一:codes 简介
Codes 是一个 高效、简洁、轻量的一站式研发管理平台。包含需求管理,任务管理,测试管理,缺陷管理,自动化测试,cicd 等功能; Codes 帮助企业加速融合研发、测试、运维一体化进程 常态下,刀耕火种的 Test 环节给自动化的 Dev 与 Ops 踩下了刹车。 Codes 以技术最薄弱,最不被重视的测试为发力点,通过落地敏捷测试打通了研发与运维中间的枢钮润滑环节。 解决了 Test 在 DevOps 快速迭代中的木桶效应,促进了研发、测试、运维一体化融合进程。商业版不限功能,本地安装只限用户数,30 个用户免费 ; 社区版当前只开放了测试跟踪管理 (主要功能用例管理,缺陷管理),后续接着分离其他功能代码出来
官网 icodes.work
![]()
二:4.1.1 更新说明
11个功能改进,5 个缺陷修复。主要是优化前端显示,和几个bug 修复
4.1.1 版 11 个更新:
1、项目列表在 chrome 和 Edge 浏览器下明显卡顿的优化
2、任务下的7个子菜单在 chrome 和 Edge 浏览器下明显卡顿的优化
3、测试需求管理,收缩左则菜单时,右则的 grid 没有自动伸缩 优化
