具可以在一定程度上减少一些问题,但这些工具往往只能触及问题的表面。为了提高从设计到代码的效率以及减少不必要的摩擦,D2C 工具应运而生。
![]()
设计到代码(Design to Code)
D2C 没有一个明确的诞生日期,它是随着设计和开发领域面临的问题而逐步演进的。作为一种解决方案,它的核心理念是利用自动化工具将设计稿转换成代码,从而减轻开发者的编码负担,提升工作效率和准确性。市面上知名的 D2C 工具,如 CodeFun、imgcook、Locofy、海豹D2C 等,都在这一领域做出了贡献。
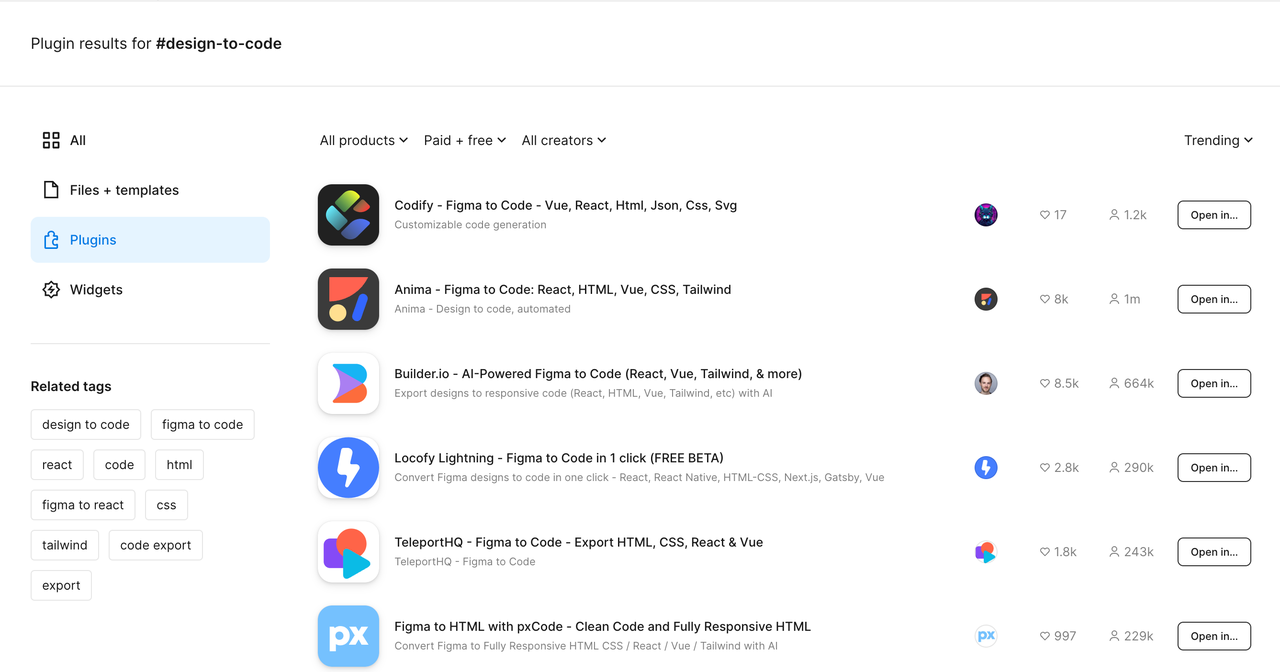
![]()
Figma 社区中的部分 D2C 插件
D2C 工具通常具备的一些共同特点:
1、 自动化转换:D2C 工具的核心优势在于能够自动将设计稿中的元素和布局转换成前端代码,这是它们存在的基础。
2、 设计文件支持:它们支持导入多种设计文件格式,包括 Sketch、Figma、Adobe XD 等,促进了设计师与开发者之间的协作。
3、 前端框架集成:D2C 工具通常与流行的前端框架如 React、Vue、Angular 等集成,能够生成符合这些框架规范的代码。
然而,事情真就变得简单了吗?虽然 D2C 工具在设计到代码的转换上提供了便利,但前提是你能够接受它带来的一些负面影响,比如:
1、代码结构不清晰 :D2C 工具可能生成结构不够清晰或不符合最佳实践的代码。如果生成的代码缺乏逻辑性或组织性,开发者在理解和修改代码时可能会遇到困难。
2、自动化转换的局限性 :自动化转换可能无法完美捕捉到设计中的每一个细节,尤其是复杂的设计元素和特殊效果。
3、无法被满足的定制化需求 :每个项目可能有特定的框架使用方式和定制化需求,D2C 工具生成的标准化代码可能无法满足这些定制化需求。
4、实现交互和动画方面的困难 :复杂的用户交互和动画效果可能难以通过D2C工具准确实现,需要额外的手动编码工作。
5、不一致的代码质量 :自动化生成的代码可能在风格、结构和最佳实践方面存在不一致性,特别是当工具未能遵循最新的编码标准时。
为了克服这些挑战,D2C 工具在不断利用最新技术进行改进,提高自动化代码的质量和定制化能力。与此同时,意识到 D2C 工具有着天然桎梏的一批人向着同样的目标提出了一种新的理念:Design-as-Code,设计即代码。
设计即代码(Design as Code)
Design as Code(简称 DAC)是由VeryGoodGraphics(VGG)提出的一种前沿理念,一种结合设计和代码两个过程的工作流。它旨在革新数字交互界面的开发流程,为开发者和设计师带来更加高效和协同的工作体验。DAC 不会将设计转换为 HTML/CSS/JS 等需要大量精力维护的 Web 代码,它依赖 VGG 开源技术直接还原设计交互稿。它依赖于将设计转换为符合 VGG 规范的文件(也可使用基于 VGG 的 Daruma 服务在线一键转译)。当然,这些文件里的数据在某种程度上也是代码,但它们与 Web 代码的不同之处不仅在于表示形式,还在于抽象级别。
