![screenshot.png]()
AiEditor
关于 AiEditor(官网 https://aieditor.dev )
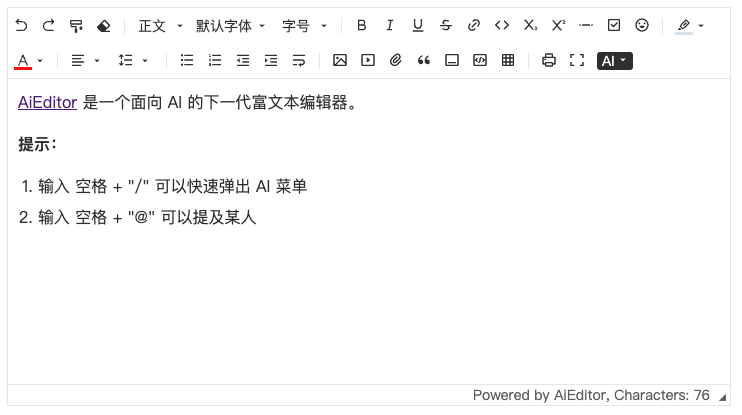
AiEditor 是一个面向 AI 的下一代富文本编辑器,她基于 Web Component,因此支持 Layui、Vue、React、Angular 等几乎任何前端框架。她适配了 PC Web 端和手机端,并提供了 亮色 和 暗色 两个主题。除此之外,她还提供了灵活的配置,开发者可以方便的使用其开发任何文字编辑的应用。
在线演示
http://aieditor.jpress.cn
![screenshot.png]()
在 beta.7 版本中,我们添加了对 Markdown 编辑的支持,Markdown 已经支持:标题、引用、表格、图片、代码块、高亮块(类型 vuepress 的 :::)、各种列表、粗体、斜体、删除线...
![]()
除此之外,AiEditor 还支持多种数据导出,导出 Html、导出 Json、导出 Markdown 等功能,在以上的内容中,AiEditor 导出的 Html 内容如下:
<p>
<a href="https://aieditor.dev">AiEditor</a> 是一个面向 AI
的下一代富文本编辑器。
</p>
<p><strong>提示:</strong></p>
<ol class="tight" data-tight="true">
<li><p>输入 空格 + "/" 可以快速弹出 AI 菜单</p></li>
<li><p>输入 空格 + "@" 可以提及某人</p></li>
</ol>
<p></p>
导出的 Json 内容如下:
{
"type":"doc",
"content":[
{
"type":"paragraph",
"content":[
{
"type":"text",
"marks":[
{
"type":"link",
"attrs":{
"href":"https://aieditor.dev"
}
}
],
"text":"AiEditor"
},
{
"type":"text",
"text":" 是一个面向 AI 的下一代富文本编辑器。"
}
]
},
{
"type":"paragraph",
"content":[
{
"type":"text",
"marks":[
{
"type":"bold"
}
],
"text":"提示:"
}
]
},
{
"type":"orderedList",
"content":[
{
"type":"listItem",
"content":[
{
"type":"paragraph",
"content":[
{
"type":"text",
"text":"输入 空格 + \\"/\\" 可以快速弹出 AI 菜单 "
}
]
}
]
},
{
"type":"listItem",
"content":[
{
"type":"paragraph",
"content":[
{
"type":"text",
"text":"输入 空格 + \\"@\\" 可以提及某人"
}
]
}
]
}
]
}
]
}
导出的 Markdown 内容如下:
[AiEditor](https://aieditor.dev) 是一个面向 AI 的下一代富文本编辑器。
**提示:**
1. 输入 空格 + "/" 可以快速弹出 AI 菜单
2. 输入 空格 + "@" 可以提及某人
另外,在 beta.7 中,AiEditor 新增了 getOutline() 方法,轻松获取编辑内容的目录,可以轻易的做出类似腾讯文档右侧的文档目录功能。
v1.0.0-beta.7 更新细节:
- 新增:AiEditor 添加 getMarkdown() 方法,用于获得 markdown 内容
- 新增:AiEditor 添加 getOutline() 方法,用于获得文章的目录内容
- 新增:AiEditor.focusPos(pos) 方法用于定位当前焦点到指定位置
- 新增:添加 "高亮块" 功能,类型 vuepress 的
:::
- 修复:修改附件上传时,未配置上传 url 的情况下出现错误的问题
- 修复:字号大小设置菜单无法设置到默认字号的问题
- 修复:自定义 AI 菜单时,添加 4 个以上菜单会出现滚动条的问题
- 优化:AiEditor 类合并 insertHtml 和 insertMarkdown 为 insert 方法
- 优化:优化编辑区的链接、图片、表格的浮动菜单有警告输出的问题
- 优化:重命名工具类的 Title 为 Heading
- 样式:优化链接弹出编辑框网址输入栏不对齐的问题
- 样式:弹出框等元素添加 3px 圆角,使之在 UI 效果上更精致
- 样式:修改内容编辑区的表格有一个横向滚动条的问题
- 样式:优化菜单中插入表格的鼠标移动样式
- 文档:更细 AiEditor 的 API 方法列表
快速开始
安装:
使用:
new AiEditor({
element: "#aiEditor",
placeholder: "点击输入内容...",
content: 'AiEditor 是一个面向 AI 的开源富文本编辑器。 ',
})
更多访问官网:https://aieditor.dev/zh/getting-started.html