4、环境权限设置以及 BUG 来源权限设计,要改 DB 优化
5、删除 single task 的数据时 t_project 的也应该删除 优化
6、 点用例包管理时,列表数据加载两次 ,优化后不重复加载
7、点测试用例管理时,列表数据加载两次,优化后不重复加载
8、测试需求加载时优化加载项
9、修改任务下,7 个子菜单项页面加载时,右则数据区和左侧菜单区不对齐
10、点迭代菜单,有好多重复后台调用的 JS ,导致多次加载 gird
11、加载非管理人迭代列表时,加载的是所有本人参加的项目的迭代,但 SQL 写得有问题进行了优化
5个 BUG 修复 :
1、测试包选人的下拉列表,有时候选不到人
2、非 admin 登录,在任务管理,迭代管理中,项目下拉列表,显示数据不对
3、修改测试包页面,在 edge 和 chrome 浏览器时,按钮换行,以及列表的 grid 和左则菜单区域不对齐
4、 修改看板中,按钮不对齐 BUG
5、BUG 来源统计和环境管理,在升级数据库时加子项,更于维护权限,要不分配了权限但在在查看权限时不显示,实际是有该权限的
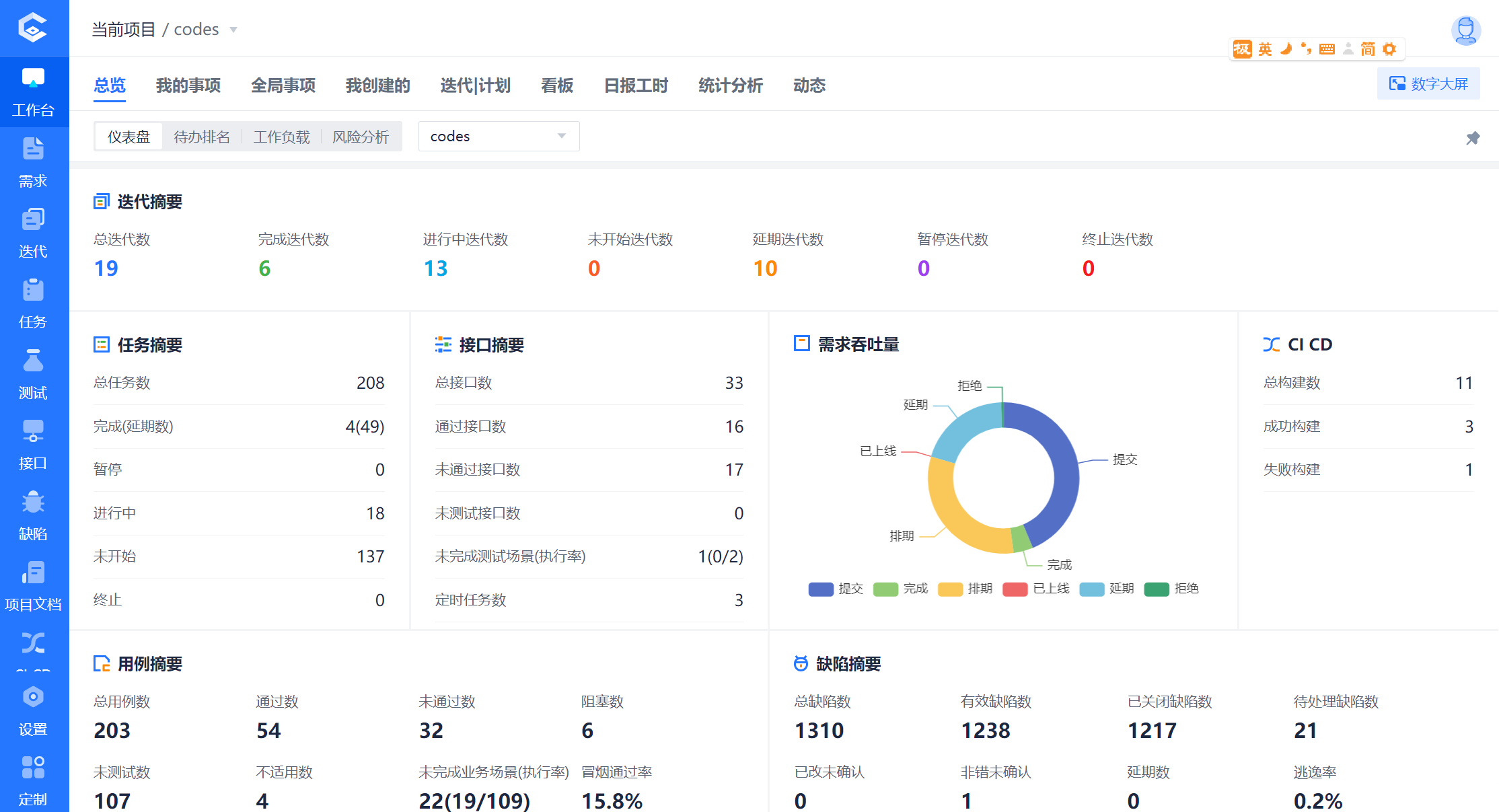
三:功能界面截屏
![up-64c203c6c1840396092084c09e5371c1bbe.png]()
待办排名,一目了然当前进度瓶颈
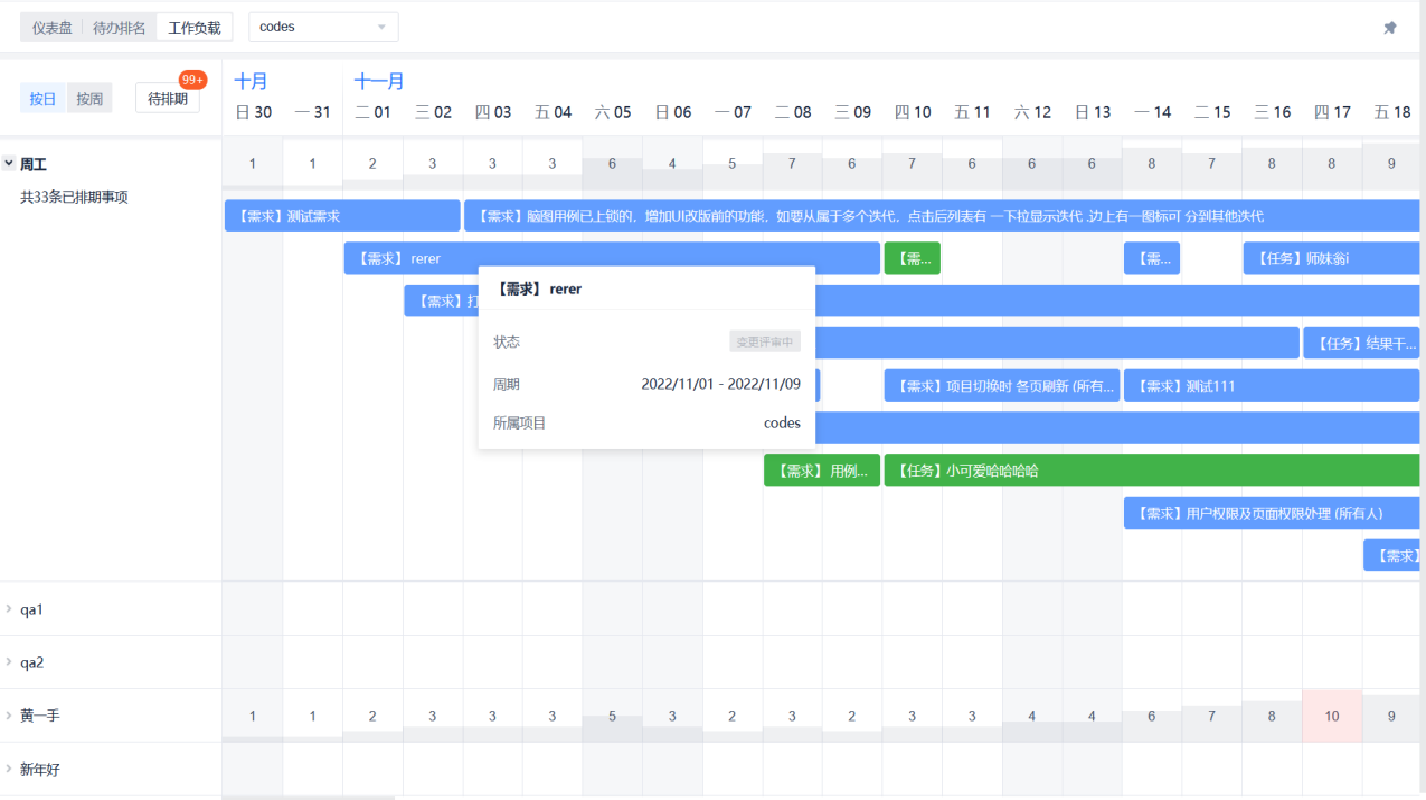
![]()
工作负载以日历和甘特图的形式显示,展开查看查看明细
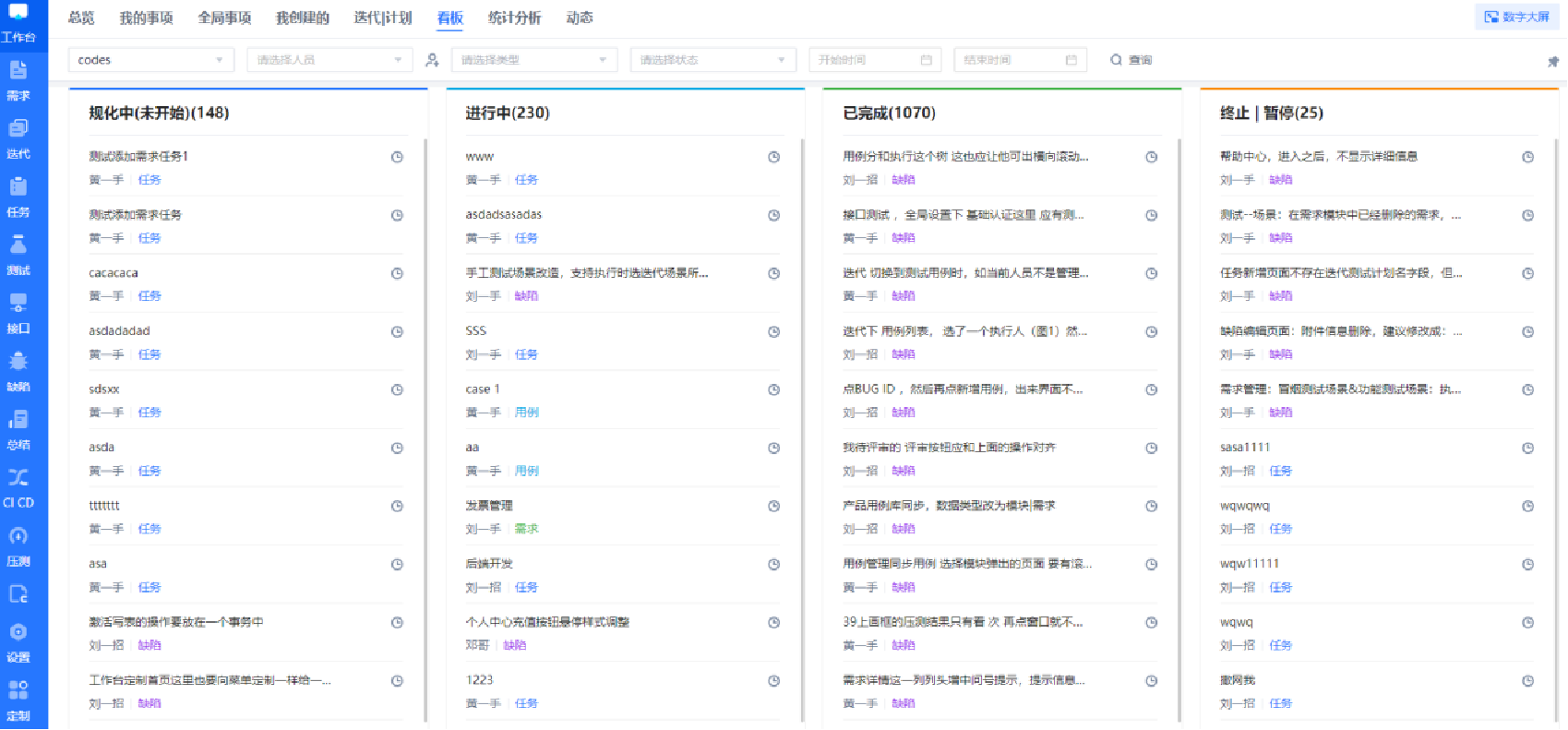
![]()
生成式全局看板,通过查询条件来定义看板,可定制不同的查询并保存
