简介
作为一款诞生于腾讯内部开源、经过超500项内部业务检验的企业级设计体系,TDesign 汇集了腾讯众多优秀组件库能力和设计研发经验。之前,TDesign已经支持 Vue2、Vue Next、React 等业界主流技术栈,方便使用者快速开发桌面端、移动端以及小程序等多个版本的应用程序,从而更好地服务设计师和开发者,助力企业提升设计研发效能,为产品体验设计带来新的思路。
Flutter跨平台框架自2018年开源以来,迅速发展,拥有大量用户。Flutter采用自绘引擎,可以在不同平台上实现高性能、流畅的用户界面,用户体验出色。此外,Flutter的跨平台特性使开发者只需编写一次代码,即可在多个平台上运行,减少开发和维护成本。Flutter以其高效的开发流程、卓越的性能和跨平台能力,成为跨平台应用开发的首选框架。
TDesignFlutter不但拥有Flutter流畅的跨平台开发体验,而且拥有TDesign美观一致的设计资源。二者结合,开发者可以直接使用TDesign的组件构建Flutter应用,加快开发速度的同时,也确保了应用程序的一致性。在腾讯内部,TDesignFlutter已支持多个产品线上稳定运行。
组件概览
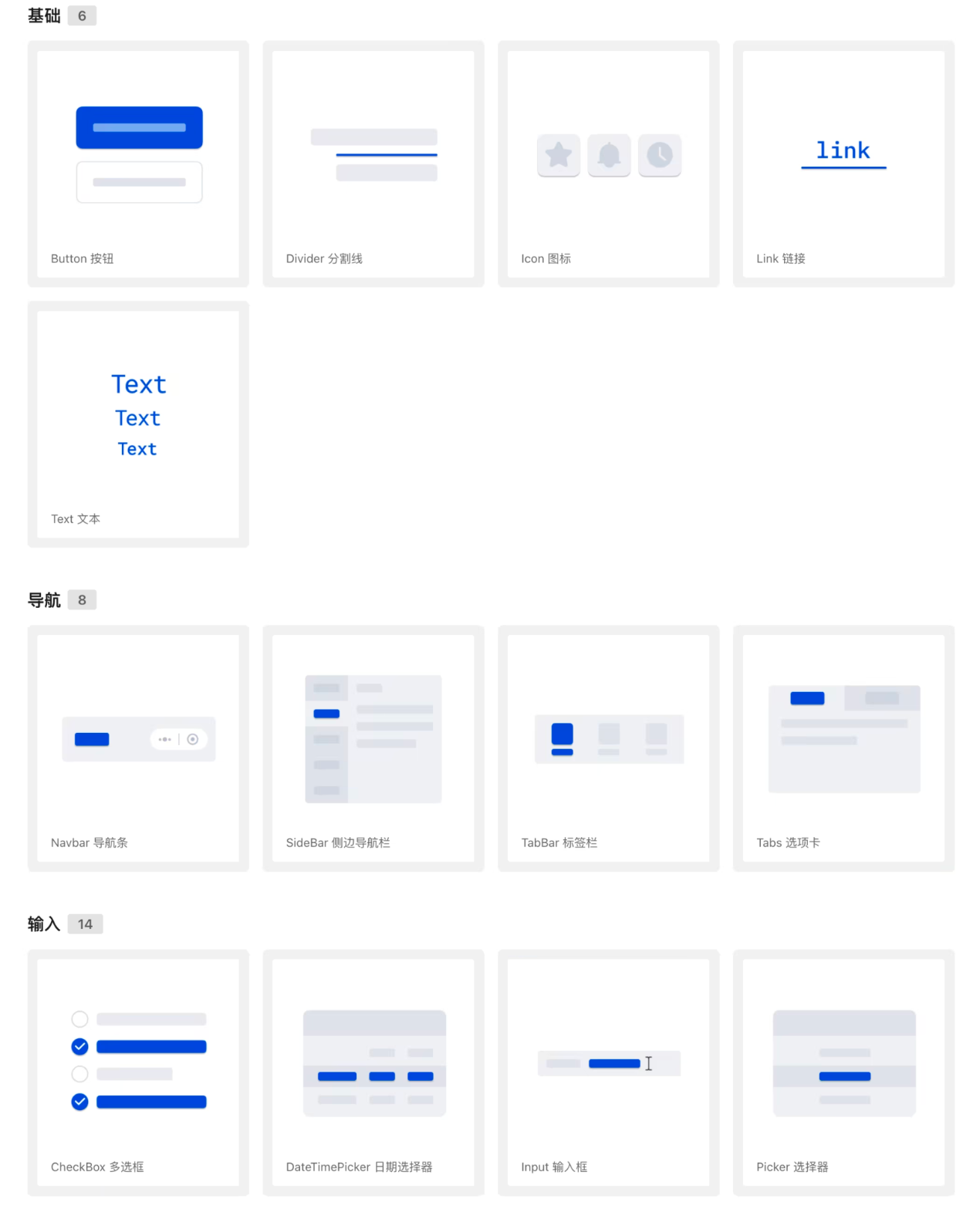
TDesignFlutter已上线Text、Button、Input等29个基础组件。详情可查阅:https://tdesign.tencent.com/flutter/overview
![]()
此外,Collapse(折叠面板)、Upload(上传工具)等组件已在开发测试中,相信很快可以和大家见面。
常用组件
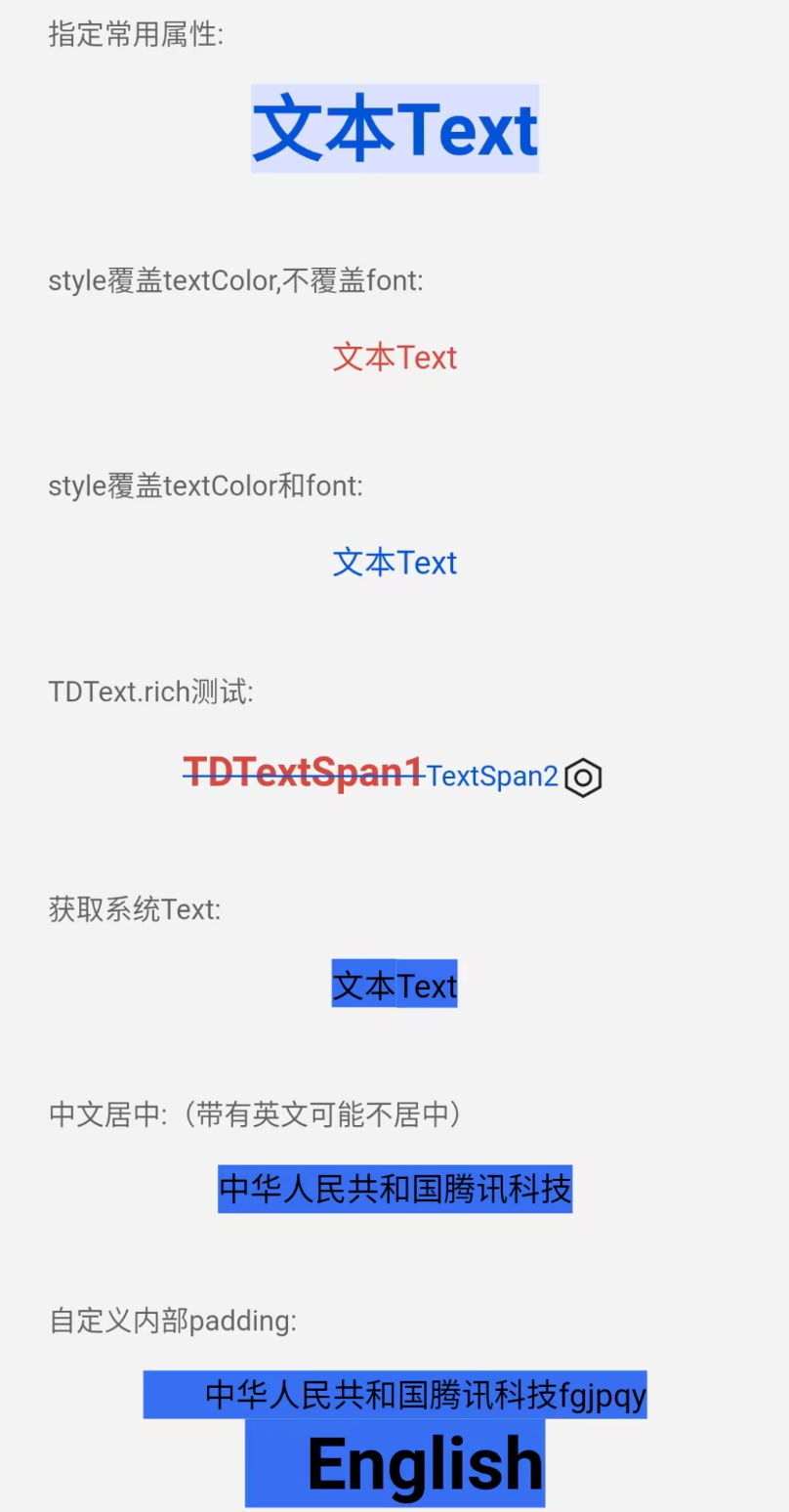
Text:
支持系统Text所有属性,可无缝切换。中文居中处理,并将常用属性扁平化,使用更加方便。
![]()
Button:
丰富的主题样式,统一的设计规范。
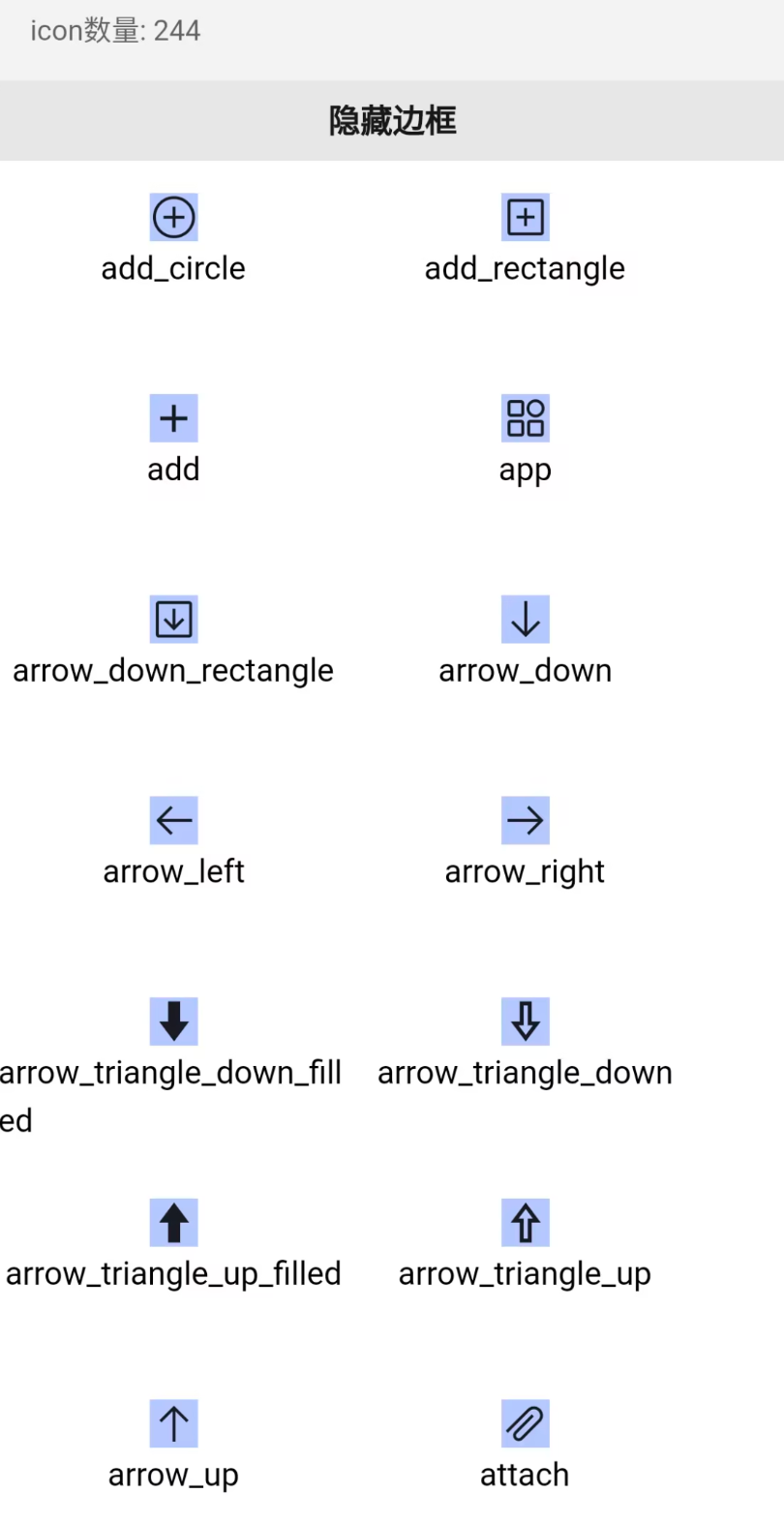
Icon:
内容丰富的图标,使用ttf格式,简单易用,避免失真。
