Equal UI —— 基于 Tailwind CSS 的 Vue 3 组件库
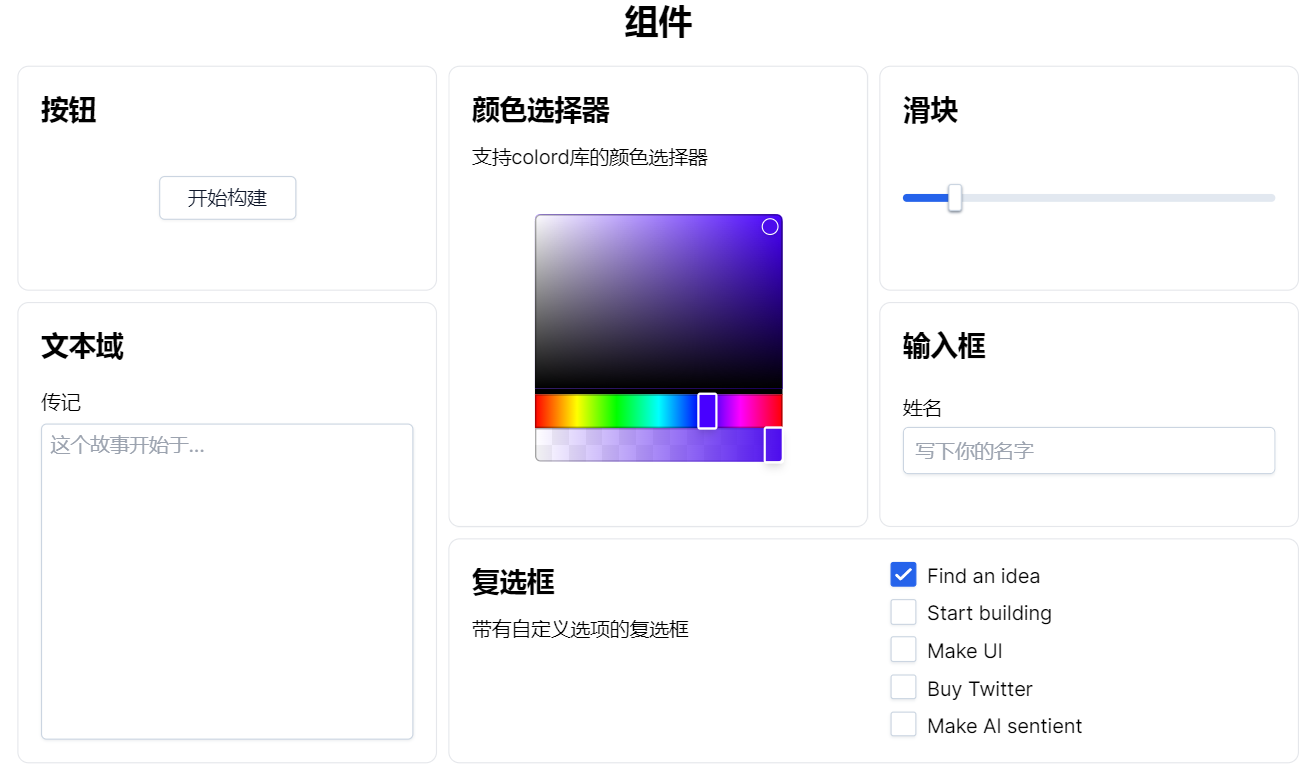
Equal UI 是基于 Tailwind CSS 的 Vue 3 组件库,包含 30+ 个组件,作者声称是 Vue 生态系统中最好的视觉效果之一。
特征
- 内置深色主题
- 完全定制
- 有工具提示、通知、弹出框
- 轻量级:12KB brotli
- 包括 30+ 组件
- 使用你的顺风类
用法
所有组件
import { createApp } from 'vue'
import Equal from 'equal-vue'
import Config from 'equal-vue/dist/theme/full' // or light / dark theme
createApp.use(Equal, Config)
或单个组件
import { createApp } from 'vue'
import { Button, Switch } from 'equal-vue'
import Config from 'equal-vue/dist/theme/full' // or light / dark theme
createApp.use(Button, Config).use(Switch, Config)