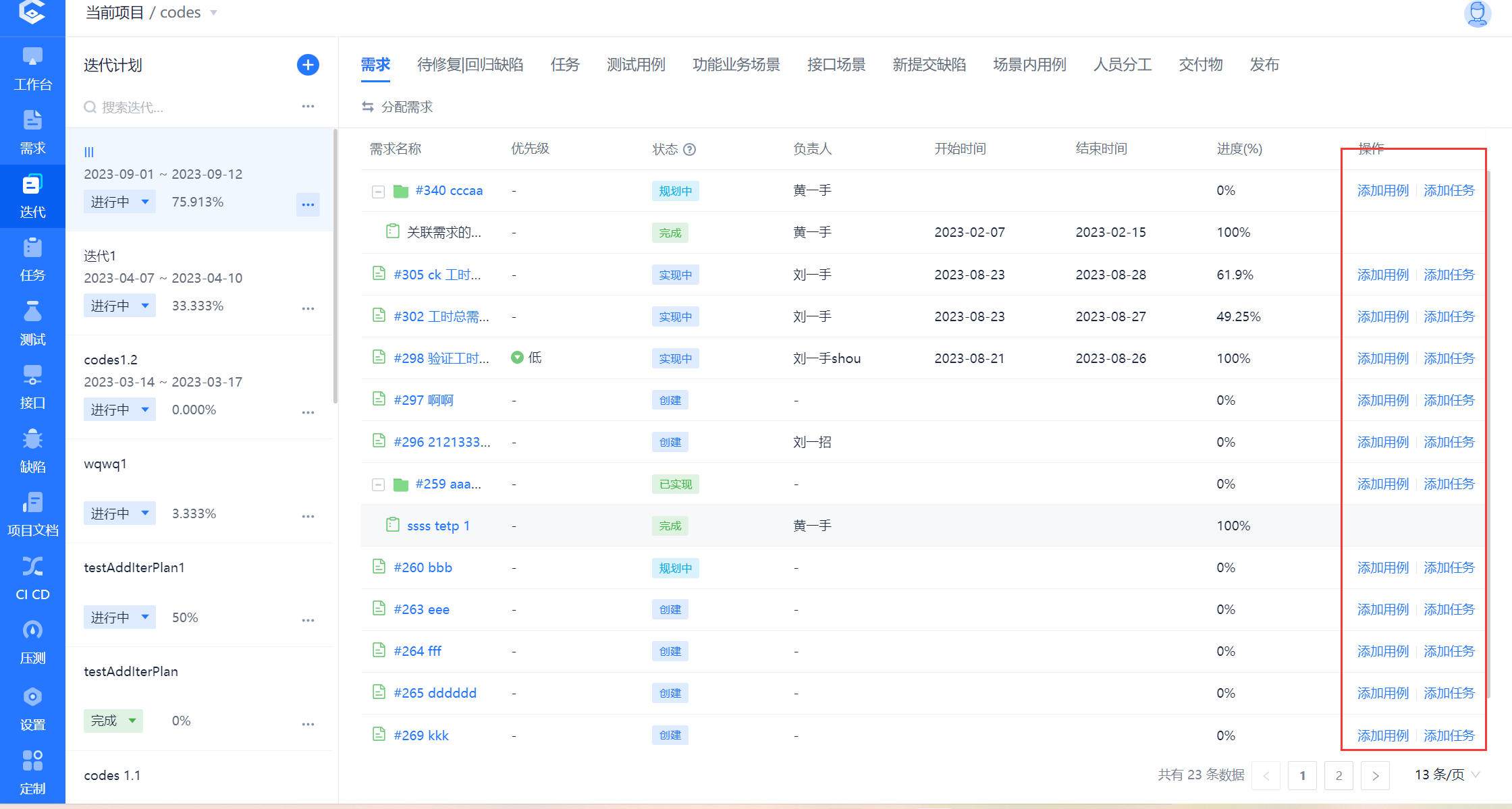
![]()
![]()
多种视图模式,满足不同需要,围绕需求拉通所有研发活动,确保干系人信息对齐,一个页面实现主要研发活动的联动
![]()
需求下有用任务,或子需求 用任务或子需求的工时来推算父需求的工时,如需注多有也是层层推算
![]()
多事项迭代,从需求到测试到上线 形开闭环
需求评审后,规化到迭代中,然后开发人员拆分需求为任务,同时测试可写测试用例,过程中间的产出放到
迭代的交付物中,自动和项目文档关联,在上线了在发布中定义 上线事项及执行人,