![]()
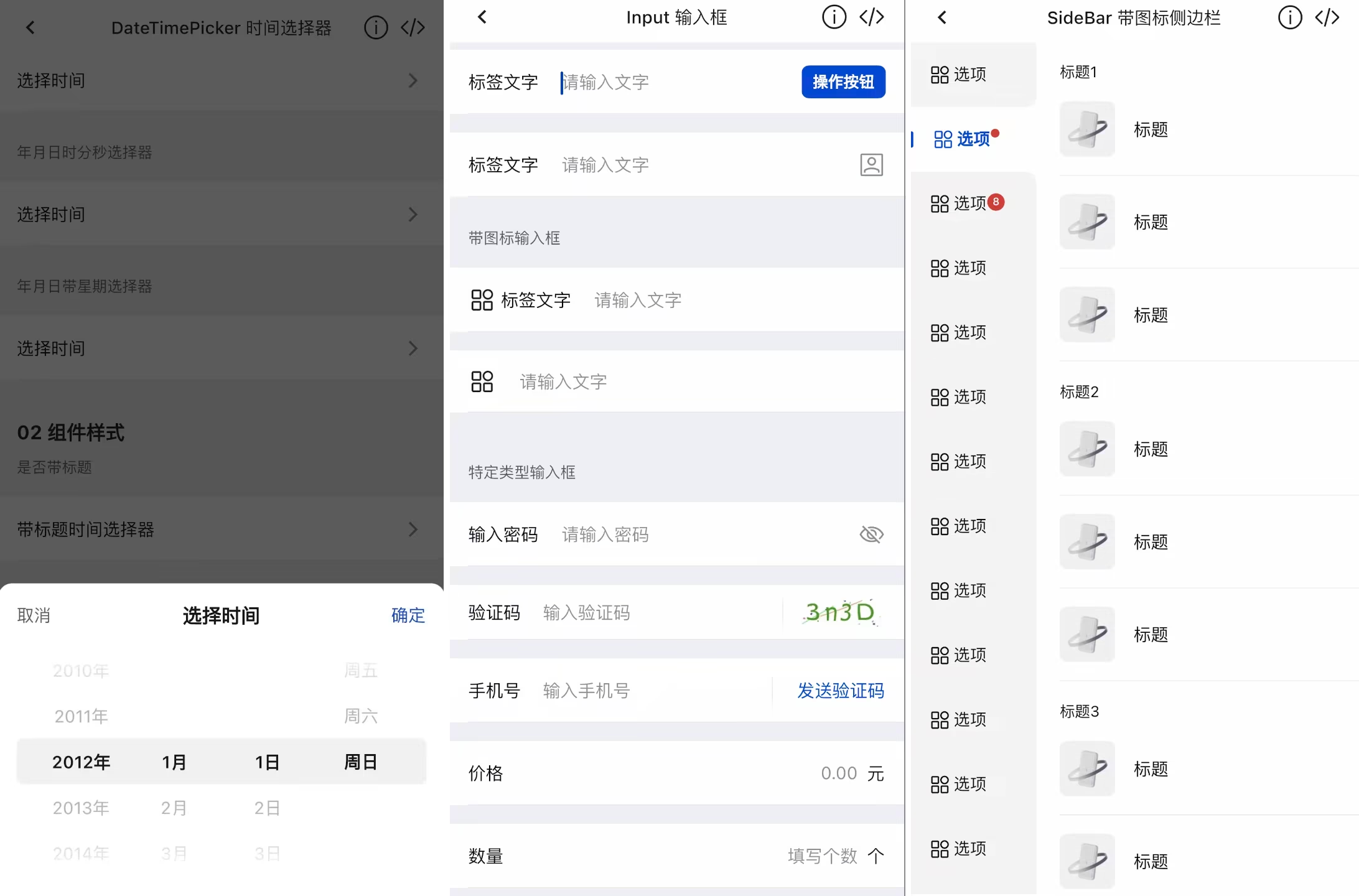
复杂组件:
完善的功能,统一的交互,易用的封装。
快速上手
简单使用
dependencies:
tdesign_flutter: ^0.1.0
- 在文件头部引入:import 'package:tdesign_flutter/tdesign_flutter.dart';
- 然后就可以使用TDesignFlutter的组件了:
TDText('测试文本'),
TDButton(text: '演示按钮'`, theme: TDButtonTheme.primary,`),
Icon(TDIcons.add_circle)
![]()
自定义主题
TDesignFlutter提供自定义主题的能力,可通过json文件配置颜色/字体尺寸/字体样式/圆角/阴影等主题样式。通过TDTheme.of(context)或者TDTheme.defaultData()获取主题数据。
