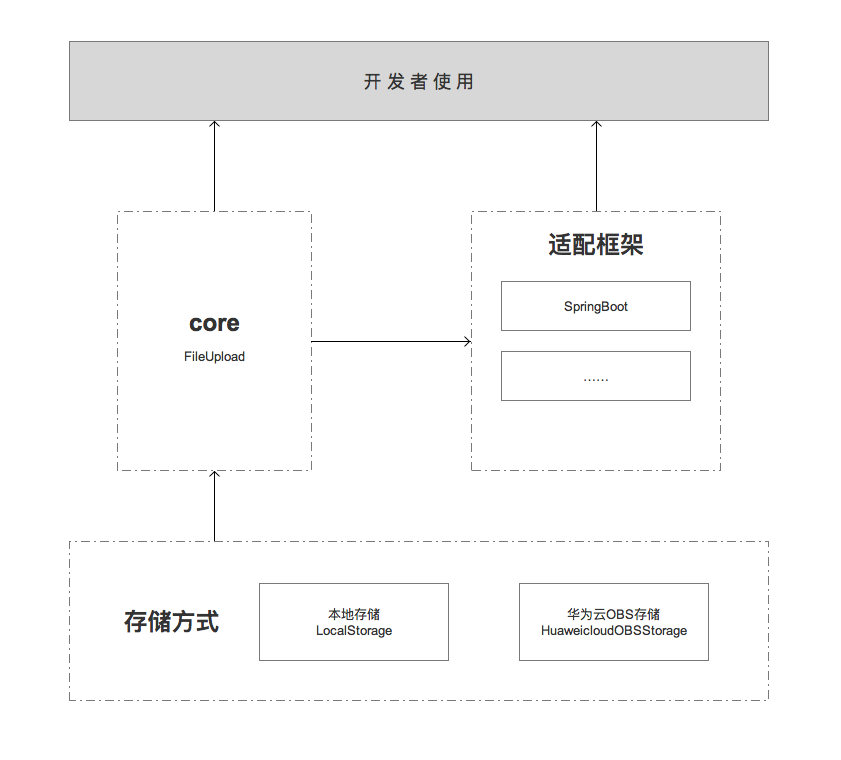
雷鸣快传是使用两行 Java 代码实现的文件上传工具。2分钟对接使用,从此无论本地存储、分布式存储、对象存储……都是完全一样的代码调用! 它赋予你各种存储随便切换随便用的能力,而无需动项目代码。
![]()
1. 快速使用
1.1. pom.xml 中加入:
如果你只是单纯本地用,用不到像是华为云OBS存储了、Springboot框架的,那你可以只使用 fileupload-core 这一个核心实现即可
cn.zvo.fileupload
fileupload-core
1.0
1.2. 代码中调用
FileUpload fileUpload = new FileUpload(); //创建
UploadFileVO vo = fileUpload.uploadString("abc/1.txt", "123456"); //这里上传一个文本文件,文本文件的内容是 123456 ,将他保存到 abc 目录下的 1.txt 文件
System.out.println(vo); //输出到控制台,看看结果
1.3. 更多设置方式
FileUpload fileUpload = new FileUpload();
//设置只允许上传jpg、png、gif、txt后缀的文件
fileUpload.setAllowUploadSuffix("jpg|png|gif|txt");
//设置允许上传的文件大小,最大不能超过10MB
fileUpload.setMaxFileSize("10MB");
//设置存储到哪。不设置默认使用LocalStorage本地存储。比如这里可以设置使用华为云OBS存储
fileUpload.setStorage(...);
//设置上传后文件所访问URL的域名,当文件上传完成后,会通过 UploadFileVO.url 返回文件访问的URL
fileUpload.setDomain("http://res.zvo.cn/");
//这里上传一个文本文件,文本文件的内容是 123456 ,将他保存到 abc 目录下的 1.txt 文件
UploadFileVO vo = fileUpload.uploadString("abc/1.txt", "123456");
//输出到控制台,看看结果
System.out.println(vo);
1.4. Demo示例
demo_javase/README.md
存储方式
默认使用的是本地存储。可以切换成采用华为云OBS对象存储、私有化部署FastDFS等来进行存储。 比如使用华为云OBS对象存储,则pom.xml 中额外加入:
cn.zvo.fileupload
fileupload-storage-huaweicloudOBS
1.0
代码中的变动,仅仅只是针对 FileUpload ,增加一行 setStorage 设置:
fileUpload.setStorage(new HuaweicloudOBSStorage(key, secret, endpoint, obsname)); //设置使用obs存储
如此,便将本地存储切换为了使用华为云OBS存储。 点此查看使用华为云OBS对象存储的详细说明 storage_huaweicloudOBS/README.md
2. SpringBoot框架中使用
在springboot项目中使用时,pom.xml 中再加入以下:
cn.zvo.fileupload
fileupload-framework-springboot
1.0
代码中的变动:
正常是用 cn.zvo.fileupload.FileUpload 而SpringBoot框架中,则使用 cn.zvo.fileupload.framework.springboot.FileUpload 仅此区别。 具体SpringBoot的使用,可参考: framework_springboot/README.md
2.1 pom.xml 加入
cn.zvo.fileupload
fileupload-core
1.0
cn.zvo.fileupload fileupload-framework-springboot 1.0
2.2 Controller中使用
/**
* 文件上传
*/
@RequestMapping(value="upload.json", method= {RequestMethod.POST})
@ResponseBody
public UploadFileVO uploadImage(@RequestParam("file") MultipartFile multipartFile){
//将文件上传到 upload/file/ 文件夹中
return FileUploadUtil.uploadImage("upload/file/", multipartFile);
}