![]()
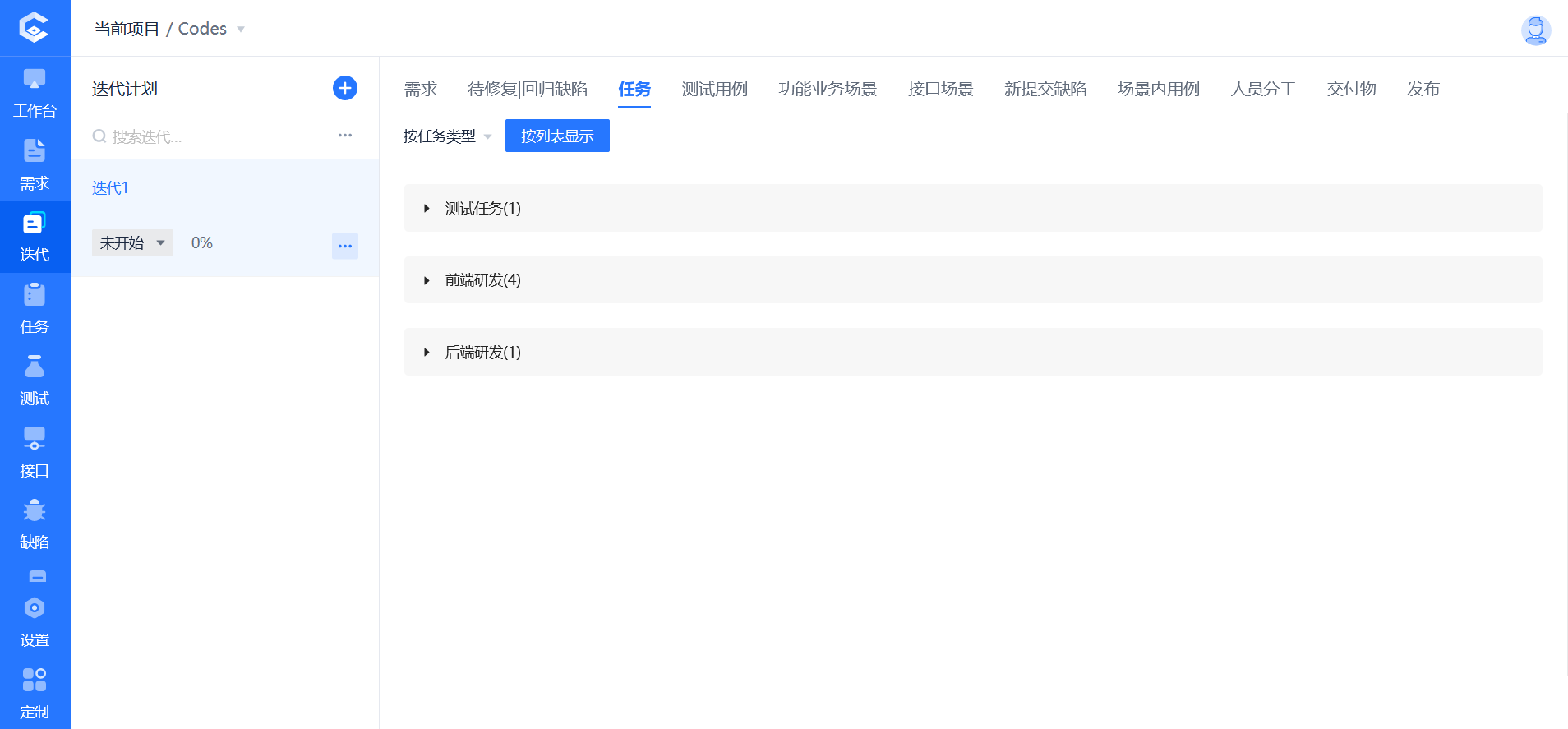
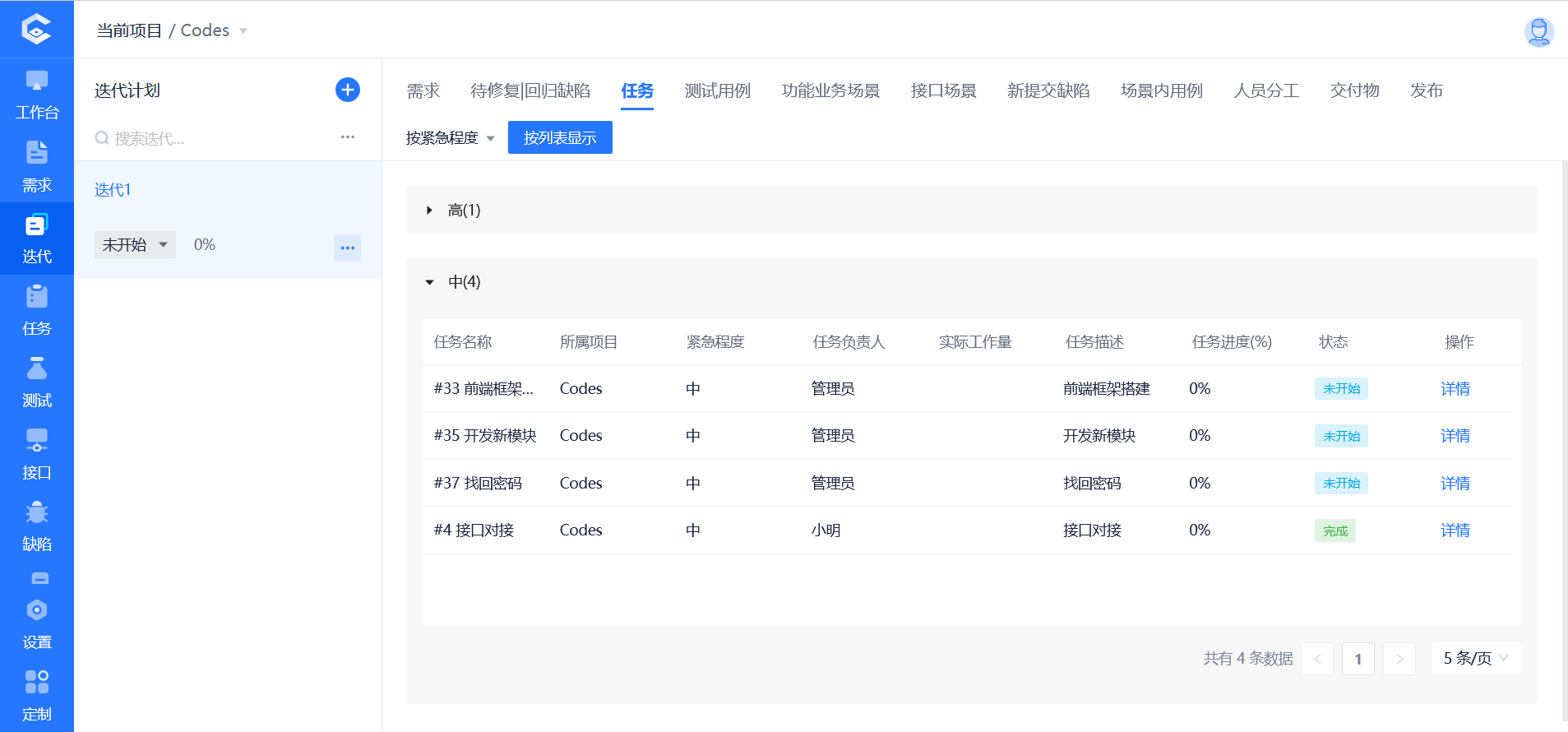
迭代下任务可从负责 人,任务类型,优先级,需求来分组显示
![]()
![]()
以迭代的方式来组织测试,比传统的测试计划更便于管理
![]()
日报与工时整合,自动列出当日事项,在其后填写工时
![]()
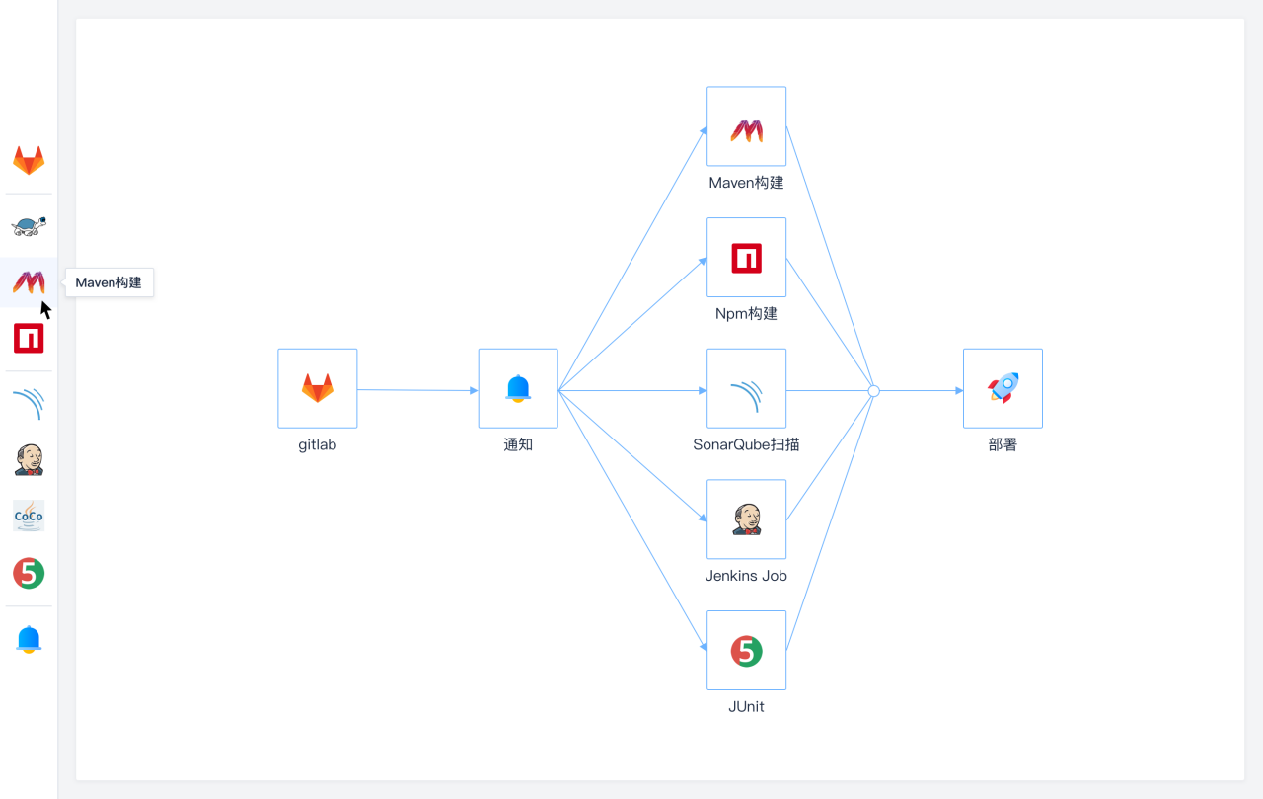
零代码拖拽式实现代码的编译和部署