TDTheme.of(context).brandNormalColor
TDTheme.defaultData().fontBodyLarge
使用示例:
下列代码不设置特殊主题,使用TDesingFlutter默认主题:
TDText(
'测试文本',
textColor: TDTheme.of(context).brandNormalColor,
font: TDTheme.of(context).fontBodyMedium,
),
const TDButton(
text: '演示按钮',
theme: TDButtonTheme.primary,
)
设置自定主题如下:
MaterialApp(
theme: ThemeData(
extensions: [TDThemeData.fromJson('test', testThemeConfig)!],
)
……
)
String testThemeConfig = '''
{
"test": {
"color": {
"brandNormalColor": "#D7B386"
},
"font": {
"fontBodyMedium": {
"size": 40,
"lineHeight": 55
}
}
}
}
''';
适用场景
- 如果你是一个全新的业务,想要快速构建美观一致的FlutterAPP。 √
- 如果你使用Flutter系统组件构建了APP,想要一款简单易用、可快速迁移的组件库提升开发效率。 √
- 如果你想客户端和web端使用风格统一的组件,或者后续需要支持pc桌面端应用。 √
后续规划
- 提供更多可靠实用的组件
- 适配Flutter Web和PC桌面端,支持更多应用场景
- 提供更完善的单元测试模块和性能检测能力,确保组件更可靠和流畅
反馈和共建
TDesignFlutter现已开放,欢迎广大设计师和开发者使用和反馈,参与共建通用企业级设计体系。
官网:https://tdesign.tencent.com/flutter
项目地址:https://github.com/Tencent/tdesign-flutter