/** * 文件下载 * @param path 要下载的文件,传入如 upload/file/123.zip */ @RequestMapping(value="download") public void download(String path, HttpServletResponse response){ FileUploadUtil.download(path, response); }
2.3 前端html文件
src/main/resources/static/ 下增加一个 upload.html 的文件,目的是能使用 localhost:8080/upload.html 就能访问到。 其内容为:
选择要上传的文件(可以传个图片试试):
上传
2.4 运行起来,测试一下
访问 http://localhost:8080/upload.html 即可进行测试体验了。 另外也可参见 demo_springboot/README.md 直接将这个demo_springboot项目拉下来,无需任何修改直接运行即可访问使用
2.5. 扩展-配置可上传文件大小及后缀
配置 application.properties (或yml),加入:
# 文件上传 https://github.com/xnx3/FileUpload
#
# 设置允许上传的文件最大是多大,比如10MB 单位为 KB、MB , 如果此项不设置,这里默认是3MB
fileupload.maxSize=10MB
# 设置允许上传的后缀名,传入格式如 png|jpg|gif|zip 多个用英文|分割。如果不设置,默认允许像是pdf、word、图片、音频、视频、zip等常用的且安全的文件后缀都可上传
fileupload.allowUploadSuffix=jpg|png|txt|zip
# 设置上传后文件所访问URL的域名,传入如: http://xxxx.com/ 注意格式,后面以 / 结尾。非必填,可不设置。这里更多是用于像是CDN加速时,有专门的附件域名的场景使用
fileupload.domain=http://res.zvo.cn/
#
# 当前使用的是哪种存储方式。默认使用的是本地存储的方式。
# 上传文件保存到的路径,格式如 /mnt/tomcat8/fileupload/ 、或者windows服务器的话路径如 C:\\\\\\\\Users\\\\\\\\Administrator\\\\\\\\Desktop\\\\\\\\log\\\\\\\\ 注意最后的斜杠不能拉下。如果不设置此,则不开启,上传文件则没任何动作。
#log.datasource.file.path=/mnt/tomcat8/fileupload/
fileupload.storage.local.path=G:\\\\\\\\git\\\\\\\\FileUpload\\\\\\\\
3. 扩展-存储方式-使用华为云OBS进行存储
默认是使用的本地存储的方式,但是在一些微服务、以及本身项目需要分布式部署的场景下,需要使用分布式存储支持,服务器本地存储显然是不够的,这里以华为云OBS对象存储的示例来演示
3.1 pom.xml 额外加入
cn.zvo.fileupload
fileupload-storage-huaweicloudOBS
1.0
3.2 设置配置文件
配置 application.properties (或yml),加入:
#
# 设置当前使用的是哪种存储方式
# 如果此不设置,默认使用的是本地存储的方式。如果设置了,pom.xml 文件中,记得将此存储方式引入进来,不然会报错找不到这个class文件
# 下面便是具体针对华为云obs这种存储方式的配置了
# 华为云的 Access Key Id
fileupload.storage.huaweicloudOBS.accessKeyId=H0TPUBC6YDZxxxxxxxx
# 华为云的 Access Key Secret
fileupload.storage.huaweicloudOBS.accessKeySecret=je56lHuJ62VOhoSXxsfI9InmPAtVY9xxxxxxx
# 区域,传入格式如 "obs.cn-north-4.myhuaweicloud.com" ,详细可参考 https://developer.huaweicloud.com/endpoint?OBS
fileupload.storage.huaweicloudOBS.endpoint=obs.cn-north-4.myhuaweicloud.com
# 桶的名称
fileupload.storage.huaweicloudOBS.obsname=cha-template
注意,要将 fileupload.storage.local.path 默认服务器本地存储的配置注释掉
3.3 启动,测试
如此,就完成了从本地存储转为华为云OBS对象存储的实现。