![]()
朋友们开工大吉啊!我刚从假期模式切换回来,完全无心工作有些不在状态,比如开机密码错了好几次😅。闲话少叙,下面就让我们一起看看,春节这段时间 GitHub 上又出了什么有趣、好玩的开源项目。
今年上来就是王炸一款一周飙升了 6,000 Star 的 Git 客户端,项目的作者是 GitHub 的“一号员工”,它的新型分支管理方式可能会让你眼前一亮。AI 可穿戴设备的价格被开源打下来了,仅需 100 美元的制作成本,或许不久的将来还可以更低。说到省钱这款低延迟的 JavaScript 运行时(LLRT),旨在满足日益增长的无服务器应用需求。
最后,还有一个 C 语言写的极简神经网络库和迷你 Python 项目集合,让刚接触编程的朋友也有可以把玩的开源项目。
- 本文目录
- 1. GitHub 热搜项目
- 1.1 新型的 Git 客户端:gitbutler
- 1.2 开源 AI 可穿戴设备:ADeus
- 1.3 JavaScript 低延迟运行时:llrt
- 1.4 迷你 Python 项目集合:python-mini-project
- 1.5 开源的 AI 编程助手:continue
- 2. HelloGitHub 热评
- 2.1 开源的邮件列表和营销平台:listmonk
- 2.2 C 语言写的极简神经网络库:genann
- 3. 往期回顾
1. GitHub 热搜项目
1.1 新型的 Git 客户端:gitbutler
![]()
主语言:TypeScript,Star:6.9k,周增长:6.3k
这是由 GitHub 联合创始人、《Pro Git》的作者 Scott Chacon 开源的 Git 客户端。它采用 Tauri/Rust/Svelte 构建,拥有较高的颜值。用户可以将多个分支上的改动,通过拖拽的方式快速地聚合到一个独立分支上,实现灵活地跨分支操作。目前仅支持 macOS 和 Linux 平台,Windows 版本还在开发中。
GitHub 地址→https://github.com/gitbutlerapp/gitbutler
1.2 开源 AI 可穿戴设备:ADeus
![]()
主语言:TypeScript,Star:1.8k,周增长:1k
这是一款开源的 AI 可穿戴设备,相当于一个便携的 AI 助手。目前它的制作成本只有 100 美元,未来可能会更低。支持记录和处理你的个人数据,随时随地通过语音和你的个人 AI 进行聊天和问答,真正的个性化个人 AI。
GitHub 地址→https://github.com/adamcohenhillel/ADeus
1.3 JavaScript 低延迟运行时:llrt
![]()
主语言:JavaScript,Star:6.5k,周增长:3.3k
这是由亚马逊开源的一种轻量级 JavaScript 运行时,它基于 QuickJS 和 Rust 语言构建,在节省内存和启动速度方面表现优异。与在 AWS Lambda 上运行的其他 JavaScript 运行时相比,LLRT 的启动速度提高了 10 倍以上,成本降低了 2 倍。
GitHub 地址→https://github.com/awslabs/llrt
1.4 迷你 Python 项目集合:python-mini-project
![]()
主语言:Python,Star:1.6k,周增长:500
该项目包含了一系列迷你的 Python 小项目,并提供了简单的 Python 项目模板,帮助初学者开发出自己第一个 Python 程序。
