Dart 3.2 现已发布。该版本针对以下方面做出了改进:新增了一项语言功能,可对私有 final 字段进行非空升级;通过新增的互操作功能改善了开发者体验;支持 DevTools 的扩展程序;并更新了 Web 路线图,包括提供对 Wasm (又名 WebAssembly) 的支持。
私有 final 字段的非空升级
自 Dart 2.12 中引入健全的空安全 (sound null safety) 以来已过去几年时间。Dart 3.2 中改进了流程分析引擎,以便够对私有 final 字段实施类型升级。
可以这样理解:对于私有 final 字段,它的值在初始分配后永不更改,因此仅检查一次也是安全的。私有 final 字段升级从 Dart 3.2 起推出,并将应用于配置3.2 及以上版本 Dart SDK 的项目。
在 package:lints 3.0 中加入新的代码分析选项
针对代码分析,还对 package:lints 中的标准代码分析规则进行了一些改进。package 包含默认和推荐的静态分析规则集,适用于任何根据 dart create 或 flutter create (通过 package:flutter_lints — package:lints 的扩展) 创建的新项目。
lint 集新的主要版本 (版本 3.0) 现已推出。项目团队在此修订版的核心集中添加了六个 lint,在推荐集中添加了两个 lint,可用于验证 pubspec URL,以及验证是否使用正确的参数调用集合方法等。
Dart 互操作性更新
从 Dart 3.2 开始,对原生互操作进行了许多改进:
-
为 C FFI 引入了NativeCallable.isolateLocal构造函数,它可以根据任意 Dart 函数创建 C 函数指针。这是一项由Pointer.fromFunction提供的扩展功能,只能根据顶级函数创建函数指针。
-
更新了 Objective-C 绑定生成器,以使用在 Dart 3.1 中添加的NativeCallable.listener。该生成器现在可以自动处理包含异步回调的 API,例如Core Motion这类此前需要手动编写部分绑定代码的 API。
-
为实现 Java 和 Kotlin 互操作而持续改进package:jnigen。现在能够将package:cronet_http(适用于 Android 的 Cronet HTTP 客户端的封装容器) 从手写的绑定代码迁移到自动生成的封装容器。
-
在Native Assets功能方面取得了重大进展,该功能旨在解决与依赖原生代码的 Dart package 分发相关的许多问题。Native Assets 提供统一的钩子来集成构建 Flutter 和独立 Dart 应用所涉及的各种构建系统,从而解决相关问题。您可以查看相关文档获取预览。
适用于 Dart package 的 DevTools 扩展程序
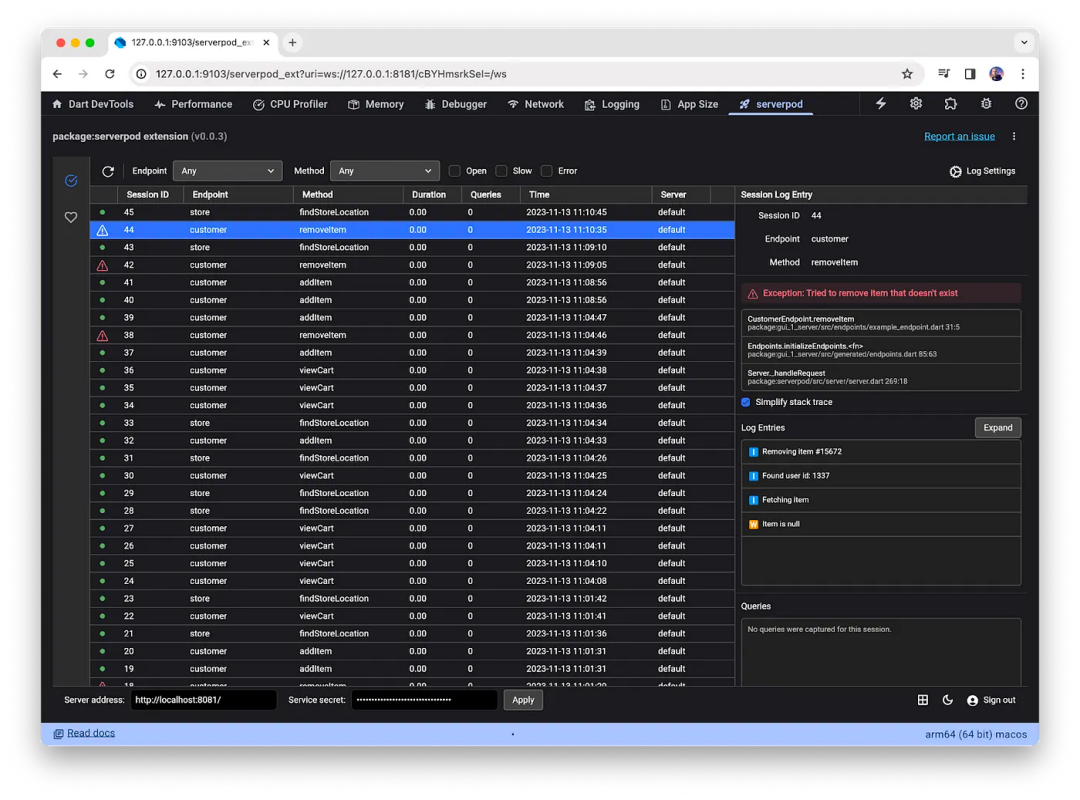
Dart DevTools 是一套用于支持纯 Dart 和 Flutter 应用的调试及性能工具。项目团队在 Dart 3.2 和 Flutter 3.16 中推出了新的扩展框架,让 package 作者能够直接在 DevTools 中为其 package 构建自定义工具。
因此,包含框架的 pub.dev package 能够提供特定于其用例的自定义工具。“例如,Serverpod 的作者一直在努力为其 package 构建 DevTools,并且很高兴在即将发布的 1.2 版本中提供 DevTools 扩展程序。”
![]()
Dart Web 和 Wasm 更新
项目团队正在将高级托管语言 (如 Dart) 的垃圾回收功能添加到 Wasm 标准中。
Dart-to-Wasm 编译器几乎配备所有功能。“我们对性能和兼容性非常满意,正在进一步关注边缘情况,以确保在各种场景中实现畅快运行。”
对于 Flutter Web 则完成了一个新的 "Skwasm" 渲染引擎开发。为了最大限度提高性能,Skwasm 通过 wasm-to-wasm 绑定,将编译后的应用代码直接连接到自定义 CanvasKit Wasm 模块。这是 Flutter Web 多线程渲染支持的首次迭代,进一步提高了帧时间。
在采用 Wasm 的 Flutter Web 准备结束目前的实验状态之前,他们还计划:
-
双重编译:生成 Wasm 和 JavaScript 输出,并在运行时启用功能检测,以支持具备或不具备 Wasm-GC 支持的浏览器。
-
现代 JavaScript 互操作性:一种新的基于扩展类型的 JS 互操作机制,当针对 JavaScript 和 Wasm 时,可以在 Dart 代码、浏览器 API 和 JS 库之间实现简洁的、类型安全的调用。
-
支持 Wasm 的浏览器 API:新的 package:web,基于现代 JS 互操作机制,取代了 dart:html (及相关库),借此可轻松访问浏览器 API,并且支持在 JS 和 Wasm 目标上使用。
目前,其正在开始将大量的内部项目迁移到 package:web 和新的 JS 互操作机制,并希望在下一个稳定版本中向用户提供更多更新。