DAC 的核心理念
-
无缝集成设计和代码:DAC 的核心在于打破设计与编码之间的传统隔阂,实现两者的无缝集成。这一理念强调设计不单是视觉表现,而是可以“跑起来”的“活”设计。
-
专注于业务逻辑:DAC 允许开发人员可以使用自己熟悉和首选的开发工具和语言,直接在设计文件之上编写业务逻辑代码。开发人员不再需要花费大量时间在样式表的编写和调整上,而是可以将精力集中在业务逻辑的实现上。
-
跨平台和生态兼容性:最终,开发人员可以将最终结果部署到具有任何框架的任何平台上。这意味着它与现有代码库完全兼容,开发人员不必担心被特定供应商或技术的生态系统所限制。
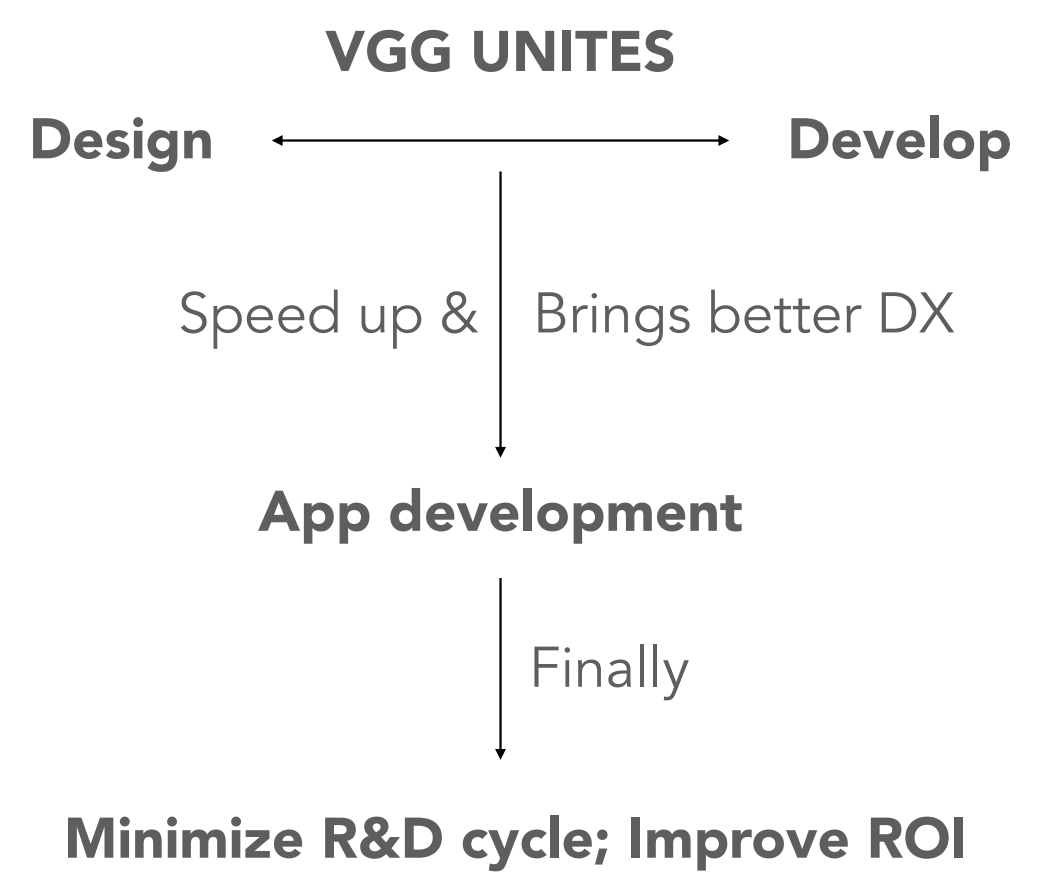
![]()
DAC 的工作流程
1、设计 :在设计阶段,设计师使用流行的设计工具如 Figma、Sketch 或 Adobe Illustrator 进行创作。设计师完成设计后,将设计与原型导出或转换为 VGG 设计文件,这是一种基于JSON的结构化格式。
2、开发 :获取 VGG 设计文件后,开发者可以在其基础上进一步开发,添加业务逻辑、交互和动画等,并使用 VGG 运行时进行渲染与调试。
3、部署:最后一步是部署应用程序到生产环境,供最终用户使用。
DAC 作为一种创新的开发理念,带来了一系列显著的优势,极大地优化了产品开发的流程和结果。首先,DAC 通过确保设计到实现的像素级别的渲染,显著提高了设计的还原度,有效避免了设计和开发不一致的问题。这种高还原度意味着设计师的创意可以精确地转化为最终产品,减少了因误解而产生的返工。
其次,DAC 可以大幅减少协作和沟通导致的问题,从而降低误解和返工的风险,也提高了整个团队的效率。
最后,DAC 显著加速了产品的开发和迭代速度。团队可以快速响应市场和用户需求,及时调整和优化产品。这种快速迭代的能力对于保持竞争力和满足用户期望是至关重要的。
![]()
此 DAC 非 VGG DAC
在探索"设计即代码"的领域中,一些设计工具,例如 Penpot、MasterGo 等,正在积极地将 DAC 理念融入其产品中。虽然这些工具展现了 DAC 的部分愿景,但它们所代表的更多的是一种“不完全”的 DAC。代表了从传统的 D2C 向完全的真正的 DAC 过渡的中间阶段。这个过渡阶段的核心功能在于为开发者用户提供了实时代码预览功能或代码同步预览功能,这实质上是一种强大的协作和开发加速器。这与 Figma 中的开发者模式(dev mode)共享着相同的核心理念。即在查看设计过程中接收来自代码层面的即时反馈。
真正的 Design-as-Code 和“不完全”的 Design-as-Code 的区别主要体现在实施的深度、功能的完整性以及对开发流程最终的影响上。真正的 DAC 将设计视为核心代码的一部分,设计不仅仅是界面的外观,而是可以转化为实际运行代码的有形资产。在这种模式下,任何设计上的更改都能实时反映在代码中,减少甚至完全不需要手动编码,从而实现设计和代码的高度同步和自动化。