GitHub 地址→https://github.com/ndleah/python-mini-project
1.5 开源的 AI 编程助手:continue
![]()
主语言:TypeScript,Star:7.4k,周增长:500
这是一个支持 VSCode 和 JetBrains 的开源 AI 编程助手,可以接入 OpenAI、GPT-4、Gemini、CodeLlama 等多种不同的大语言模型。
GitHub 地址→https://github.com/continuedev/continue
2. HelloGitHub 热评
在这个章节,将会分享下本周 HelloGitHub 网站上的热门开源项目,欢迎与我们分享你上手这些开源项目后的使用体验。
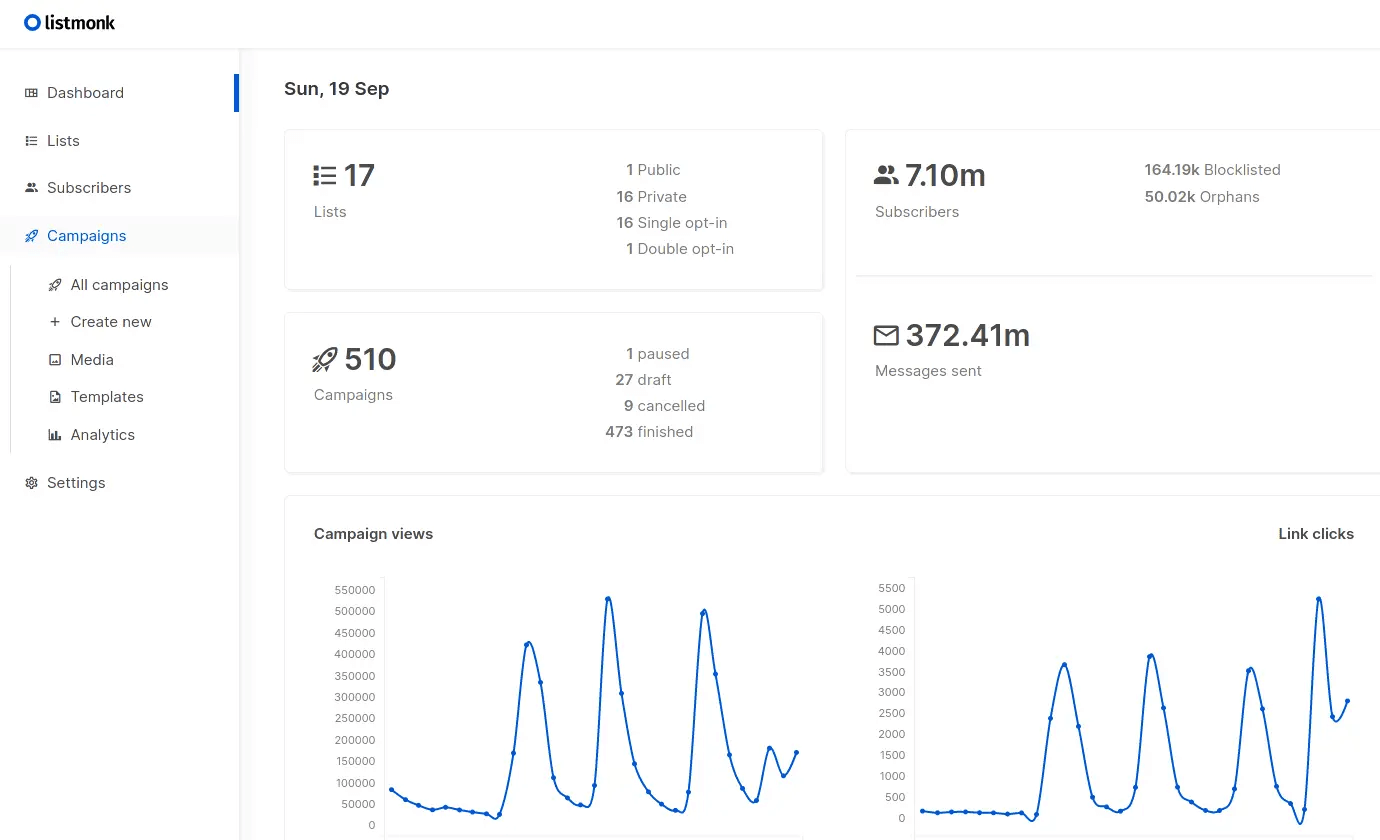
2.1 开源的邮件列表和营销平台:listmonk
![]()
主语言:Go
这是一个开箱即用的邮件营销平台,可以帮助你管理邮件订阅者、创建和发送邮件、分析营销数据。可查看邮件阅读率、链接点击率等,支持自托管适用于个人和企业。
项目详情→https://hellogithub.com/repository/8c2b582b4ad44c1d9d140c63e33f32b3
2.2 C 语言写的极简神经网络库:genann
![]()
主语言:C
这是一个轻量、无依赖、单文件的 C 语言神经网络库,内含丰富的示例和测试。代码简洁易读,适合作为初学者学习神经网络的入门项目。
#include "genann.h"
/* Not shown, loading your training and test data. */
double **training_data_input, **training_data_output, **test_data_input;
/* New network with 2 inputs,
* 1 hidden layer of 3 neurons each,
* and 2 outputs. */
genann *ann = genann_init(2, 1, 3, 2);
/* Learn on the training set. */
for (i = 0; i < 300; ++i) {
for (j = 0; j < 100; ++j)
genann_train(ann, training_data_input[j], training_data_output[j], 0.1);
}
/* Run the network and see what it predicts. */
double const *prediction = genann_run(ann, test_data_input[0]);
printf("Output for the first test data point is: %f, %f\n", prediction[0], prediction[1]);
genann_free(ann);
项目详情→https://hellogithub.com/repository/f9cdb751f3e54970ab060b347dfd7da4
3. 往期回顾
往期回顾:
以上为 2024 年第 7 个工作周的 GitHub Trending 🎉如果你发现其他好玩、实用的 GitHub 项目,就来 HelloGitHub 和大家一起分享下吧。