![]()
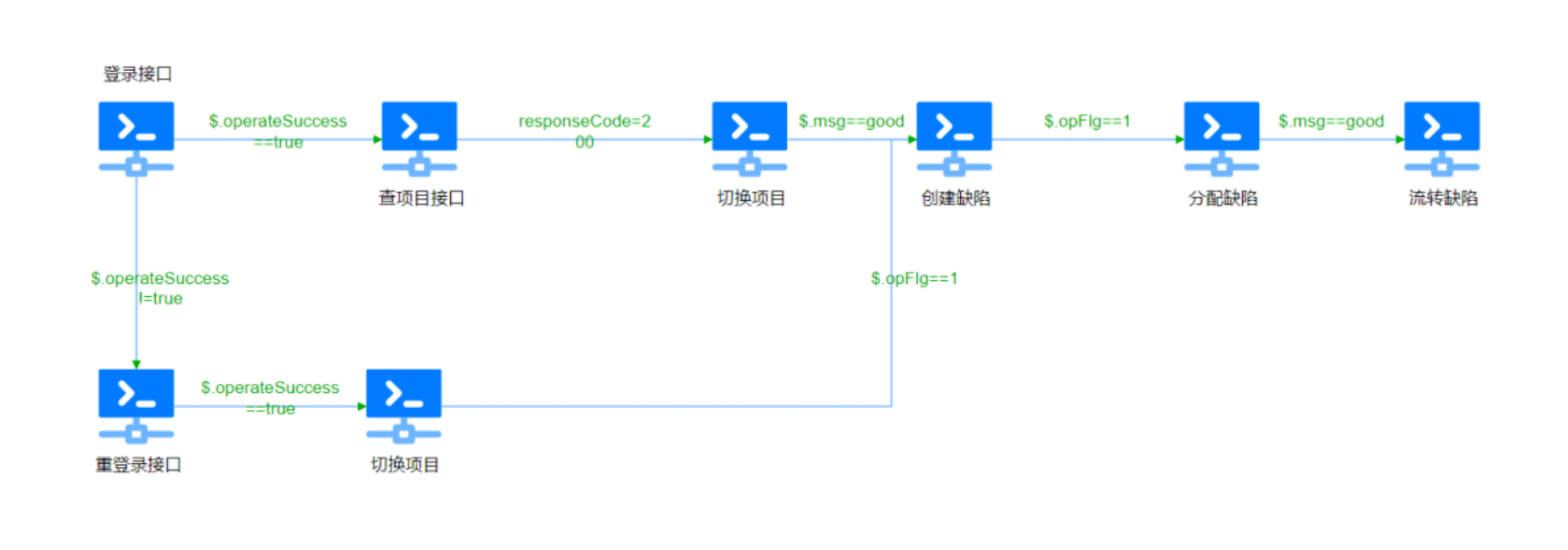
零代码拖拽式进行接口自动化编排
![]()
自动推导接口依赖拓补关系图,让接口关系不再是黑匣子,便捷的接口调用链
![]()
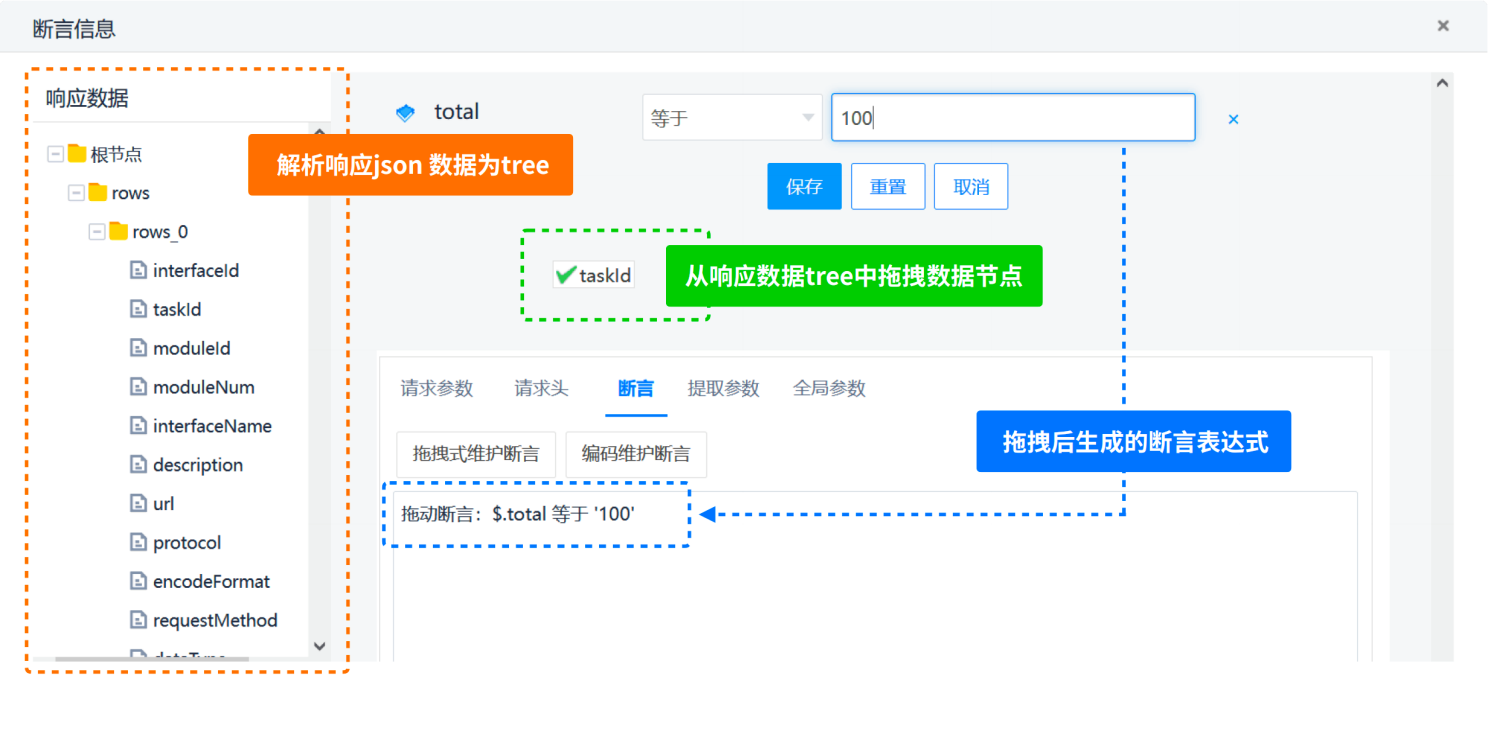
拖拽生成断言和拖拽提取参数,让接口测试傻瓜化; 创新式接口混沌测试,瞬间完成接口健壮性测试。
![]()
对研发全场景数据进行多维度分析,帮助团队进行效能的持续改进,帮助企业深耕研发效能
![]()