相比之下,“不完全”的 DAC 提供了基本的设计到代码的转换功能,侧重于将设计稿转换为可执行的代码。然而,这种方法在可维护性、兼容性和跨平台方面存在局限性,仍需要大量的手动工作来维护设计和代码的同步。
尽管这些“不完全”的工具可能还未达到完全的 DAC 理念和状态,但它们无疑为设计和开发工作流程带来了创新和改进。
什么是 VGG
就像 SVG 是 Scalable Vector Graphics 的缩写,VGG 是 Very Good Graphics 的缩写。
VGG 是一套基于 JSON 的下一代矢量图形标准。 包括设计、布局、动画和交互等多个规范,为显著提高可用性和易用性。VGG 旨在推动矢量图形的未来,并作为一个开放标准供行业使用。 此外,VGG 开源了底层引擎 VGG 运行时,具有跨平台渲染和运行能力。我们后续会出一系列内容讨论 SVG 作为矢量图形存在的问题,并展示 VGG 的图形能力以及相比于 SVG 的优点。请持续关注,更 欢迎大家一起参与 VGG 开源社区的建设~
👏扫码添加小助手进交流群,欢迎社区小伙伴参与共建
展望
设计与代码的融合是数字产品发展的必然趋势。Design to Code 和 Design as Code 各有其优势和适用场景。在实际项目中,团队可以根据项目需求选择合适的理念和工具,以实现高效的设计与开发流程。Design as Code 通过无代码还原设计稿和交互原型直接可用的理念,为设计师和开发者提供了强大的工具和平台,推动了数字产品开发迭代的创新。
展望未来,VGG 倡导的设计稿无代码还原和交互原型直接可用,将进一步降低设计与开发的沟通成本,提高工作效率,促进设计与开发的深度融合。随着 VGG 开源社区的不断壮大,我们期待更多创新的动态视觉效果和高效的开发流程在实际项目中的应用。
🔥 社区活动: Design as Code|VGG 社区邀你参加开源之夏 ,赢万元奖金
关于 VGG
VGG(VeryGoodGraphics)是新一代跨平台应用开发解决方案。VGG 倡导 Design-as-Code 的理念,让开发者可直接基于设计稿编程,快速将设计原型交付为可交互的应用。
特性一:无代码完美还原设计稿
VGG 自研的开源图形引擎能渲染出高保真设计稿中的任意细节,可直接将设计稿作为用户界面,省去前端与客户端开发者使用代码去复原设计稿的开发工作,降低他们与设计师之间的沟通摩擦成本。
特性二:原生跨平台、嵌入式支持已有开发框架
VGG 通过完全或者部分嵌入的方式,支持在任意一种已有的 APP 基础上进行增量式开发,主持主流平台与框架。
特性三:脚本与 WebAssembly 支持
VGG 还同时支持平台无关的 JS 脚本与 WebAssembly 模块,在提供快速业务逻辑开发能力的同时支持高性能计算。
特性四:高度的生态兼容性
VGG 提供的 SaaS 服务目前已实现对主流设计生态的兼容(Figma/Sketch/Adobe Illustrator),并提供 Figma 插件帮助设计稿快速同步。将来还计划为开发者提供开发辅助工具,打通从应用 UI 设计到应用研发的完整流程。
![]()