2022 年 1 月 10 日起,Chrome 98 转为 Beta 版,此版本带来一些有趣的功能,比如颜色渐变的矢量字体 COLRv1 ,以及 Origin 版本试验性的视频区域捕获功能。
COLRv1 颜色渐变矢量字体
这个版本中,Chrome 支持 COLRv1 颜色渐变矢量字体作为额外的新字体格式。COLRv1 是彩色字体,包含具有多种颜色的字形,可用于表情符号或国旗或多色字母等场景。
COLRv1 是 COLRv0 字体格式的演变,旨在使彩色字体在网络上广泛传播。COLRv1 字体以非常小的字体大小带来了富有表现力的视觉功能,例如渐变、变换和组合。COLRv1 字体也支持 OpenType 变体。
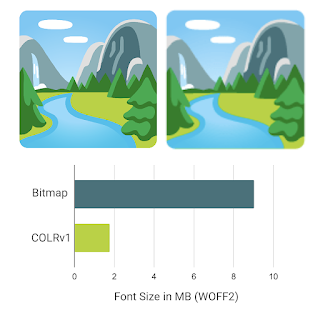
在性能方面,内部形状重用和紧凑的字体格式定义,加上有效的压缩,导致 COLRv1 的字体大小非常小。该图显示了 Noto Color Emoji 的示例,它作为位图字体大约 9MB,但作为 COLRv1 矢量字体只有 1.85MB(经过 WOFF2 压缩后)。
![]()
位图字体(右),Crisp COLRv1 矢量字体(左)
Origin 试用(Origin Trials)
此版本的 Chrome 引入了 Origin 试用功能,开发者可以尝试新功能,并向 Web 社区提供有关新功能的可用性、实用性和有效性的反馈。
新的起源试用:区域捕获功能(Region Capture)
Region Capture 是一个用于裁剪自捕获视频轨道的 API,目前应用程序可以使用 getDisplayMedia() 获取它们在其中运行的选项卡的捕获,无论是否使用 preferCurrentTab 。使用 Region Capture 可以裁剪生成的视频轨道,以便从中删除一些内容。
这个功能最典型的场景就是共享屏幕,或者视频会议的时候,只展示屏幕的某一部分。
其他功能
- 为 contains-intrinsic-size 添加自动关键字
contain-intrinsic-size的自动关键字让网站可以使用元素的最后记忆大小, 如果没有这个功能,Web 开发人员必须猜测元素的渲染大小。
- AudioContext.outputLatency 属性
新AudioContext.outputLatency属性是以秒为单位的音频输出延迟估计值。从技术上讲,这是用户代理请求主机系统缓冲的时间与音频输出设备处理缓冲区中的第一个样本的时间之间的时间间隔。(Firefox 中已实现)。
- CSS Color Adjust: 'only' 颜色方案的关键字
only关键字,已重新加入到 color-scheme规范,目前支持Chrome浏览器。它允许为单个特定元素选择退出配色方案。例如允许覆盖强制变暗。比如:
div { color-scheme: light } 会强制 div 元素脱离颜色方案黑暗。
div { color-scheme: only light } 使 color-scheme 元素保持光亮,并使其不被用户代理(user agent)强制变暗。
弃用和删除
自 2013 年以来,WebRTC 的 SDES 密钥交换机制已被宣布为不得在相关 IETF 标准中使用。它在 Chrome 中的使用量在过去一年中显着下降。SDES 被删除,因为它是一个安全问题。它将会话密钥暴露给 Javascript,这意味着有权访问协商交换,或能够破坏 Javascript 的实体可以解密通过连接发送的媒体。
关于新特性更完整的介绍,可在官方博客中查看。